Photoshop设计制作超酷的银色鳞片金属字
(编辑:jimmy 日期: 2025/12/28 浏览:3 次 )
效果字基本上都是用图层样式来完成。思路:先铺好背景,然后输入想要的文字或图形;把文字多复制几层;分别给各文字图层增加不同的样式,增加文字的纹理和质感,然后改变副本图层填充度即可得到不错效果。
最终效果



1、新建个文档,我用的尺寸是1920*1080像素,设置前景色为#5d5d5c,背景色为#232323,使用径向渐变做一个渐变背景。

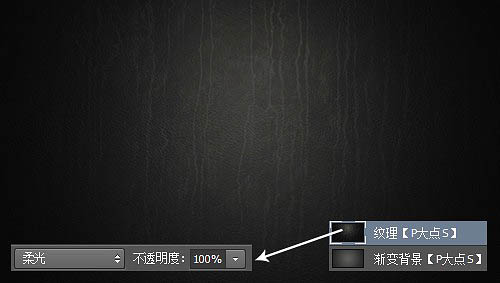
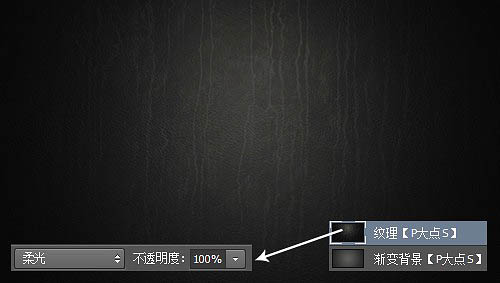
2、在素材包中,找到我所提供的纹理背景素材,添加到我们渐变背景层的上层,更改图层混合模式为柔光,不透明度为100%,效果如下图所示。


3、下面,我们完善一下背景,在这里我添加了一个色阶调整层,通过调整色阶,来强化背景的黑白对比度。到这里,背景算是完了,我们开始添加文字。

4、使用文字工具,打上我们要的字,我这里用的是P大点S四个字,然后复制P大点S文字图层两层,得到总共三层的文字图层,等会我们将通过对这三个文字图层设置图层样式来得到我们需要的金属感纹理文字。

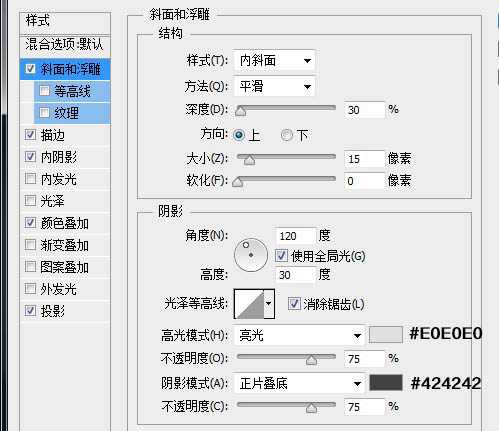
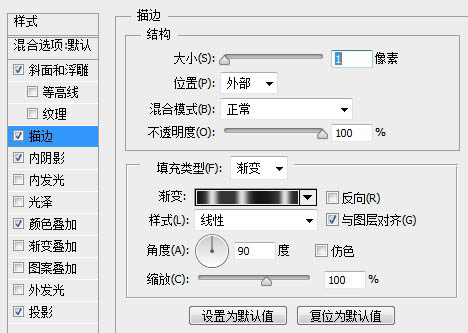
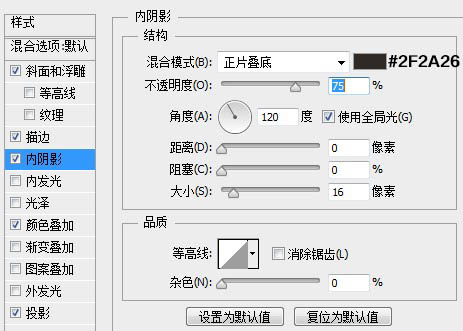
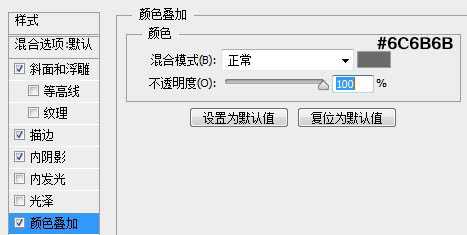
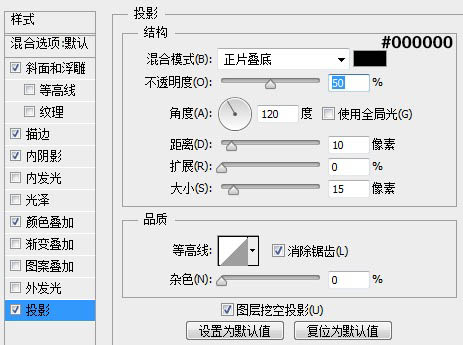
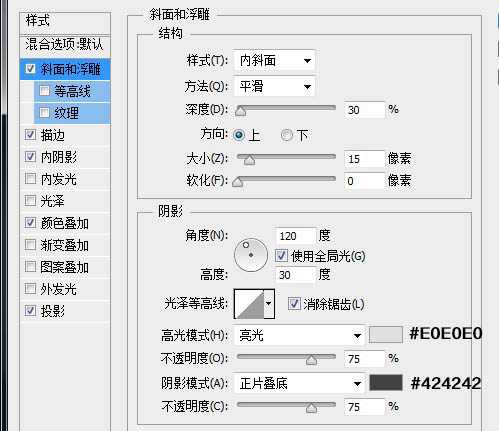
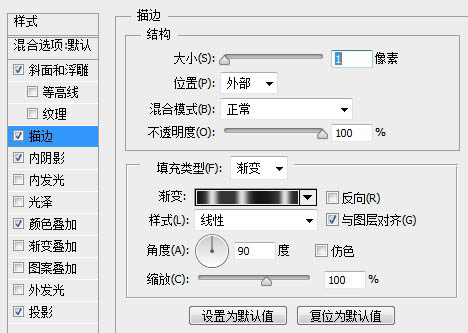
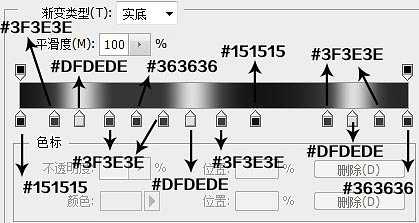
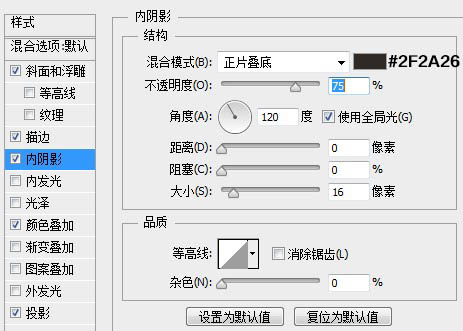
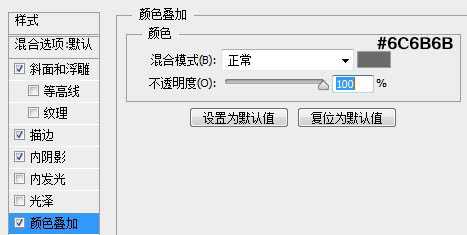
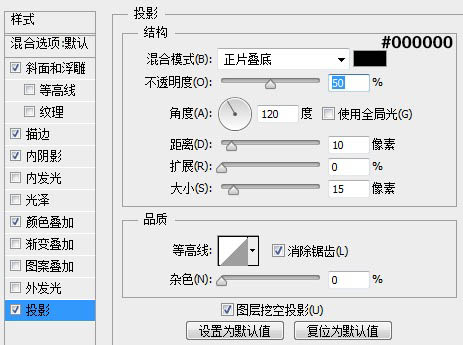
5、下面,我们首先设置P大点S文字图层的图层样式。


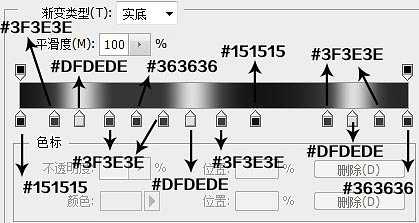
大家可以多自己试验几次,看看渐变设置中的各个颜色在文字显示上的各个位置,因为不同的文字,不同的字体,都有可能导致渐变的流畅性和美观程度,可以根据自己的需要,进行适当的调整,总之还是一句话,教程是死的,数值是死的,照抄照搬用处不大,通过理解来做,有了自己的想法,才能得到进步。




上一页12 下一页 阅读全文
最终效果



1、新建个文档,我用的尺寸是1920*1080像素,设置前景色为#5d5d5c,背景色为#232323,使用径向渐变做一个渐变背景。

2、在素材包中,找到我所提供的纹理背景素材,添加到我们渐变背景层的上层,更改图层混合模式为柔光,不透明度为100%,效果如下图所示。


3、下面,我们完善一下背景,在这里我添加了一个色阶调整层,通过调整色阶,来强化背景的黑白对比度。到这里,背景算是完了,我们开始添加文字。

4、使用文字工具,打上我们要的字,我这里用的是P大点S四个字,然后复制P大点S文字图层两层,得到总共三层的文字图层,等会我们将通过对这三个文字图层设置图层样式来得到我们需要的金属感纹理文字。

5、下面,我们首先设置P大点S文字图层的图层样式。


大家可以多自己试验几次,看看渐变设置中的各个颜色在文字显示上的各个位置,因为不同的文字,不同的字体,都有可能导致渐变的流畅性和美观程度,可以根据自己的需要,进行适当的调整,总之还是一句话,教程是死的,数值是死的,照抄照搬用处不大,通过理解来做,有了自己的想法,才能得到进步。




上一页12 下一页 阅读全文
下一篇:ps制作漂亮甜美的2016桃花字体