Photoshop打造个性超酷的红色质感3D立体字教程
(编辑:jimmy 日期: 2025/12/29 浏览:3 次 )
本教程是向大家介绍利用Photoshop打造个性超酷的红色质感3D立体字,教程制作出来的字体非常有个性也很漂亮。这种效果在海报设计中经常能用到。教程主要使用PS自带的3D工具来完成,难度不是很大,推荐给的朋友,希望大家喜欢
先看一下最终效果
1、新建文件导入背景
2、快捷键“T”输入文字
3、感兴趣的朋友,可以给字体从新设计一下,将文本转化成形状,点击菜单“文本”>”转换为形状”。进行拖拽锚点。
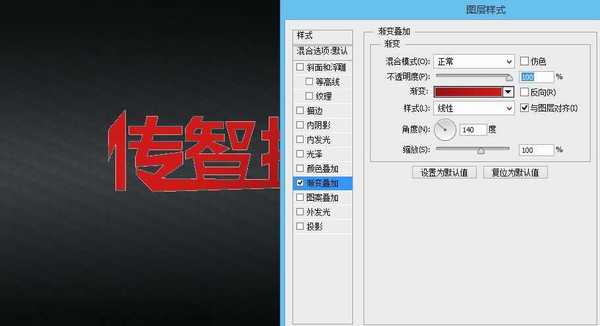
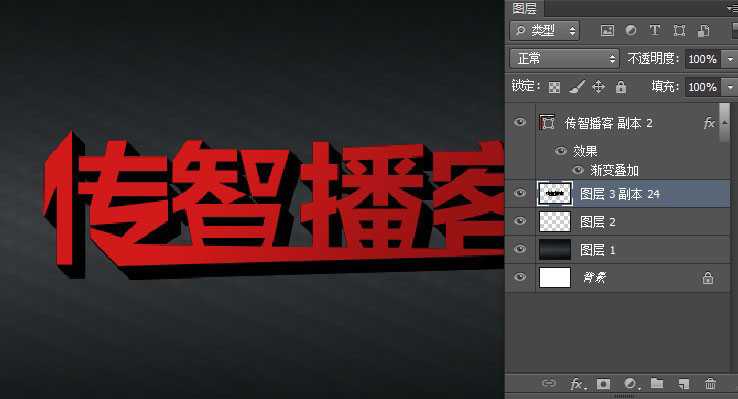
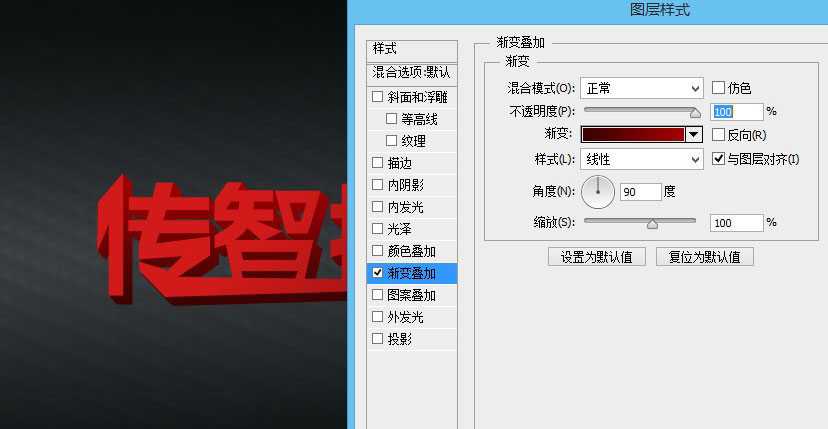
4、双击文字图层,给文字图层叠加图层样式,“渐变叠加”,设置如图。
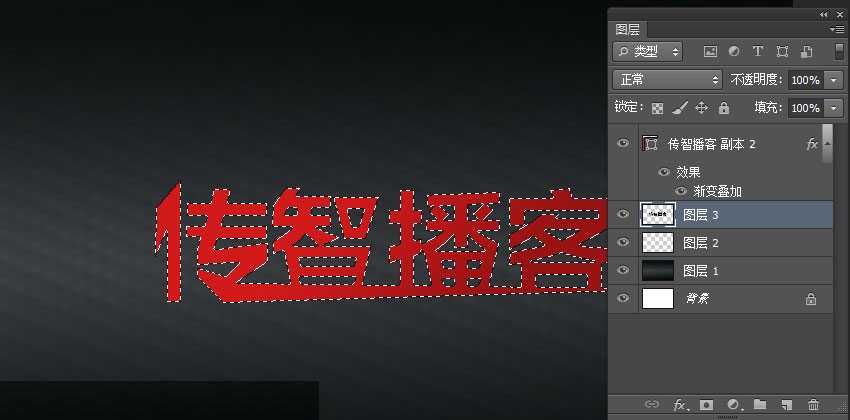
5、按住ctrl键点击文字图层,调出选取,新建图层填充黑色
6、按住键盘的”Alt”+“下”+“右”进行连续复制如图,将复制出来的图层进行ctlr+E合并。
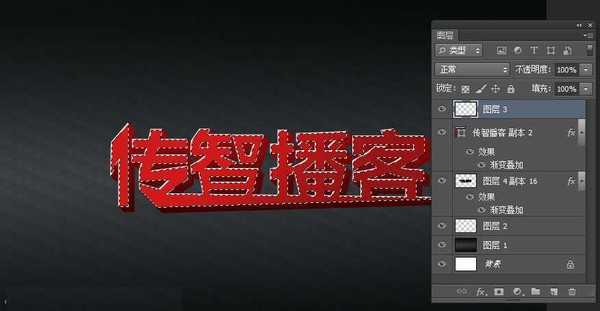
7、叠加图层样式
8、调出选区,新建图层,填充白色,如图。
9、按键盘方向键挪动选框用来制作高光(注:在挪动选区时,先选择选区工具(快捷键M)),将多余的删除
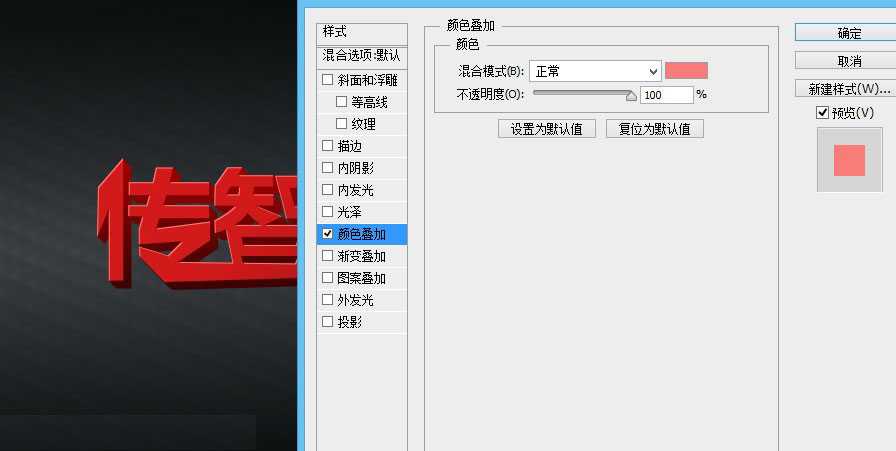
10、感觉白色太亮了,可在叠加一个图层样式,选择颜色叠加
最终效果图
教程结束,以上就是Photoshop打造个性超酷的红色质感3D立体字教程,希望大家喜欢!
下一篇:ps实用教程之教你如何制作霸气的金属字