PS怎么制作科技感的扫光文字字体?
(编辑:jimmy 日期: 2026/2/10 浏览:3 次 )
PS中想要制作未来科技感扫描字体效果,文字效果是设计中的一部分,要多多练习图层样式,熟练掌握这门技巧,好了,看看最终效果图,下面我们就来介绍详细的制作方法。
- 软件名称:
- Adobe Photoshop CC 2018 v19.0 简体中文正式版 32/64位
- 软件大小:
- 1.53GB
- 更新时间:
- 2019-10-24立即下载
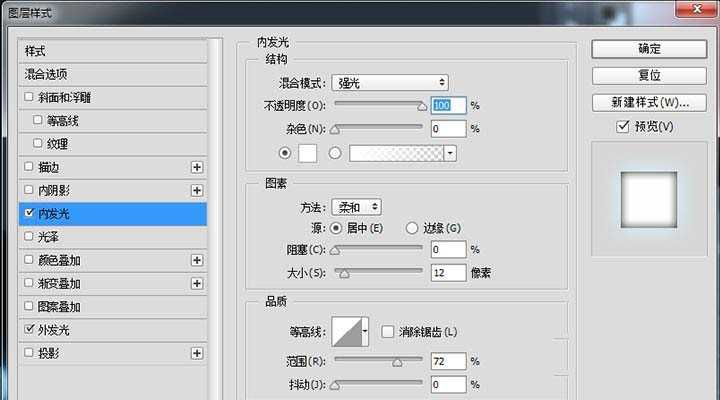
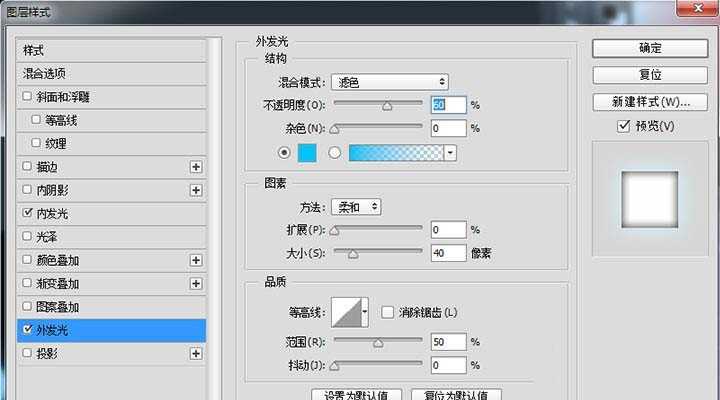
1、新建文件,文件大小自定,分辨率72px,背景填充黑色,使用文字工具打出你想要的文字,文字颜色自定;然后添加图层样式内发光,外发光,如下图;
2、按M键,调出矩形选框工具,选中想要遮盖的地方,给选区添加蒙版,如下图;
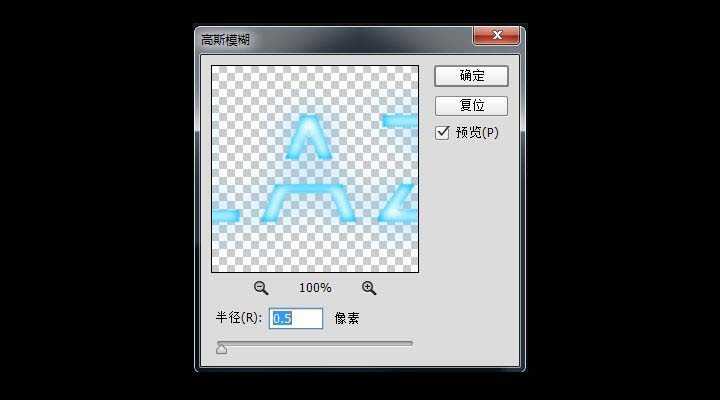
3、现在文字外发光有点尖锐,我们将文字图层转换成智能对象,就可以进行编辑修改了,给文字添加高斯模糊,执行:滤镜-模糊-高斯模糊,如下图;
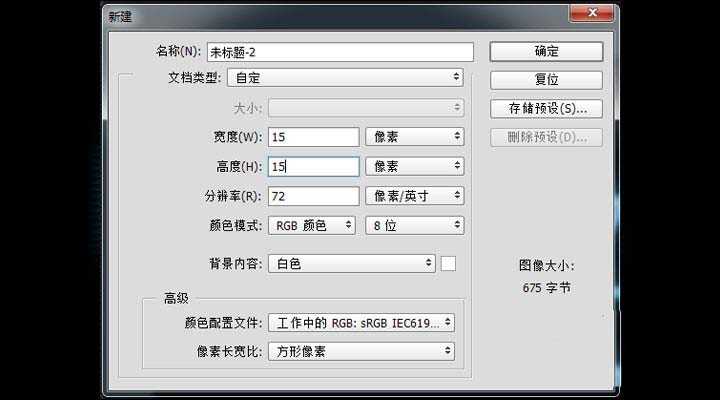
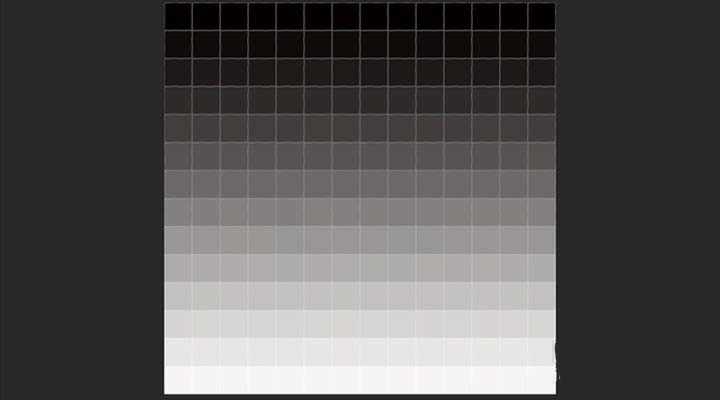
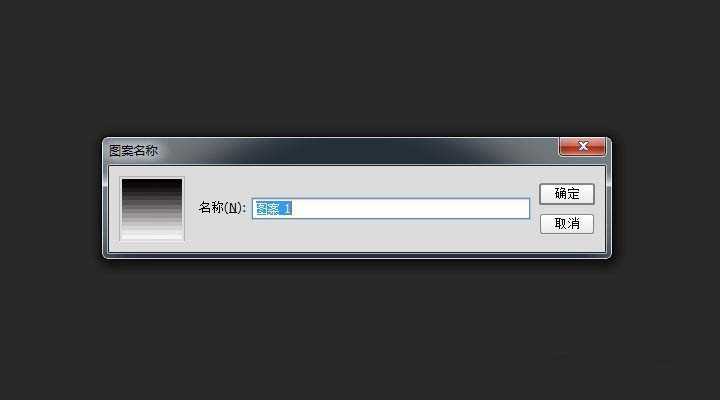
4、新建画布15*15px,分辨率72px,如下图;接下来,设置前、背景色为黑白色,按G键调出渐变工具,选择线性渐变,从上往下拉,如下图;接下来,执行:编辑-定义图案,如下图;
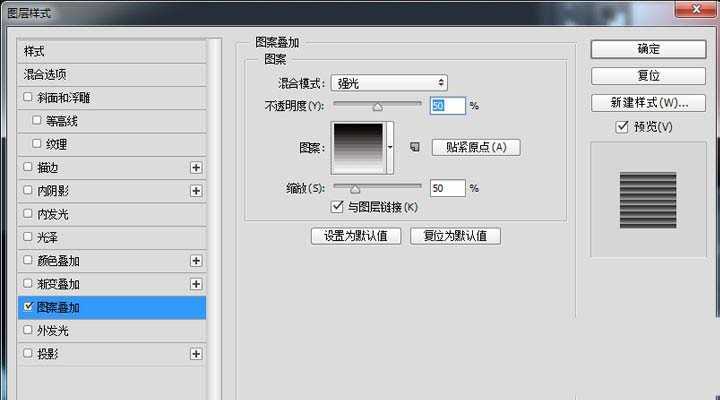
5、回到之前的文字画布,给文字添加图层样式-图案叠加,混合模式设置为强光,透明度更改为50%,如下图;
6、Shift+F6调出羽化选区,给选区羽化14像素,添加蒙版,如下图;接下来,复制一层,图层模式改为亮光,最终效果图如下;
以上就是ps制作扫光文字效果的教程,希望大家喜欢,请继续关注。
相关推荐:
ps怎么设计描边发光字体效果?
ps怎么设计带放射光线的字体? ps放射字的制作方法
ps怎么设计触电文字? ps设计光线缠绕效果字体的教程
下一篇:ps怎么设计艺术效果的广告字体?