Web Developer工具栏发现SEO问题
由 Chris Pederick开发的Firefox插件——Web Developer工具栏,不仅是网页开发人员的好助手,同时也可以大大的简化诊断各种各样的SEO问题时的步骤。下文便是我将 Web Developer 工具栏用于SEO诊断的 7 个办法:
一、像Robot一样浏览网页
通过设置禁用 JavaScript 与 Cookies,这样一来你在浏览网页时看到的页面就像搜索引擎蜘蛛所看到的那样(多数情况下不支持Cookies,不执行JavaScript)。这个小小的变化可以迅速帮你识别网站的结构问题,比如主导航条的显示是利用 JavaScript 实现,或访问者不能使用 Cookies 时则总是重定向至首页。(不是危言耸听,这两种情况皆为亲眼所见!)
二、模拟蜘蛛查看网页
为了尽量还原出模拟出核心蜘蛛工作的效果,可以使用 Web Developer 工具栏屏蔽网页的样式与图片。这时你则会惊讶的发现:之前隐藏的文本已然无所遁形,看似“头等”的标题实际上只是一个H4元素以及内容的饱和度达到 75% 也许就表明了某个页面出问题的原因。
虽然不同搜索引擎的蜘蛛对待meta重定向的方式不同,但你通过“禁用→禁用 Meta 重定向”往往可以更容易的诊断出一些实际问题。
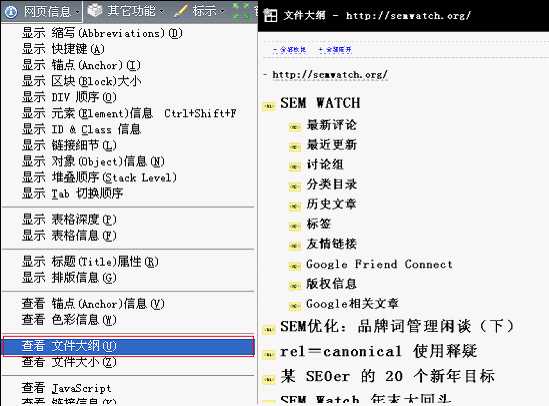
三、查看网页的结构
至于网页结构,你可以点击“网页信息→查看文件大纲”来查看一个页面的结构,或者更加简化的使用“标示→标题”功能来查看页面中标题元素的等级。
四、验证与最佳实践:
该工具栏还提供了十分便捷的代码规范验证通道(类似W3C 的HTML,CSS与RSS验证),同样可以对未设置“tittle”属性的链接或未设置“alt”属性的图片元素进行高亮显示。
五、对调研和测试有帮助的功能:
对于我们这些长期使用大号屏幕的人来说,或许没办法总是很清楚的了解人们如何浏览我们的网页。然而只需轻点“ ”(向下还原)按钮就可以让你看到从老式显示器或上网本浏览该页的情况。
”(向下还原)按钮就可以让你看到从老式显示器或上网本浏览该页的情况。
上图中的“Love Film.com”应该明白:大约有20%的浏览者看不到他们的“免费试用”的大号绿色按钮。
六、网页截图更方便:
长久以来我们不停的努力去要求自己要做到一件事——“要在客户报告中提升具有说明意义的图片的比重”。但接踵而至的麻烦是,在你不停创建一个又一个网页截图时,却无法避免那些点击过变了色的链接,很难看。
通过Web Developer工具栏只需要点击“其他功能→已访问链接→标记所有连接为未访问”即可!
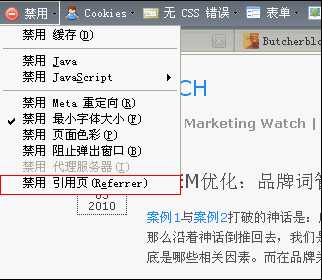
七、轻松匿名
很多时候你或许不想让他人知道,你是在探测他的站点。现在你可以通过Web Developer简单的隐蔽自己的行踪。点击“禁用→禁用引用页(Referrer)”就可以实现该功能。
如果你已经使用过Web Developer 工具栏,还有其他使用方法欢迎留言与我们分享。
Web Developer Toolbar 下载地址
原文作者:RobOusbey, SEOmoz 原文链接 本文首发 SEM Watch ,转载请注明出处。
下一篇:网站链接中的广度和深度