利用angular.copy取消变量的双向绑定与解析
首先我们来看看示例代码
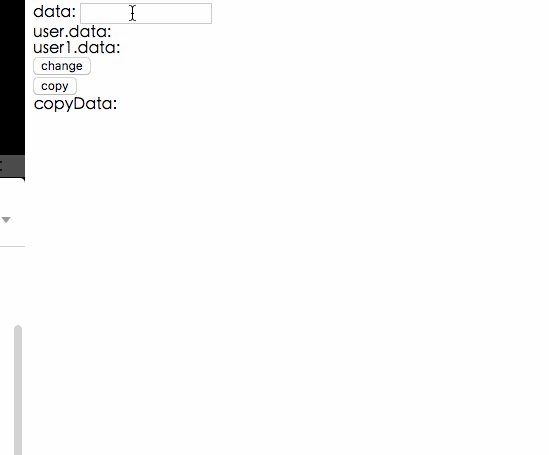
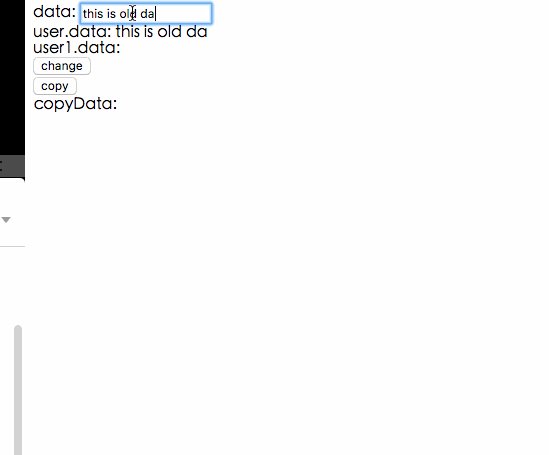
<body ng-app="app">
<div ng-controller="CopyController">
<div>
data: <input ng-model="user.data" /><br>
user.data: {{user.data}} <br>
user1.data: {{user1.data}} <br>
<button ng-click="changeData1()">change</button> <br>
<button ng-click="copy()">copy</button> <br>
copyData: {{copyUser.data}}
</div>
</div>
<script src="/UploadFiles/2021-04-02/angular.min.js">
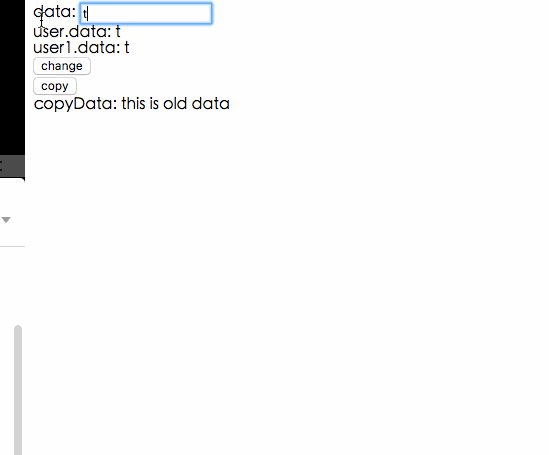
从上面的演示可以看到,当点击copy按钮时,copyData的值就变成了”this is old data”,成功将user的值复制到copyUser.
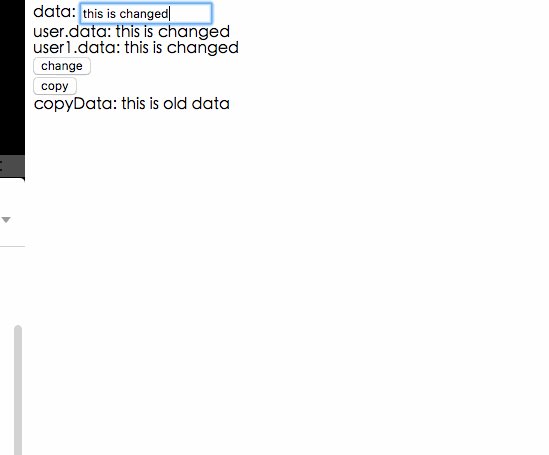
当点击change按钮后,user1和user的值都变成了'is changed',而copyUser的值却没有发生改变。这时候在input输入框改变值,user和user1的值都会跟着改变,说明了这二者实际上是同一个变量引用。而copyUser没有发生变化。
angular.copy 能取消双向绑定的原理
这跟JavaScript中对象是引用类型有关。
JavaScript中的值类型
在JavaScript中,值分为原始值和引用值两种类型。
原始值:存储在栈(Stack)中的简单数据字段,也就是说,它们的值是直接存储在变量访问的位置;
引用值:存储在堆(heap)中,也就是说,存储在变量处的值是一个指针,指向存储对象的内存处。
如下图所示:
在JavaScript中的对象便是引用值,也就是说对象是通过引用传递值的。
所以在上述的代码中:
对象$scope.user和$scope.user1的值都是指向了同一个引用。对于Angular来说,监听变量变化是在监听其对象所引用的地址,所以当对象的引用值发生了变化,所有指向它的对象都会跟着发生变化。
所以在Angular中,直接通过对象的赋值是无法解除双向绑定的。所以要想解除双向绑定的办法就是新创建个对象,然后将原有的对象的值赋值给新对象。这不就是JavaScript中的深拷贝嘛。
对的,angular.copy就是Angular提供的 deep copy 的方法。所以通过angular.copy复制出来的对象,既能和原有的对象值保持一致,又不与旧对象指向同一个引用,从而实现了解除对象变量的双向绑定。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家学习或者使用Angular.js能有所帮助,如果有疑问大家可以留言交流。
下一篇:JS冒泡事件与事件捕获实例详解