从亚马逊的7个例子中学会如何成功做好邮件营销(图)
(编辑:jimmy 日期: 2026/1/1 浏览:3 次 )
越来越多人开始习惯用手机上网,浏览网页、查看邮件···移动化已经成为互联网发展必然趋势,包括Facebook在内的很多互联网公司都将移动广告作为下一个淘金地。身为全球最大的在线零售商,亚马逊自然也不会错过机会。
今天要说的不是那些投放在网页上的移动广告,而是通过邮件发送的营销广告。
一般来说,对于要在手机这个小屏幕上显示的广告有一些基本要求:字体和图片够大,便于点击的链接按钮···友好的邮件内容界面更容易吸引消费者。这一点,亚马逊已经做到了。
1. 推销邮件
父亲节即将来临,很多在线商店都向消费者发送了节日促销邮件。下图是来自亚马逊的促销邮件,它符合了方便手机阅读的两个要素:产品列表为瘦长型,480px的宽度适合手机屏幕尺寸;白色底更好地凸显了产品图片以及文字和链接,让人一目了然。

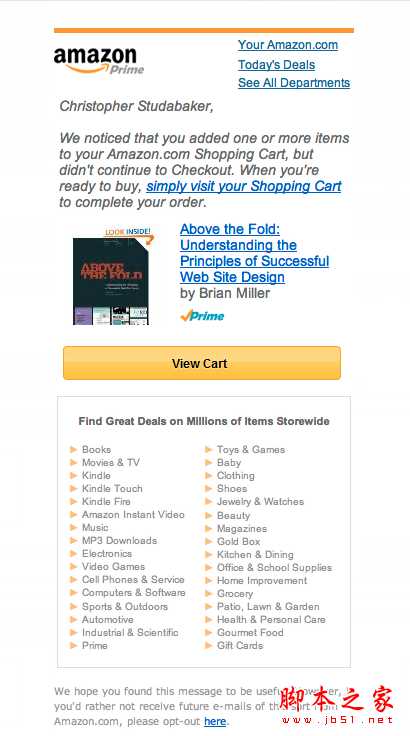
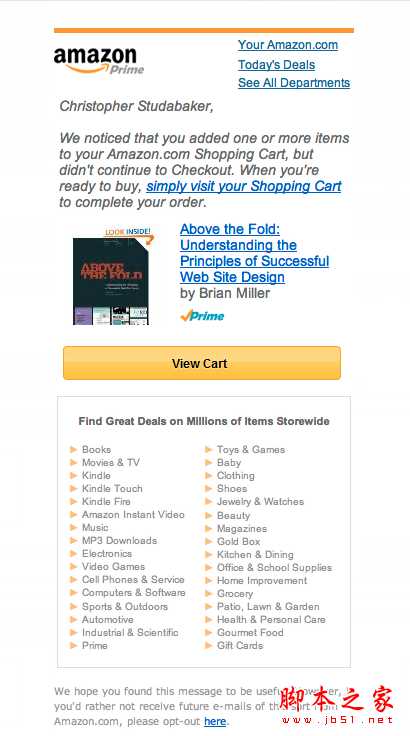
很多人都有过将商品先放入购物车,随后却没有购买也没有从购物车中删除的经历。亚马逊通过下图这种提醒邮件刺激购买。

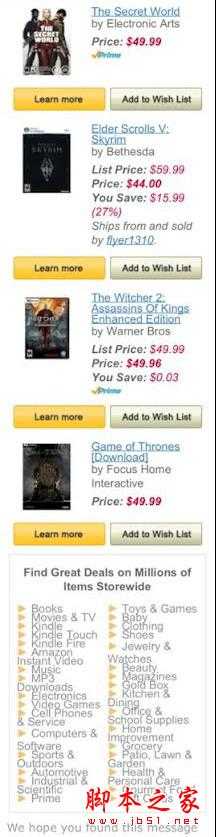
3. 商品推荐邮件
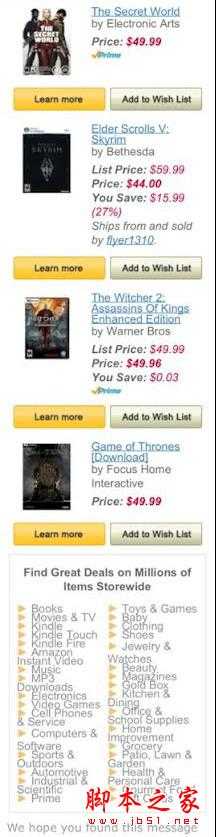
这种推荐邮件的视觉风格与上述两种类似,都是适合手机阅读的瘦长型排版。在产品图片底部放置颜色鲜明的“更多内容”以及“加入购买清单”按钮除了引起点击这个基本功能外,还让整个邮件看起来更加有层次感。

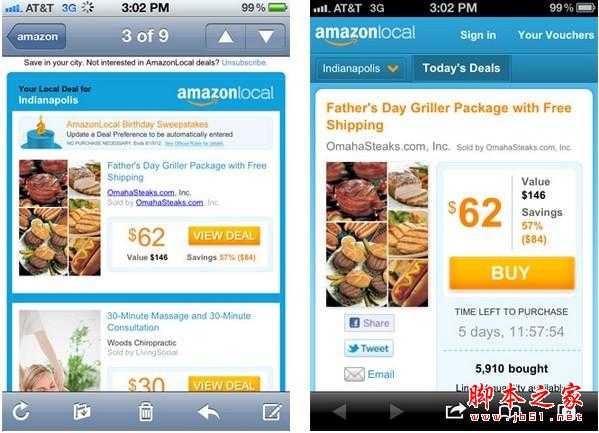
4. 日常推销邮件
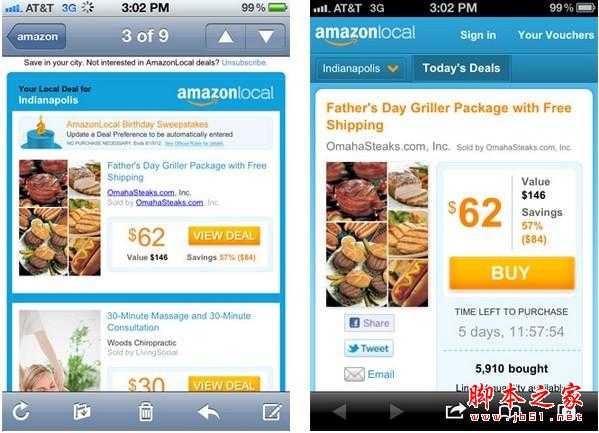
下图左侧是邮件广告,右侧是网页广告。用户时刻都在进行信息消费,即时让消费者作出决定是刺激购买的关键。在营销邮件中,商品图片和价格以及商品描述都缺一不可。下图中的邮件广告如果像网页广告一样将标题和图片放大,效果会更好。

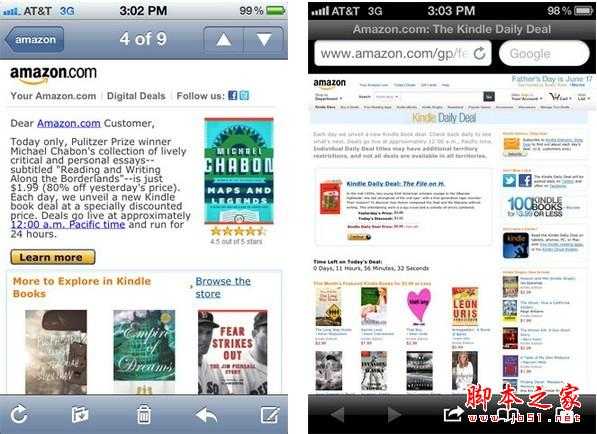
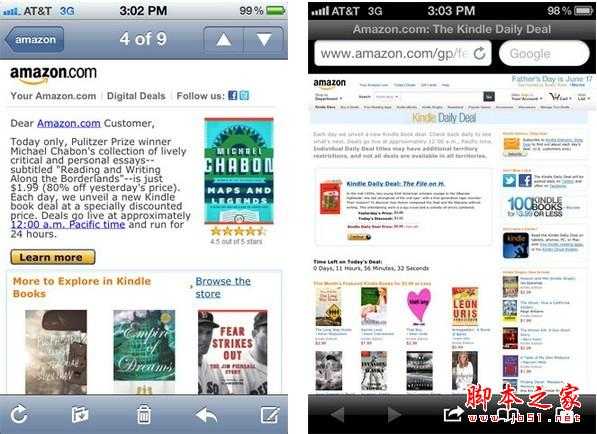
这是一个邮件和网页广告的反面教材:虽然相关链接都有,但书籍图片偏小,相关介绍信息字体太小不易阅读;而且书名、价格等重要信息淹没在一整段文字内,没有突出重点。这种糟糕的广告界面自然让人无心浏览,更别说激起购买欲望了。

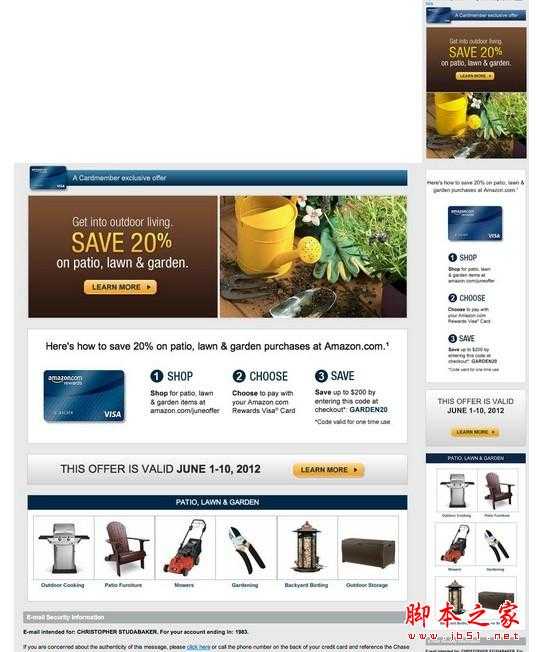
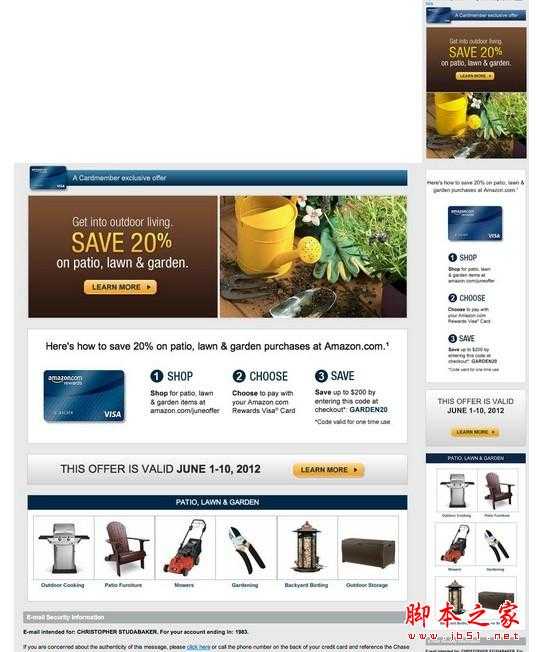
下图是同一封邮件分别在电脑和手机上显示的界面,邮件内容能够根据显示器进行自动调整。不管是在电脑还是手机上,邮件内容整体结构层次分明,不同内容由导航条隔开,属于友好阅读界面。
各个模块也是独立排列,线条简单。

两则广告内容相同,但右侧的邮件内容在布局上进行了一些调整:
7.1标题用不同颜色突出
7.2白底上的用整块灰色背景色或灰色框突出内容,使内容排列更简洁
7.3邮件最后给出的是CTA行动按钮(点击购买按钮),而不是网站主页链接

Via marketingland
今天要说的不是那些投放在网页上的移动广告,而是通过邮件发送的营销广告。
一般来说,对于要在手机这个小屏幕上显示的广告有一些基本要求:字体和图片够大,便于点击的链接按钮···友好的邮件内容界面更容易吸引消费者。这一点,亚马逊已经做到了。
1. 推销邮件
父亲节即将来临,很多在线商店都向消费者发送了节日促销邮件。下图是来自亚马逊的促销邮件,它符合了方便手机阅读的两个要素:产品列表为瘦长型,480px的宽度适合手机屏幕尺寸;白色底更好地凸显了产品图片以及文字和链接,让人一目了然。

很多人都有过将商品先放入购物车,随后却没有购买也没有从购物车中删除的经历。亚马逊通过下图这种提醒邮件刺激购买。

3. 商品推荐邮件
这种推荐邮件的视觉风格与上述两种类似,都是适合手机阅读的瘦长型排版。在产品图片底部放置颜色鲜明的“更多内容”以及“加入购买清单”按钮除了引起点击这个基本功能外,还让整个邮件看起来更加有层次感。

4. 日常推销邮件
下图左侧是邮件广告,右侧是网页广告。用户时刻都在进行信息消费,即时让消费者作出决定是刺激购买的关键。在营销邮件中,商品图片和价格以及商品描述都缺一不可。下图中的邮件广告如果像网页广告一样将标题和图片放大,效果会更好。

这是一个邮件和网页广告的反面教材:虽然相关链接都有,但书籍图片偏小,相关介绍信息字体太小不易阅读;而且书名、价格等重要信息淹没在一整段文字内,没有突出重点。这种糟糕的广告界面自然让人无心浏览,更别说激起购买欲望了。

下图是同一封邮件分别在电脑和手机上显示的界面,邮件内容能够根据显示器进行自动调整。不管是在电脑还是手机上,邮件内容整体结构层次分明,不同内容由导航条隔开,属于友好阅读界面。
各个模块也是独立排列,线条简单。

两则广告内容相同,但右侧的邮件内容在布局上进行了一些调整:
7.1标题用不同颜色突出
7.2白底上的用整块灰色背景色或灰色框突出内容,使内容排列更简洁
7.3邮件最后给出的是CTA行动按钮(点击购买按钮),而不是网站主页链接

Via marketingland
下一篇:使你的产品立于不败之地的5个方法(图文)