Photoshop中创建超酷的蓝色炫光文字海报
(编辑:jimmy 日期: 2025/12/30 浏览:3 次 )
首先要感谢@狂热香蕉 大力支持,这张海报是他提供的。开始我也不知道这张海报是什么意思,百度之后才知道是James White风格怀旧海报,我很纳闷这跟一个篮球运动员又有什么关系?
不过我觉得这个风格很像一部电影,就是《创战纪》,这是一部非常不错的电影,其中那个拖着光带的摩托车格斗的场面让我印象深刻,非常经典的镜头。
我是个科幻电影迷,好莱坞的科幻大片我一部都没有落下。鉴于上几期的风格没有多大的变化,所以这张海报我也是挺喜欢的。
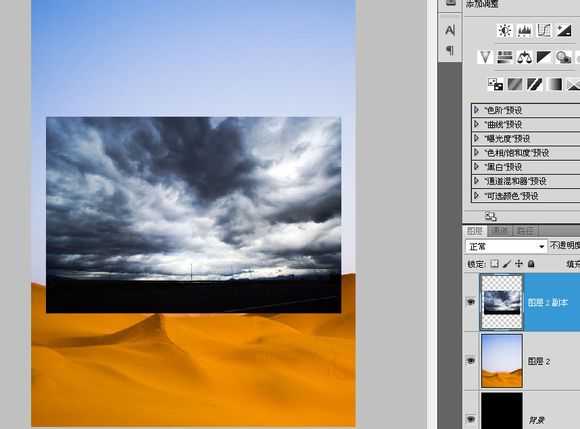
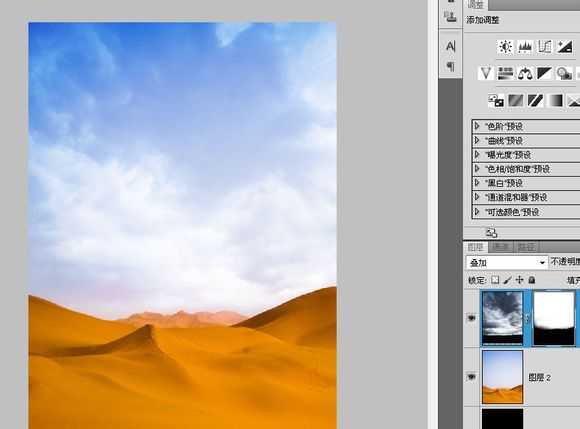
不过我认为香蕉的这张图背景有点单调,我在百度上找了这种风格的一系列图片,综合了其中几张图的背景,最后就是这张我山寨后的图:


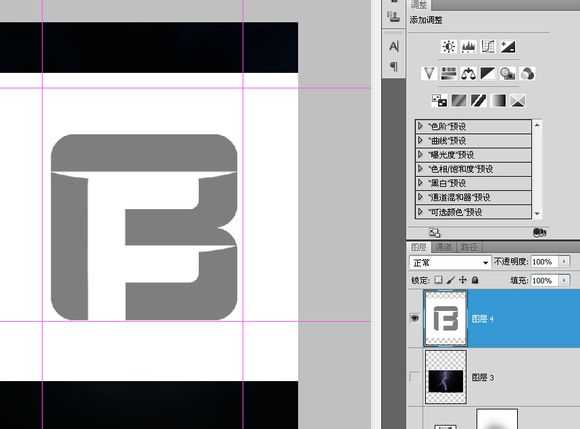
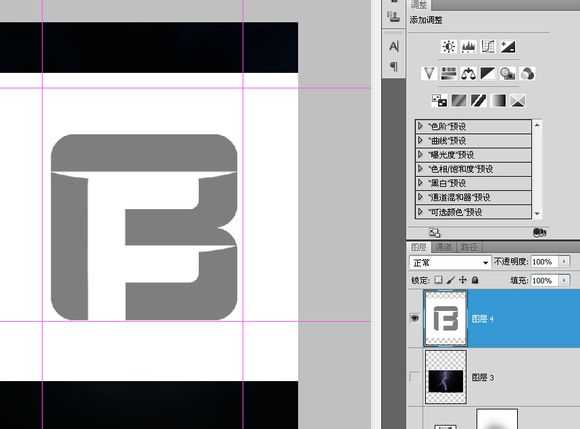
这个LOGO中带有F和B英文首字母,据说是香蕉自己的象征,意思是fabulosity Banana(传说中的香蕉),人才啊~


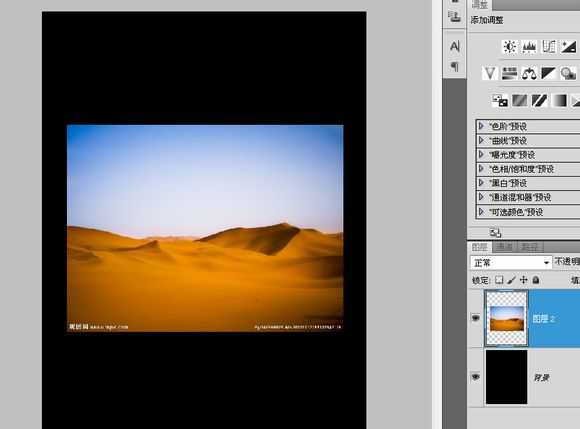
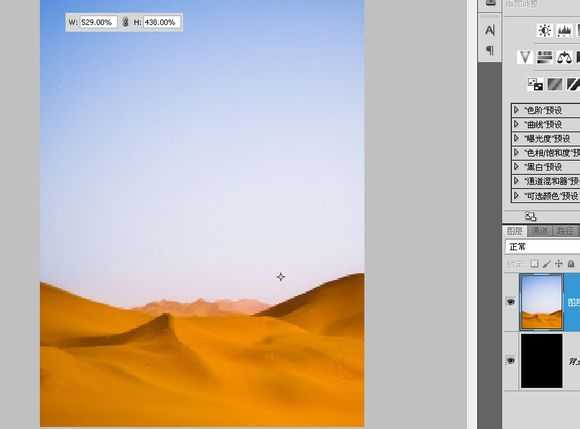
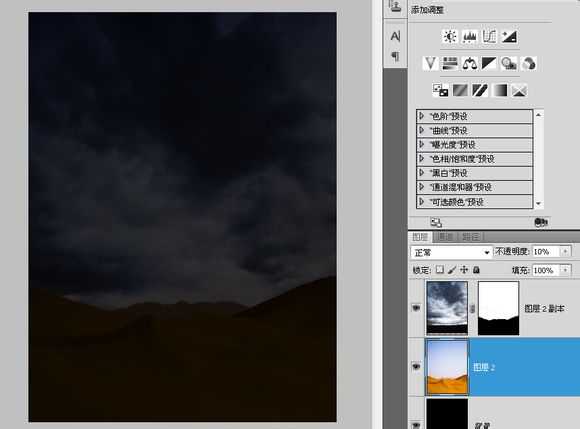
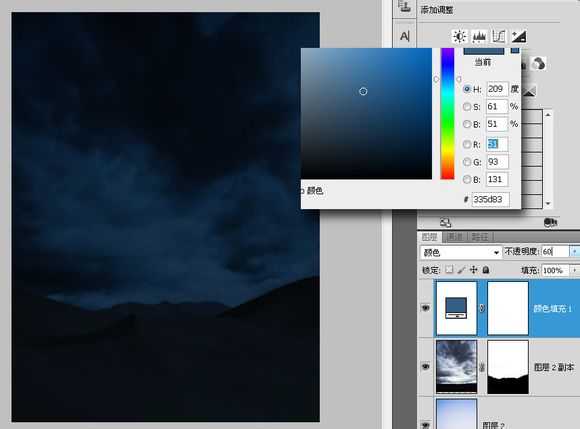
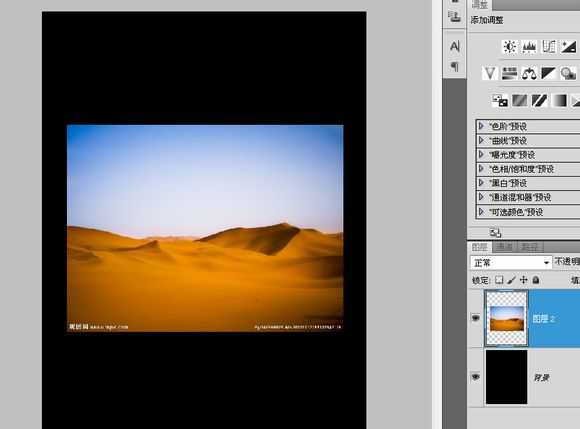
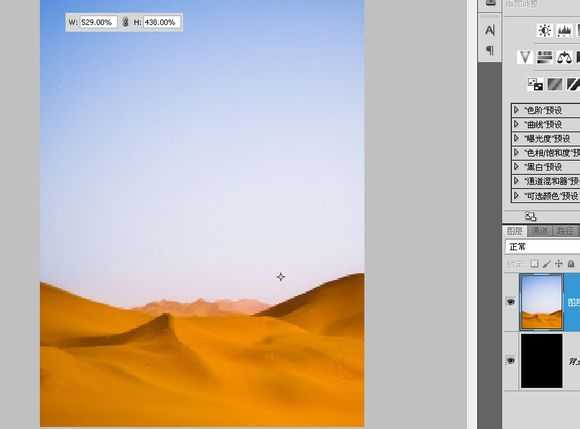
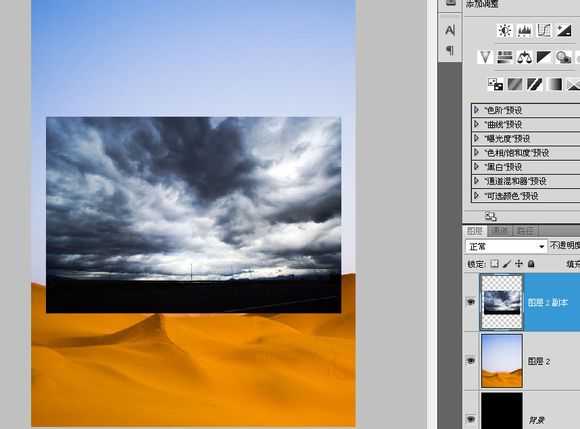
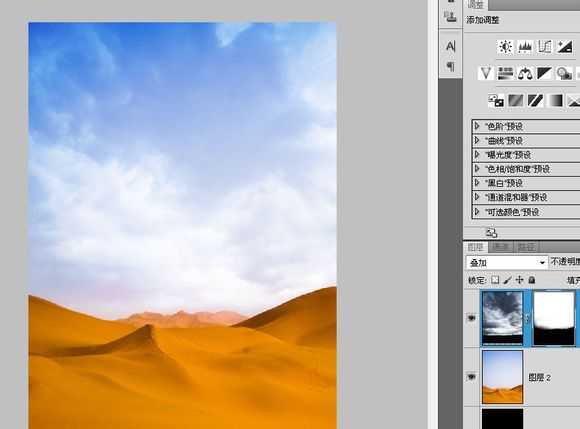
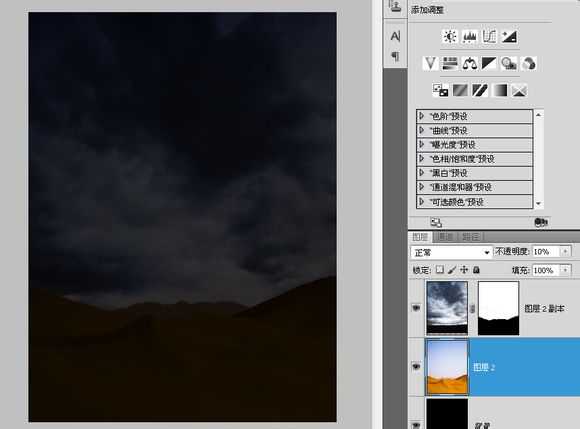
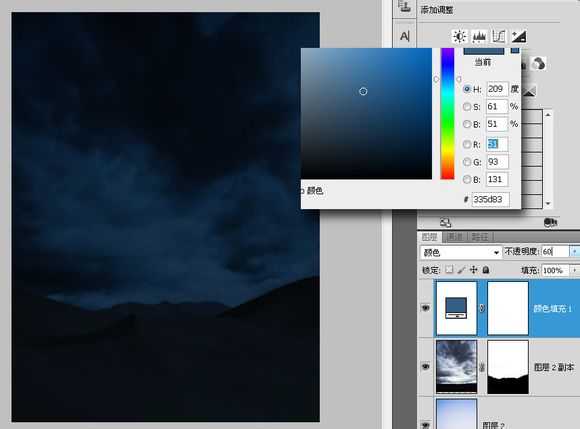
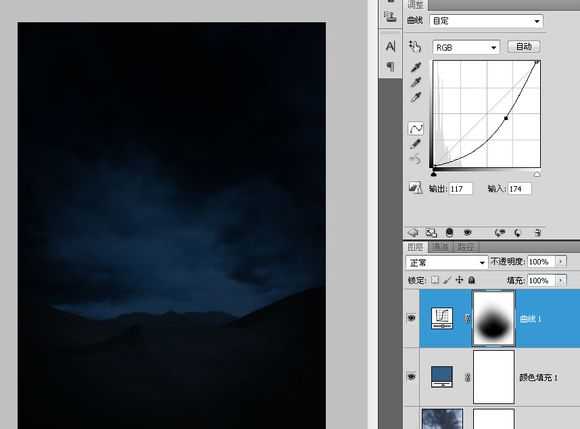
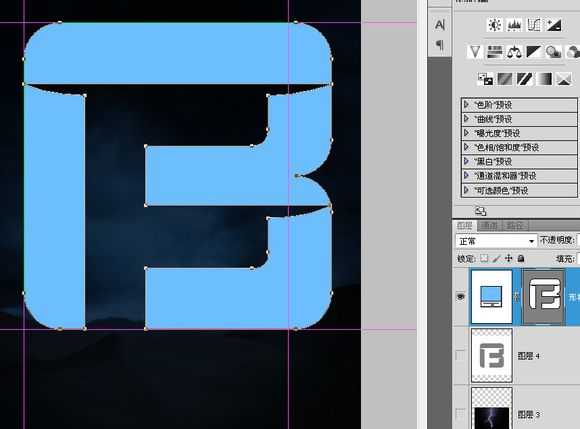
新建一个1600X1200,72分辨率,黑色背景色的新画布,顺便粘贴进一张沙丘图片~









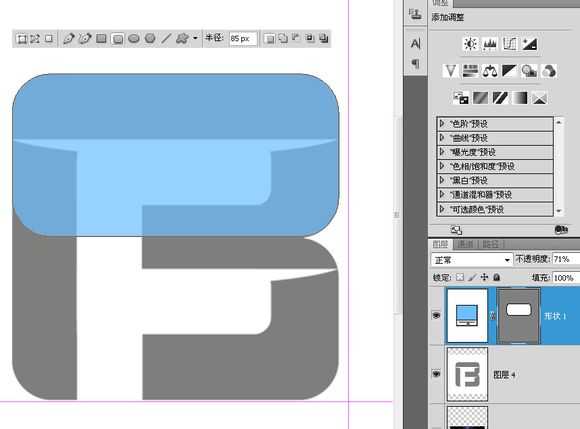
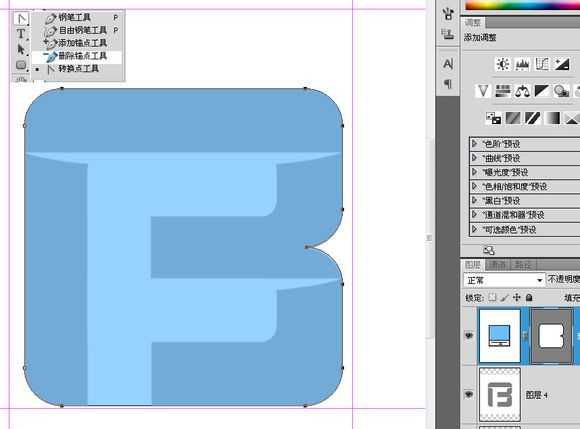
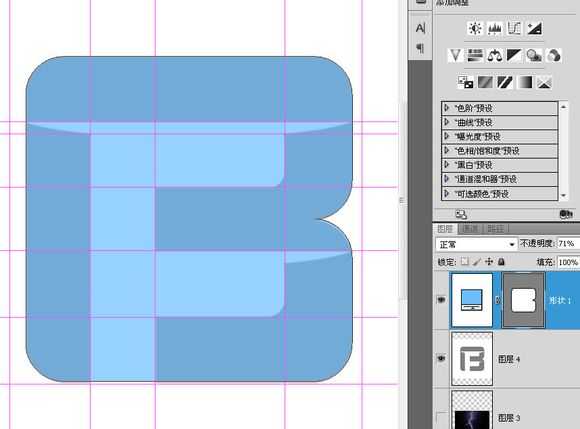
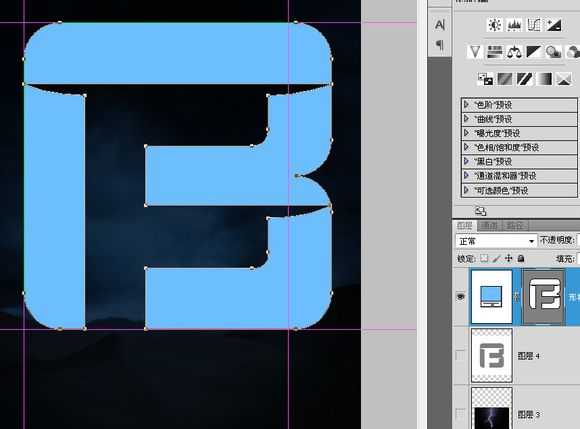
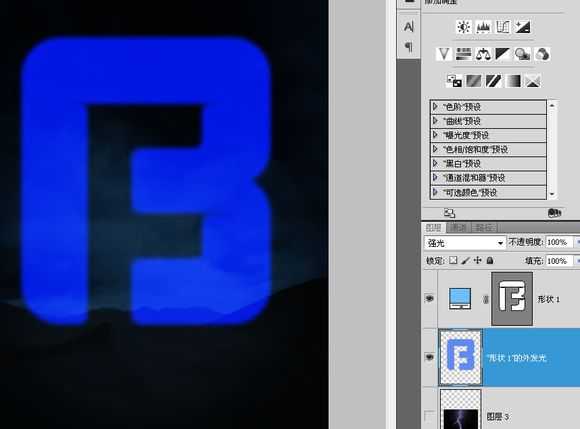
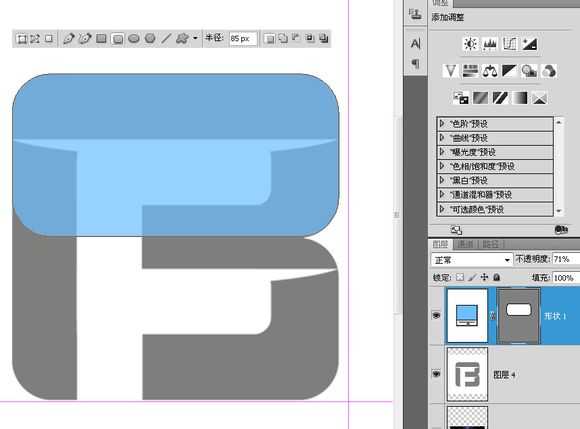
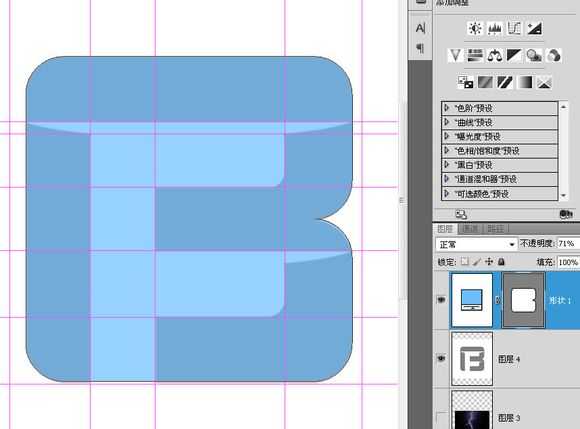
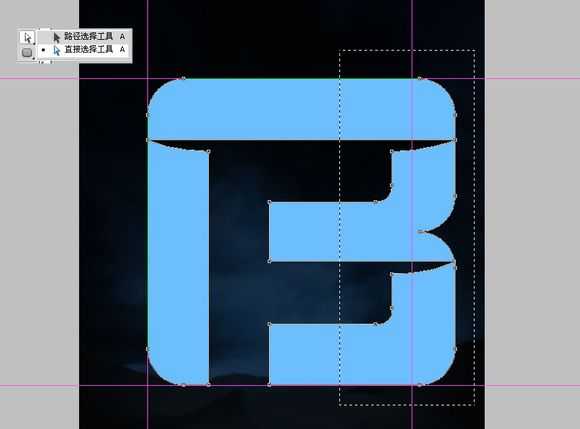
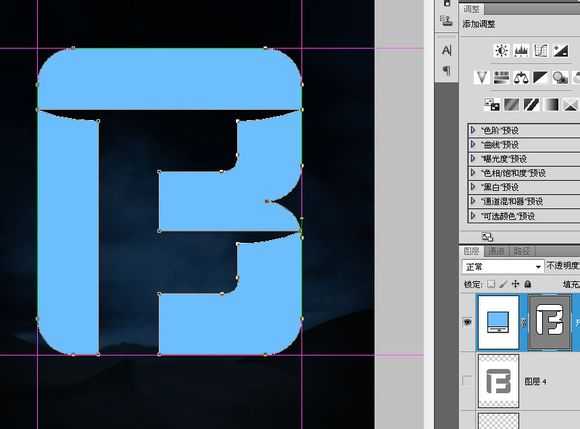
用一个圆角半径为85像素的圆角矩形画B的上半部分,减低一点透明度方便看到底下的原图~










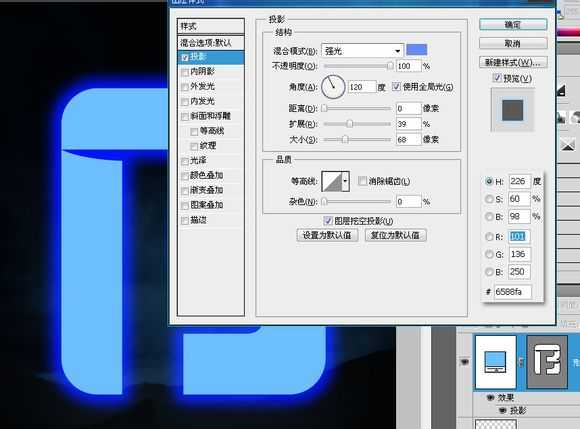
是有我的原因的,我认为阴影的编辑更可控一点~






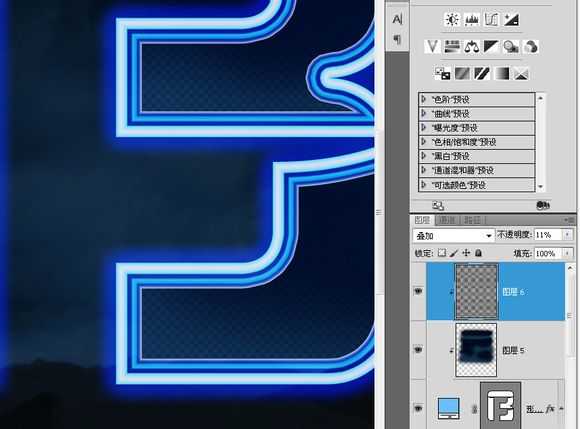
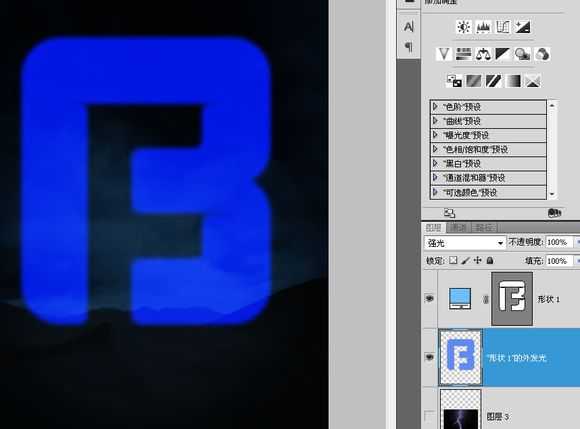
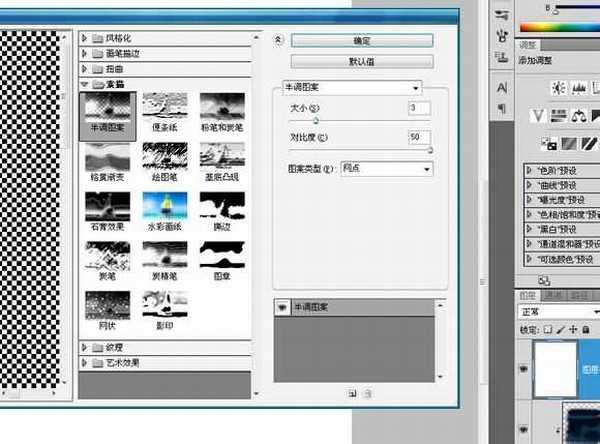
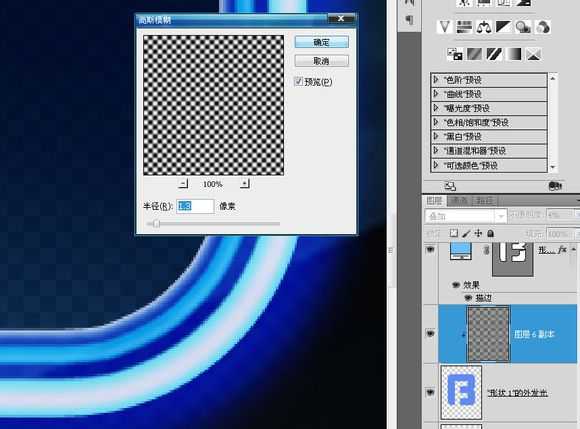
让外发光里能隐隐约约看到一点棋盘格图案~

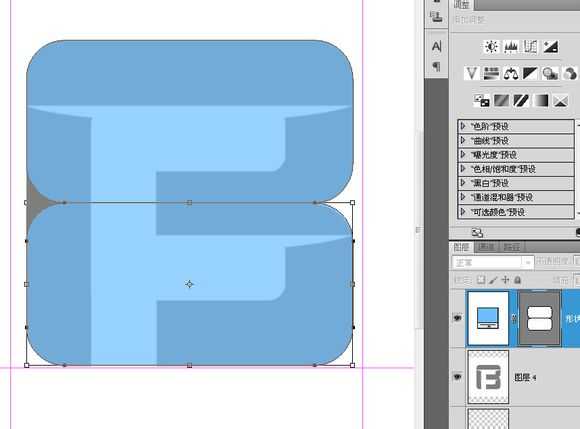
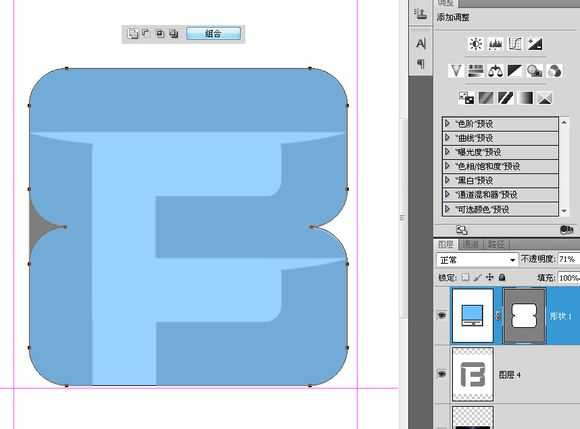
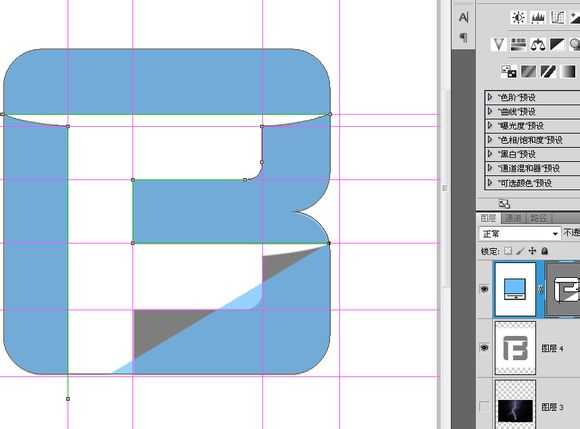
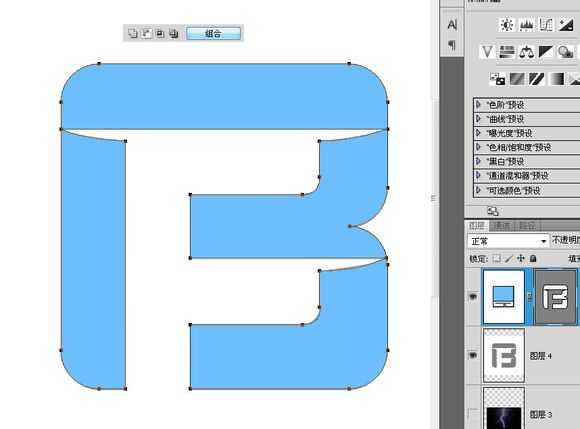
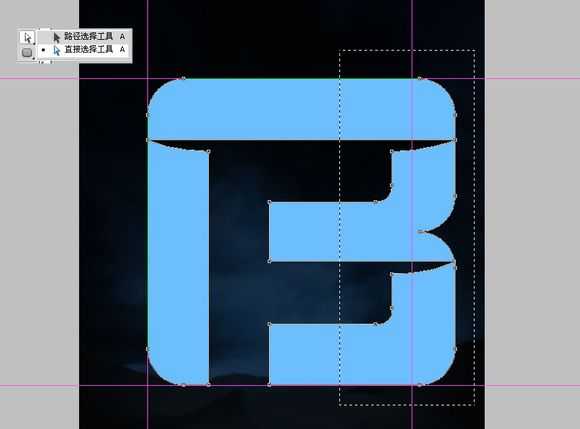
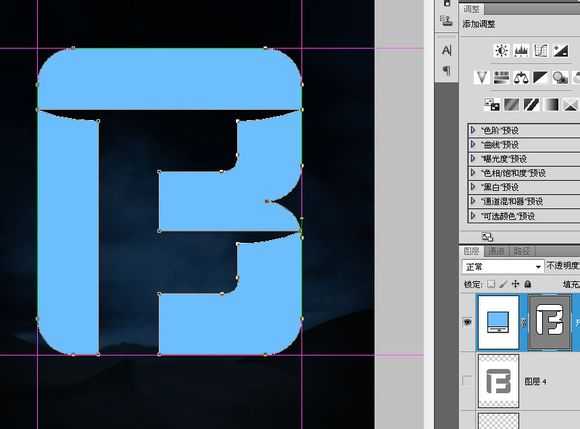
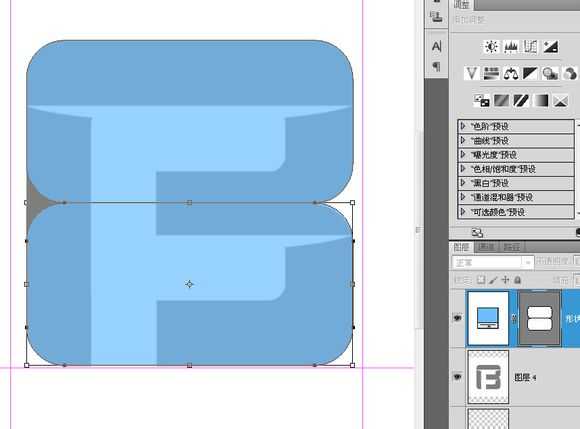
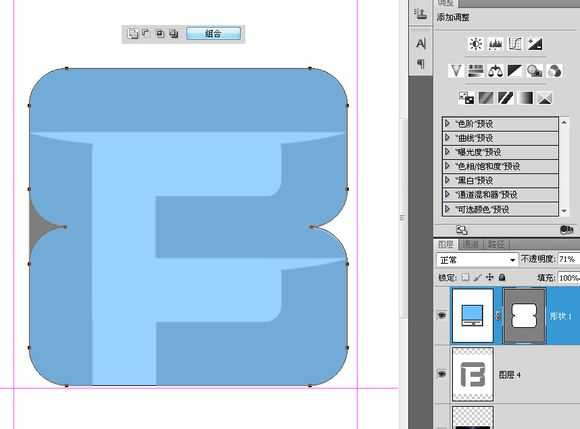
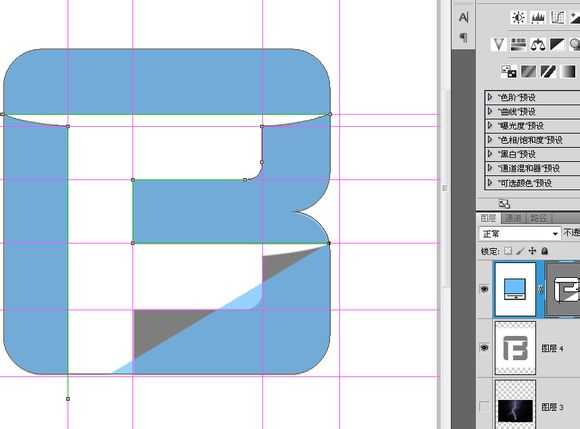
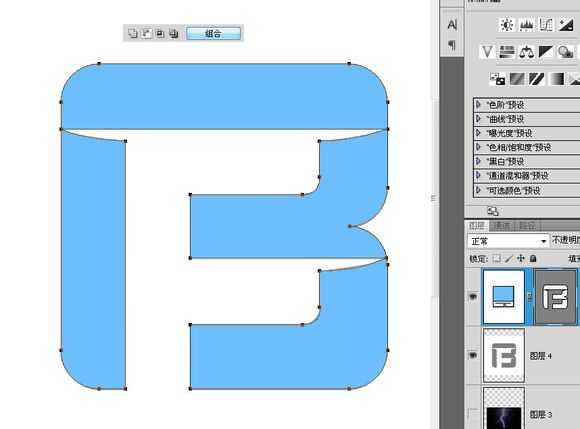
选择后按ALT移动复制下来~

不过我觉得这个风格很像一部电影,就是《创战纪》,这是一部非常不错的电影,其中那个拖着光带的摩托车格斗的场面让我印象深刻,非常经典的镜头。
我是个科幻电影迷,好莱坞的科幻大片我一部都没有落下。鉴于上几期的风格没有多大的变化,所以这张海报我也是挺喜欢的。
不过我认为香蕉的这张图背景有点单调,我在百度上找了这种风格的一系列图片,综合了其中几张图的背景,最后就是这张我山寨后的图:


这个LOGO中带有F和B英文首字母,据说是香蕉自己的象征,意思是fabulosity Banana(传说中的香蕉),人才啊~


新建一个1600X1200,72分辨率,黑色背景色的新画布,顺便粘贴进一张沙丘图片~









用一个圆角半径为85像素的圆角矩形画B的上半部分,减低一点透明度方便看到底下的原图~










是有我的原因的,我认为阴影的编辑更可控一点~


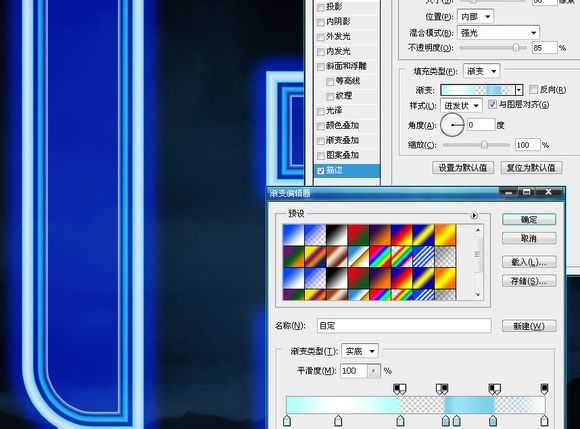
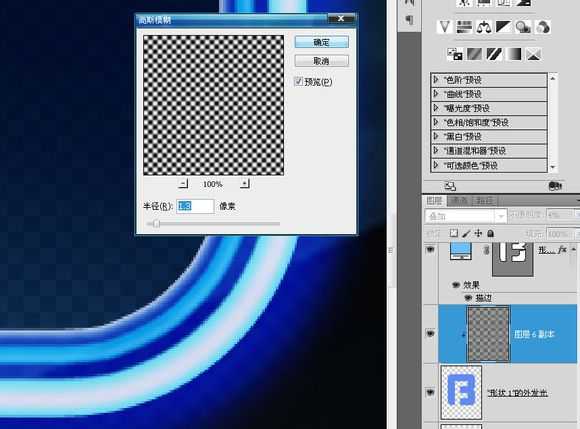
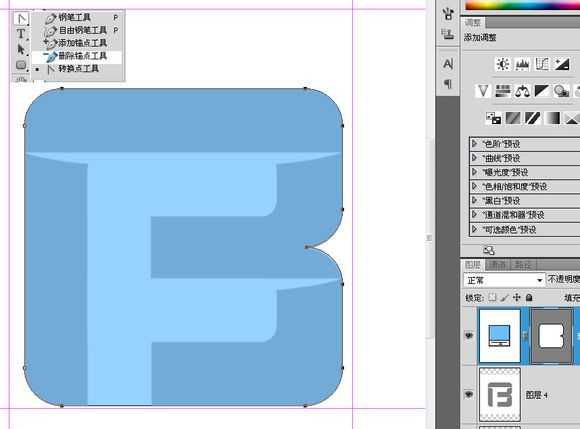
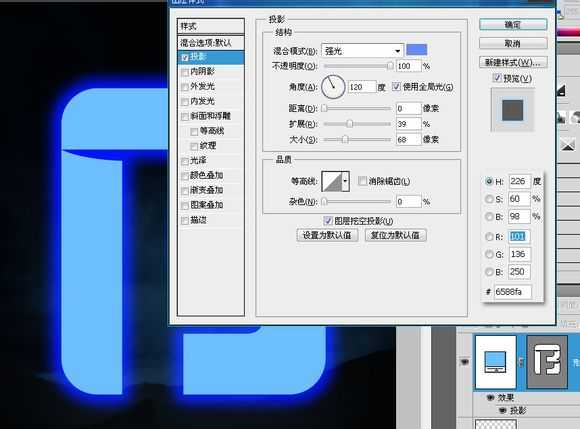
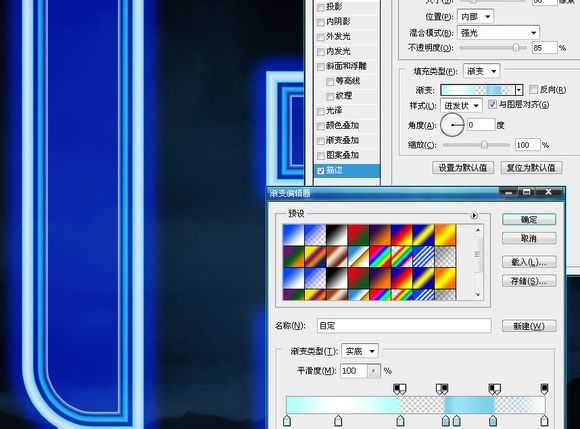
再次双击那个形状图层进入图层样式,给它加一个非常复杂的渐变描边。细致调整各个不透明度色标的位置。
PS:渐变预设里有点点乱,可能是我儿子弄乱的~




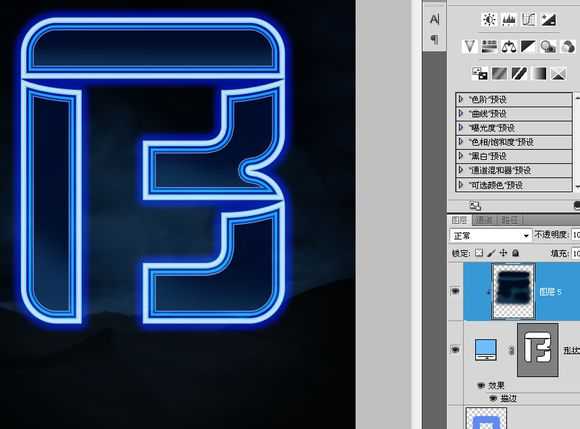
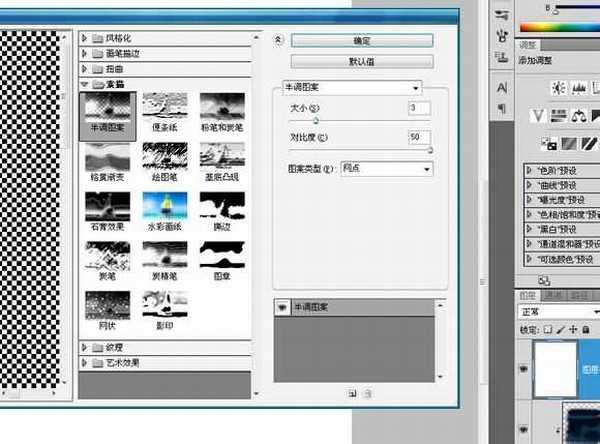
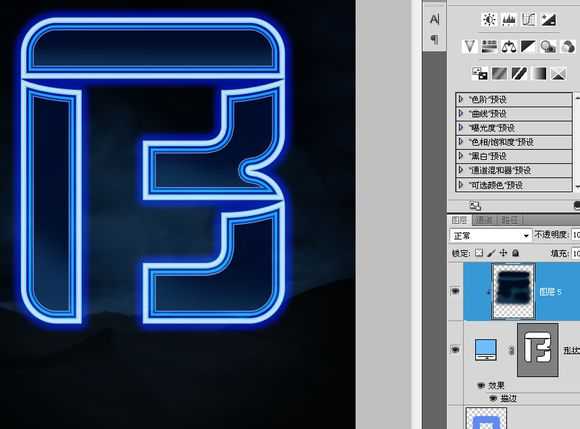
让外发光里能隐隐约约看到一点棋盘格图案~

选择后按ALT移动复制下来~

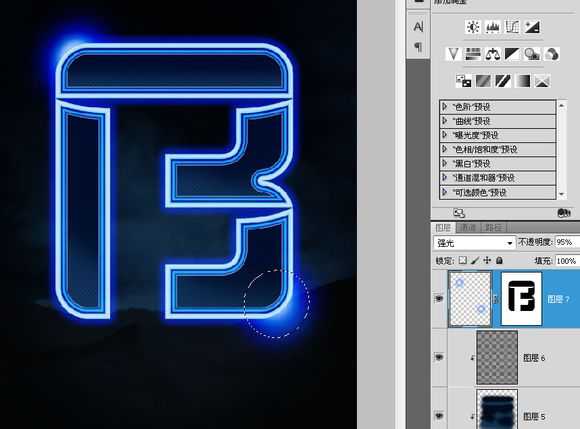
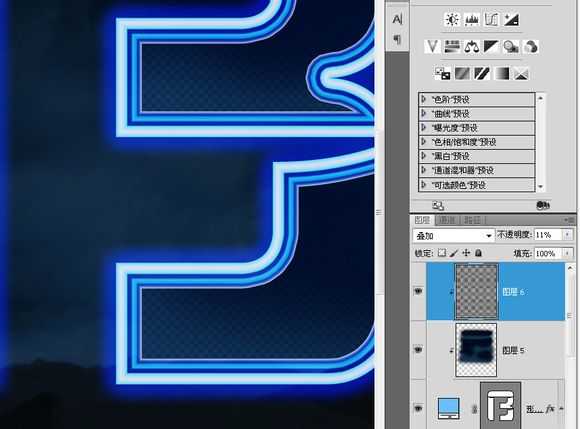
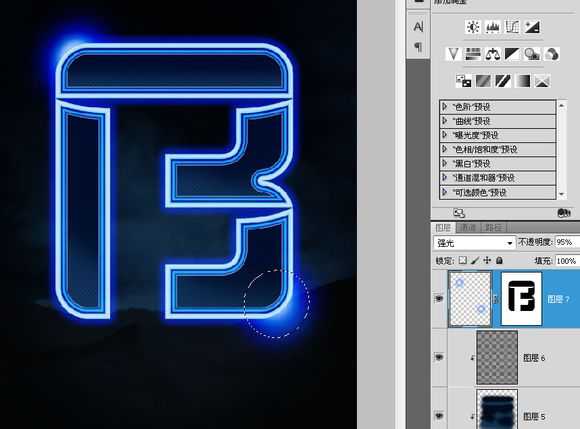
在“炫光”层下面新建一层。CTRL+ALT+G剪贴蒙版,用白色画笔画一点logo左上角的高光~
上一页12 下一页 阅读全文
下一篇:PS制作缝线感觉字体效果