Photoshop设计制作非常绚丽的彩块透视字
(编辑:jimmy 日期: 2026/2/10 浏览:3 次 )
最终效果

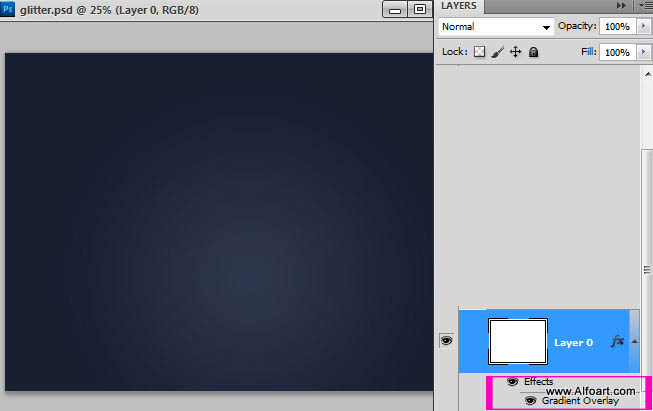
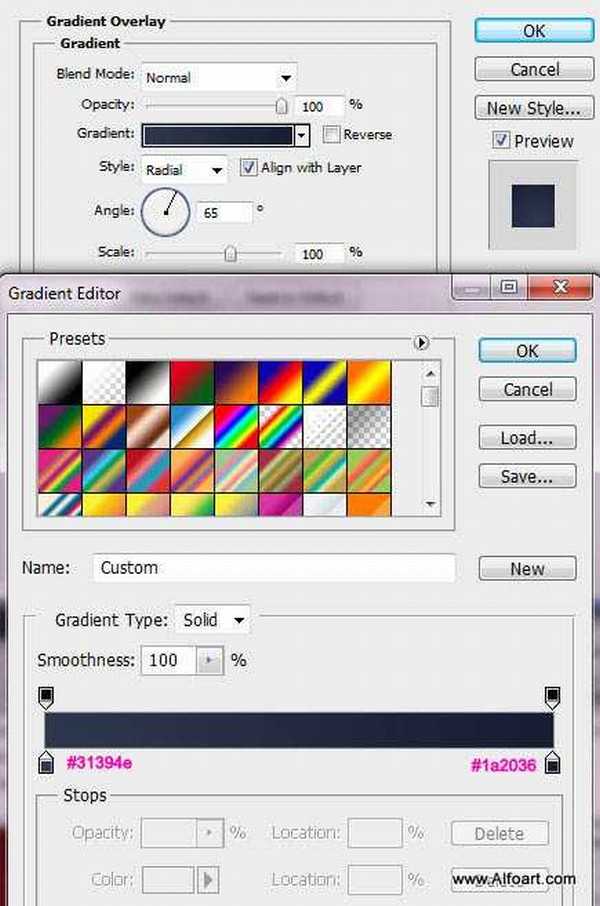
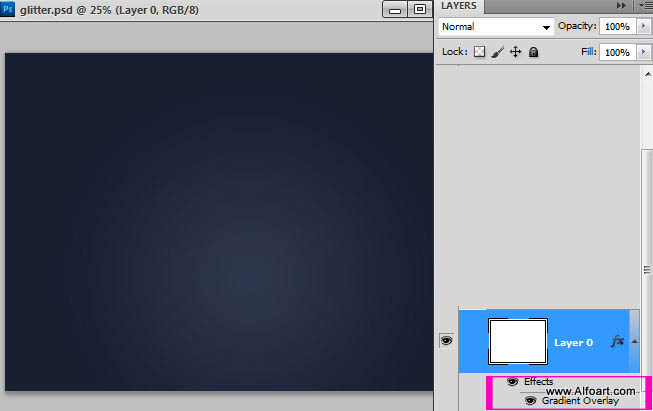
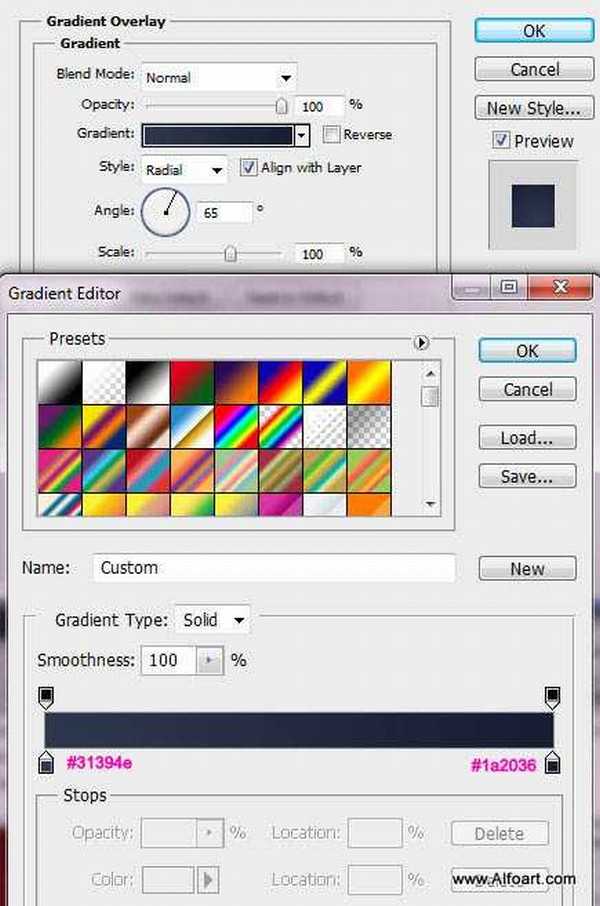
1、新建一个1800 * 1350像素的文件,分辨率为300像素。确定好双击背景图层填充图层样式,设置渐变叠加,参数及效果如下图。


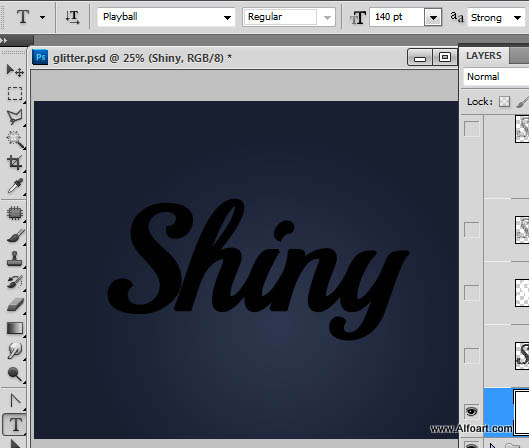
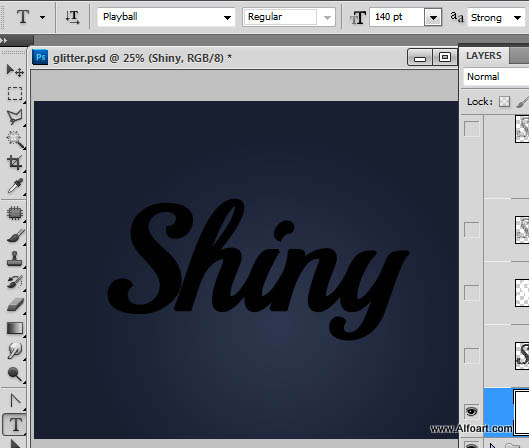
2、输入自己喜欢的文字,文字用黑色。字体最好粗一点,这样效果更明显。

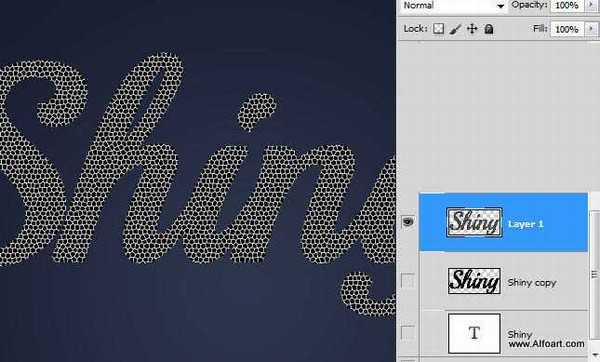
3、把文字栅格化图层,然后复制一层,把前背景色设置为白黑,如下图。

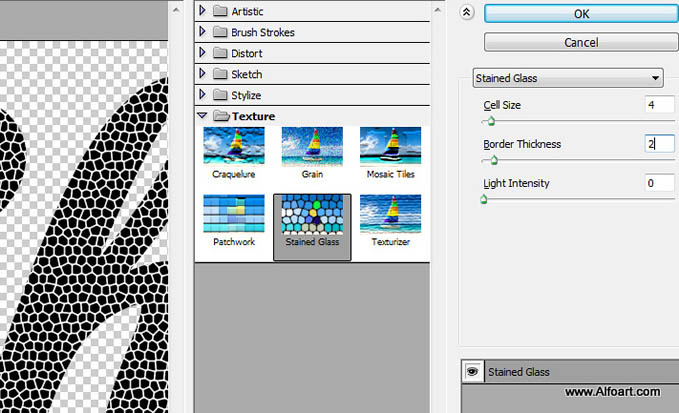
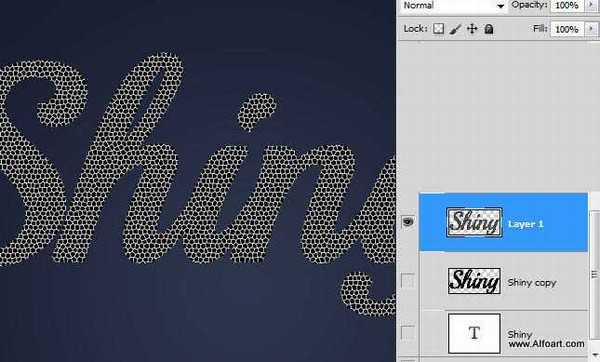
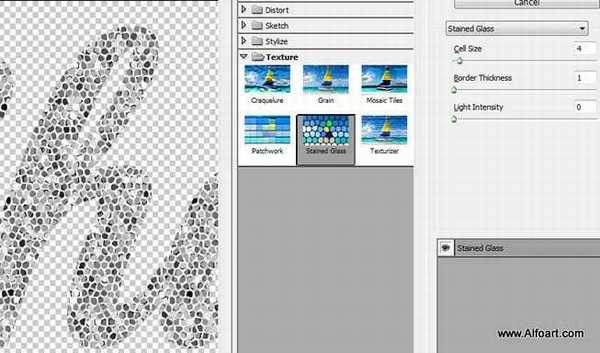
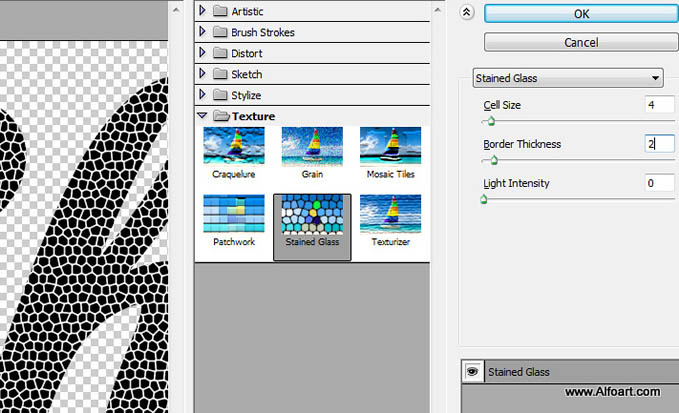
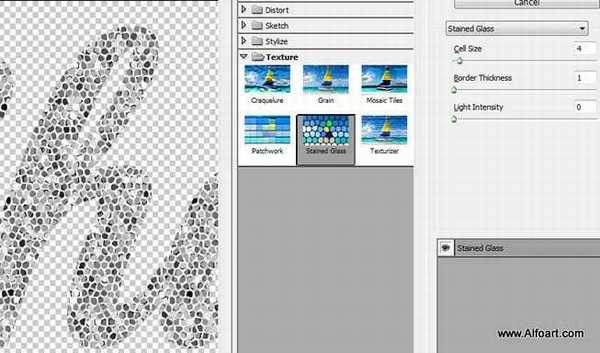
4、对文字副本执行:滤镜 > 纹理> 彩色玻璃,参数及效果如下图。


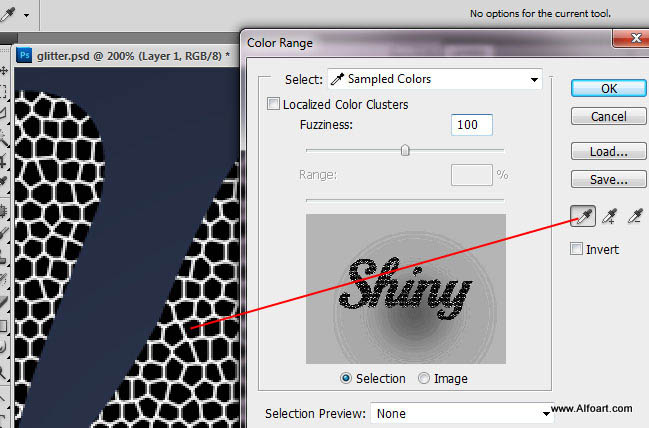
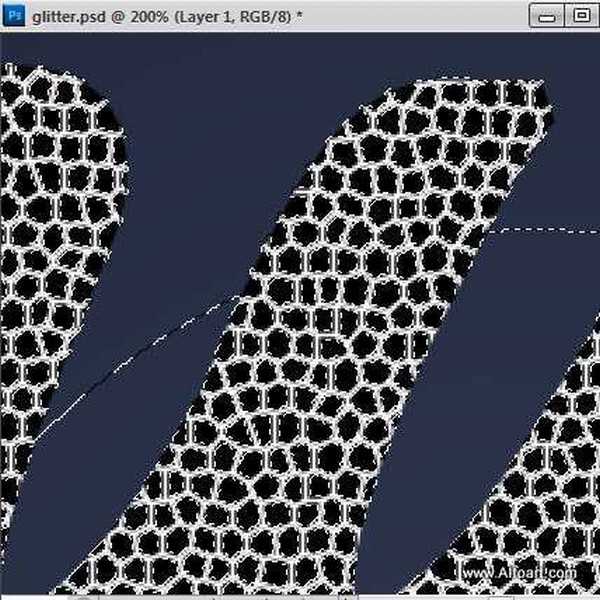
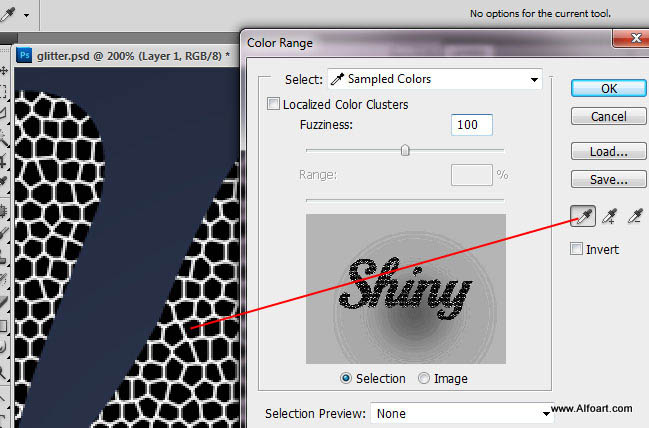
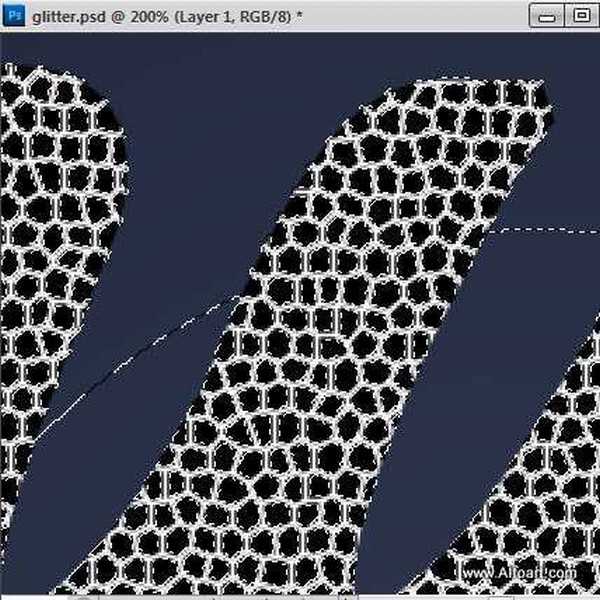
5、选择菜单:选择 > 色彩范围,然后用吸管吸取黑色部分,如下图,确定好得到想要的选区。


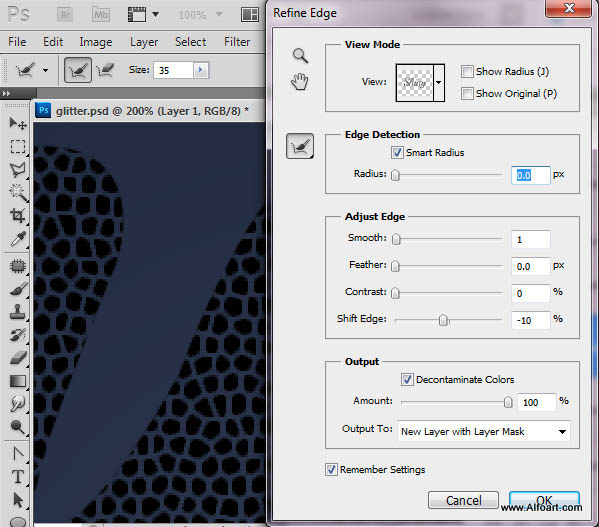
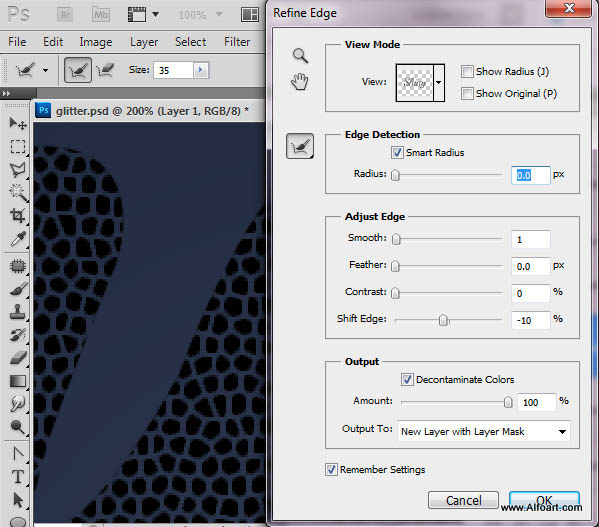
6、保持选区,再选择菜单:选择 > 调整边缘,参数设置如下图,记得勾选输出选项中的颜色净化。

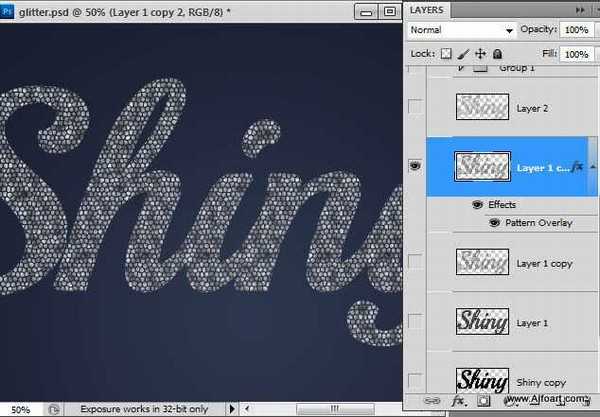
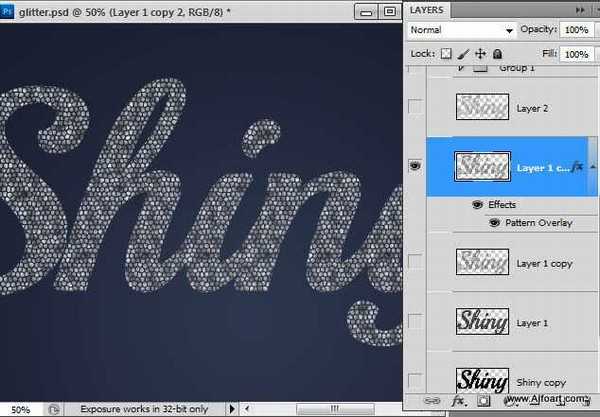
7、确定好得到一个带有蒙版的图层,白色边线都消失了。

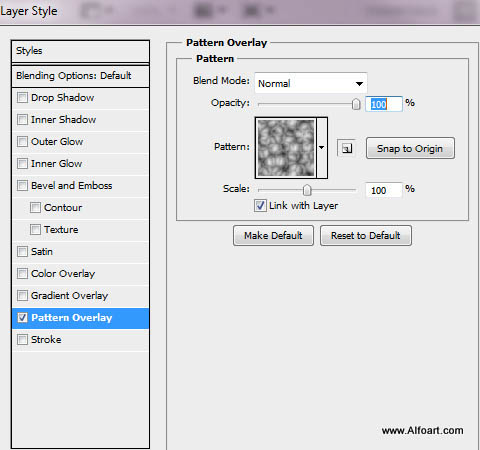
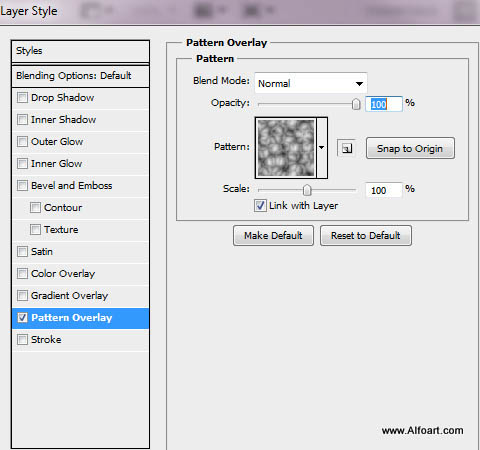
8、双击图层添加图层样式,设置图案叠加,参数及效果如下图。


9、把前,背景颜色设置为黑白,如下图。

10、再执行:滤镜 > 纹理 > 彩色玻璃,参数设置如下图。

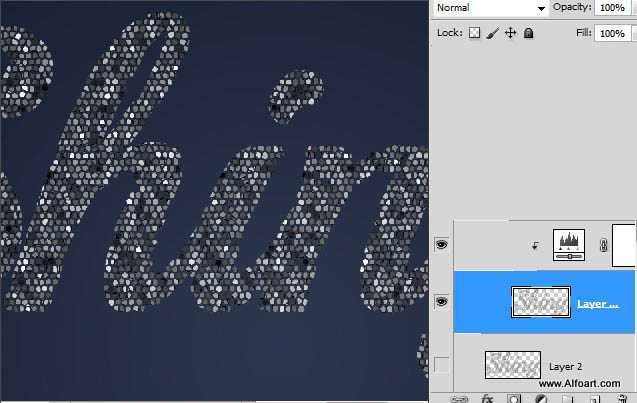
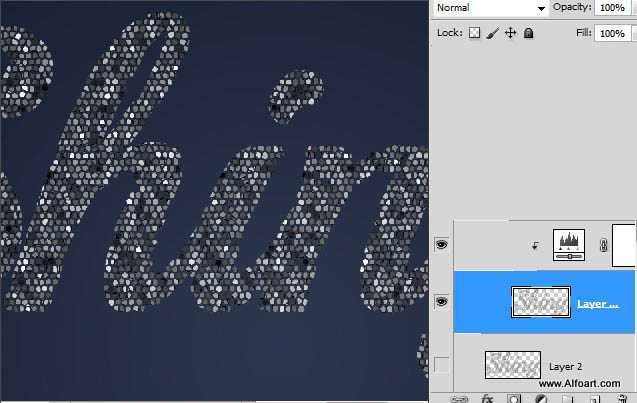
11、创建色阶调整图层加强一下对比,确定好按Ctrl + Alt + G 创建剪贴蒙版。


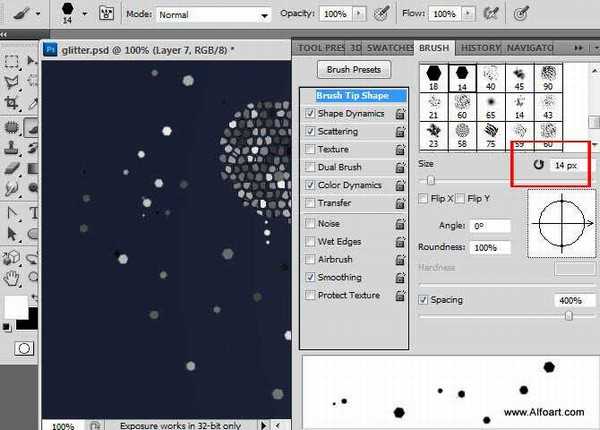
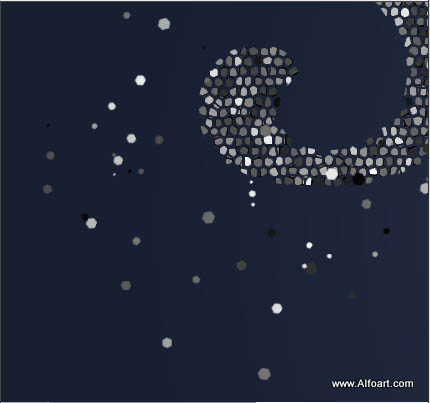
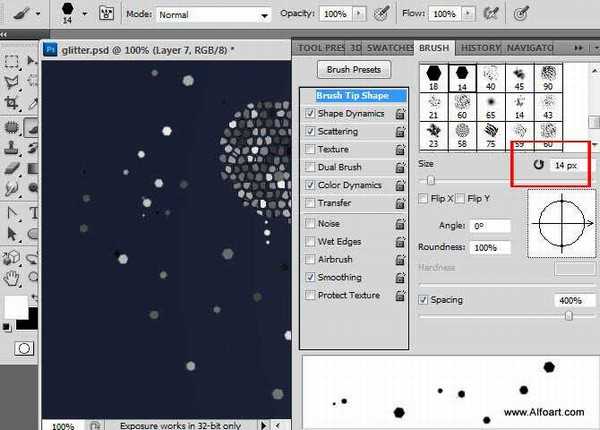
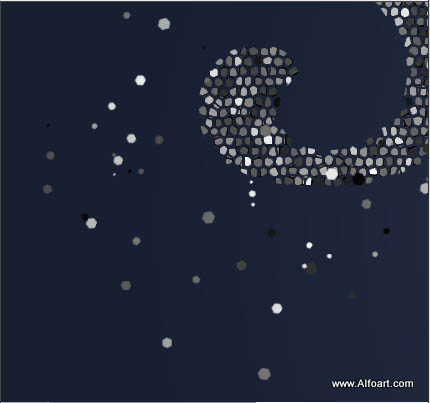
12、把前景色设置为白色,选择画笔工具选择好合适的笔刷,再调出画笔设置面板,设置如下图。然后在文字周围添加一些白色的小点,需要不断调整画笔的不透明度。




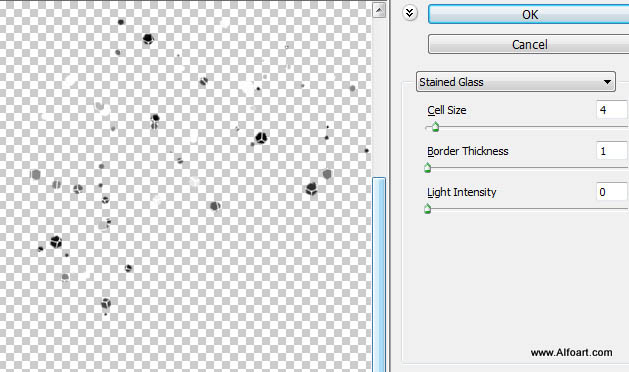
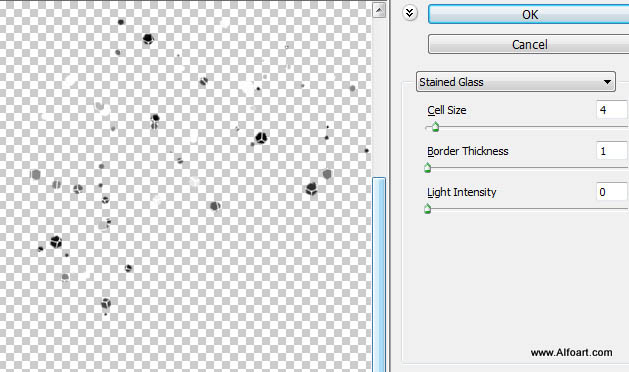
13、对小点图层执行:滤镜 > 纹理 > 彩色玻璃,如下图。

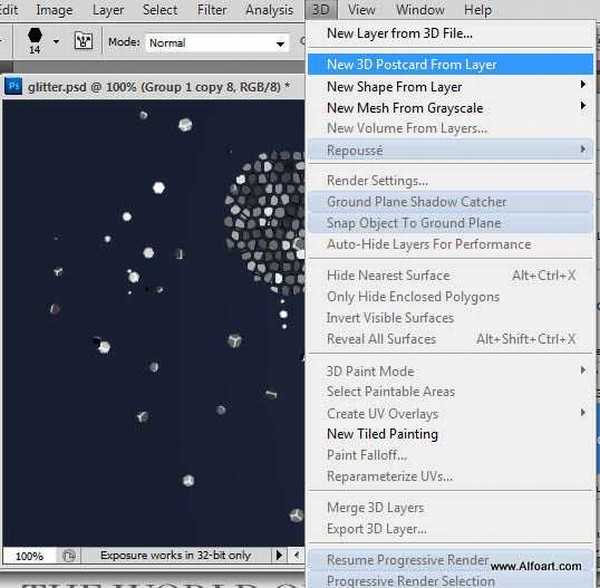
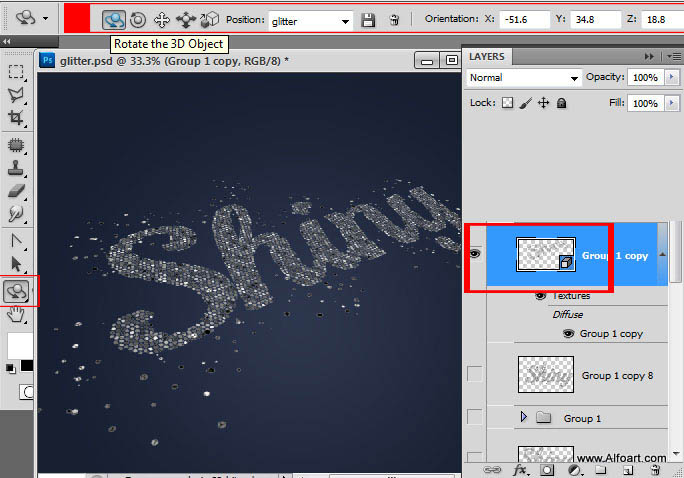
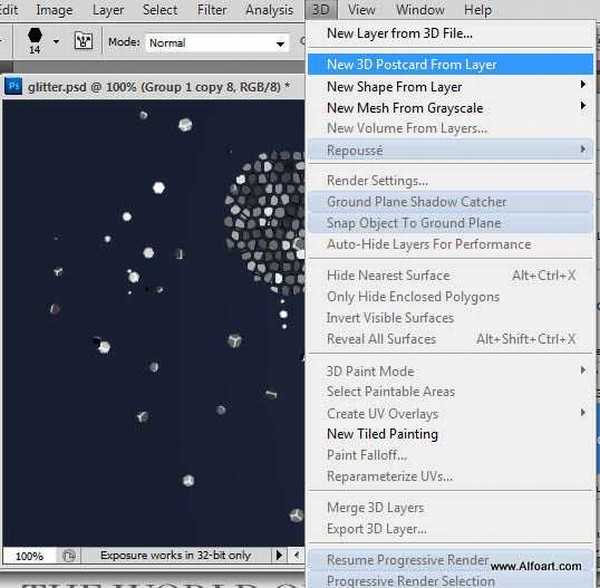
14、把小点及文字图层合并,再复制一层,对副本执行:3D > 从图层创建3D明信片。

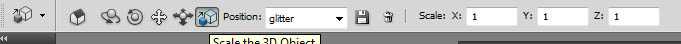
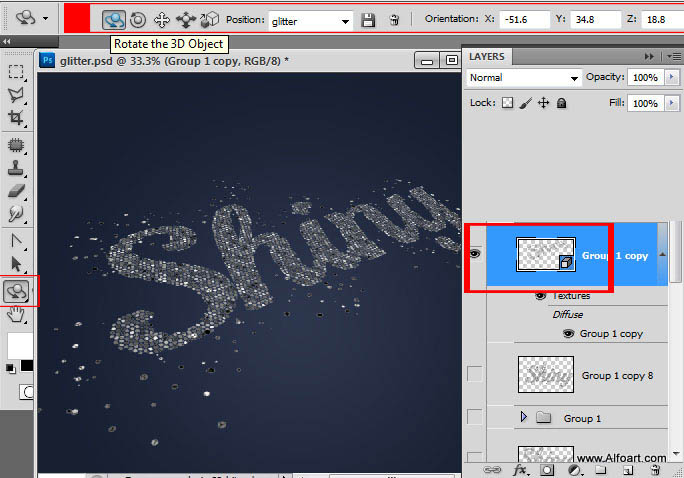
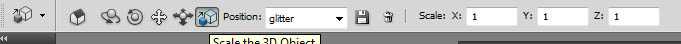
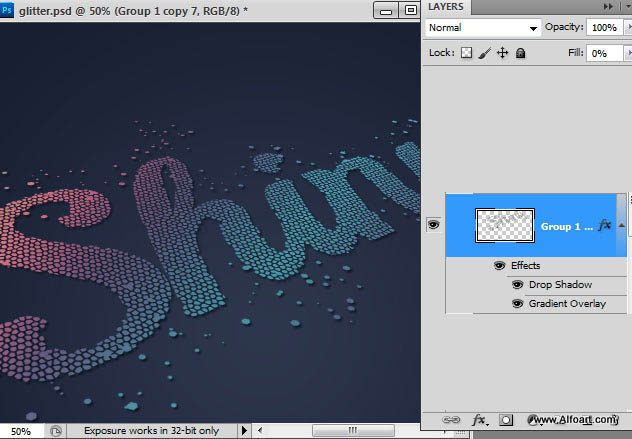
15、旋转角度并加上透视效果,参数如下图。确定后新建一个图层,把新建图层与文字图层合并。




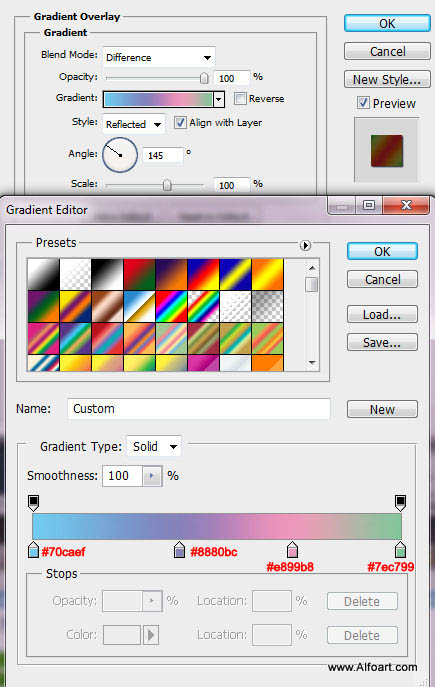
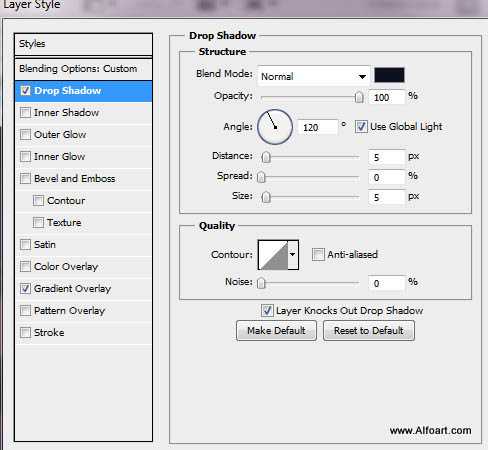
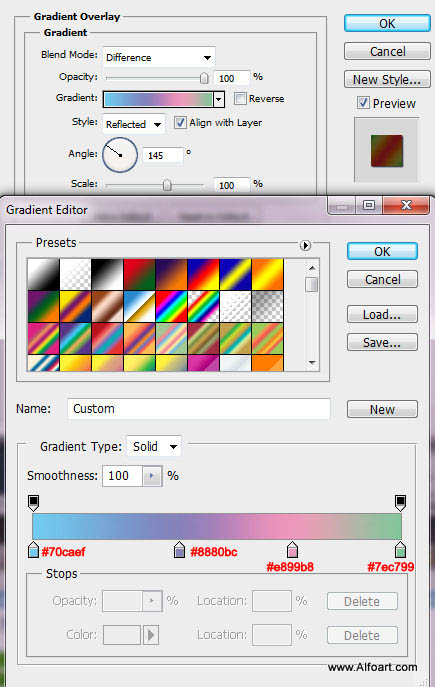
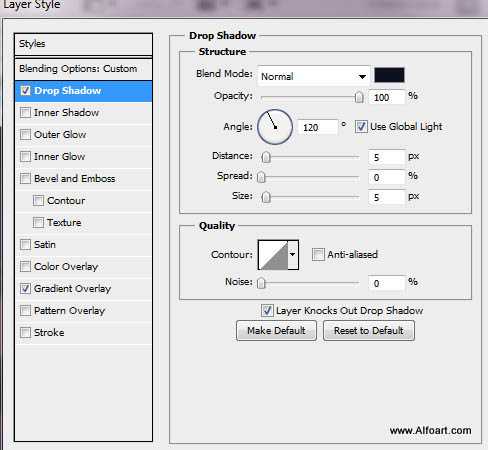
16、给当前图层添加图层样式,设置投影机渐变叠加,参数及效果如下图,确定后把填充改为:0%。



上一页12 下一页 阅读全文

1、新建一个1800 * 1350像素的文件,分辨率为300像素。确定好双击背景图层填充图层样式,设置渐变叠加,参数及效果如下图。


2、输入自己喜欢的文字,文字用黑色。字体最好粗一点,这样效果更明显。

3、把文字栅格化图层,然后复制一层,把前背景色设置为白黑,如下图。

4、对文字副本执行:滤镜 > 纹理> 彩色玻璃,参数及效果如下图。


5、选择菜单:选择 > 色彩范围,然后用吸管吸取黑色部分,如下图,确定好得到想要的选区。


6、保持选区,再选择菜单:选择 > 调整边缘,参数设置如下图,记得勾选输出选项中的颜色净化。

7、确定好得到一个带有蒙版的图层,白色边线都消失了。

8、双击图层添加图层样式,设置图案叠加,参数及效果如下图。


9、把前,背景颜色设置为黑白,如下图。

10、再执行:滤镜 > 纹理 > 彩色玻璃,参数设置如下图。

11、创建色阶调整图层加强一下对比,确定好按Ctrl + Alt + G 创建剪贴蒙版。


12、把前景色设置为白色,选择画笔工具选择好合适的笔刷,再调出画笔设置面板,设置如下图。然后在文字周围添加一些白色的小点,需要不断调整画笔的不透明度。




13、对小点图层执行:滤镜 > 纹理 > 彩色玻璃,如下图。

14、把小点及文字图层合并,再复制一层,对副本执行:3D > 从图层创建3D明信片。

15、旋转角度并加上透视效果,参数如下图。确定后新建一个图层,把新建图层与文字图层合并。




16、给当前图层添加图层样式,设置投影机渐变叠加,参数及效果如下图,确定后把填充改为:0%。



上一页12 下一页 阅读全文
下一篇:Photoshop打造出创意的2014马年生肖立体字