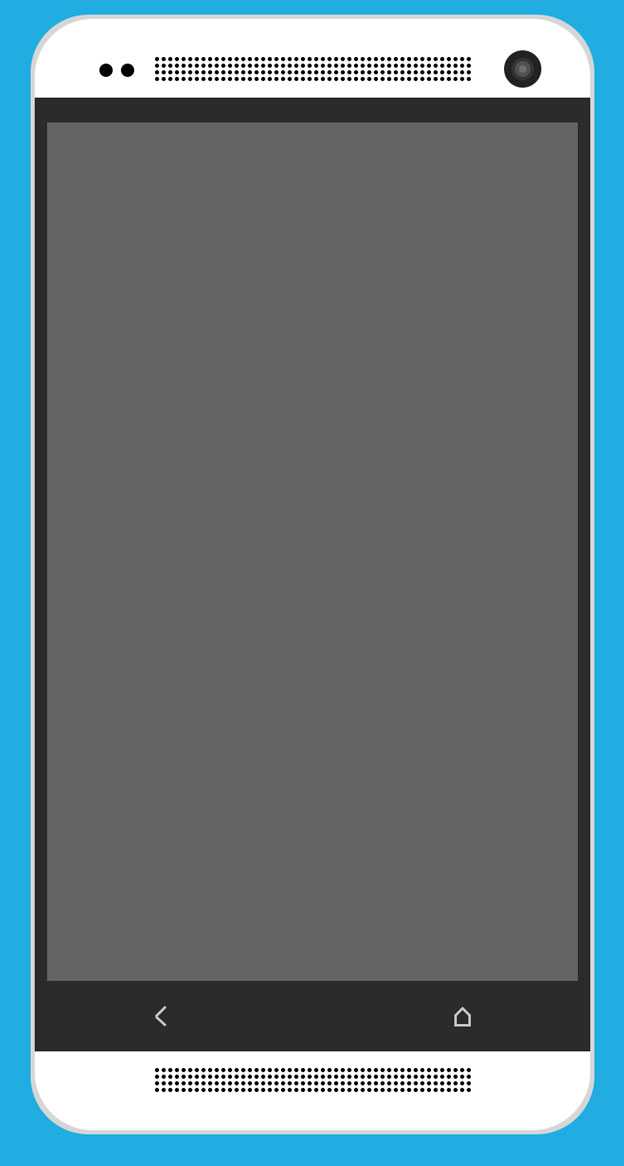
PS教你制作扁平化HTC ONE
(编辑:jimmy 日期: 2026/2/8 浏览:3 次 )
事先声明,这不是广告。就是一个简约的PS教程,适合练手,制作其它图标也是类似的思路。融会贯通,您可以将任何物体扁平化成小巧可爱的图标:)


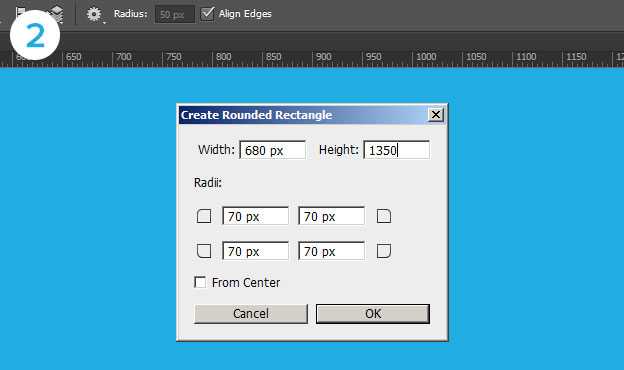
宽度:680px
高度:1350px
半径:70px



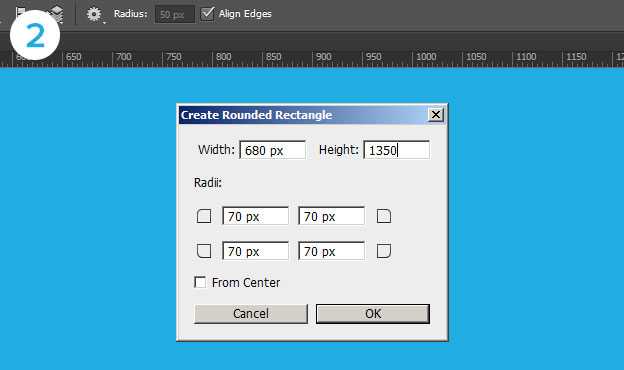
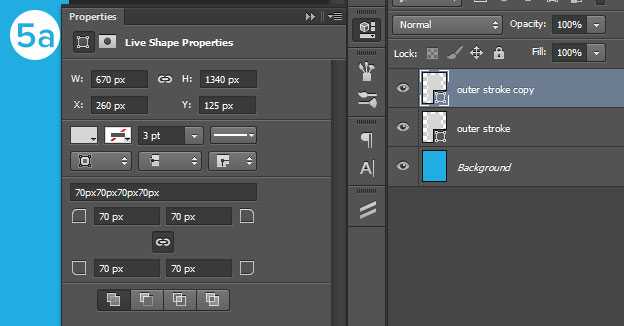
宽度:670px
高度:1340px
半径70 px
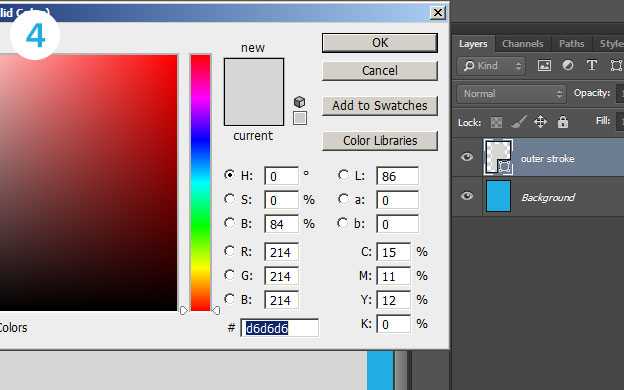
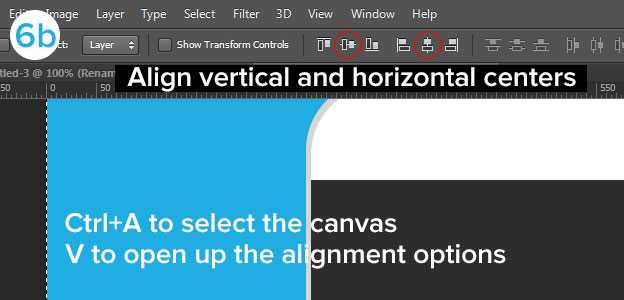
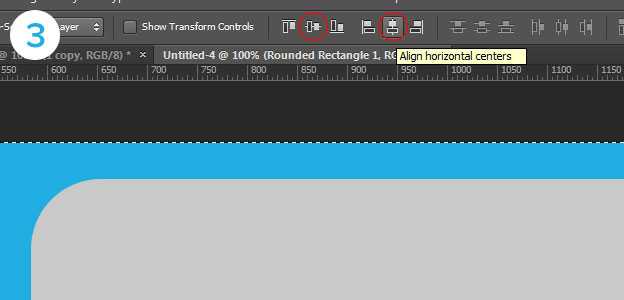
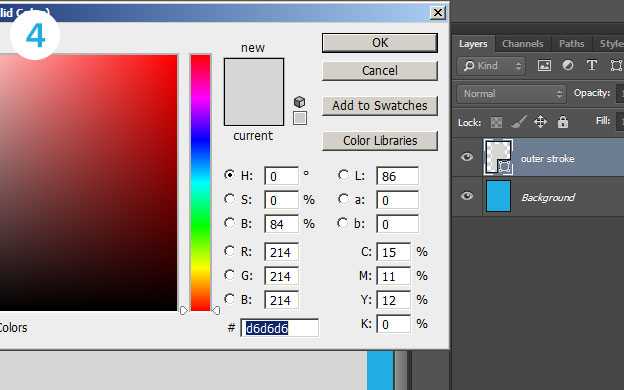
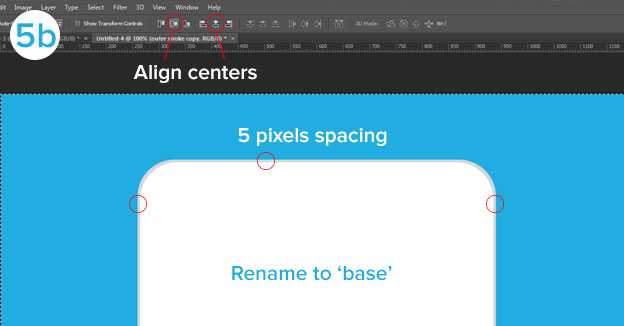
颜色设为#ffffff,然后水平居中,垂直居中。
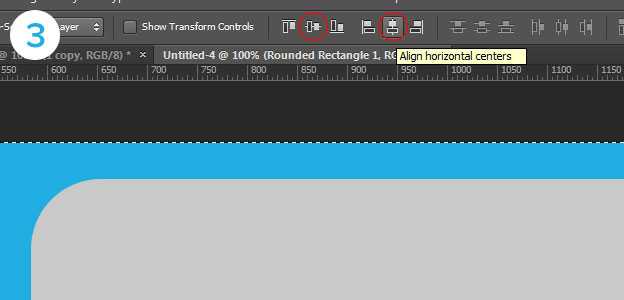
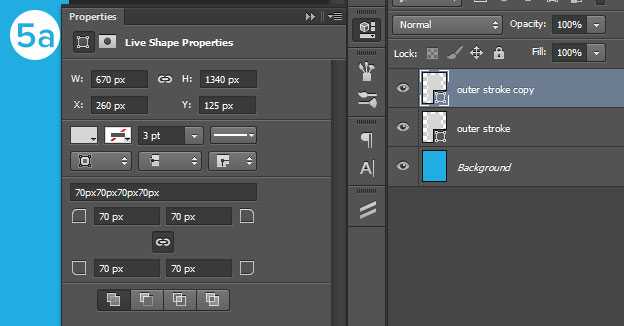
当然,如果你用的是CC,完全可以复制一份图层,然后使用实时形状属性进行修改,如下图。


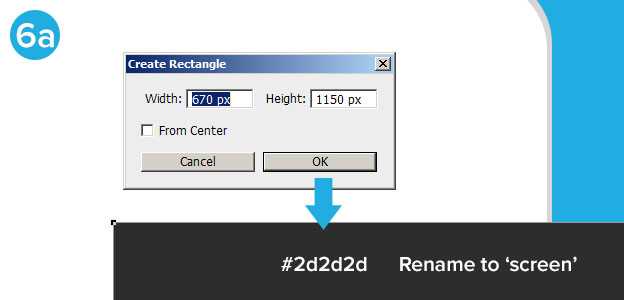
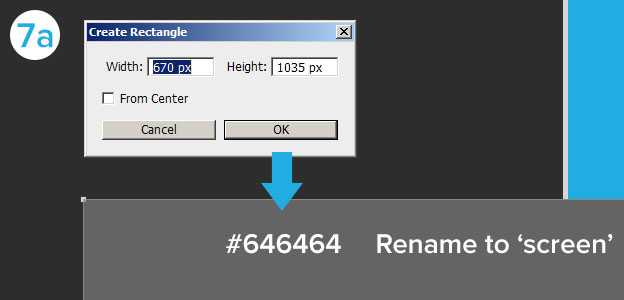
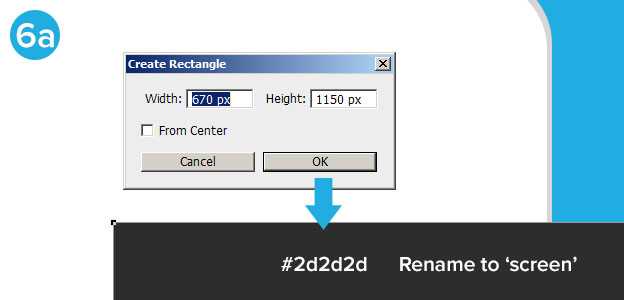
宽度:670px
高度:1150px

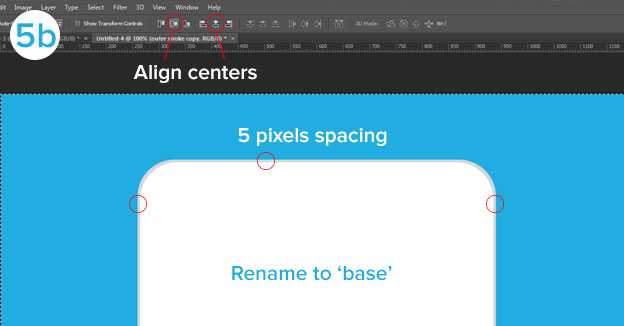
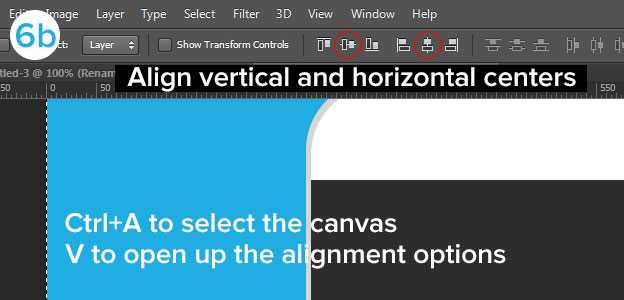
水平居中并垂直居中,命名为屏幕1

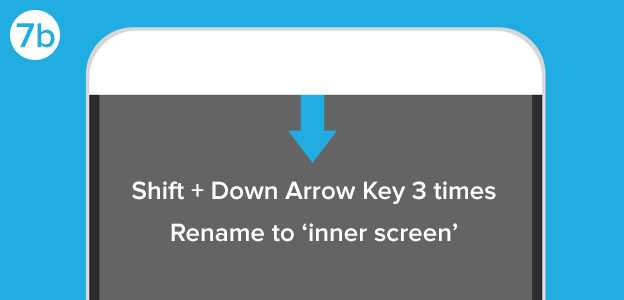
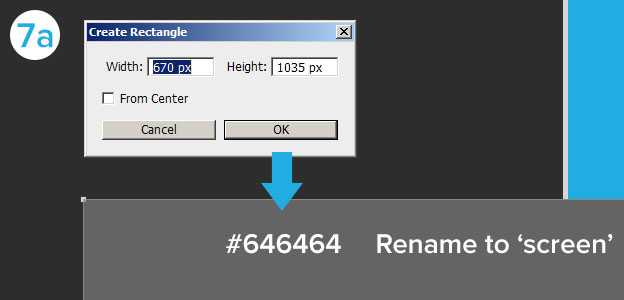
宽度:640px
高度:1035px

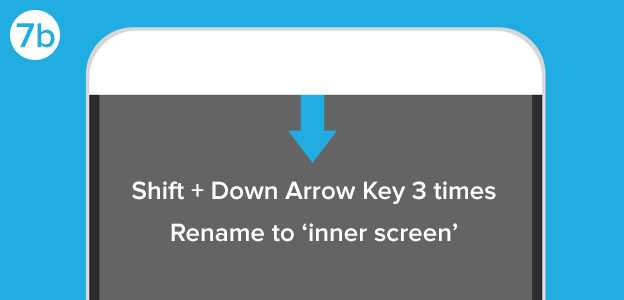
栅格化图层,Shift+向上箭头 3次,命名为屏幕2

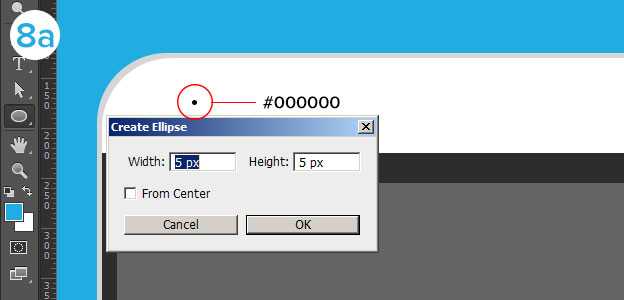
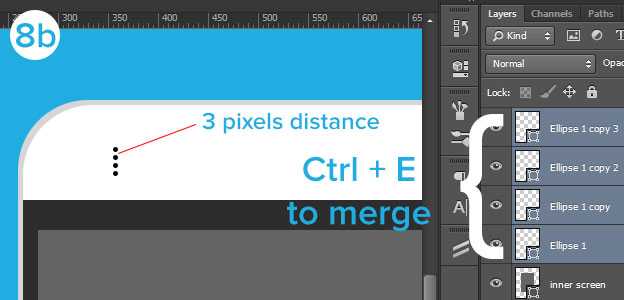
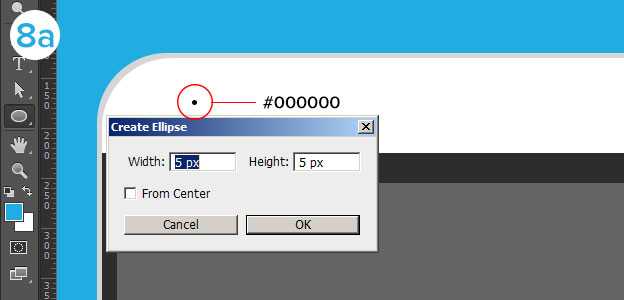
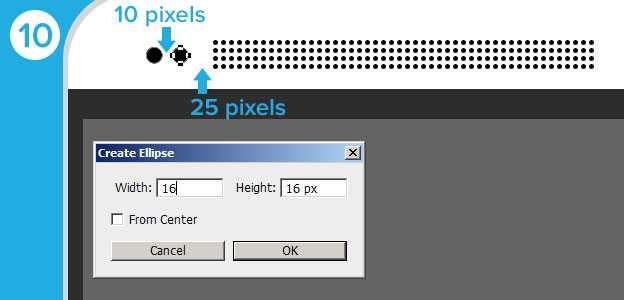
宽度:5px
高度:5px
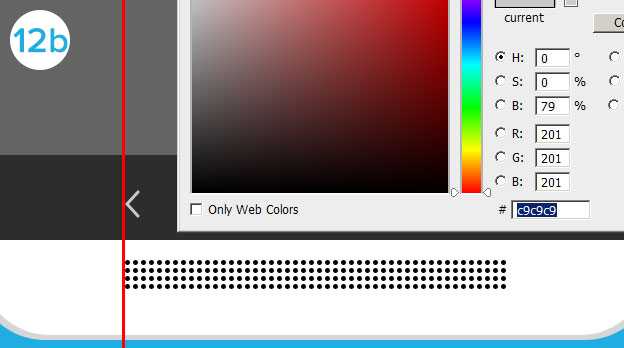
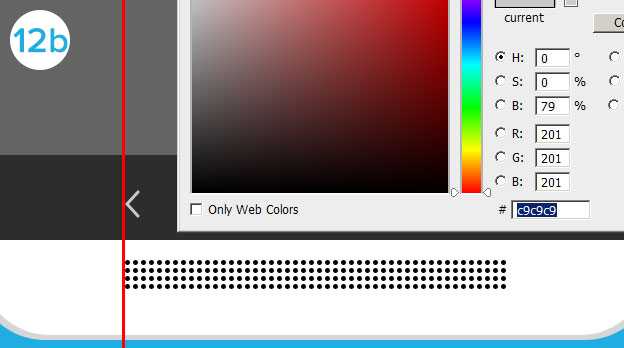
颜色#000000



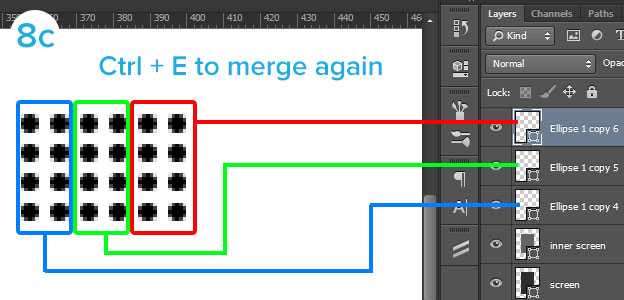
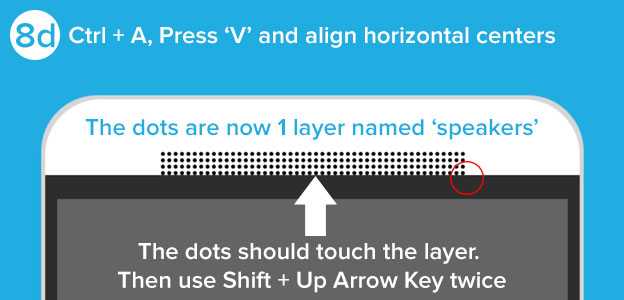
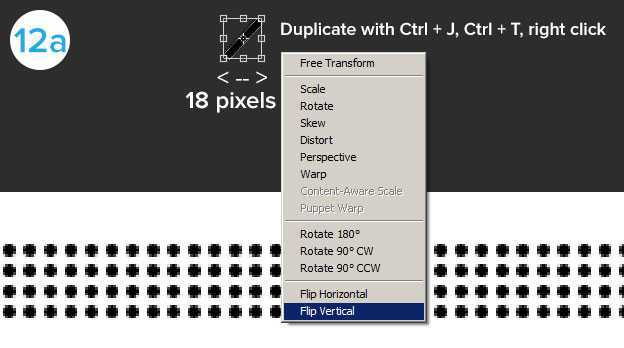
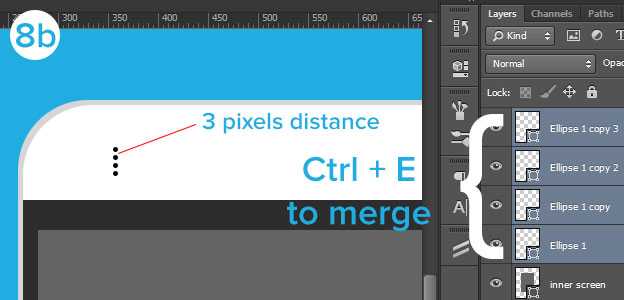
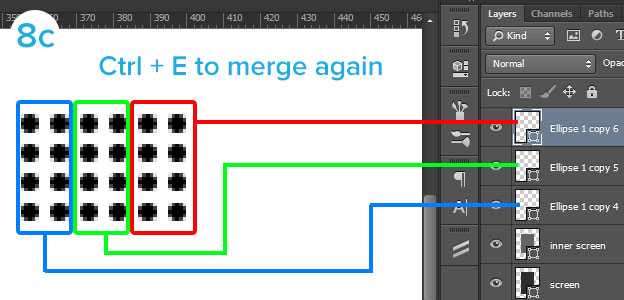
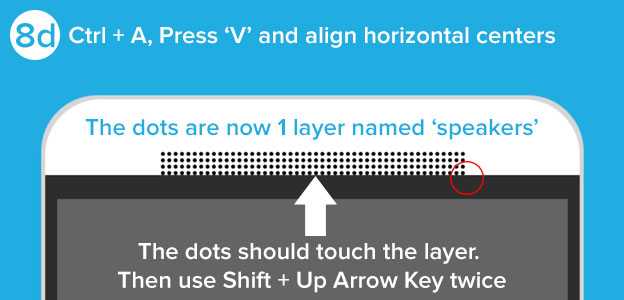
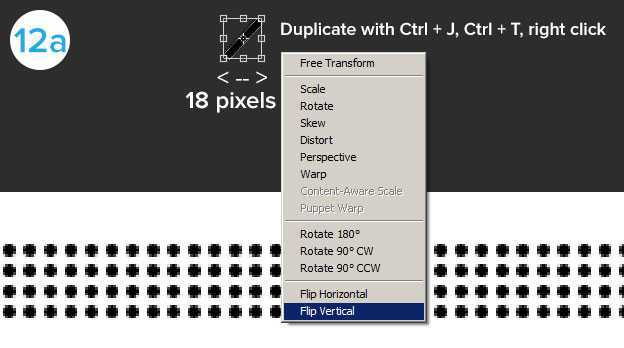
复制完了水平居中,然后用方向键调节位置,让扬声孔贴紧屏幕。然后Shift+向上键 2次

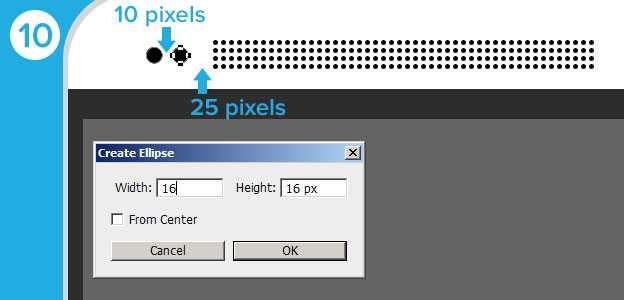
椭圆工具
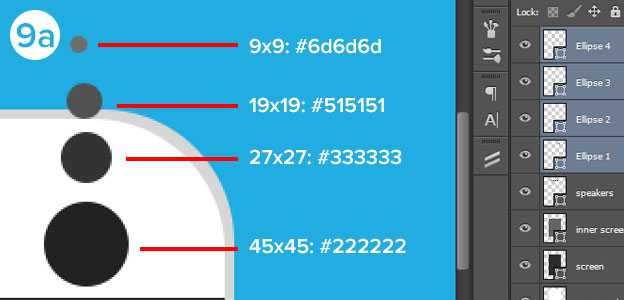
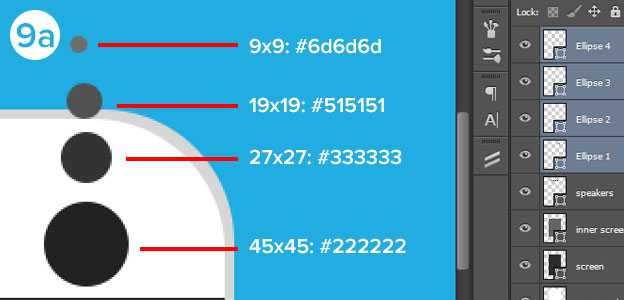
45×45颜色#222222
27×27 颜色#333333
19×19 颜色 #515151
9×9 颜色#6d6d6d

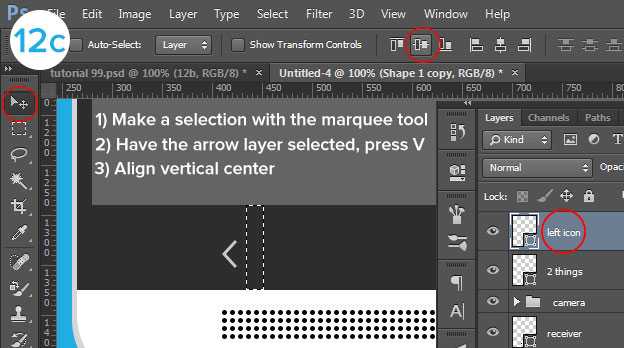
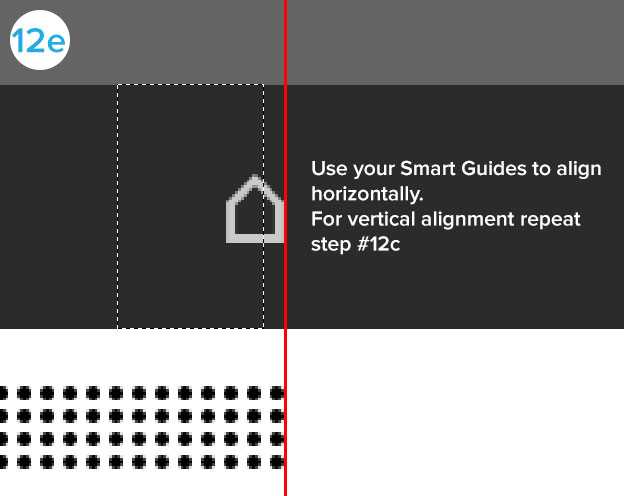
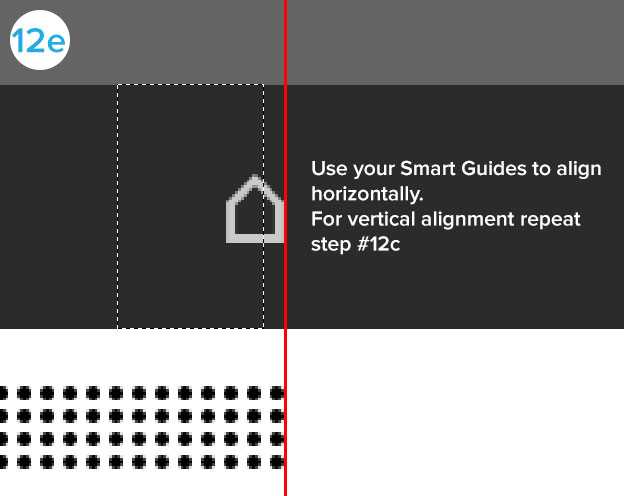
视图>显示>智能参考线
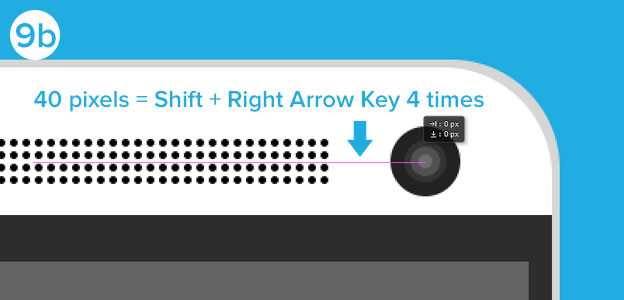
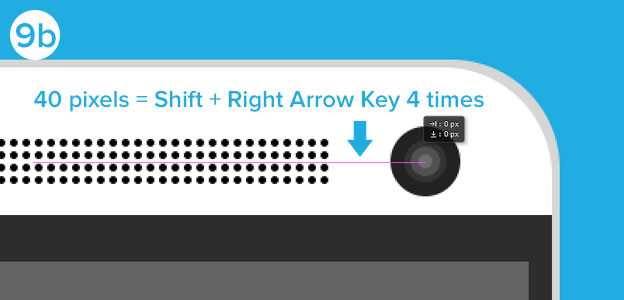
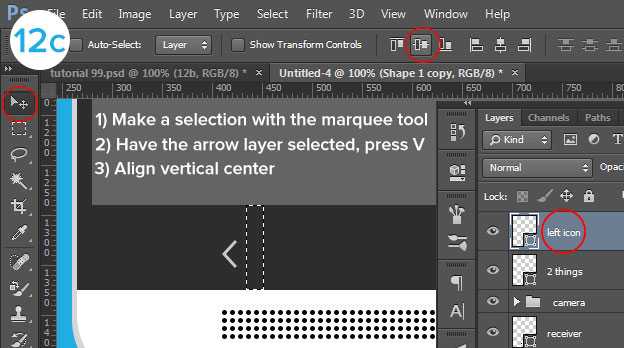
然后让摄像头和扬声器圆点垂直中心对齐,让摄像头紧挨圆点,然后Shift+向右键 4次









宽度:680px
高度:1350px
半径:70px



宽度:670px
高度:1340px
半径70 px
颜色设为#ffffff,然后水平居中,垂直居中。
当然,如果你用的是CC,完全可以复制一份图层,然后使用实时形状属性进行修改,如下图。


宽度:670px
高度:1150px

水平居中并垂直居中,命名为屏幕1

宽度:640px
高度:1035px

栅格化图层,Shift+向上箭头 3次,命名为屏幕2

宽度:5px
高度:5px
颜色#000000



复制完了水平居中,然后用方向键调节位置,让扬声孔贴紧屏幕。然后Shift+向上键 2次

椭圆工具
45×45颜色#222222
27×27 颜色#333333
19×19 颜色 #515151
9×9 颜色#6d6d6d

视图>显示>智能参考线
然后让摄像头和扬声器圆点垂直中心对齐,让摄像头紧挨圆点,然后Shift+向右键 4次







下一篇:ps盖印图层快捷键怎么用? ps盖印图层教程