基于jQuery实现左侧菜单栏可折叠功能
(编辑:jimmy 日期: 2026/1/13 浏览:3 次 )
今天给大家介绍一下左侧菜单栏可折叠功能,在后台管理中左侧菜单折叠功能是特别常见的一个功能,基本不管是什么类型的管理后台都会涉及到这个功能的实现。
今天给大家介绍的是二级可折叠菜单的功能,相对一级的菜单折叠功能就显得稍微比较复杂一点了,我这里将给大家介绍菜单折叠过程中三种变换形式。
第一种变换形式是:不管点击哪一级菜单都可以打开或者关闭本级菜单,但是不会影响其他级别的菜单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.11.1.min.js">
运行截图为:
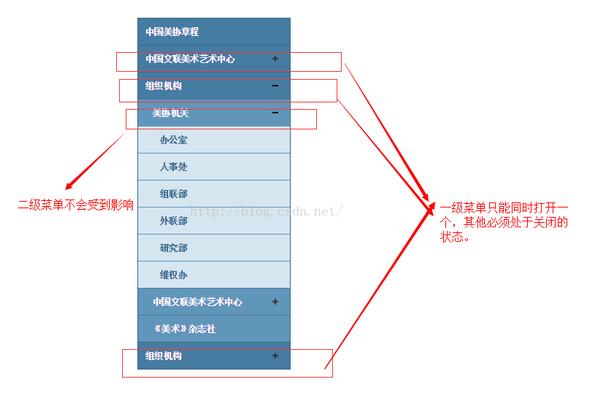
第二种变换形式是:一级菜单会互相影响,也就是一级菜单同时只能打开一个,其他都得处于关闭状态。但是二级菜单下的开闭不会受到影响,也就是二级菜单本来是什么状态,点击任意一级菜单之后还是相应的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.11.1.min.js">
第三种变换形式是:一级菜单会互相影响,也就是一级菜单同时只能打开一个,其他都得处于关闭状态。而且二级菜单也会受到影响,也就是当点击一级菜单的时候,所有的二级菜单都会处于关闭的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.11.1.min.js">
这样左侧折叠菜单的三种状态就都已经实现了,是不是特别简单呀。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
上一篇:js正则表达式最长匹配(贪婪匹配)和最短匹配(懒惰匹配)用法分析
下一篇:JS正则表达式修饰符global(/g)用法分析
荣耀猎人回归!七大亮点看懂不只是轻薄本,更是游戏本的MagicBook Pro 16.
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?