Photoshop利用等比例缩放及移动变形制作非常华丽的金色端午节立体字
(编辑:jimmy 日期: 2026/2/10 浏览:3 次 )
手工制作立体字一般都是用复制的方法,不过立体面透视感不是很好。这里介绍一种比较实用的方法,用等比例缩放及移动变形方法,出来的效果比较细腻逼真。
最终效果

1、新建一个1000 * 650像素,分辨率为72的画布。
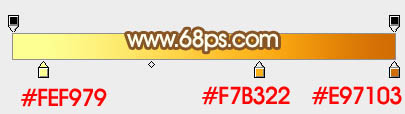
选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
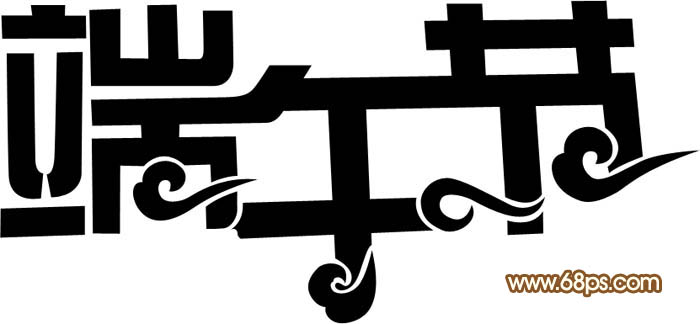
2、点击文字小图得到文字素材大图,右键保存(图片格式是PNG的)。用PS打开保存的文字图片,用移动工具拖到新建的文件里面。解锁后新建一个组,把文字拖到组里面,并放好位置。


<图3>
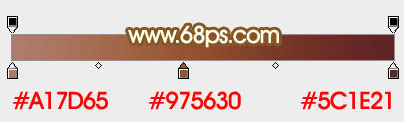
3、锁定文字像素区域,选择渐变工具,颜色设置如图4,然后由底部向上给文字加上图5所示的线性渐变。

<图4>

<图5>
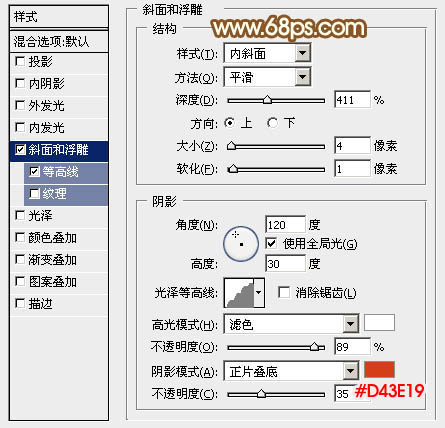
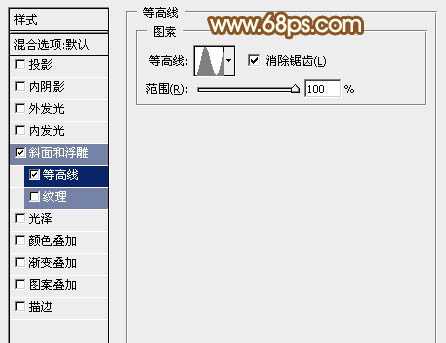
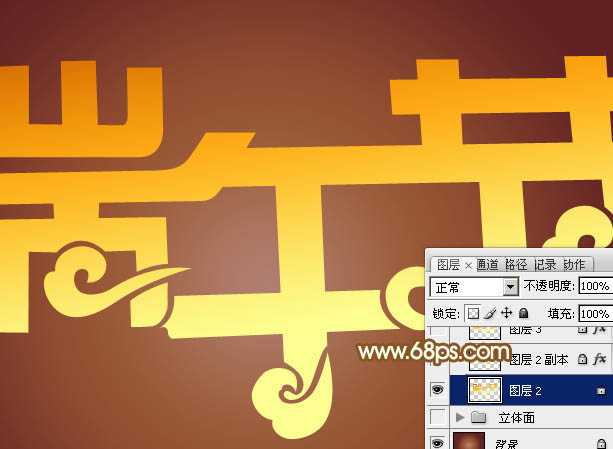
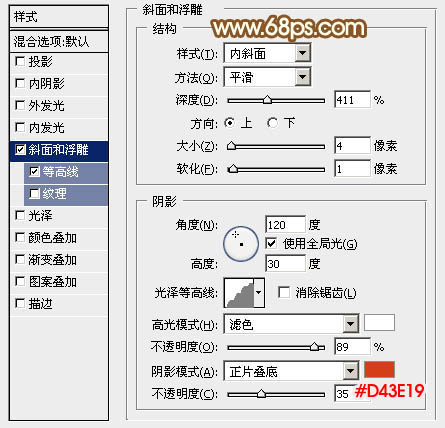
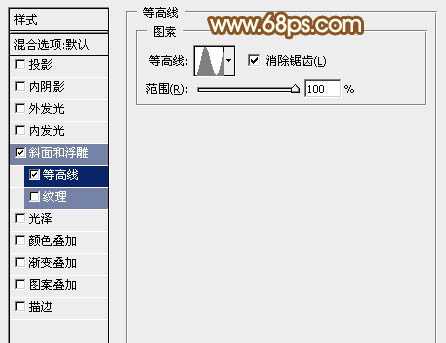
4、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图6,然后再设置等高线如图7,确定后效果如图8。

<图6>

<图7>

<图8>
5、按Ctrl + J 把当前文字图层复制一层,再选择菜单:图层 > 图层样式 > 斜面和浮雕,修改一下参数,等高线不用变,确定后把填充度改为:0%,不透明度改为:70%,效果如图10。

<图9>

<图10>
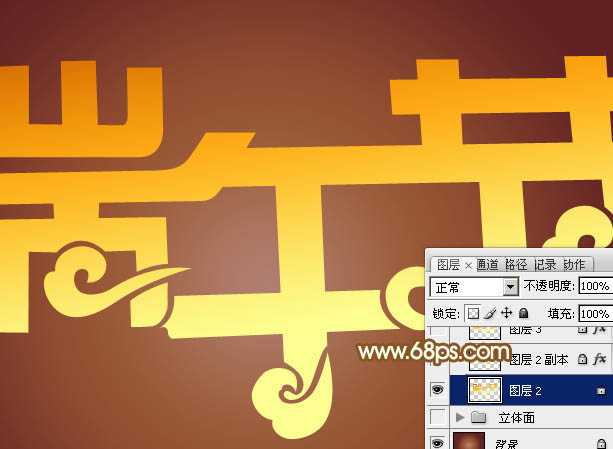
6、按Ctrl + J 把当前图层复制一层,按住Ctrl键点击文字缩略图载入文字选区,选择菜单:选择 > 修改 > 收缩,数值为10,羽化2个像素后给当前图层添加图层蒙版,再把不透明度改为:30%,效果如图12。

<图11>

<图12>
7、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。

<图13>
上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 650像素,分辨率为72的画布。
选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、点击文字小图得到文字素材大图,右键保存(图片格式是PNG的)。用PS打开保存的文字图片,用移动工具拖到新建的文件里面。解锁后新建一个组,把文字拖到组里面,并放好位置。


<图3>
3、锁定文字像素区域,选择渐变工具,颜色设置如图4,然后由底部向上给文字加上图5所示的线性渐变。

<图4>

<图5>
4、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图6,然后再设置等高线如图7,确定后效果如图8。

<图6>

<图7>

<图8>
5、按Ctrl + J 把当前文字图层复制一层,再选择菜单:图层 > 图层样式 > 斜面和浮雕,修改一下参数,等高线不用变,确定后把填充度改为:0%,不透明度改为:70%,效果如图10。

<图9>

<图10>
6、按Ctrl + J 把当前图层复制一层,按住Ctrl键点击文字缩略图载入文字选区,选择菜单:选择 > 修改 > 收缩,数值为10,羽化2个像素后给当前图层添加图层蒙版,再把不透明度改为:30%,效果如图12。

<图11>

<图12>
7、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。

<图13>
上一页12 下一页 阅读全文
下一篇:PS利用蒙版笔刷和图层样式打造金属文字