PS滤镜功能制作漂亮的发光字体
其实PS很多的特效都是通过滤镜和图层样式的混合使用而实现的,今天给大家分享的是比较常用的PS发光字的制作,方法很简单,希望能对大家有所帮助!
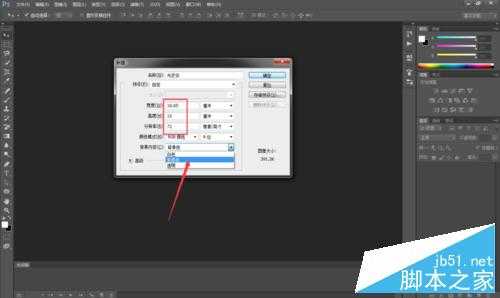
第一步,启动PS软件,使用组合键ctrl+n,新建一个文件,如图所示,文档大小没有太大的要求,写上字能看的清楚就可以了,也可以安装图中的参数进行设置,选择背景色为背景。
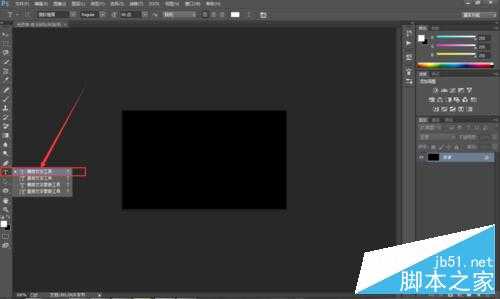
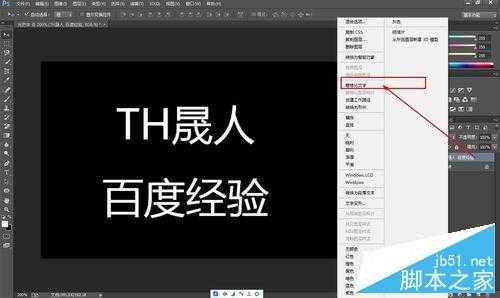
第二步,无论什么特殊效果的字,都要使用到文字工具,如图所示,点击文件工具--选择“横排文字工具”。剩下是三个文字工具有兴趣的朋友可以尝试点击一下,多探索才能有收获有进步。
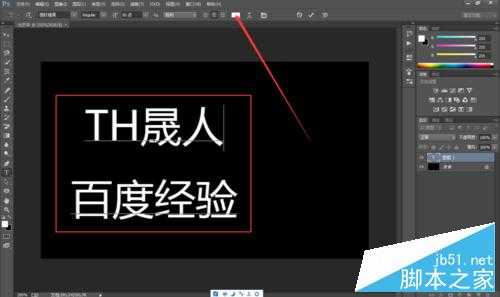
第三步,如图所示,在这边可以对文字的颜色进行更改设置,选择白色就可以了,然后取消选取,快捷键(Ctrl+D)
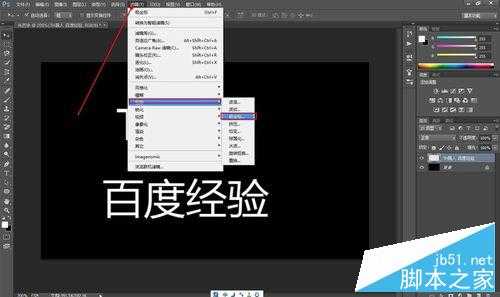
第四步,选择文字图层,如图所示,右击---选择栅格化,文字文本在没有栅格化的情况下是不能进行其他效果的编辑的,这一步很重要。由于栅格化本身没有快捷键,如果经常使用的话建议自己创建一个快捷键。
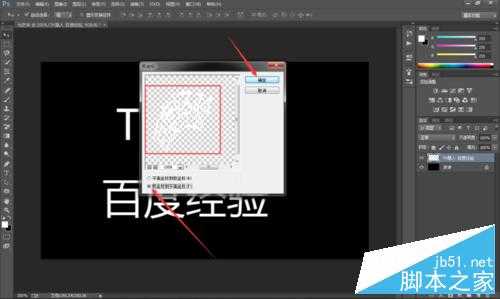
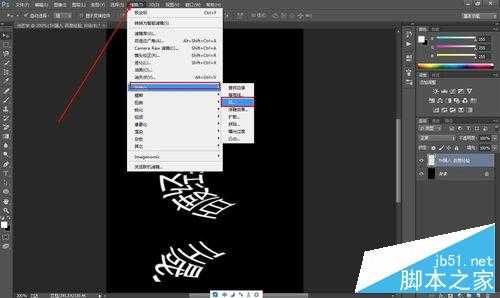
第五步,接下来就要频繁的使用的滤镜功能了,朋友们可以做好笔记,每一个滤镜的功能得到的效果都不一样,找到滤镜-扭曲-极坐标。
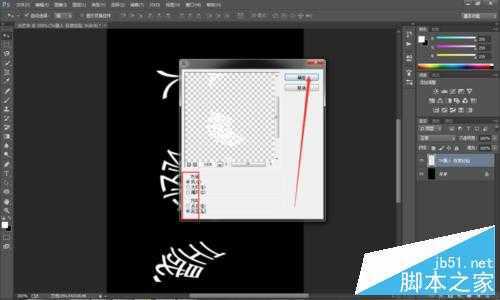
第六步,在极坐标的参数设置页面,我们选择如图所示,极作标到平面坐标。在上边一个小的对话窗口可以提前预览的到滤镜的效果。
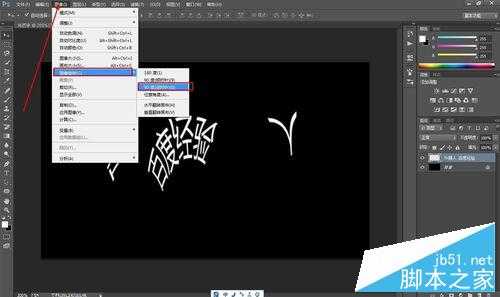
第七步,如图所示,然后把整个图像逆时针旋转90度,具体操作步骤图像--旋转画布--逆时针90度。
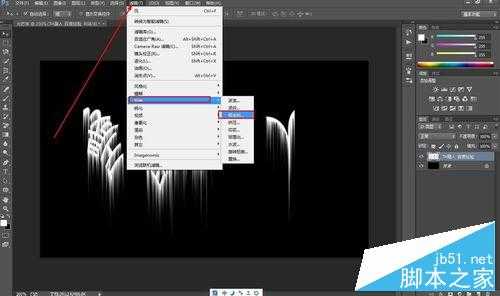
第八步,在我们只做火焰字的时候也是用到了风这个滤镜,同样今天也要使用到这个风格化--风滤镜。
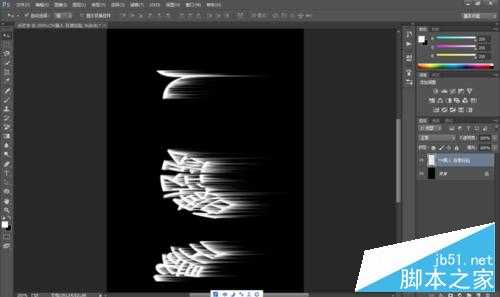
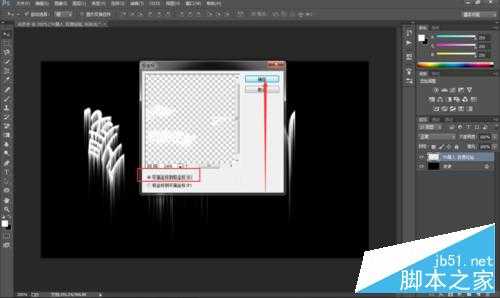
第九步,风的参数设置参考下图中的数值,旋转从左到右吹,如果效果不明显可以再次执行此步骤,具体效果可能因为自体的不一样有所差异。
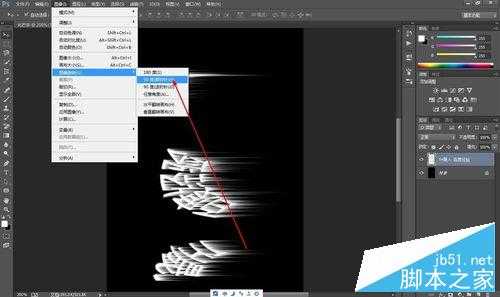
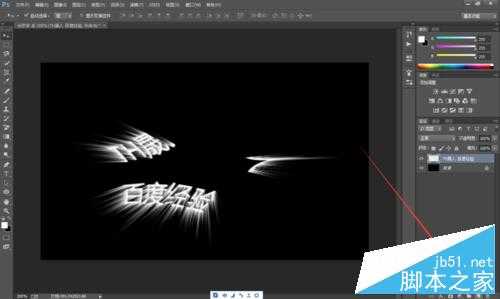
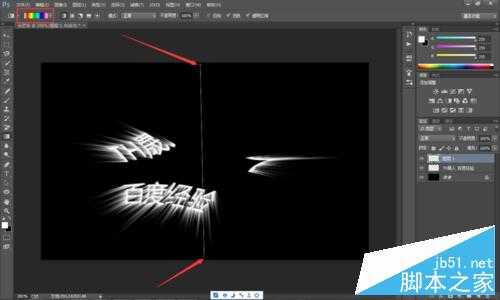
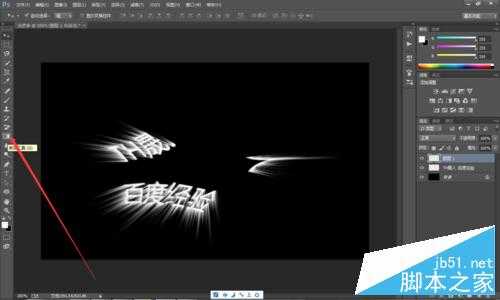
第十步,下面我们把图像顺时针旋转90度,相当于摆正了。然后执行极坐标,如图所示,这个我们执行的极坐标是从平面作标到极坐标。一正一反,一定要记住两次使用的策略不同。
第十一步,如图所示,这个我们执行的极坐标是从平面作标到极坐标。一正一反,一定要记住两次使用的策略不同。
第十二步,点击图中箭头所指向的图标,新建一个图层。这个图层是我们实行发光效果的关键。
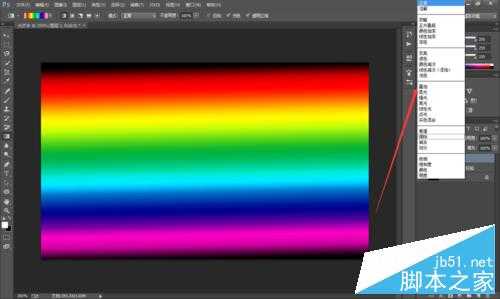
第十三步,如图所示,现在渐变填充工具,渐变工具的颜色我们选择一种彩虹色,就是颜色多一点,这样效果比较明显,然后按照一定的方向按住鼠标拉一下。
第十四步,如图所示,彩虹的渐变填充效果出来了,但是文字看不到了。接下来,我们更改一下图层的混合模式,找到叠加,这样我们的发光字就完成了。
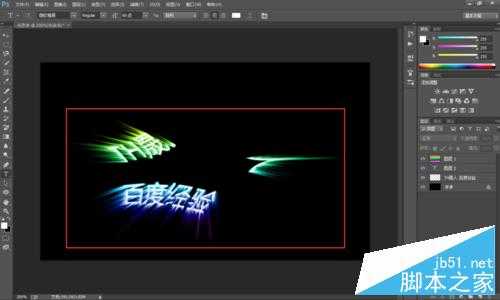
第十五步,当我们把图层模式更改为叠加后,我们先前所处理的文字就变成五颜六色的了。如图所示,而且我们可以拖动上方的图层图层,是文字自由变颜色。
当我们把图层模式更改为叠加后,我们先前所处理的文字就变成五颜六色的了。如图所示,而且我们可以拖动上方的图层图层,是文字自由变颜色。
教程结束,以上就是PS滤镜功能制作漂亮的发光字体方法介绍,大家看明白了吗?感兴趣的朋友可以参考本文哦!
下一篇:PS利用"风"滤镜制作漂亮的发光风吹字效果