PS结合AI设计时尚简洁超炫的科技光效文字
(编辑:jimmy 日期: 2026/1/2 浏览:3 次 )
这期教程主要是利用PS结合AI设计时尚简洁超炫的科技光效文字,教程的难度一般,推荐到,来看看吧!
先看看效果图
下面是教程
1、首先确定这期海报的风格是科技风,以此为依据来寻找灵感,找到你想要的感觉
2、简单灵感的探索之后,我们开始提炼关键词,接着就开始设计文字了
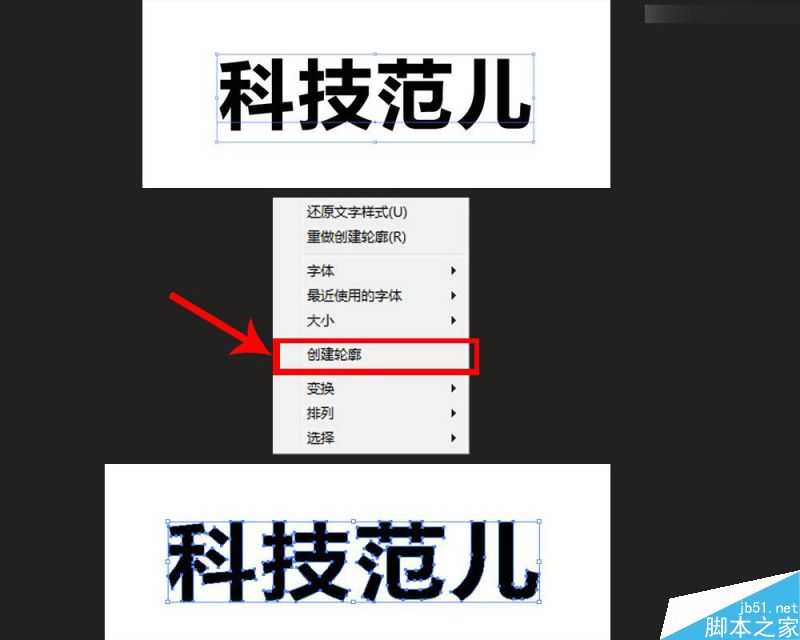
3、打开ai,输入你想输入的文字,选中文字然后右键,选择创建轮廓,得到如图所示的结果
(建议用粗一点的字体)
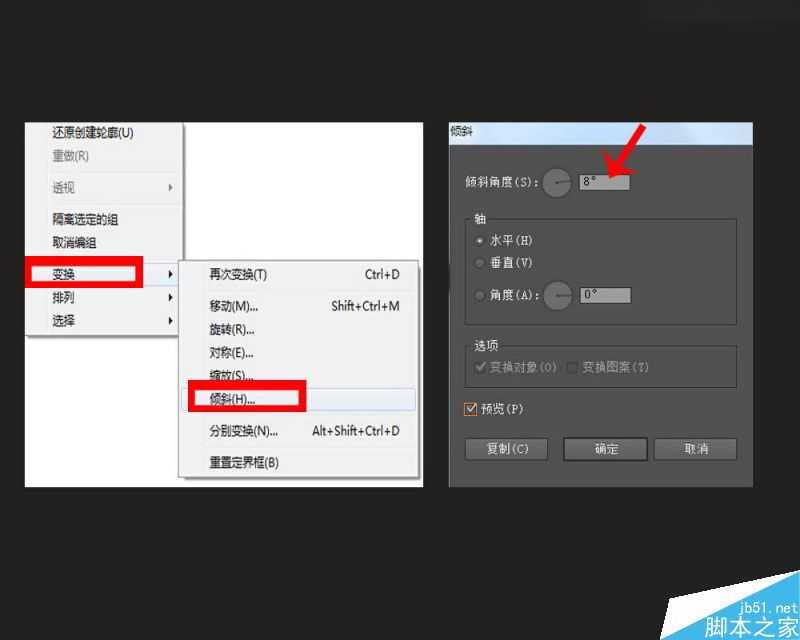
4、再执行变换-倾斜命令,倾斜的参数如下图所示
5、通过直接选择工具对文字进行微调,可以添加一些英文字母,得到如下所示的效果
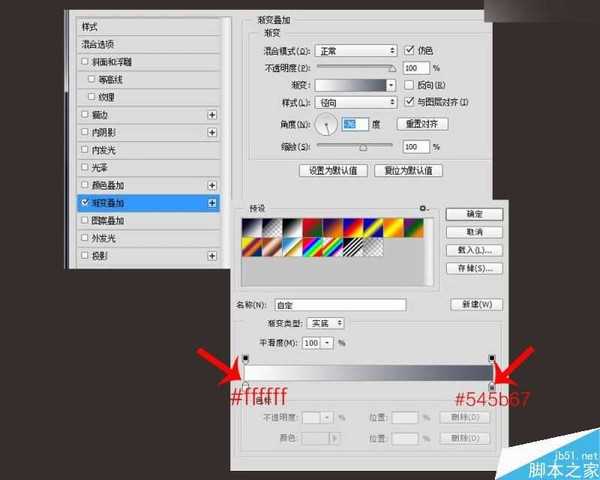
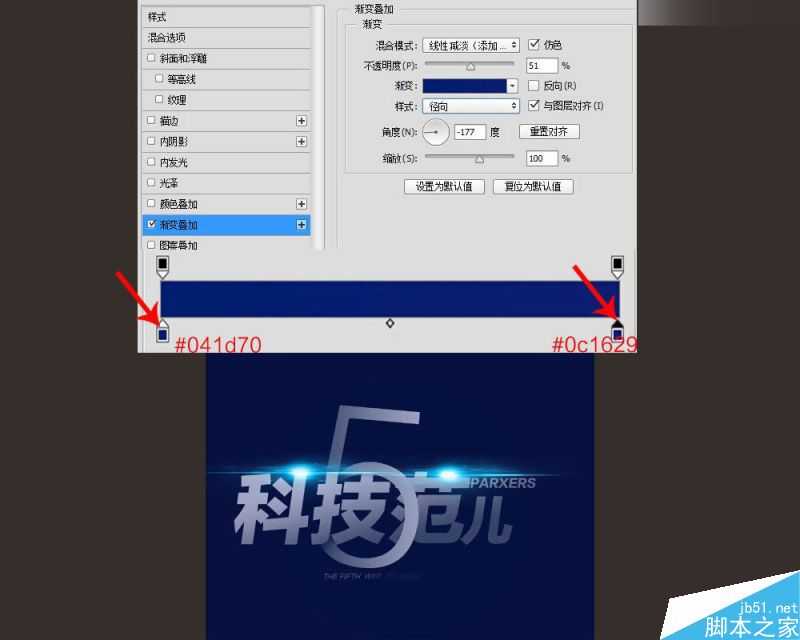
6、将ai做好的文字,导出为psd格式,导入PS中打开,对文字设置样式,先添加渐变叠加效果,参数设置如下图所示
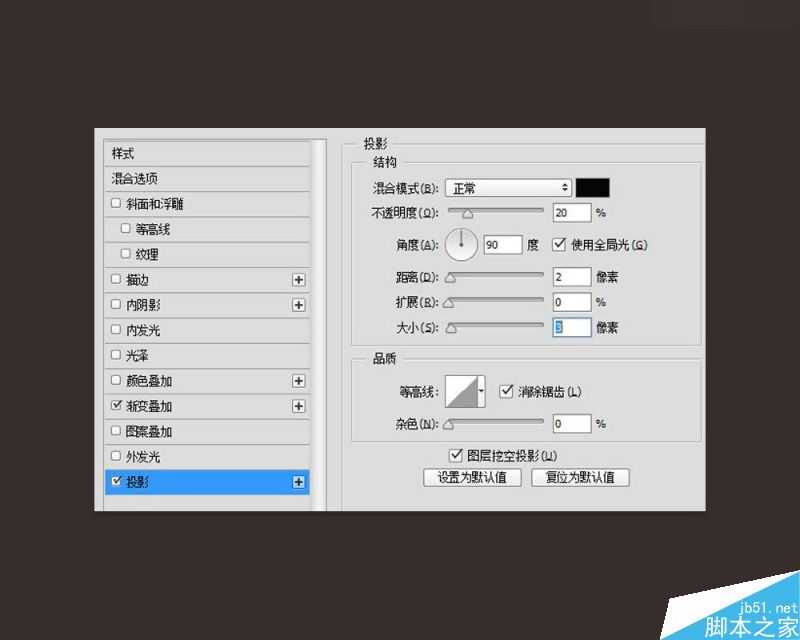
7、之后再添加投影效果,参数设置如下
8、得到的效果图如下图所示
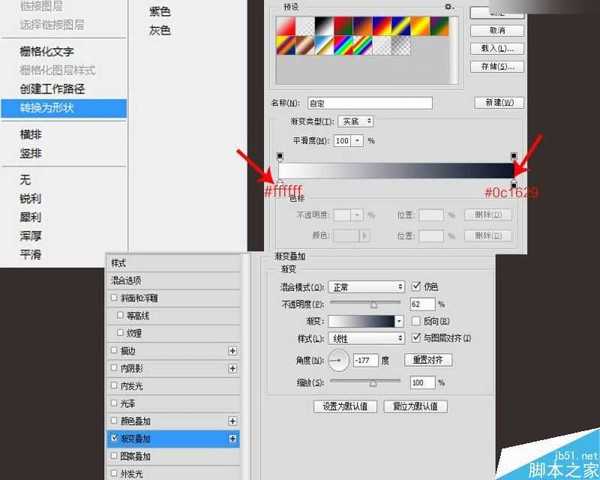
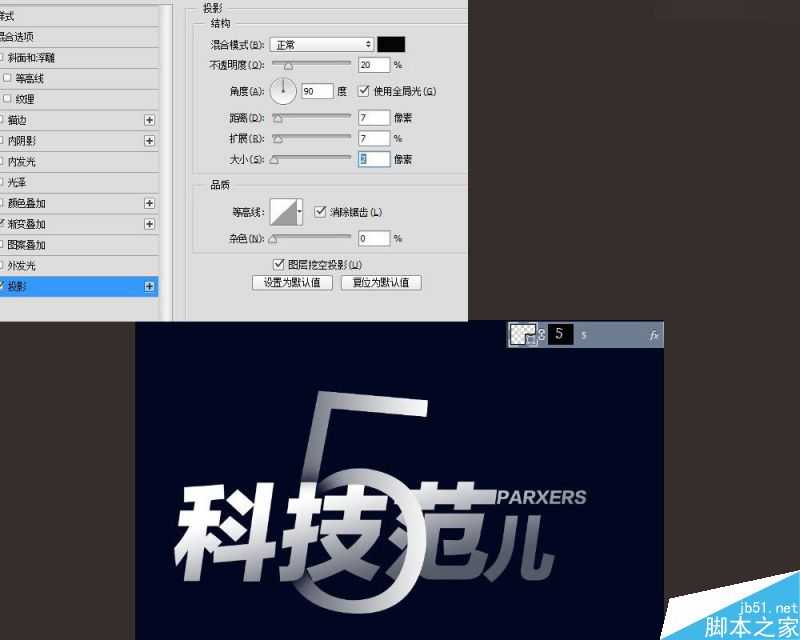
9、创建数字,将数字转化为形状图层,并设置图层样式,添加渐变叠加,并设置参数如下
10、添加图层蒙版,用柔性画笔在“5”上涂抹,做出穿插的空间感,增加一点投影,做出层次感
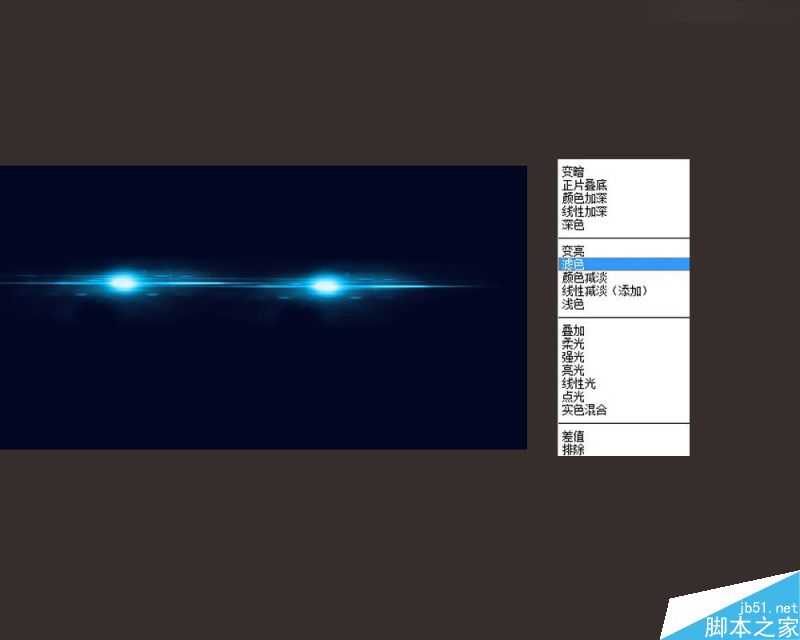
11、添加炫光素材,制作出科技感,并将图层混合模式改为滤色
得到的效果图如图所示
12、新建一个图层,设置渐变叠加,透明度为51%,图层透明度为40%,如图所示
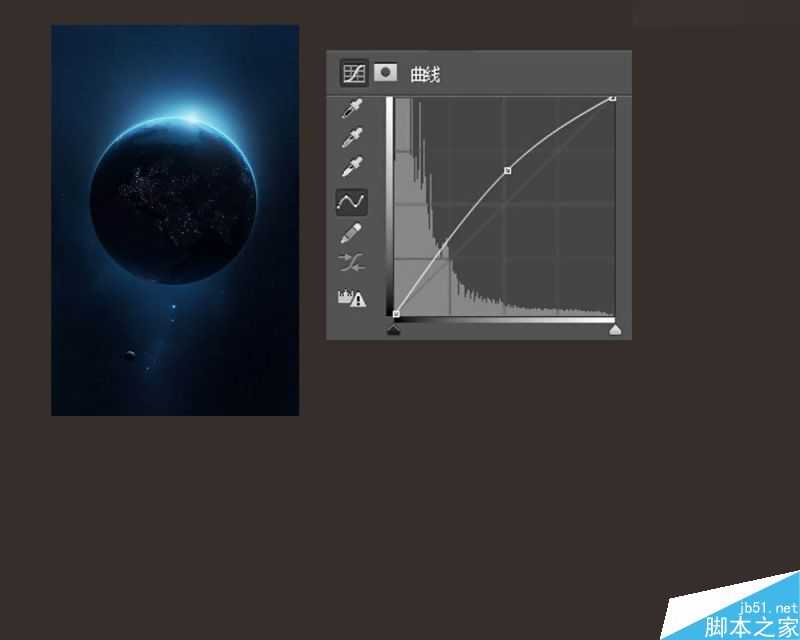
13、创建一个背景,增加空间感,导入地球素材,并添加曲线层,调整画面的明暗关系
14、将地球与文字合成在一起,具体做法是为地球层添加图层蒙版,擦拭不需要的部分,达到最终的效果
教程结束,以上就是PS结合AI设计时尚简洁超炫的科技光效文字方法介绍,操作并不是很难,大家学会了吗?希望这篇文章能对大家有所帮助!
下一篇:PS图层样式制作陈旧斑驳字体