AngularJS学习笔记(三)数据双向绑定的简单实例
(编辑:jimmy 日期: 2026/1/16 浏览:3 次 )
双向绑定
双向绑定是AngularJS最实用的功能,它节省了大量的代码,使我们专注于数据和视图,不用浪费大量的代码在Dom监听、数据同步上,关于双向更新,可看下图:
数据-->视图
这里我们只演示有了数据以后,如何绑定到视图上。
<!DOCTYPE html> <html ng-app="App"> <head> <script type="text/javascript" src="/UploadFiles/2021-04-02/angular.js">视图—>数据
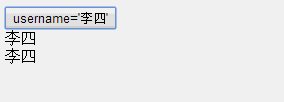
上个例子,我们看了数据变化后,视图也会自动变化。那么这个例子则是反过来,视图变化,导致数据也跟着变化,那么数据变化后,我们如何知道呢,这儿我们可以通过另外一个元素将数据再显示出来。
下一篇:bootstrapfileinput实现文件自动上传