网站升级HTTPS教程
现在越来越多的网站开始使用https协议,其实百度从2014年底就已经开始支持https了,并且据说在排名上,同权重的网站,开启https会优待提升排名。先不管排不排名吧,https是一种更安全更先进的技术。作为互联网的弄潮儿,我们必须要与时俱进呀~果断的,全站启用https协议。
不要以为开启https只是在网址http后面加个s就可以了,其实不是的。https是需要验证SSL证书的,如果没有证书或者证书不匹配,则通过https访问你的网站是会被浏览器拦截的。
一、获取证书
升级到 HTTPS 协议的第一步,就是要获得一张证书。阿里云上可以申请免费的HTTPS证书。
1.首先登录阿里云,在“产品与服务”的下拉菜单中,找到“CA证书服务(数据安全)”。
2.点击右上角“购买证书”按钮
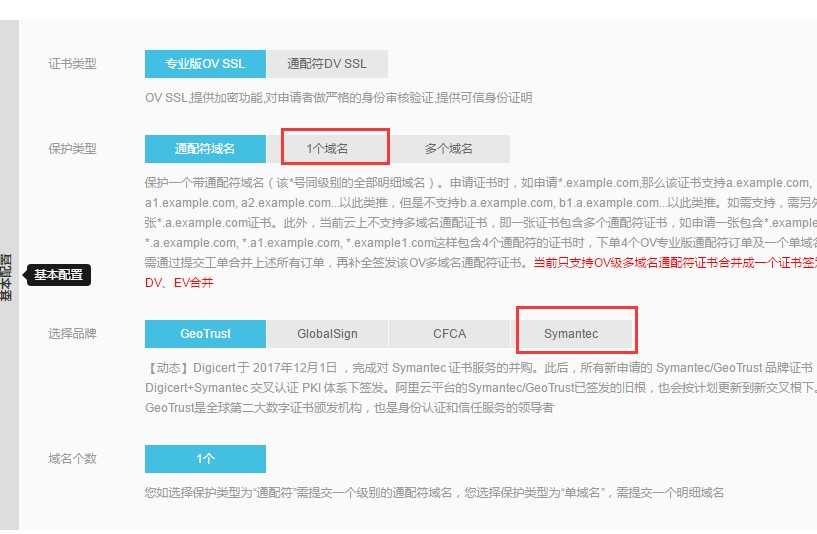
3.“保护类型”选择“一个域名”,品牌选择赛门铁克。
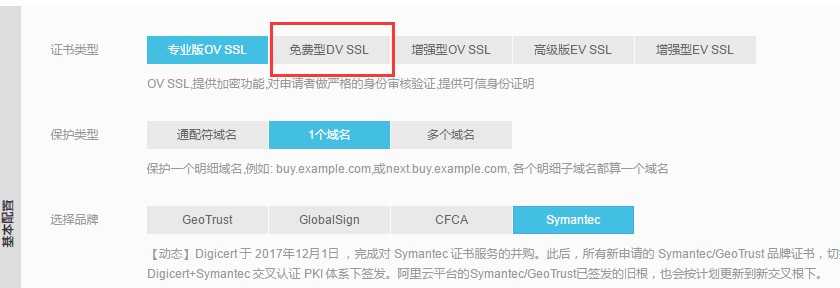
然后证书类型选择“免费型DV SSL”。
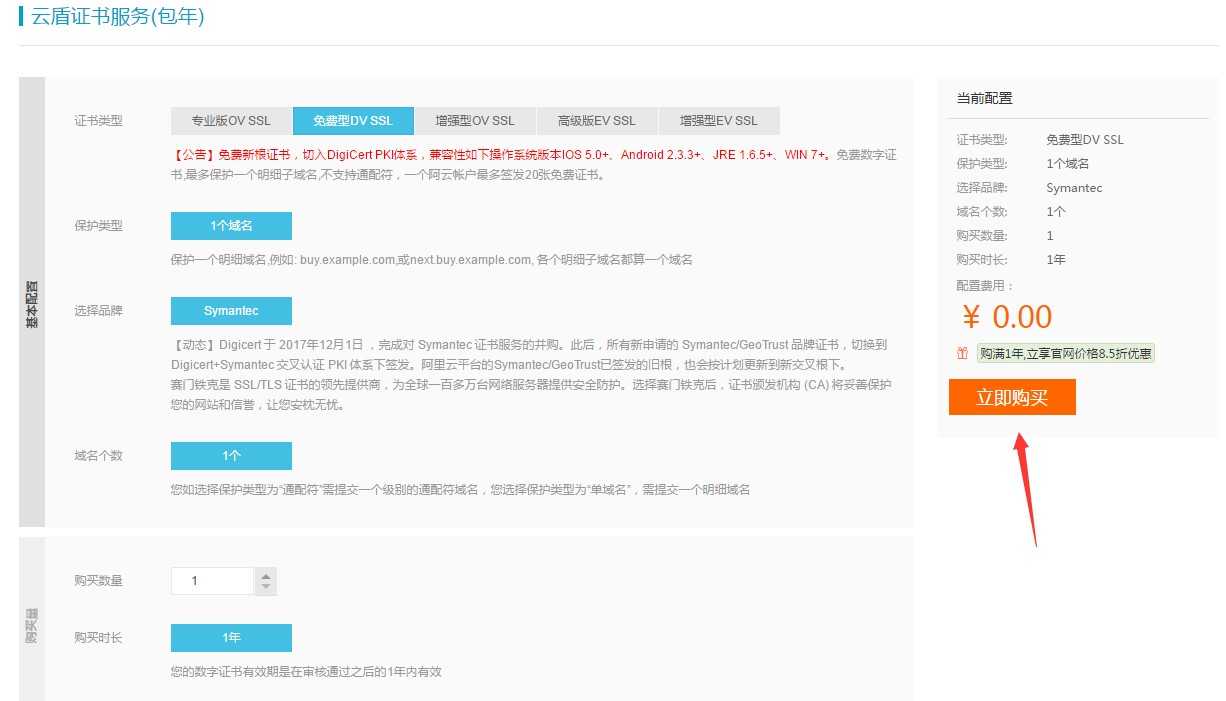
4.点击“立即购买”
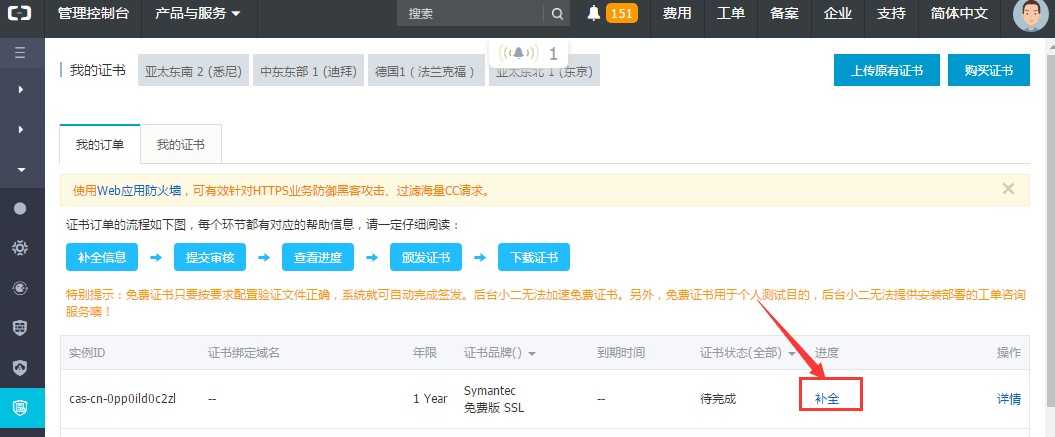
5.购买成功后,点击“补全”
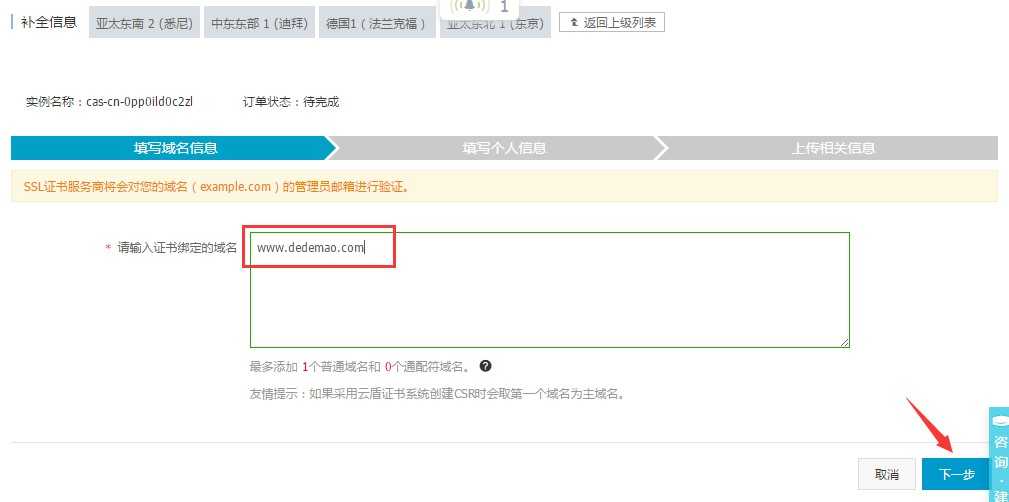
6.输入一个域名,有一点需要注意,这里需要精确到二级域名,例如www.dedemao.com和pay.dedemao.com是两个二级域名,是不一样的。只能输入一个,如果有多个域名需要HTTPS,需要购买多次,每次配置一个域名。填写后,点击下一步。
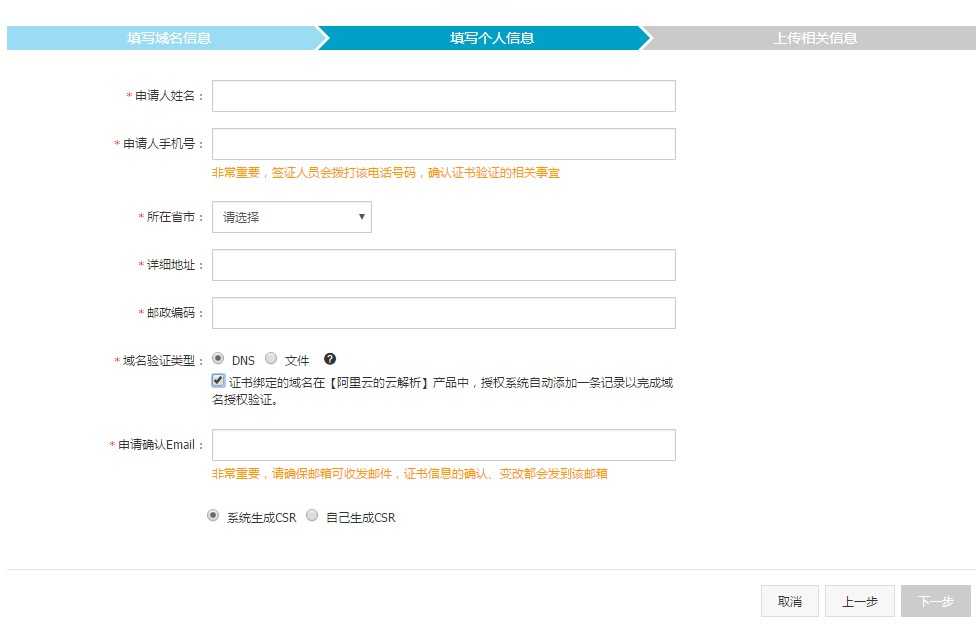
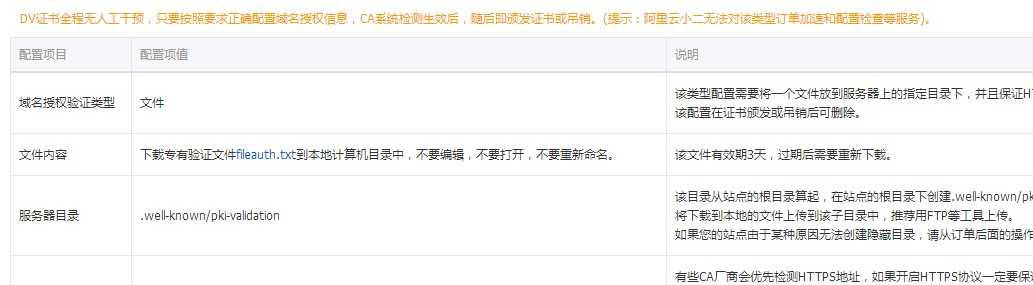
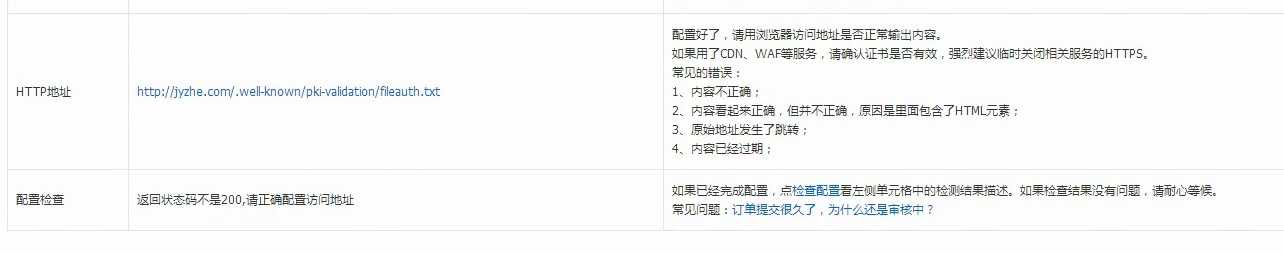
7.填写个人信息,如果域名也在阿里云,域名验证类型可以选择DNS,并勾选。如果域名不在阿里云且服务器是linux的,那么选择文件。
8.如果是选择文件,需要将指定文件下载到指定目录下。
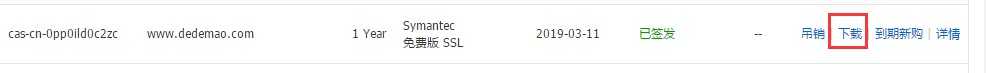
9.等待审核通过后,点击“下载”,下载证书。
二、安装证书
根据服务器的环境选择相应的证书下载并阅读配置教程即可。
安装成功后,使用SSL Labs Server Test 检查一下证书是否生效。
补充一下:
腾讯云面板下载的SSL证书压缩包里面包含各种服务器引擎的证书,你需要选择你的服务器类型比如我们用的是Nginx服务器,就需要上传Nginx专用的SSL证书。如果是IIS,就上传IIS专用的
服务器虚拟主机设置SSL证书路径
上传了SSL证书之后,我们还需在虚拟主机配置文件里面指定一下SSL证书的路径,不然访问会出错。
别的服务器我们并不了解。但是就我们现在用的WDCP面板+Nginx配置文件的写法是。你需要先找到
你服务器虚拟主机配置文件的路径,我们的是/conf/vhost/idedecms.com.conf各有不同,举一反三。
server {
listen 80;
root /www/web/idedecms_com/public_html;
server_name idedecms.com idedecms.com www.idedecms.com img.idedecms.mysitecdn.com;
index index.html index.php index.htm;
error_page 400 /errpage/400.html;
error_page 403 /errpage/403.html;
error_page 404 /errpage/404.html;
error_page 503 /errpage/503.html;
location ~ \.php$ {
proxy_pass http://127.0.0.1:88;
include naproxy.conf;
}
location ~ /\.ht {
deny all;
}
location / {
try_files $uri @apache;
}
location @apache {
proxy_pass http://127.0.0.1:88;
include naproxy.conf;
}
return 301 https://www.$server_name$request_uri;
}
server {
listen 443 ssl;
root /www/web/idedecms_com/public_html;
server_name idedecms.com idedecms.com www.idedecms.com img.idedecms.mysitecdn.com;
index index.html index.php index.htm;
error_page 400 /errpage/400.html;
error_page 403 /errpage/403.html;
error_page 404 /errpage/404.html;
error_page 503 /errpage/503.html;
location ~ \.php$ {
proxy_pass http://127.0.0.1:88;
include naproxy.conf;
}
location ~ /\.ht {
deny all;
}
location / {
try_files $uri @apache;
}
location @apache {
proxy_pass http://127.0.0.1:88;
include naproxy.conf;
}
ssl_certificate /www/ssl/idedecms_com/1_www.idedecms.com_bundle.crt;
ssl_certificate_key /www/ssl/idedecms_com/2_www.idedecms.com.key;
ssl_session_timeout 5m;
}
三、修改链接
下一步,网页加载的 HTTP 资源,网站页面js,css,以及图片资源引用地址改为https。因为加密网页内如果有非加密的资源,浏览器是不会加载那些资源的。
<script src="http://foo.com/jquery.js"></script>
上面这行加载命令,有两种改法。
<!-- 改法一 -->
<script src="https://foo.com/jquery.js"></script>
<!-- 改法二 -->
<script src="//foo.com/jquery.js"></script>
其中,改法二会根据当前网页的协议,加载相同协议的外部资源,更灵活一些。
另外,如果页面头部用到了rel="canonical",也要改成HTTPS网址。
<link rel="canonical" href="https://foo.com/bar.html" />
这个不用我说了吧,网站开启https之后,页面上使用http调用的资源都会无法调用。你需要把http的资源全都改成https调用。记住,不能漏掉任何一个js引用或者图片如果有一个文件不是https引用的,则你的网站虽然可以正常https访问,但是地址栏的https标识不会完全变绿,360浏览器尤为明显。这代表你网站虽然启用了https但是没有做到完全的规范。被认定为不规范的https页面。
四、301重定向
下一步,修改 Web 服务器的配置文件,使用 301 重定向,将 HTTP 协议的访问导向 HTTPS 协议。
Nginx 的写法。
server {
listen 80;
server_name domain.com www.domain.com;
return 301 https://domain.com$request_uri;
}
Apache 的写法(.htaccess文件)。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
iis下可以参考这篇文章 https://www.jb51.net/article/109087.htm
使用cdn的朋友可以联系cdn给设置301重定向
下一篇:浅谈网站建设中容易忽略的重要细节