jQuery表单校验插件validator使用方法详解
(编辑:jimmy 日期: 2025/5/13 浏览:3 次 )
validator插件:将jquery实现的常用操作进行封装,我们只需要学会插件的使用语法,就可以使用简单的代码实现较为复杂的功能。
validator的基本使用
1. 需要引入的文件
① jQuery类库
② 插件的js文件 官网
2.表单校验插件validator的基本语法
在rules中通过校验规则名称使用校验规则 ,在messages中定义该规则对应的错误提示信息。
<!-- 需要引入的文件 --> <script src="/UploadFiles/2021-04-02/jquery.js">常用的校验规则名称,规则值及使用范围:
注:$(“form表单的选择器”)即表单jQuery对象。
扩展:当错误提示信息不按照我们预想的位置显示时,我们可以自定义错误显示标签放在我们需要显示的位置。
语法:
//标签写在什么地方,错误信息就显示在什么地方 <label class="error" for="表单项的name"></label>3. 自定义校验方法
如果预定义的校验规则不能满足需求则可以进行自定义校验规则。
自定义校验语法:
$.validator.addMethod("校验规则名称",function(value, element, params){ //value:要校验的值(校验组件的value值) //element:要校验的表单项标签对象 //params:使用此规则时,配置的规则的值。(校验规则的参数) //如果校验通过,就返回true;否则返回false }, "默认效验错误时的提示信息");validator表单校验的简单示例
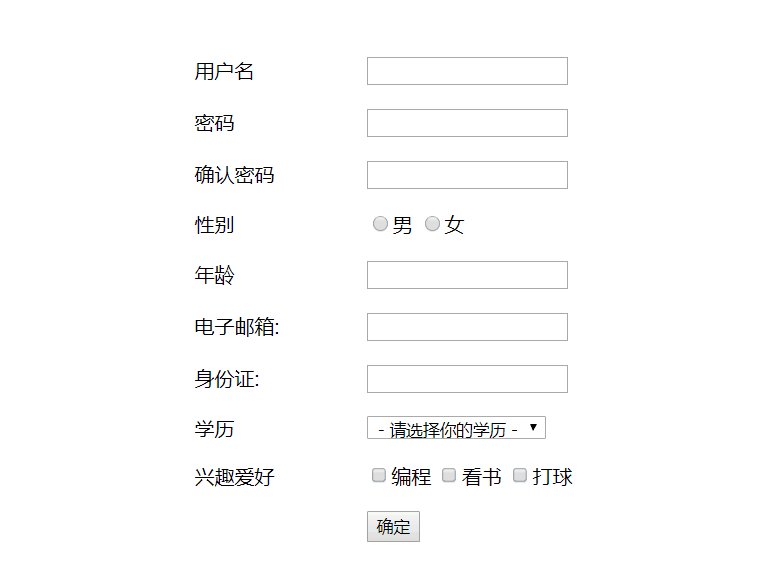
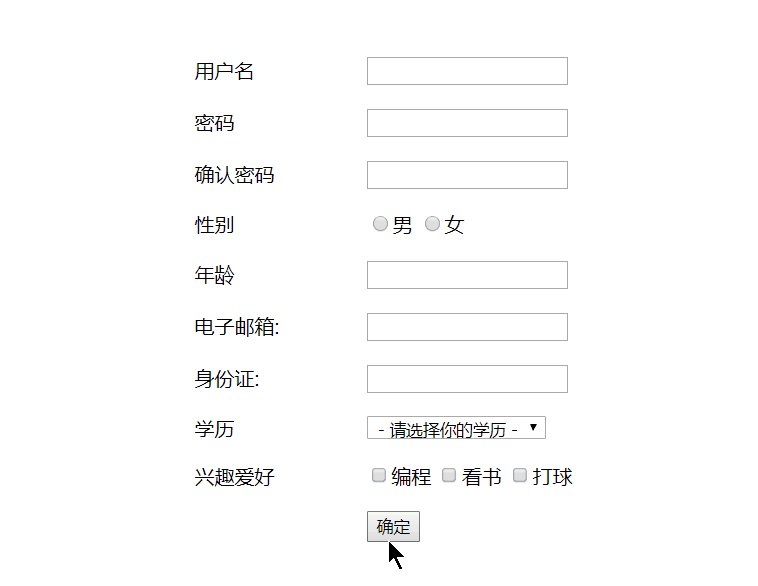
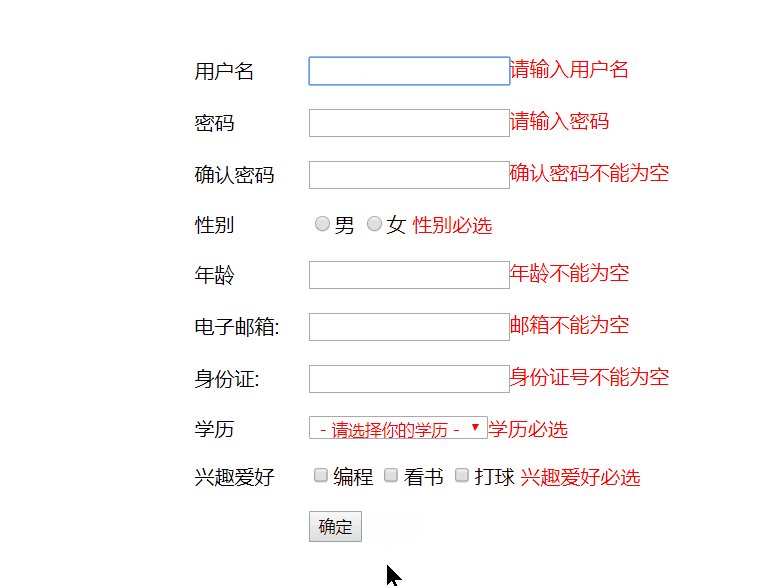
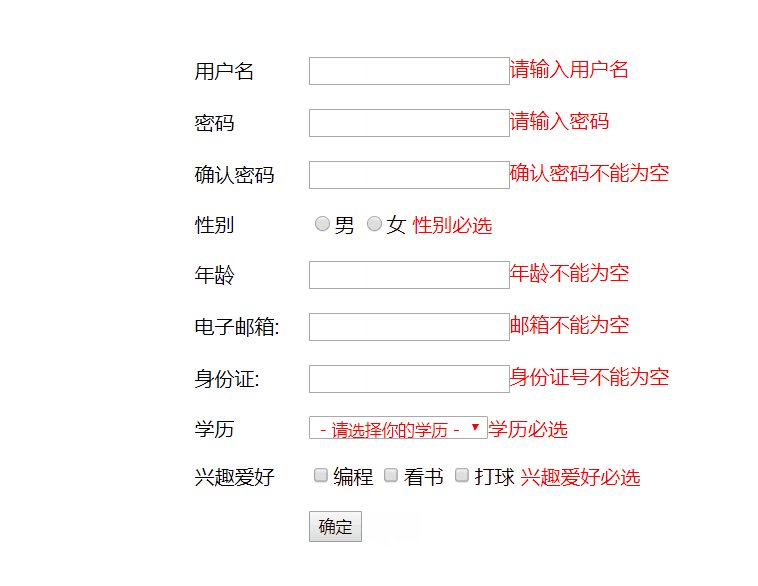
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> table { width: 30%; /* 居中 */ /* margin: 0 auto; */ /* magin:atuo配合绝对定位实现水平和垂直方向居中 */ margin:auto; position: absolute; top: 0; right: 0; bottom: 0; left: 0; } td { padding: 8px 2px; } .error { color: red; } </style> </head> <body> <form name="empForm" id="empForm" method="get" action="#"> <table> <tr> <td>用户名</td> <td><input type="text" id="username" name="username" /></td> </tr> <tr> <td>密码</td> <td><input type="password" id="pwd" name="pwd" /></td> </tr> <tr> <td>确认密码</td> <td><input type="password" id="pwd2" name="pwd2" /></td> </tr> <tr> <td>性别</td> <td> <input type="radio" id="male" value="m" name="sex" />男 <input type="radio" id="female" value="f" name="sex" />女 <label class="error" for="sex"></label> </td> </tr> <tr> <td>年龄</td> <td><input type="text" id="age" name="age" /></td> </tr> <tr> <td align="left">电子邮箱:</td> <td><input type="text" id="email" name="email" /></td> </tr> <tr> <td align="left">身份证:</td> <td><input type="text" id="idcard" name="idcard" /></td> </tr> <tr> <td>学历</td> <td> <select name="edu" id="edu"> <option value="">-请选择你的学历-</option> <option value="a">学前</option> <option value="a">小学</option> <option value="a">初中</option> <option value="a">高中</option> <option value="a">专科</option> <option value="b">本科</option> <option value="c">研究生</option> <option value="e">硕士</option> <option value="d">博士</option> </select> </td> </tr> <tr> <td>兴趣爱好</td> <td colspan="2"> <input type="checkbox" name="hobby" id="coding" value="0" />编程 <input type="checkbox" name="hobby" id="read" value="1" />看书 <input type="checkbox" name="hobby" id="ball" value="2" />打球 <label class="error" for="hobby"></label> </td> </tr> <tr> <td></td> <td><input type="submit" id="smtBtn" value="确定"></td> </tr> </table> </form> <!-- 引入jQuery类库 --> <script src="/UploadFiles/2021-04-02/jquery-3.3.1.js">本文已被整理到了《jquery表单验证大全》 ,欢迎大家学习阅读。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
下一篇:vue+ts下对axios的封装实现
荣耀猎人回归!七大亮点看懂不只是轻薄本,更是游戏本的MagicBook Pro 16.
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?