ps利用色阶快速调出高对比的紫色人物图片
(编辑:jimmy 日期: 2026/2/9 浏览:3 次 )
原图

最终效果

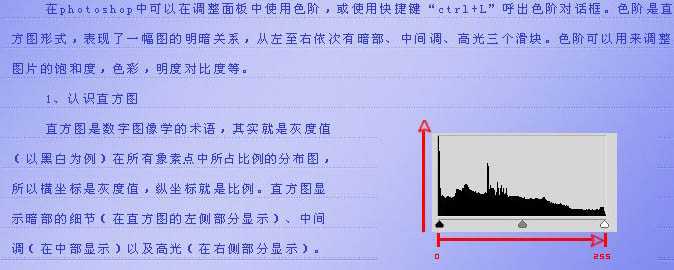
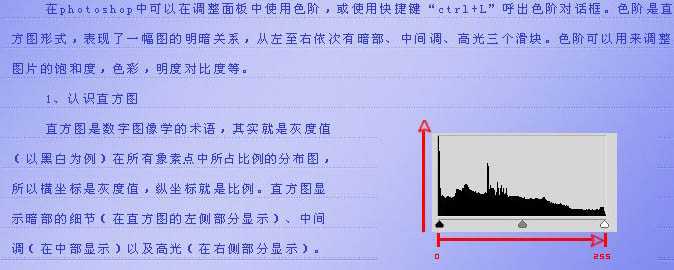
1、认识直方图:直方图是数字图像学的术语,其实就是灰度值(以黑白为例)在所有像素点中所占比例的分布图,所以横坐标是灰度值,纵坐标就是比例。直方图显示暗部的细节(在直方图的左侧部分显示)、中间调(在中部显示),以及高光(在右侧部分显示)。

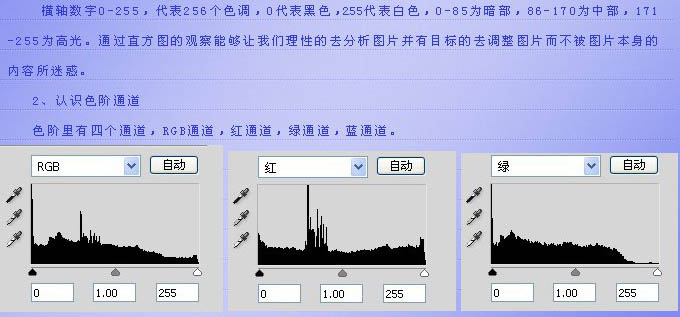
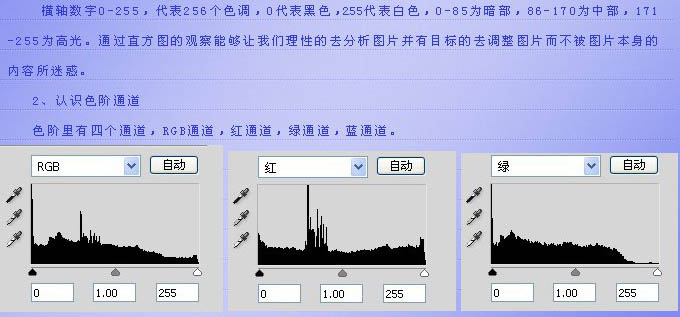
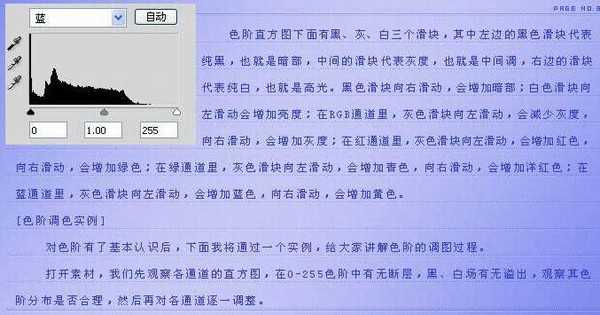
2、认识色阶通道:色阶里用四个通道:RGB、红、绿、蓝通道。

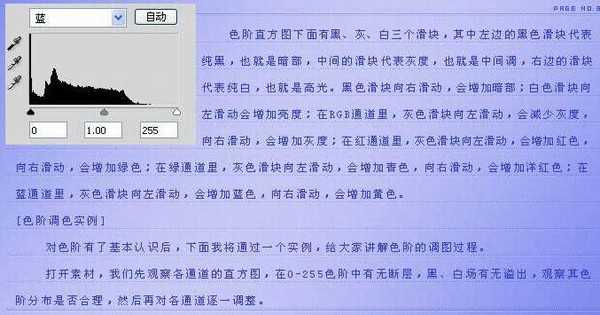
色阶直方图下面有黑、灰、白三个滑块,其中坐标的黑色滑块代表纯黑,也就是暗部,中间的滑块代表灰度,也就是中间调;右边的滑块代表纯白,也就是高光;黑色滑块向右滑动会增加暗部。。。
对色阶认识后开始调色:打开素材,我们先观察各通道的直方图,再0 -255色阶中有无断层,黑、白场有无溢出,观察其色阶分布是否合理,然后再对个通道逐一调整。

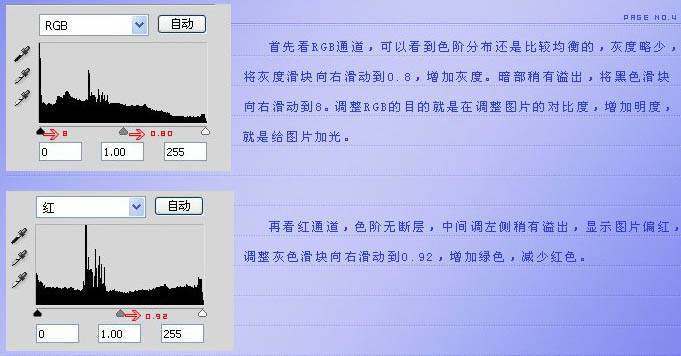
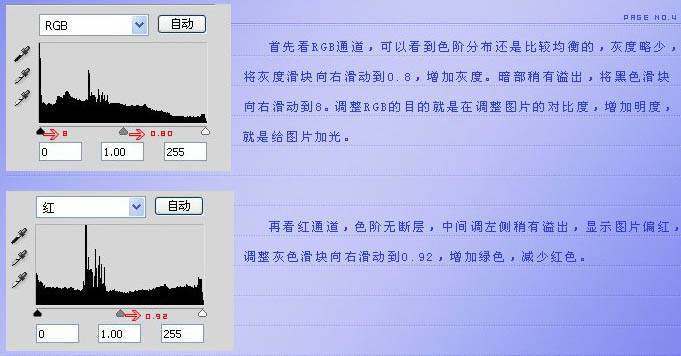
3、先看RGB通道,可以看到色阶分布还是比较均匀的,灰度略少,将灰度滑块向右滑动到0.8,增加灰度。暗部稍有溢出,将黑色滑块向右滑动到8。调整RGB的目的就是在调整图片的对比度,增加明度,就是给图片加光。
再看红通道,色阶无断层,中间调左侧稍有溢出,显示图片偏红,调整灰色滑块向右滑动到0.92,增加绿色,减少红色。

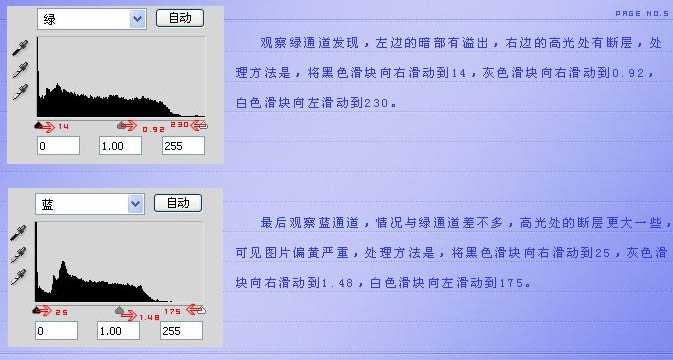
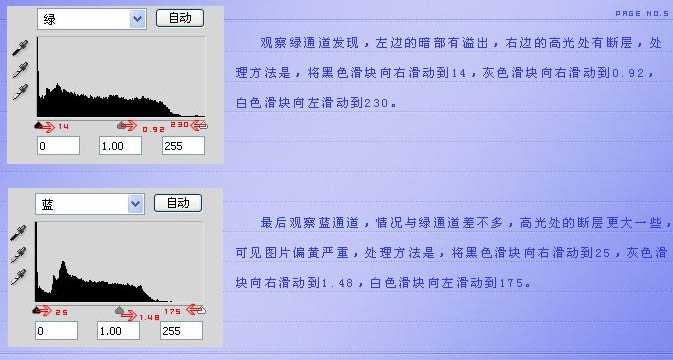
4、观察绿通道发现,左边的暗部有溢出,右边的高光处有断层,处理方法是将黑色滑块向右移动到14,灰色滑块向右移动到0.92,白色滑块向左移动到230。
最后观察蓝通道,情况与绿通道差不多,高光处的断层更大一些,可见图片偏黄严重,处理方法是,将黑色滑块向右移动到25,灰色滑块向右移动到1.48,白色滑块向左移动到175。

调整前后的对比度效果如下图。

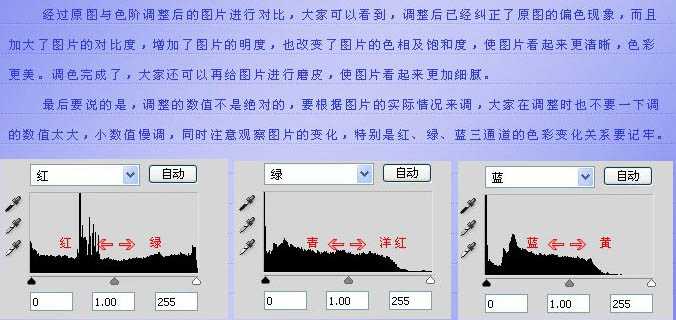
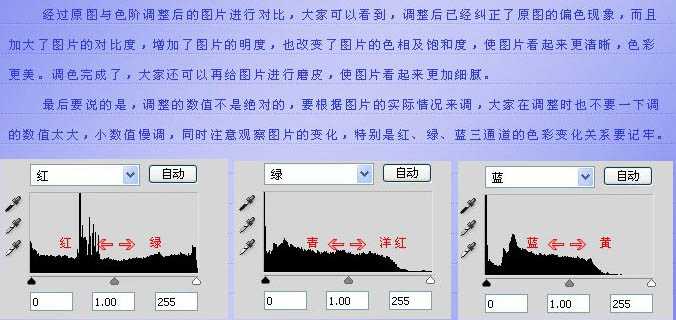
5、经过原图与色阶调整后的图片进行对比,大家可以看到,调整后已经纠正了原图的偏色现象,而且加大了图片的对比度,增加了图片的明度,也改变了图片的色相及饱和度,是图片看起来更清晰,色彩更美。调色完成了,大家还可以再给图片进行磨皮,是图片看起来更加细腻。
最后要说的是,调整的数值不是绝对的,要根据图片的实际情况来调,大家在调整时不要一下调的数值太大,小数值慢调,同时注意观察图片的变化,特别是红、绿、蓝三通道的色彩变化关系要记牢。

最终效果:


最终效果

1、认识直方图:直方图是数字图像学的术语,其实就是灰度值(以黑白为例)在所有像素点中所占比例的分布图,所以横坐标是灰度值,纵坐标就是比例。直方图显示暗部的细节(在直方图的左侧部分显示)、中间调(在中部显示),以及高光(在右侧部分显示)。

2、认识色阶通道:色阶里用四个通道:RGB、红、绿、蓝通道。

色阶直方图下面有黑、灰、白三个滑块,其中坐标的黑色滑块代表纯黑,也就是暗部,中间的滑块代表灰度,也就是中间调;右边的滑块代表纯白,也就是高光;黑色滑块向右滑动会增加暗部。。。
对色阶认识后开始调色:打开素材,我们先观察各通道的直方图,再0 -255色阶中有无断层,黑、白场有无溢出,观察其色阶分布是否合理,然后再对个通道逐一调整。

3、先看RGB通道,可以看到色阶分布还是比较均匀的,灰度略少,将灰度滑块向右滑动到0.8,增加灰度。暗部稍有溢出,将黑色滑块向右滑动到8。调整RGB的目的就是在调整图片的对比度,增加明度,就是给图片加光。
再看红通道,色阶无断层,中间调左侧稍有溢出,显示图片偏红,调整灰色滑块向右滑动到0.92,增加绿色,减少红色。

4、观察绿通道发现,左边的暗部有溢出,右边的高光处有断层,处理方法是将黑色滑块向右移动到14,灰色滑块向右移动到0.92,白色滑块向左移动到230。
最后观察蓝通道,情况与绿通道差不多,高光处的断层更大一些,可见图片偏黄严重,处理方法是,将黑色滑块向右移动到25,灰色滑块向右移动到1.48,白色滑块向左移动到175。

调整前后的对比度效果如下图。

5、经过原图与色阶调整后的图片进行对比,大家可以看到,调整后已经纠正了原图的偏色现象,而且加大了图片的对比度,增加了图片的明度,也改变了图片的色相及饱和度,是图片看起来更清晰,色彩更美。调色完成了,大家还可以再给图片进行磨皮,是图片看起来更加细腻。
最后要说的是,调整的数值不是绝对的,要根据图片的实际情况来调,大家在调整时不要一下调的数值太大,小数值慢调,同时注意观察图片的变化,特别是红、绿、蓝三通道的色彩变化关系要记牢。

最终效果:

下一篇:Photoshop将偏色美女图片转为简单的粉色手绘