Photoshop为河边美女图片加上柔和的韩系淡橙色效果
(编辑:jimmy 日期: 2026/2/7 浏览:3 次 )
原图

最终效果

1、打开素材图片,按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗紫色:#542B6C,混合模式改为“滤色”,不透明度改为:50%,效果如下图。这款一步给图片的暗部增加紫色。

<图1>
2、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡黄色:#F0E5DD,不透明度改为:20%,效果如下图。这一步简单增加图片的亮度。

<图2>
3、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡红色:#EDD7DA,混合模式改为“滤色”,不透明度改为:50%,效果如下图。这一步提亮图片的高光部分。

<图3>
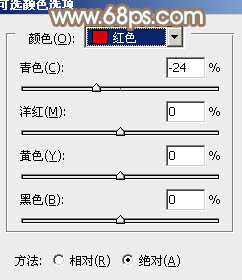
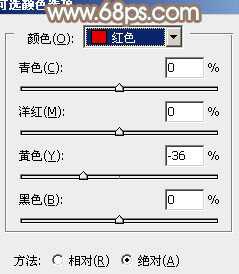
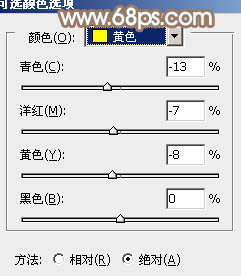
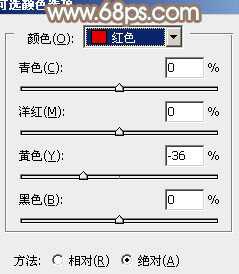
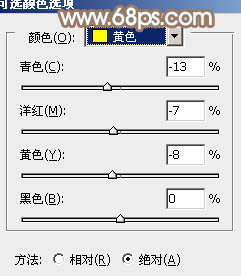
4、创建可选颜色调整图层,对红、白、中性色进行调整,参数设置如图4 - 6,效果如图7。这一步增加图片高光的淡青色及中间调部分的橙黄色。

<图4>

<图5>

<图6>

<图7>
5、创建亮度/对比度调整图层,适当增加图片的对比度,参数设置如图8,效果如图9。

<图8>

<图9>
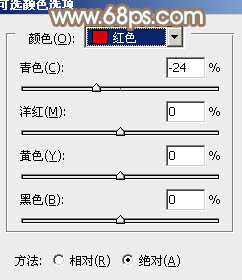
6、创建可选颜色调整图层,对红、黄、绿、白、黑进行调整,参数设置如图10 - 14,确定后把图层不透明度改为:30%,效果如图15。这一步增加图片的暖色。

<图10>

<图11>

<图12>

<图13>

<图14>

<图15>
7、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化60个像素后填充暗红色:#C6787B,混合模式改为“滤色”,效果如下图。这一步简单增加图片的高光。

<图16>
8、把背景图层复制一层,按Ctrl + Shift + ] 置顶,混合模式改为“正片叠底”,不透明度改为:10%,按住Alt键添加图层蒙版,用白色画笔把人物部分擦出来,效果如下图。

<图17>
9、创建色彩平衡调整图层,对中间调进行调整,参数设置如图18,效果如图19。这一步微调图片颜色。

<图18>

<图19>
最后加强一下图片的高光,微调一下细节,完成最终效果。


最终效果

1、打开素材图片,按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗紫色:#542B6C,混合模式改为“滤色”,不透明度改为:50%,效果如下图。这款一步给图片的暗部增加紫色。

<图1>
2、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡黄色:#F0E5DD,不透明度改为:20%,效果如下图。这一步简单增加图片的亮度。

<图2>
3、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡红色:#EDD7DA,混合模式改为“滤色”,不透明度改为:50%,效果如下图。这一步提亮图片的高光部分。

<图3>
4、创建可选颜色调整图层,对红、白、中性色进行调整,参数设置如图4 - 6,效果如图7。这一步增加图片高光的淡青色及中间调部分的橙黄色。

<图4>

<图5>

<图6>

<图7>
5、创建亮度/对比度调整图层,适当增加图片的对比度,参数设置如图8,效果如图9。

<图8>

<图9>
6、创建可选颜色调整图层,对红、黄、绿、白、黑进行调整,参数设置如图10 - 14,确定后把图层不透明度改为:30%,效果如图15。这一步增加图片的暖色。

<图10>

<图11>

<图12>

<图13>

<图14>

<图15>
7、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化60个像素后填充暗红色:#C6787B,混合模式改为“滤色”,效果如下图。这一步简单增加图片的高光。

<图16>
8、把背景图层复制一层,按Ctrl + Shift + ] 置顶,混合模式改为“正片叠底”,不透明度改为:10%,按住Alt键添加图层蒙版,用白色画笔把人物部分擦出来,效果如下图。

<图17>
9、创建色彩平衡调整图层,对中间调进行调整,参数设置如图18,效果如图19。这一步微调图片颜色。

<图18>

<图19>
最后加强一下图片的高光,微调一下细节,完成最终效果。

下一篇:photoshop设计制作谷歌风格加号图标