Photoshop将风景大图打造国际范儿
(编辑:jimmy 日期: 2026/2/9 浏览:3 次 )
当我第一次来到俄勒冈的波特兰的时候,我就深深的为这所城市吸引,灰色的天空,穿梭于城市之中的威拉米特河,这一切让这座城市独一无二。Mark Weaver的一些作品给了我很大启发,他通常用照片作为背景,采用低饱和的色调,然后进行设计。旅途之后,我觉得有必要设计一些关于俄勒冈的作品作为纪念,这次的作品很棒,所以我决定将PS教程分享出来。
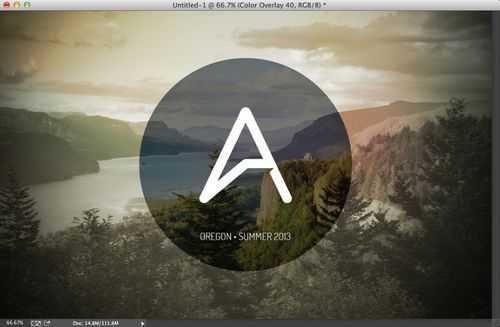
最终效果图

步骤1:
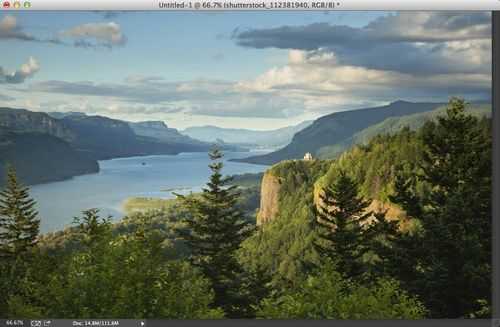
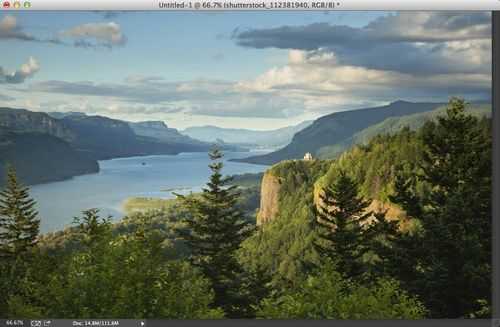
打开PS,创建新文件,大小2880X1800,这样就能应用于我的桌面壁纸。然后开始寻找背景照片。我在Shutterstock上面找到了一张Dan Thornberg拍摄的“西北地区俄勒冈州 哥伦比亚河谷 远景”的照片

步骤2:
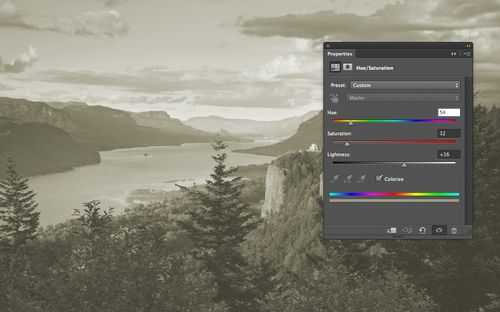
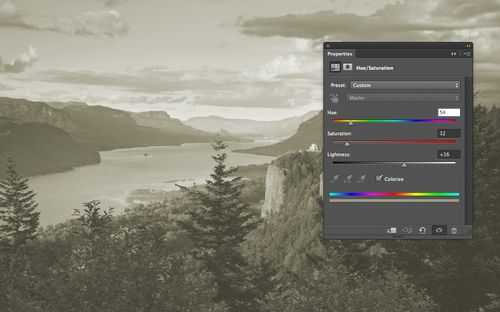
图层>新建调整图层>色相饱和度
色相54 饱和度12 明度16
选择“着色”
这是我根据这张图片做出的调整,你要根据你选择图片的不同做出适当的调整。

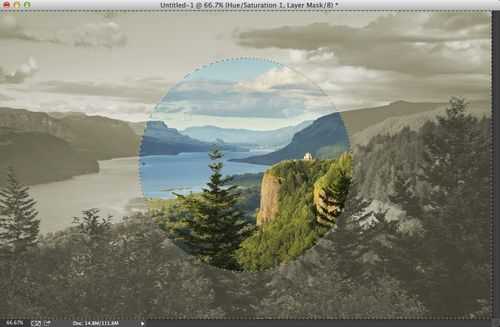
步骤3:
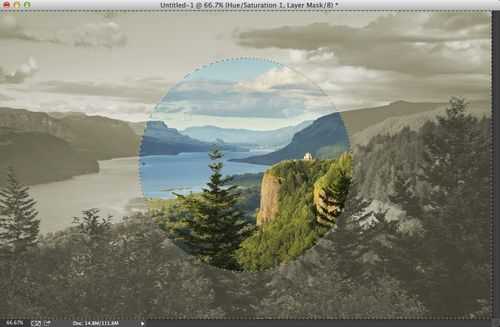
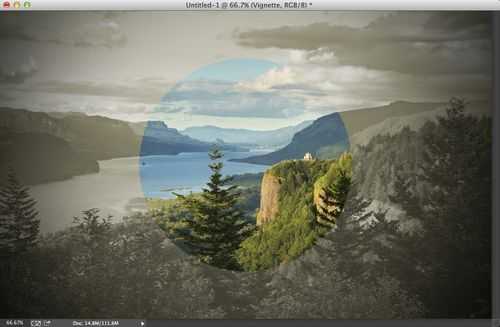
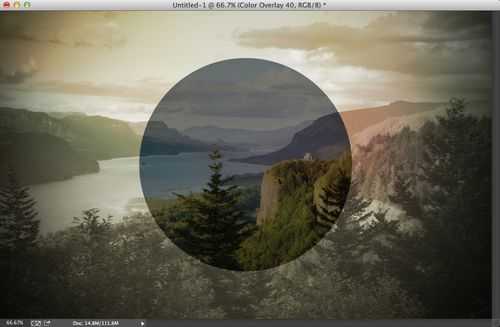
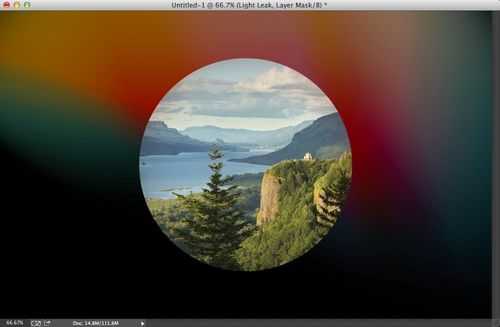
在调整图层,在屏幕的中央画一个圆,然后填充黑色,这样圆形区域就能显示出原本的色彩。

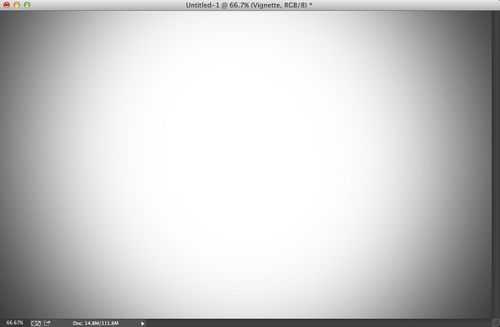
步骤4:
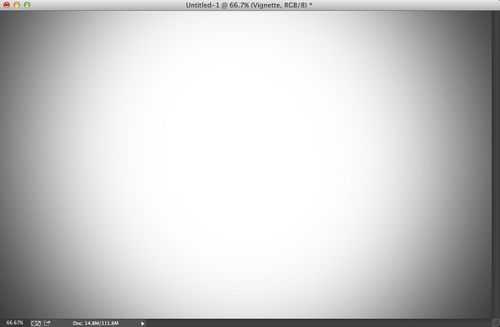
在其他图层之上创立一个新图层,填充为黑色。用画笔工具(B),用大小适当,柔和的画笔,在屏幕中心点上白色。效果如下图所示

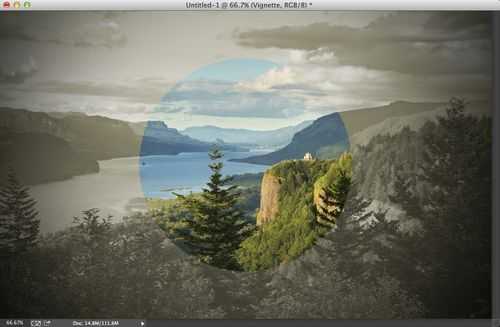
步骤5:
该图层模式选择“正片叠底”

步骤6:
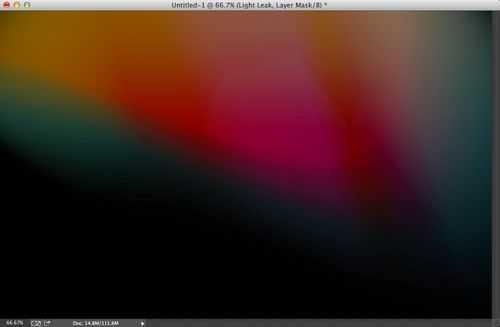
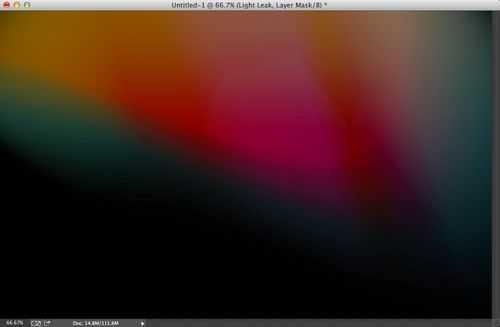
在网上挑选一款比较不错的漏光效果,这是我从以前的资源中找到的。

步骤7:
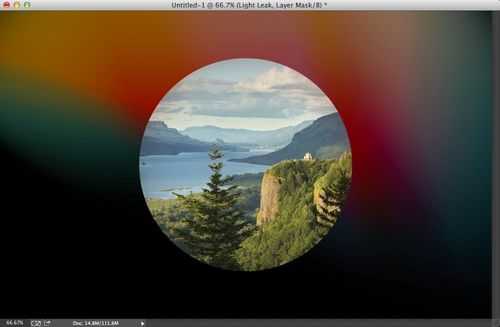
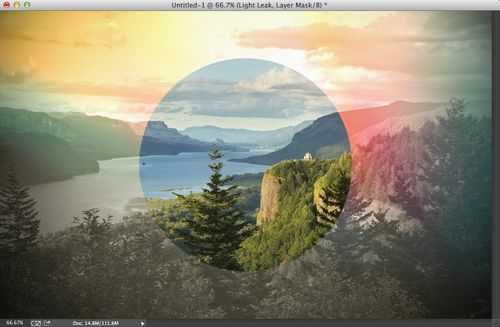
在漏光效果图层中将步骤3的圆形区域剔除(如下图)

步骤8:
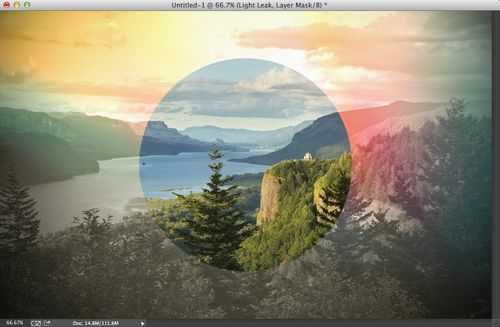
图层混合模式为线性减淡 不透明度 90%

步骤9:
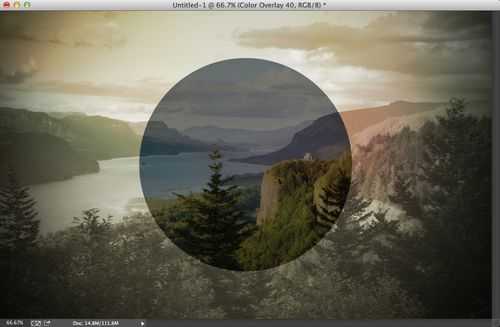
复制所有图层,然后合并成一个新图层。然后滤镜>模糊>高斯模糊,半径选择10,混合模式为叠加,不透明度40%

步骤10:
创建一个新图层,还是在屏幕中央的位置画圆形,填充为黑色,正片叠底50%,同时也能挡住漏光图层。

步骤11:
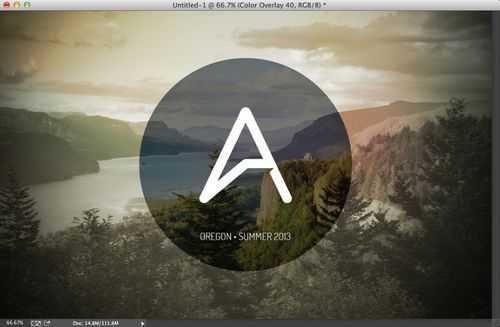
加入你的Logo,案例中我加入了“A”和“Oregon.Summer 2013”

步骤12:
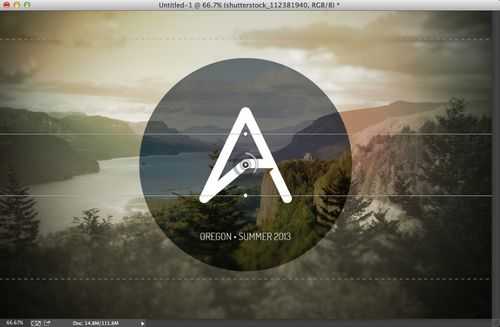
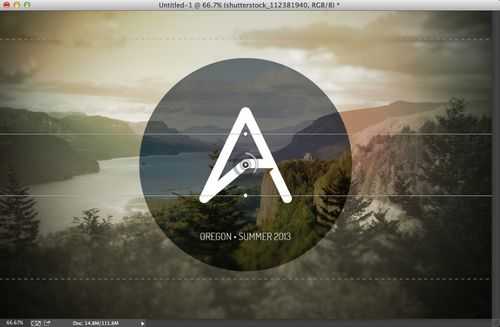
选择背景照片,滤镜-》模糊-》倾斜偏移。 然后稍微调整一下上面和下面的虚线,分别向上和向下一点。

结论:
你完全可以根据一些喜欢的设计添加细节。你也可以加强漏光效果,让他们变的可见,这样照片色彩感就很强烈。本次主要是通过Mark Weaver的作品给了我创作的动力,与此同时也能记录我的俄勒冈印象。
希望你们能够喜欢这个教程。


效果很棒,这种大图非常适合现在网页的大版式布局趋势
最终效果图

步骤1:
打开PS,创建新文件,大小2880X1800,这样就能应用于我的桌面壁纸。然后开始寻找背景照片。我在Shutterstock上面找到了一张Dan Thornberg拍摄的“西北地区俄勒冈州 哥伦比亚河谷 远景”的照片

步骤2:
图层>新建调整图层>色相饱和度
色相54 饱和度12 明度16
选择“着色”
这是我根据这张图片做出的调整,你要根据你选择图片的不同做出适当的调整。

步骤3:
在调整图层,在屏幕的中央画一个圆,然后填充黑色,这样圆形区域就能显示出原本的色彩。

步骤4:
在其他图层之上创立一个新图层,填充为黑色。用画笔工具(B),用大小适当,柔和的画笔,在屏幕中心点上白色。效果如下图所示

步骤5:
该图层模式选择“正片叠底”

步骤6:
在网上挑选一款比较不错的漏光效果,这是我从以前的资源中找到的。

步骤7:
在漏光效果图层中将步骤3的圆形区域剔除(如下图)

步骤8:
图层混合模式为线性减淡 不透明度 90%

步骤9:
复制所有图层,然后合并成一个新图层。然后滤镜>模糊>高斯模糊,半径选择10,混合模式为叠加,不透明度40%

步骤10:
创建一个新图层,还是在屏幕中央的位置画圆形,填充为黑色,正片叠底50%,同时也能挡住漏光图层。

步骤11:
加入你的Logo,案例中我加入了“A”和“Oregon.Summer 2013”

步骤12:
选择背景照片,滤镜-》模糊-》倾斜偏移。 然后稍微调整一下上面和下面的虚线,分别向上和向下一点。

结论:
你完全可以根据一些喜欢的设计添加细节。你也可以加强漏光效果,让他们变的可见,这样照片色彩感就很强烈。本次主要是通过Mark Weaver的作品给了我创作的动力,与此同时也能记录我的俄勒冈印象。
希望你们能够喜欢这个教程。


效果很棒,这种大图非常适合现在网页的大版式布局趋势
下一篇:Photoshop为草地上的美女加上唯美的阳光淡褐色