photoshop CS 设计制作被冰封蜘蛛侠
(编辑:jimmy 日期: 2026/2/7 浏览:3 次 )
首先看看效果,然后我们再说说制作的步骤




photoshop教程
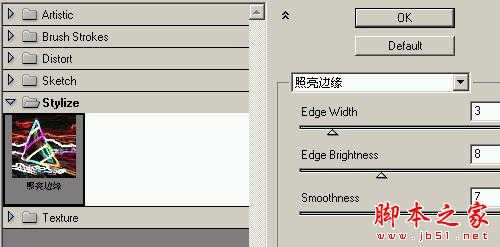
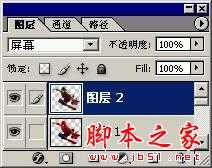
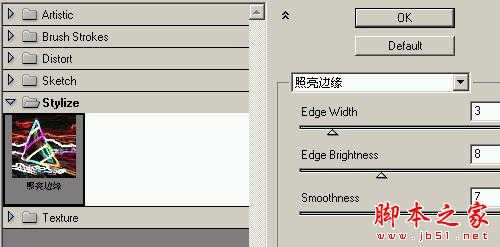
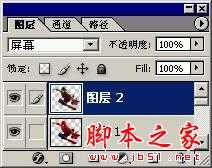
为什么我们复制的图层1得到的是图层2,而不是图层1副本呢?这里讲一下,大家做图的时候要习惯给图层起名字,以便自己查找会快一些。接着做刚才的图,在图层2上执行滤镜/风格化/照亮边缘,如图4



















photoshop教程
为什么我们复制的图层1得到的是图层2,而不是图层1副本呢?这里讲一下,大家做图的时候要习惯给图层起名字,以便自己查找会快一些。接着做刚才的图,在图层2上执行滤镜/风格化/照亮边缘,如图4















下一篇:Photoshop为公路图片渲染出漂亮的夜景灯光效果