jQuery 3.0中存在问题及解决办法
(编辑:jimmy 日期: 2026/1/30 浏览:3 次 )
jQuery 前阶段推出了3.0版本,改动非常大,如果要使用 3.0 的话,建议先仔细了解一下新特性,否则会引起一些小问题,例如下面的代码。
大家对jQuery 3.0十大新特性不了解的朋友可以参考下本篇文章。
<html> <head> <meta charset="utf-8"> <script src="/UploadFiles/2021-04-02/jquery-3.0.min.js">非常简单,此时没有任何问题,可以正常显示内容,但如果 $(function (){... }) 内部出现异常,让人困扰的问题便来了
添加一个异常后的状态
$(function (){ throw new Error('出错了'); $('#container').html('你好'); });页面不显示内容是正常的,但控制台也没有显示任何错误信息,显然和我们的预期不一样
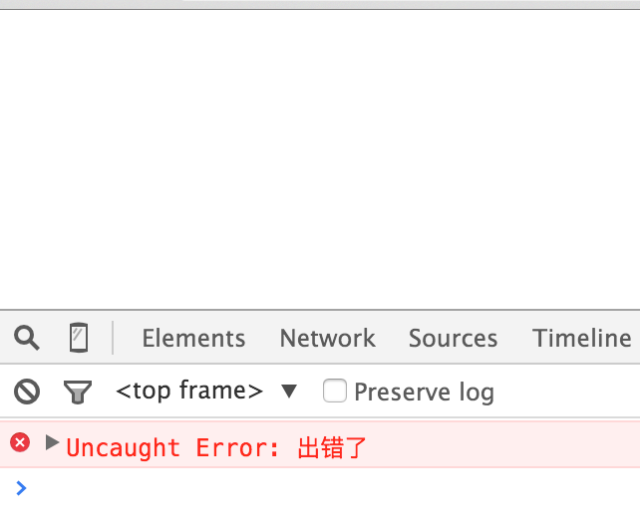
因为在使用 jquery 2 时,这种情况下,控制台是可以提示错误的
下一篇:JavaScript6 let 新语法优势介绍