提升网站首页设计卖相的几个方法浅谈(图文)
(编辑:jimmy 日期: 2026/1/1 浏览:3 次 )

在这个现实下,你的产品如果没有办法立刻引起注意,并召唤使用者采取行动,就表示这个产品的卖相不是很好。技术很优秀,服务设想很周到,但就是没人鸟;这是一件很枉然的事情。
这篇文章要介绍的就是提升卖相的几个好方法,而决胜点就在你的首页(登入页面?第一个页面?反正你知道这是什么意思)。
立刻引起注意的简明标题
这其实就是任何产品首页最重要的特质。
一句清楚、有力,又能感动人的标题,让使用者一秒就被抓着,然后想要再逛看看;当撰写这个标题的时候,可以用下列问题评估这句话有没有效:
对这个读者而言,我们产品最重要的好处是什么?
有没有包含下面这四个U:有用(Useful)、特别(Unique)、说明清楚(Ultra-specific),以及急迫性(Urgent)。
说明好处,不要陈述功能
特别要注意的是,好处不等于功能,例如以下的例子:
产品:ipod 64GB。
功能:有64GB的储存空间。
好处:可以在你口袋塞10000首歌,用它party一整夜。
在首页,应该对使用者强调的是好处,因为这才是他们真正需要的。而且,下标可以是一件相当严肃的事情;事实上,就算是用整个团队的精力去brain storming,或是频繁地分组测试(只为了一句标题),也在所不惜。
一句话说完
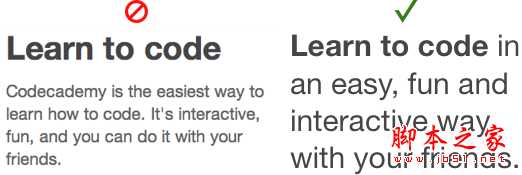
而对这个议题,UX Movement则指出,如果要建立独特的卖点,就要在一句话把重点讲完。要容易阅读,不要咬文嚼字的,让读者一眼就看出诉求是什么;例如coacademy的例子:

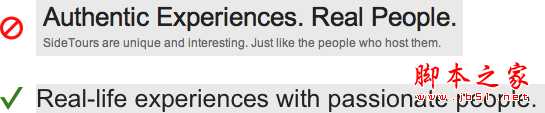
避免使用可以用在任何人身上的模糊形容词
要描述你的网站其实可以有很多方式,但问题出在有些形容词真的太广泛了,谁都可以用,用这些形容词不会让你的网站特别有趣。不如使用更精准、独特的词描述你可以带给使用者什么好处。这能让读者对你能提供的东西有更清楚的印象,知道你的产品跟别人有什么不一样,进而想了解更多。

字体真的很重要
Oliver Reichenstein 早在2006年就提出了网页内容有95%都是typography,字型排版学。
选一个好看的字体,以及画出顺眼的layout都可以大幅增加网站的卖相,即便只有简单的字体、区块与线条,仍然很好看。

首页引发使用者行动的讯息(Call to action)只能有一个
所有的内容,都有一个要让使用者采取的动作,然后要确保使用者容易采取这个动作。
为了让使用者顺利完成动作,任何表单或连结上的按钮都要非常清楚,要够大、够明显;这同时也表示,首页引发使用者行动的讯息(call-to-action)只能有一个,让使用者接收一致的讯息,并且只执行一个动作。
分歧的讯息只会让使用者混淆,然后让他们开始考虑;而,让使用者考虑要不要使用是最糟的情况,他们甚至会开始想:我到底在这里干嘛,并且打消刚刚下的购买决定。
减少摩擦
除了要确保call to action的讯息有经过清楚包装之外,减少摩擦也很重要;这意思是要设法免除使用者的一些焦虑。
可以思考到陌生页面时,你通常会想什么,例如:我真的需要这个东西吗?这个对我有什么好处?其他地方还有什么东西可以按?还有谁会用这个?是真的有一家公司在经营这个吗?他们会怎么处理我的email帐号?他们会不会盗用我信用卡啊?
仔细思考这些疑虑,可以更帮助你跟使用者有效沟通。
使用者可能怀疑我需不需要这个或这产品有什么好处,这个时候,就给他们实际的数据或有公信力的第叁方证明,可以有效增进更深入的对话。至于信用卡相关的问题,给他们看安全措施、防诈骗措施,以及来自营运团队的保证书等等,都会某些程度的降低使用者的焦虑。
下一篇:网站分析:GA监测商务通在线客服的对话数