ps做透视立体感的文字教程
(编辑:jimmy 日期: 2026/1/2 浏览:3 次 )
简单的立体字制作教程,从透视到立体感的制作都讲解到了,适合立体字制作新手学习。喜欢的跟着一起做
方法/步骤
打开ps,输入文字,并用一个灰色背景框住。字体最好是方正形,便于后期的处理。
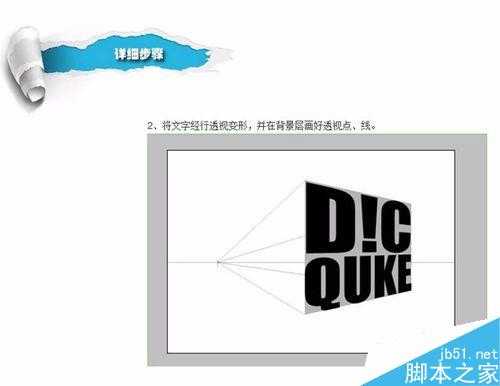
将文字经透视变形,并在背景层画好透视点、线。
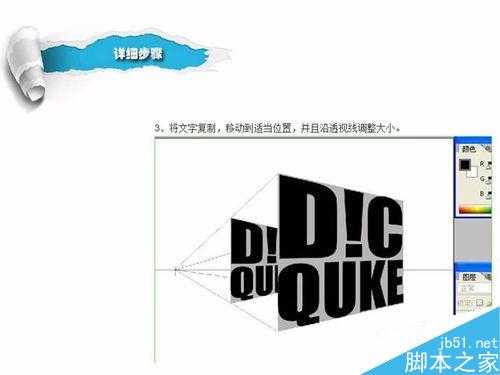
将文字复制,移动到适当位置,并且沿透视线调整大小
删除多余的图层,只留下两个文字图层
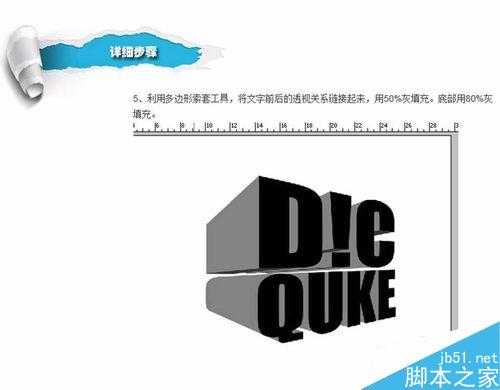
利用多边形套索工具,将文字前后的透视关系链接起来,用50%灰填充。底部用80%灰填充
在这里为了后期处理的方便,将图层分为十四层,分别为七个前文字层和七个透视距离层。
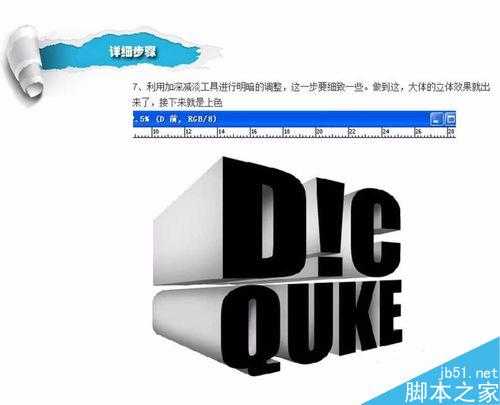
利用加深减淡工具进行明暗的调整,这一步要细致一些。做到这,大体的立体效果就出来了,接下来就是上色。
在前字母层上使用渐变。后方透视图层进行复制,在复制层上使用相同渐变
将透视的图层属性改为叠加。一上来看着有点暗,可以按图层经行亮度和对比调整,直到满意为止
前字母层使用浮雕效果
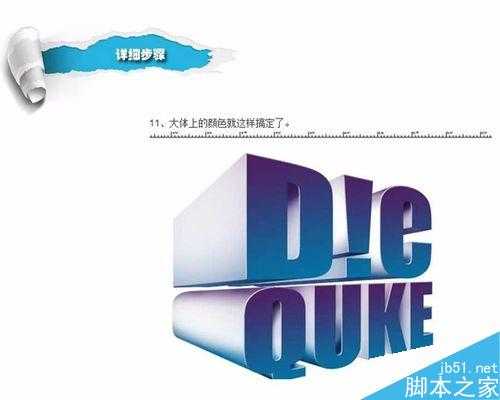
大体上的颜色就这样搞定了
利用透明渐变拉出反光区域,对前文字层创建剪切蒙版
再进行整体的调整,这里我是用曲线。
以上就是ps做透视立体感的文字教程,操作很简单的,感兴趣的朋友快快来学习吧!
下一篇:PS简单制作漂亮的透明字体