使用jsp调用javabean实现超简单网页计算器示例



以下是代码:
Calculator.java
复制代码 代码如下:
package com.amos.model;
import java.math.BigDecimal;
/**
* @ClassName: Calculator
* @Description: 计算器
* @author: amosli
* @email:amosli@infomorrow.com
* @date Mar 20, 2014 1:04:59 AM
*/
public class Calculator {
private String firstnum="0";
private String secondnum="0";
private char operator='+';
private String result;
public String getResult() {
return result;
}
public char getOperator() {
return operator;
}
public void setOperator(char operator) {
this.operator = operator;
}
public void setResult(String result) {
this.result = result;
}
public String getFirstnum() {
return firstnum;
}
public void setFirstnum(String firstnum) {
this.firstnum = firstnum.trim();
}
public String getSecondnum() {
return secondnum;
}
public void setSecondnum(String secondnum) {
this.secondnum = secondnum.trim();
}
public void calculate() {
BigDecimal a = new BigDecimal(this.firstnum);
BigDecimal b = new BigDecimal(this.secondnum);
switch (this.operator) {
case '+':
this.result = a.add(b).toString();
break;
case '-':
this.result = a.subtract(b).toString();
break;
case '*':
this.result = a.multiply(b).toString();
break;
case '/':
if (b.doubleValue()==0) {
throw new RuntimeException("被除数不能为零");
}
this.result = a.divide(b,10,BigDecimal.ROUND_HALF_DOWN).toString();
break;
default:
break;
}
}
}
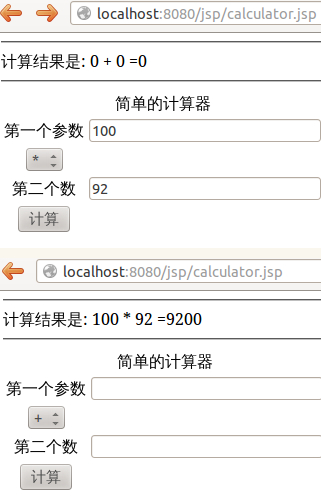
calculator.jsp
复制代码 代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jsp计算器</title>
</head>
<body>
<jsp:useBean id="calcBean" class="com.amos.model.Calculator"></jsp:useBean>
<jsp:setProperty property="*" name="calcBean" />
<%
calcBean.calculate();
%>
<hr>
计算结果是:
<jsp:getProperty property="firstnum" name="calcBean" />
<jsp:getProperty property="operator" name="calcBean" />
<jsp:getProperty property="secondnum" name="calcBean" />
=<jsp:getProperty property="result" name="calcBean" />
<hr>
<form action="/jsp/calculator.jsp" method="post">
<table style="text-align: center;">
<tr>
<td colspan="2">简单的计算器</td>
</tr>
<tr>
<td>第一个参数</td>
<td><input type="text" name="firstnum" /></td>
</tr>
<tr>
<td><select name="operator">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select></td>
</tr>
<tr>
<td>第二个数</td>
<td><input type="text" name="secondnum" /></td>
</tr>
<tr>
<td>
<button name="calc" type="submit">计算</button>
</td>
</tr>
</table>
</form>
</body>
</html>
代码介绍
1)这里注意如果要进行精度运算,用double + double很容易失真,比如,a=0.1,b=0.02 ,a+b="codetitle">复制代码 代码如下:
0.1+0.02=0.12000000000000001
这里是因为计算机底层只认识0和1,而double是64位精度,所以在计算时,很容易失真.
建议做运算的时候使用BigDecimal或者BigInteger类进行运算,调用其原有的add,substract等方法即可实现加减等操作.
2)jsp主要用到的就是jsp:useBean进行实例化对象,jsp:setProperty和jsp:getProperty进行设值和取值.
3)关于错误页面内容的配置:
在web.xml中添加如下内容,捕获exception:
复制代码 代码如下:
<error-page>
<exception-type>java.lang.Exception</exception-type>
<location>/error/error.jsp</location>
</error-page>
同时在error.jsp页面中将错误信息显示出来:
复制代码 代码如下:
sorry,出错了!!
<%out.print(exception.getMessage()); %>
补充:JSP有两种开发模式:
SUN公司推出JSP技术后,同时也推荐了两种web应用程序的开发模式,一种是JSP+JavaBean模式,一种是Servlet+JSP+JavaBean模式。
1)JSP+JavaBean模式,适合简单开发,适合开发业务逻辑不太复杂的web应用程序,这种模式下,JavaBean用于封装业务数据,JSP即负责处理用户请求,又显示数据;
2)Servlet+JSP+JavaBean(MVC)模式适合开发复杂的web应用,在这种模式下,servlet负责处理用户请求,jsp负责数据显示,javabean负责封装数据。 Servlet+JSP、JavaBean模式程序各个模块之间层次清晰,web开发推荐采用此种模式。
本例中采用的即是第一种开发模式.
PS:这里再为大家推荐两款本站的在线计算器,都是采用js实现,且功能强大,相信对于大家深入了解JavaScript数学运算及web设计会有所帮助:
在线标准计算器:http://tools.jb51.net/jisuanqi/jsq
在线科学计算器:http://tools.jb51.net/jisuanqi/jsqkexue
下一篇:Jsp中如何让图片在div中居中