如何做好网页排版 这十种错误千万不要犯
(编辑:jimmy 日期: 2026/1/3 浏览:3 次 )
@短腿僵尸木:网络上95%以上的信息是书面形式的。优化排版则是优化可读性,可访问性,可用性,整体图形平衡。换句话说:优化排版也是优化用户界面。本文将提供一组规则,帮助您提高文本内容的可读性和易读性。
1. 最少使用字体数量
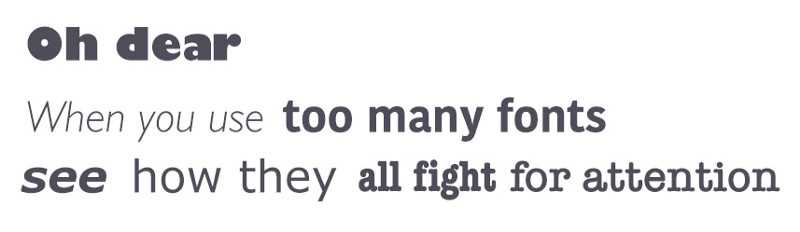
使用超过 3 种不同的字体使网站看起来非结构化和不专业,太多的类型尺寸和样式一次也可能破坏任何布局。
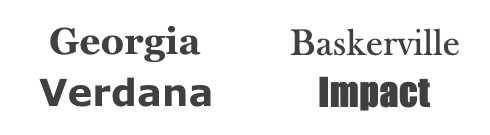
一般来说,整个网站字体的数量限制在最多两种,一种一般就足够了。如果您使用多个字体,请确保字体系基于字符宽度互补。如图:左边组的字体相对就比较和谐,而右边字体的粗细对比太明显,则显得轻重比例很不和谐了。
2. 尝试使用标准字体
字体嵌入服务(如Google Web字体或Typekit)有许多有趣而标准的系统字体,而因为用户更加熟悉标准字体,所以可以更快地读取它们。
除非您的网站对于自定义字体(如品牌宣传或创建身临其境的体验)非常有吸引力,否则通常最好使用系统字体。
3. 限制线长度
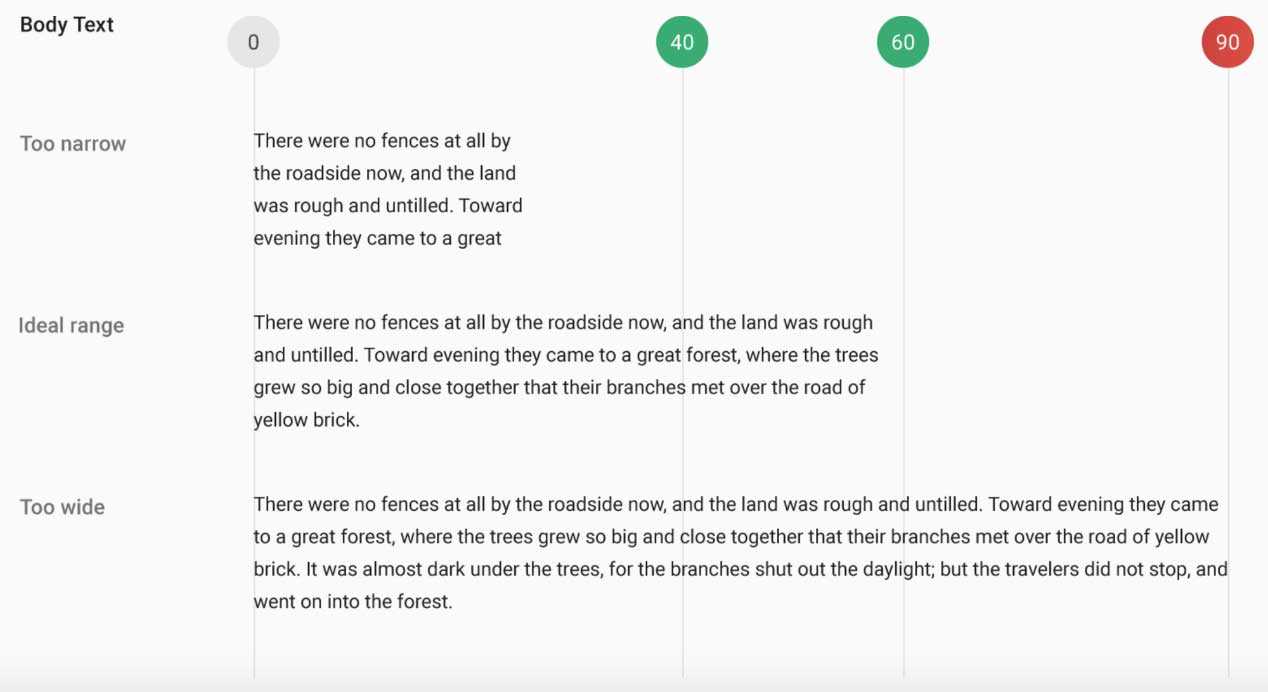
如果你想要一个良好的阅读体验,你应该每行约 60 个字符。在每行上拥有适当的字符数量是您的文本可读性的关键。如果每行文字太短,视线必须反复折回来,打破读者的节奏。如果一行文字太长,用户的眼睛将很难专注于文本。
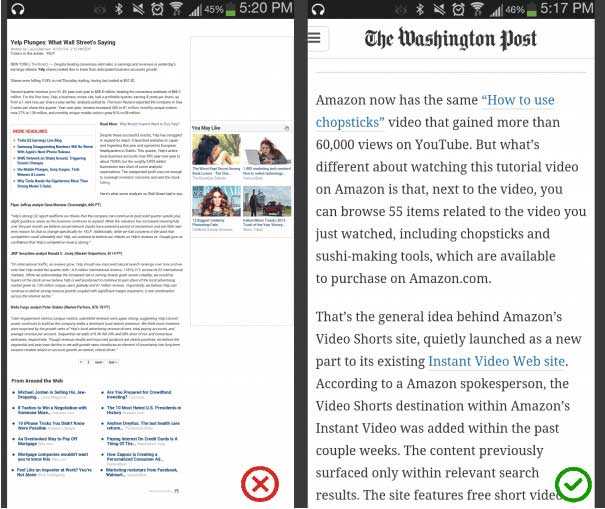
对于移动设备,您应该每行30- 40 个字符 。以下是在移动设备上查看的两个网站的示例。第一个使用每行50- 75 个字符(打印和桌面的每行最佳字符数),而第二个使用最佳30- 40 个字符。
4. 选择各种尺寸的字体
确保您选择的字体在较小的屏幕上清晰可辨!
维瓦尔第字体将难以在小屏幕上阅读:
上一页12 下一页 阅读全文
下一篇:细化这五个导航有助于提高网站优化的用户体验!