Photoshop设计制作时尚的发光金属边框字
(编辑:jimmy 日期: 2026/2/10 浏览:3 次 )
用图层样式制作文字效果,我们就得非常用心,从渐变设置、等高线、描边,纹理等各个方面入手,尝试不用的参数得到最理想的效果。用一个图层不够好的可以用多个图层的图层样式叠加,得到更加细腻的效果。
最终效果

教程开始之前需要做一些准备工作:
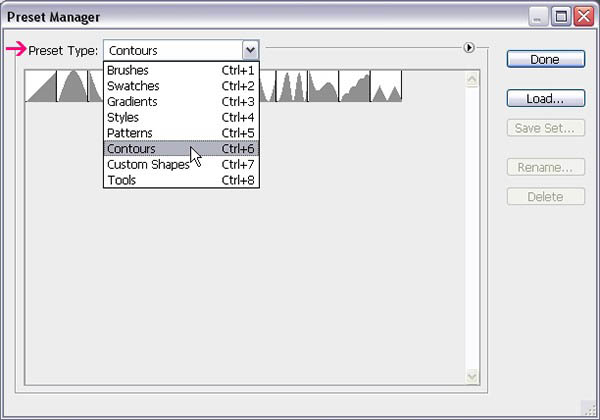
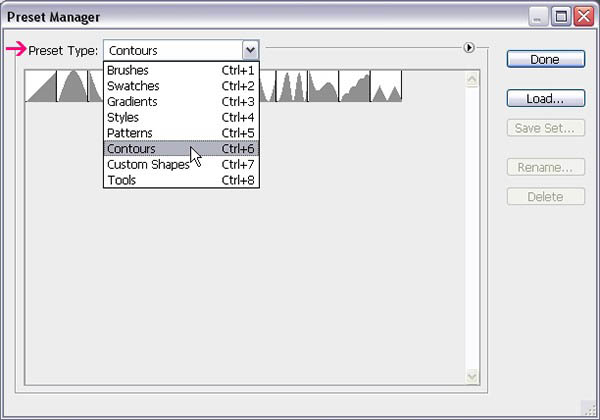
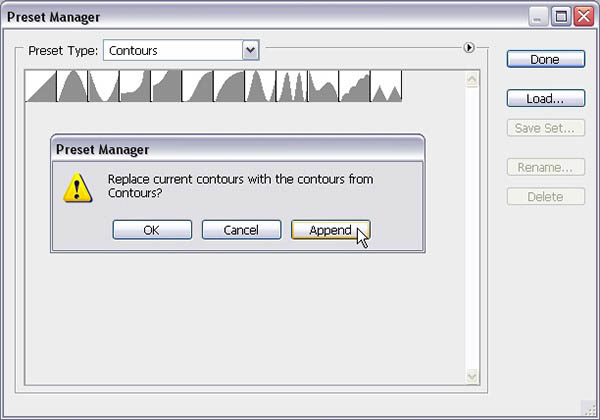
先加入一些等高线,打开PS,选择菜单:编辑 > 预设管理器,在预设类型中选择等高线。

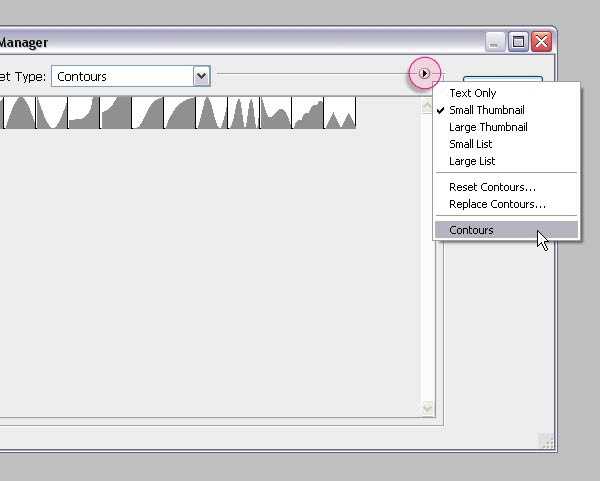
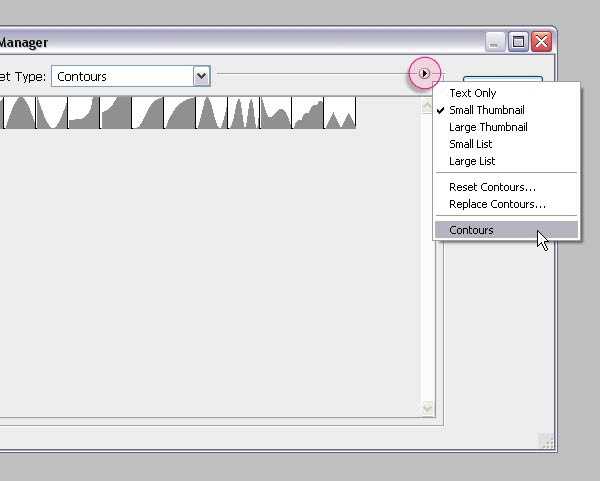
在下图三角形位置选择“等高线”。

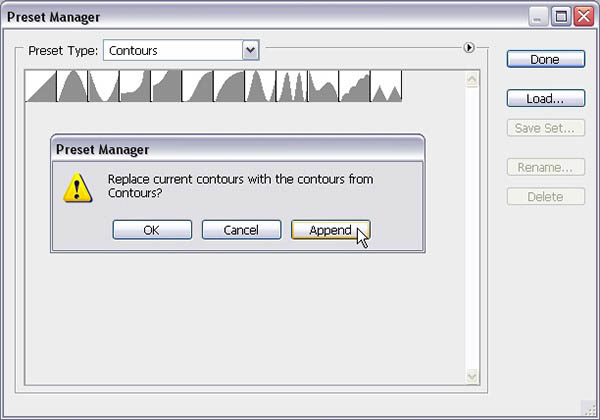
在弹出的窗口选择“追加”。

点这里下载教程中用到的字体、渐变,图案。然后分别导入到PS中。
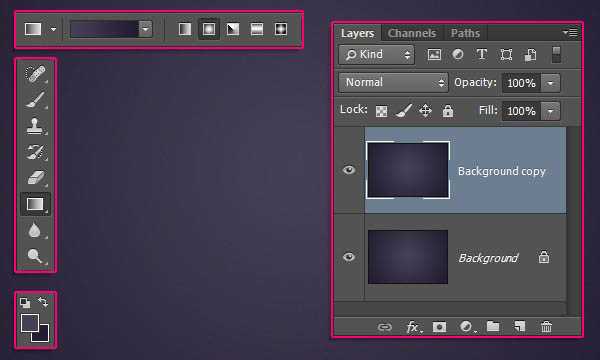
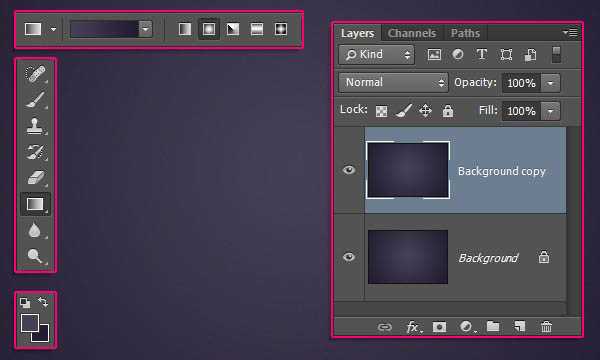
1、创建一个新的1250 x 825像素的文件。 设置前景色为#473f56和背景颜色为#241c31。 使用渐变工具,选择前景色到背景,径向渐变,。 然后单击并从中心拖动到其中一个角落来创建渐变,并复制背景图层。

2、双击复制背景层,应用图案叠加效果,通过改变混合模式为颜色加深,并使用Groovepaper的纹理素材。


3、创建一个使用Sofia字体,颜色#3c3689,字体大小350pt的文字。

4、双击文字层应用以下图层样式:
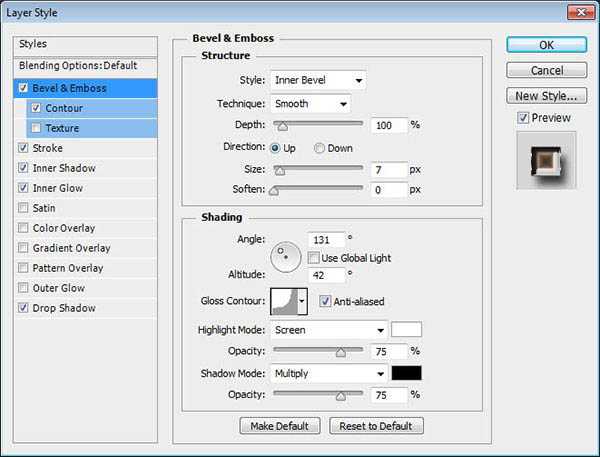
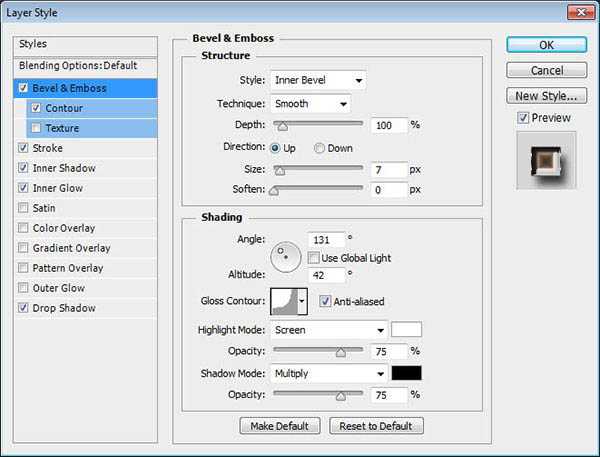
斜面与浮雕:

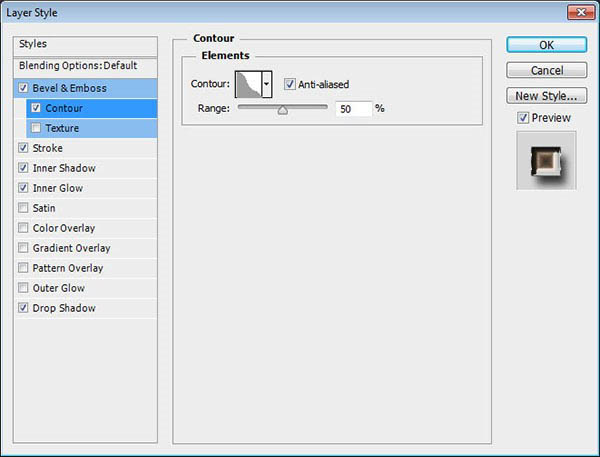
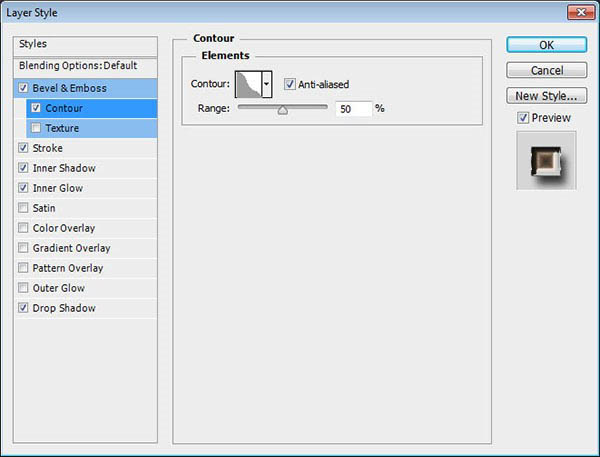
等高线:

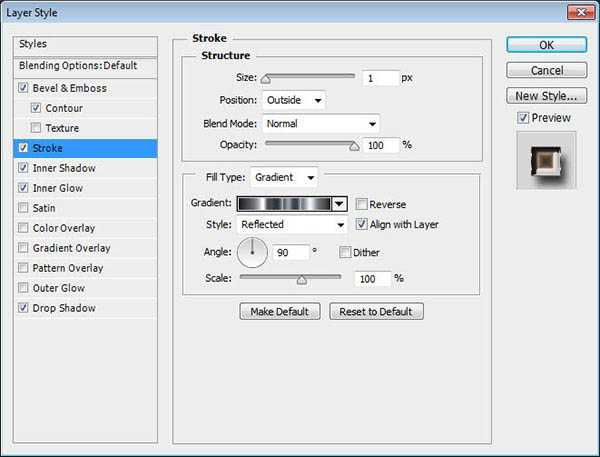
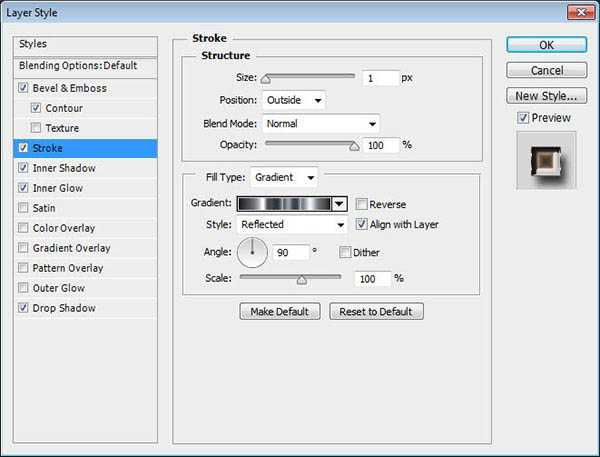
描边,使用从”RS_Chrome.grd”文件中加载的”chrome135″:

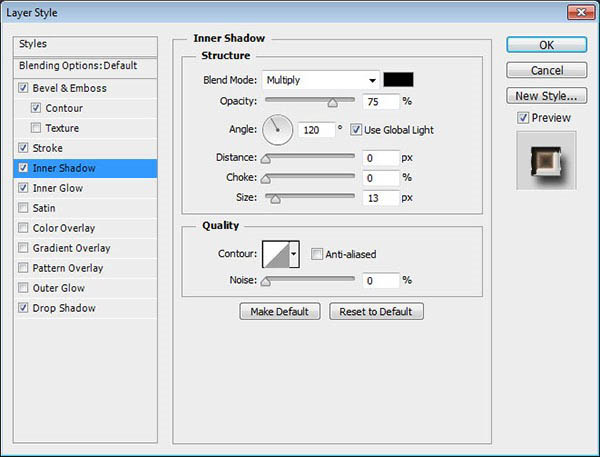
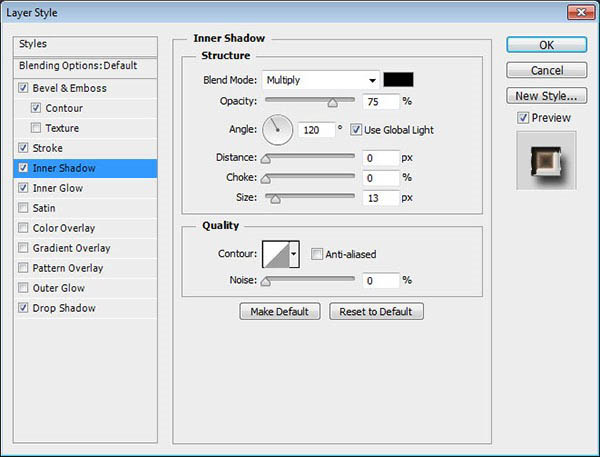
内阴影:

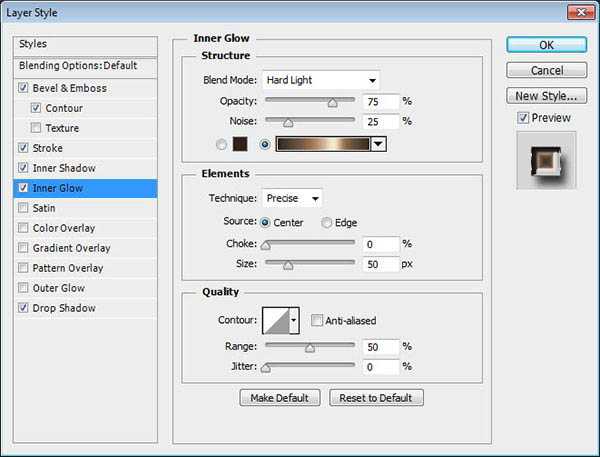
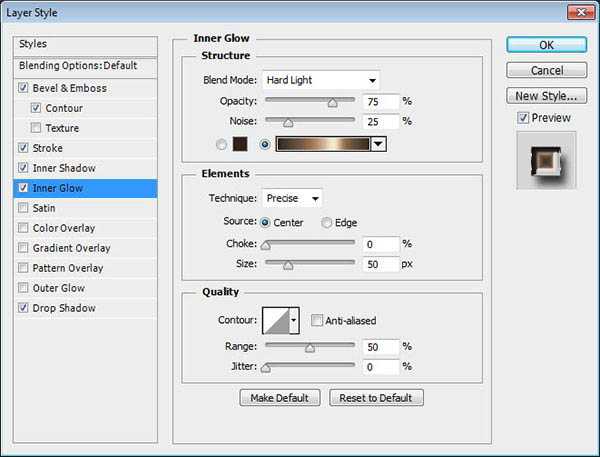
内发光,使用渐变从”RS_Chrome.grd”文件”stove pipe 85-L”:

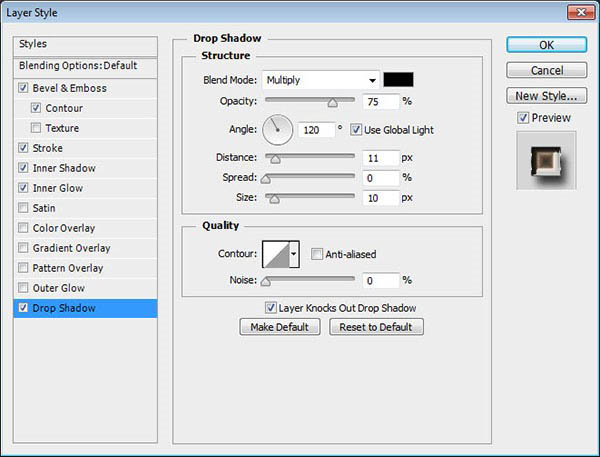
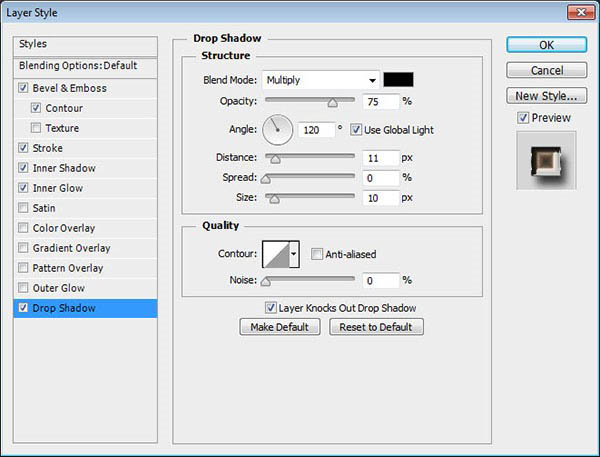
阴影:

这将创建以下效果:

5、右键单击文字图层,选择创建工作路径,然后选择画笔工具。

上一页12 下一页 阅读全文
最终效果

教程开始之前需要做一些准备工作:
先加入一些等高线,打开PS,选择菜单:编辑 > 预设管理器,在预设类型中选择等高线。

在下图三角形位置选择“等高线”。

在弹出的窗口选择“追加”。

点这里下载教程中用到的字体、渐变,图案。然后分别导入到PS中。
1、创建一个新的1250 x 825像素的文件。 设置前景色为#473f56和背景颜色为#241c31。 使用渐变工具,选择前景色到背景,径向渐变,。 然后单击并从中心拖动到其中一个角落来创建渐变,并复制背景图层。

2、双击复制背景层,应用图案叠加效果,通过改变混合模式为颜色加深,并使用Groovepaper的纹理素材。


3、创建一个使用Sofia字体,颜色#3c3689,字体大小350pt的文字。

4、双击文字层应用以下图层样式:
斜面与浮雕:

等高线:

描边,使用从”RS_Chrome.grd”文件中加载的”chrome135″:

内阴影:

内发光,使用渐变从”RS_Chrome.grd”文件”stove pipe 85-L”:

阴影:

这将创建以下效果:

5、右键单击文字图层,选择创建工作路径,然后选择画笔工具。

上一页12 下一页 阅读全文
下一篇:教你用PS制作韩国可爱的文字效果