合理把握5元素,让页面文字阅读更舒适
对于这种看似简单的文字堆砌的页面,有没有人抱怨过:“这样的页面还需要出效果图啊?”作为网页设计师的你是怎样处理这样的界面的?
是习惯性的使用宋体字或者微软雅黑?
是直接设为12px或者14px的字号?
你有想过为什么要使用这种字体、字号吗?
你有考虑过文字排布与阅读效率的关系吗?
你的页面背景会影响到用户的浏览舒适度吗?
让我们从以下5个元素具体分析。
字体、字号
字体和字号这两个元素必须捏在一起说。
字体分为衬线体(serif)与非衬线体(sans serif)。简单的说,衬线体(serif)就是带有衬线的字体,笔画粗细不同并带有额外的装饰,开始和结尾有明显的笔触(如下图)。常用的英文衬线体有Times New Roman和Georgia,中文即是我们在windows下最常见的中易宋体。
与衬线体相反,无衬线装饰,笔画粗细无明显查差异的字体就是非衬线体(sans serif)。Arial、Helvetica、Verdanad都是我们熟悉的英文非衬线体,中文有微软雅黑和mac下默认的中文-华文细黑。
在过去,普遍认为有笔触装饰的衬线体,可提高辨识度和阅读效率,更适合做为阅读的字体。多用于报纸、书籍等印刷品的正文。非衬线体饱满醒目,常用做标题或者用于较短的段落。
很长一段时间里,在互联网上我们会注意这样的一个现象,国外网站大部分以非衬线体为主,而中文网站基本就是宋体。其实不难理解,衬线字体笔画有粗细之分,很小字的情况下细笔画就被弱化,受限于电脑的分辨率,10-12px的衬线字体在显示器上是相当难辨认的(见下图);同字号的非衬线体笔画简洁而饱满,更适于做网页字体。windows下,中文宋体小字点阵的特性,12px、14px的字号显示仍然相当清晰美观,便于阅读。这也就是为什么大多网页设计制作人员容易机械性的选用特定字号或英文或中文的字体。
如今随着显示器越来越大,分辨率越来越高,经常会觉得看12px的文字有点吃力,做为设计师也会不自觉的开始大量使用14px的字体,而且越来越多的网站开始使用15、16px甚至18px以上的字号做正文文字。大字号的使用,对英文字体来讲,衬线体的高辨识度和流畅阅读的优势就体现出来了。中文宋体在显示14号以上字体时,单线条大字总是看上去有些单薄不那么协调,特别是这款点阵字在ClearType(http://baike.baidu.com/view/755822.htm) 强制平滑显示状态下尤其显得模糊不清。微软雅黑就是微软在这个字体显示问题上的解决方案。
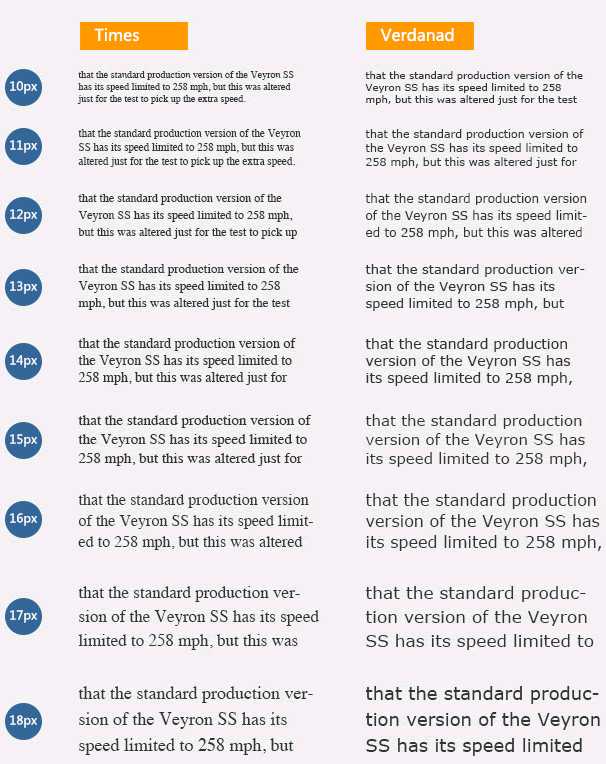
让我们分别对比下中英文的衬线体与非衬线体在不同字号时的显示效果。
英文以Times和Verdanad为例,中文以宋体和微软雅黑为例。
上一页12 下一页 阅读全文
下一篇:站长应换位思考:用户究竟需要什么样的网站设计