用Photoshop简单制作漂亮的珠宝文字
(编辑:jimmy 日期: 2026/2/10 浏览:3 次 )
用photoshop制作文字效果——如何制作珠宝文字。综合应用了画笔和路径工具效果不错,下面我们来看看吧!
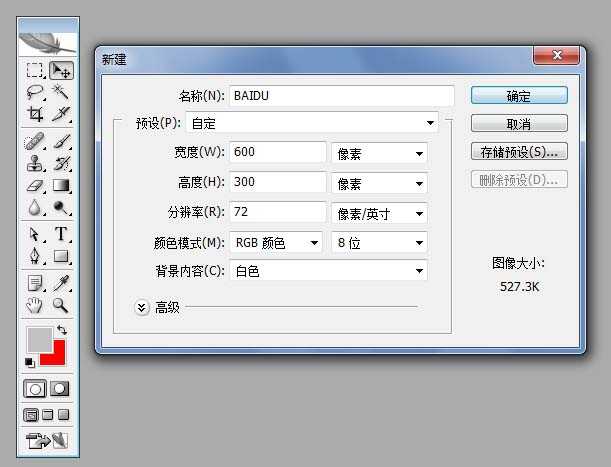
打开PS软件,点击文件新建,在弹出的对话框中设置名称:BaiDu。宽度和高度分别为600像素和300像素。
加入选好的背景图片。
点击文字工具输入BaiDu。
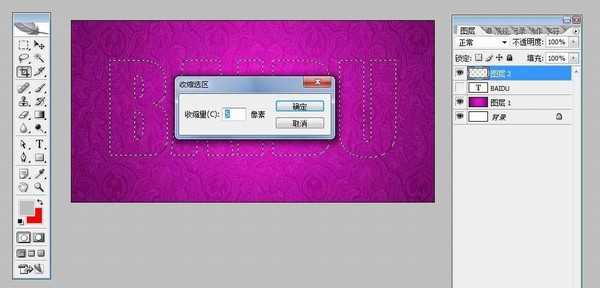
按住CTRL,点击文字图层,就会出现选区,对这个选区新建一层,然后隐藏文字图层。
菜单【选择】-【修改】-【收缩】,收缩量设置为5像素。
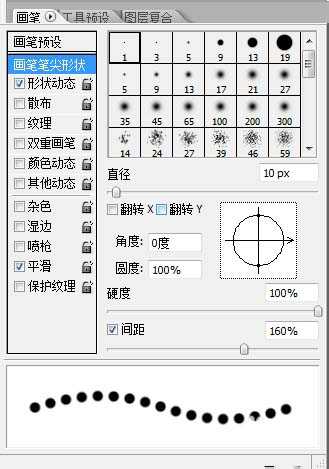
点击【画笔】设置【画笔笔尖形状】间距设置为160%。
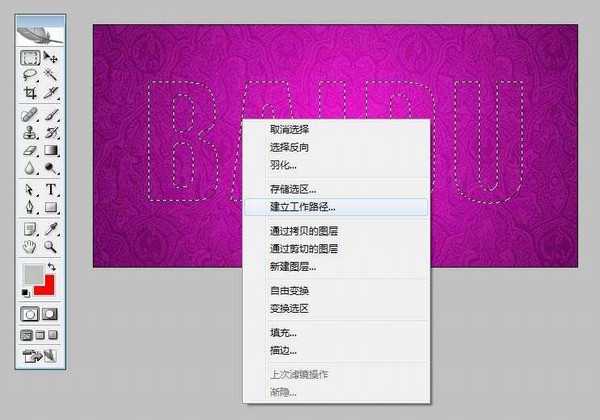
点击【矩形选取工具】后,按右键选择【建立工作路径】。
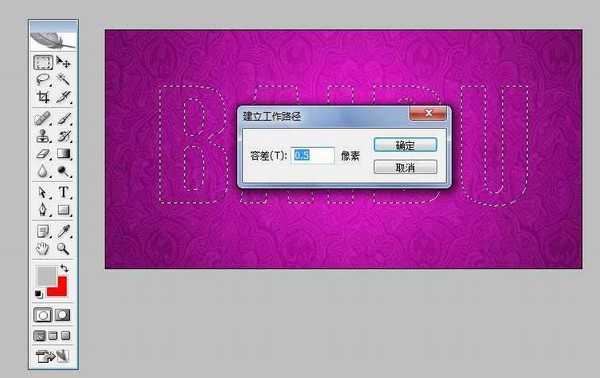
【设置容差】0.5像素。
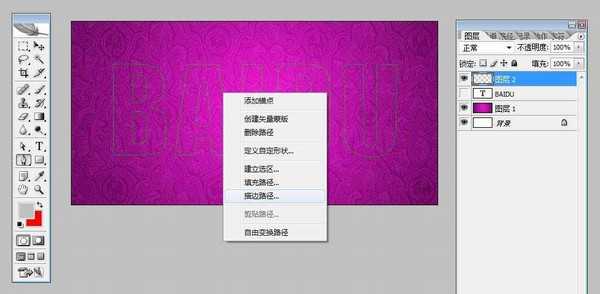
选择工具栏的【钢笔工具】, 点击右键选择【描边路径】。
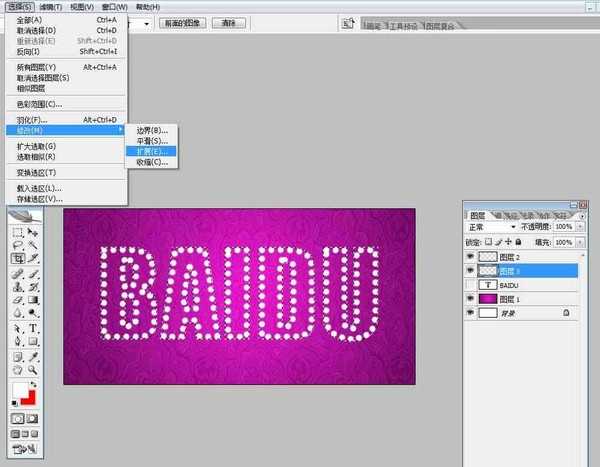
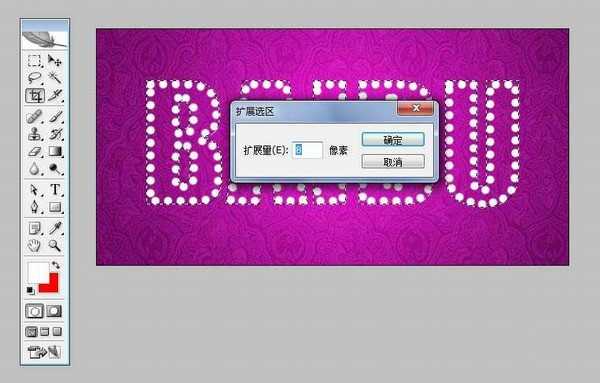
按住CTRL,点击文字图层,就会出现选区,选择菜单【选择】-【修改】-【扩展】。
扩展量设置为8像素。
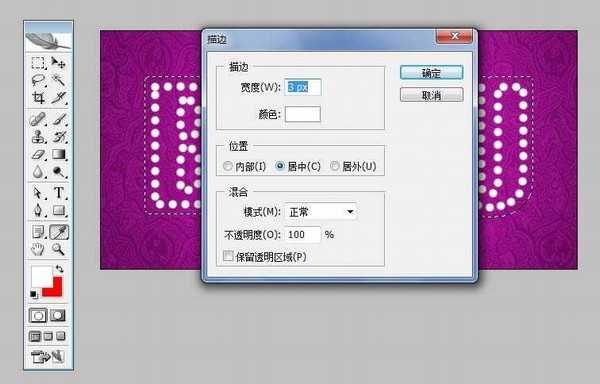
选择菜单【编辑】-【描边】,宽度设置为3像素。
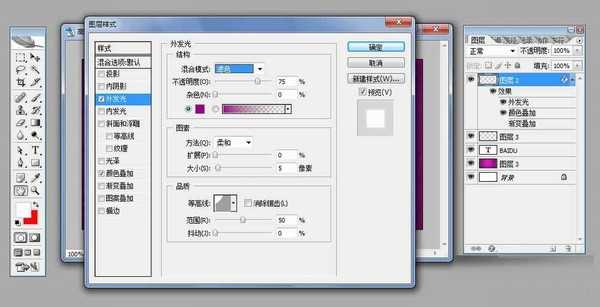
双击珍珠文字图层,设置【图层样式】-【外发光】。
制作完成。
保存文件按ctrl+alt+shift+s品质调整到100。
教程结束,以上就是用Photoshop简单制作漂亮的珠宝文字教程,怎么样呢?希望这篇文章能对大家有所帮助!下一篇:Photoshop简单制作发光字体