JQuery遍历元素的父辈和祖先的方法
(编辑:jimmy 日期: 2026/1/1 浏览:3 次 )
JQuery遍历
首先我们要知道 什么是 父亲,儿子,后代,同胞,祖先
"background-color: #ccffcc">父类和祖先的遍历
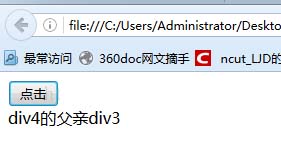
1.parent()
遍历直接父亲 不往上遍历其它的祖先
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> </style> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.12.1.js">2.parents()
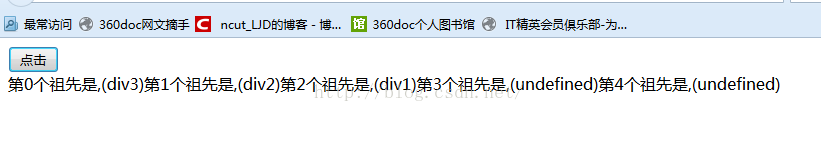
遍历它的所有祖先
.each(function(i,e){})
对其中的每个元素进行遍历
其中i是索引,e是当前对象,相当于$(this),但是前者是js对象,后者是jquery对象。
上一篇:利用jquery实现瀑布流3种案例<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> </style> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.12.1.js">那你就会问了 第三个和第四个祖先是什么鬼 让我们在网页中按F12调试一下 看看结果
当i=3 也就是到了第三个祖先 结果是body
当i=4 也就是到了第四个祖先 结果是html
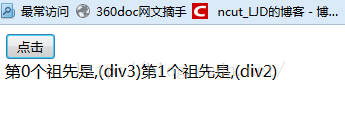
3.parentsUntil()
遍历到指定的祖先(不包括该祖先)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> </style> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.12.1.js">所以范围是在#div4和#div1中间 不包含#div1
以上这篇JQuery遍历元素的父辈和祖先的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
下一篇:移动端js触摸事件详解
高通和谷歌日前宣布,推出首次面向搭载骁龙的Windows PC的优化版Chrome浏览器。
在对骁龙X Elite参考设计的初步测试中,全新的Chrome浏览器在Speedometer 2.1基准测试中实现了显著的性能提升。
预计在2024年年中之前,搭载骁龙X Elite计算平台的PC将面世。该浏览器的提前问世,有助于骁龙PC问世就获得满血表现。
谷歌高级副总裁Hiroshi Lockheimer表示,此次与高通的合作将有助于确保Chrome用户在当前ARM兼容的PC上获得最佳的浏览体验。
在对骁龙X Elite参考设计的初步测试中,全新的Chrome浏览器在Speedometer 2.1基准测试中实现了显著的性能提升。
预计在2024年年中之前,搭载骁龙X Elite计算平台的PC将面世。该浏览器的提前问世,有助于骁龙PC问世就获得满血表现。
谷歌高级副总裁Hiroshi Lockheimer表示,此次与高通的合作将有助于确保Chrome用户在当前ARM兼容的PC上获得最佳的浏览体验。