Photoshop制作炫彩光感的霓虹灯GIF动画效果艺术字
(编辑:jimmy 日期: 2025/12/29 浏览:3 次 )
PS的图层样式参数众多,稍稍设置便可调出众多与众不同的效果,今天我们的这篇教程就只是简单的使用了一下图层样式,便制作出了一个很酷的闪烁的霓虹灯招牌文字效果,由于图层样式的设置过程比较枯燥,我先提供了几个做好的图,简单制作了一个闪闪的霓虹字。教程制作出来的效果真的很漂亮,难度不是很大,一起来学习吧!
下面是最终的霓虹灯GIF动画效果
这是我制作好的第一幅霓虹字效果
第二幅霓虹字效果
第三幅霓虹字效果
下面简单看下使用这三幅素材,制作GIF动画的过程
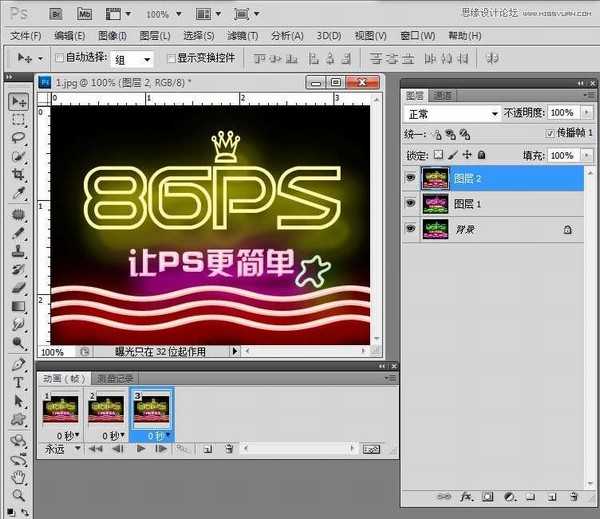
首先把三幅图片都拖入到PS中来,然后打开动画面板,添加三个帧
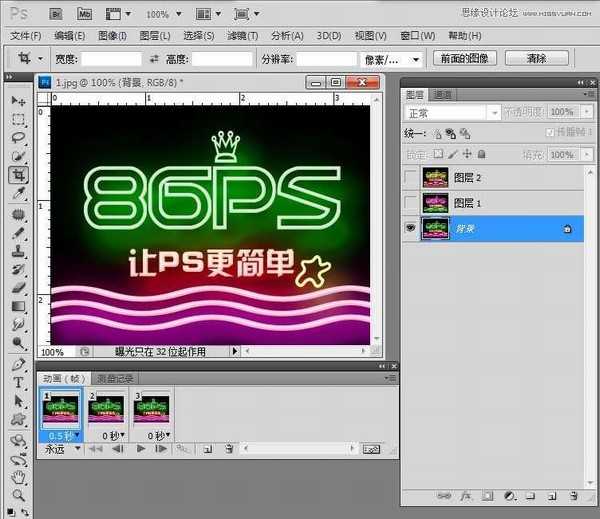
设置第一帧延迟时间为0.5秒,第一个图层可见,其他的两个图层隐藏
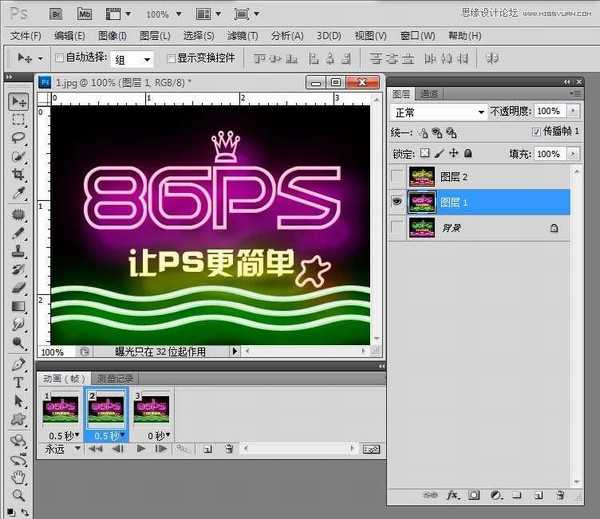
设置第二帧延迟时间为0.5秒,第二个图层可见,其他的两个图层隐藏
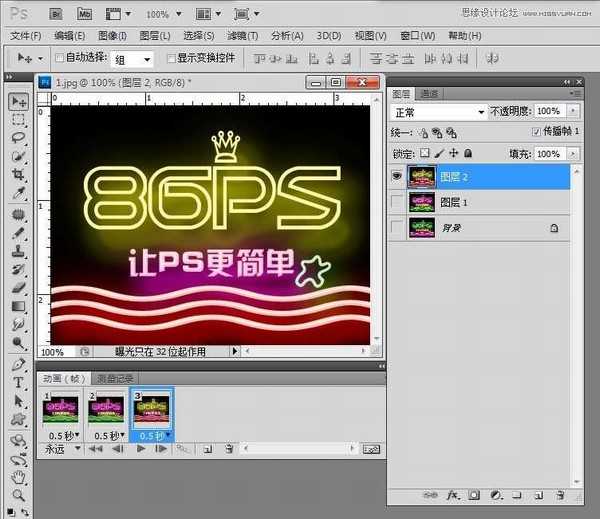
设置第三帧延迟时间为0.5秒,第三个图层可见,其他的两个图层隐藏
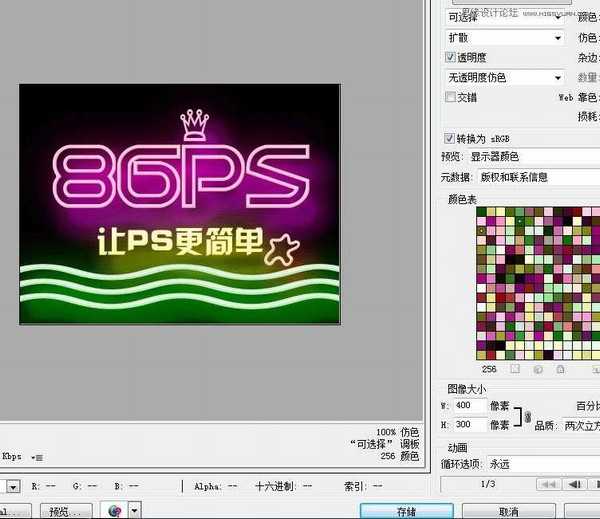
然后点菜单中的,文件》存储为web和设备所用的格式,在弹出的窗口中点击存储,保存为GIF动画,即可在外部预览这个文件了。以上我们简单介绍了生成GIF动画图片的过程,这里我们不做过多的说明,下面我们来详细介绍下如何使用图层样式,制作上面的霓虹字效果的过程。
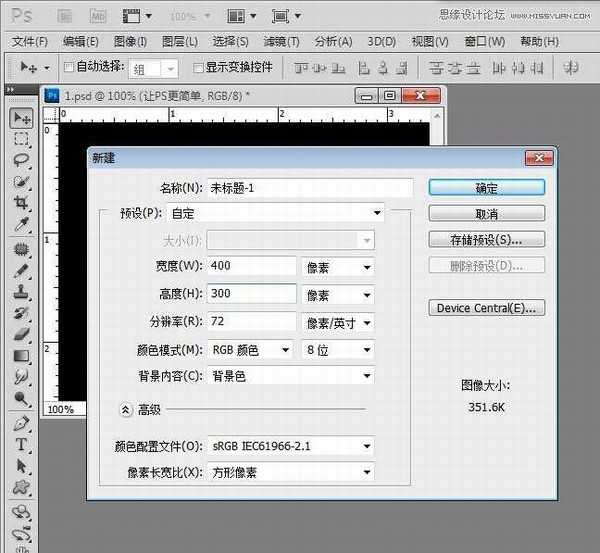
首先,新建一个 400 x 300 背景为黑色的画布
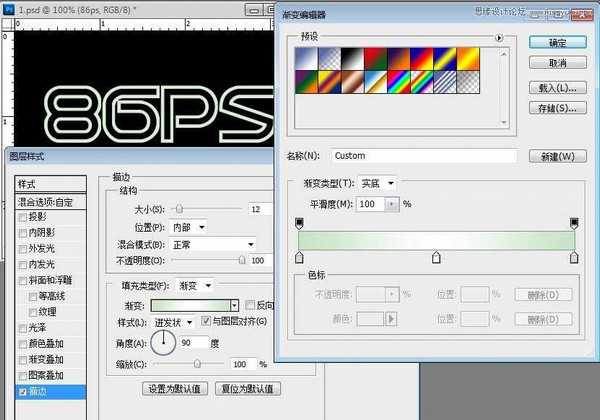
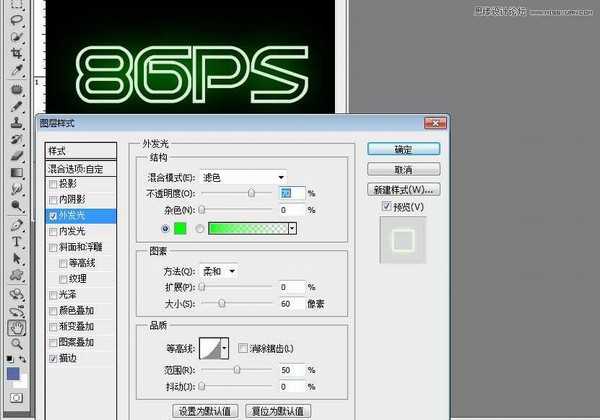
选择字体Quantum Flat Hollow BRK,在画布上输入86ps , 然后双击文字图层设置图层样式如图,选择描边,大小12 ,填充类型选择 渐变,渐变的设置为 绿色 白色 绿色 的渐变,具体如图所示。
上一页12 下一页 阅读全文
下一篇:Photoshop制作创意的秋季闪动文字gif动画