Photoshop使用图层样式和3D滤镜制作有机玻璃立体文字
(编辑:jimmy 日期: 2026/2/10 浏览:3 次 )
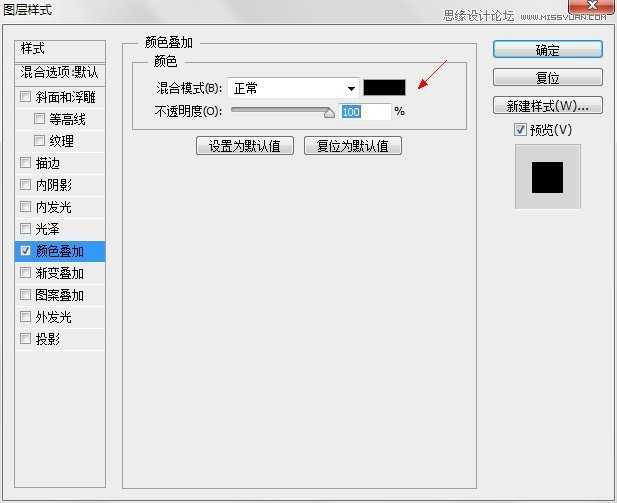
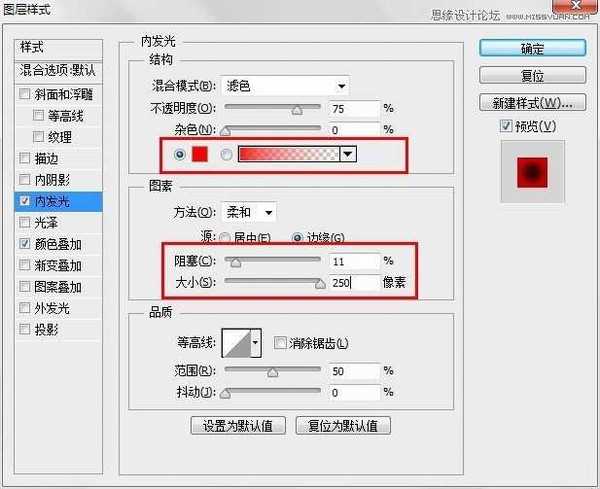
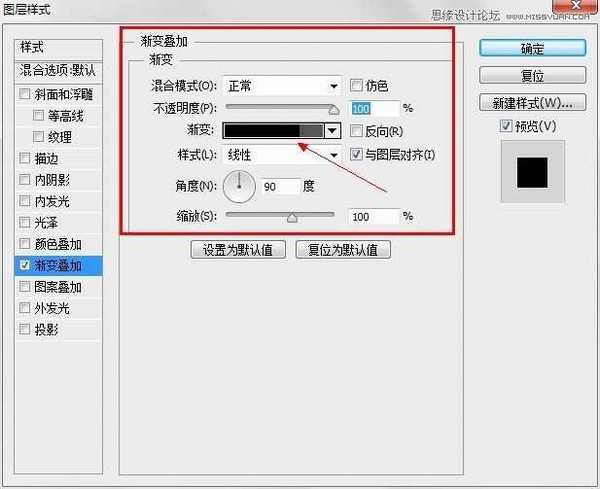
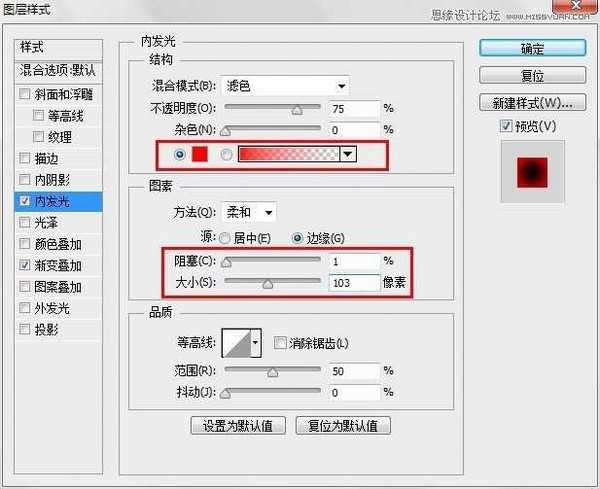
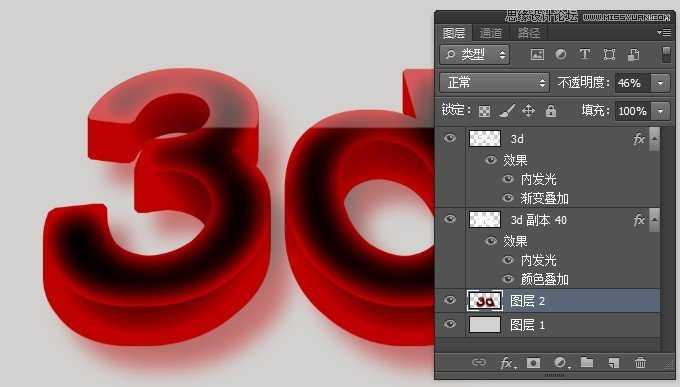
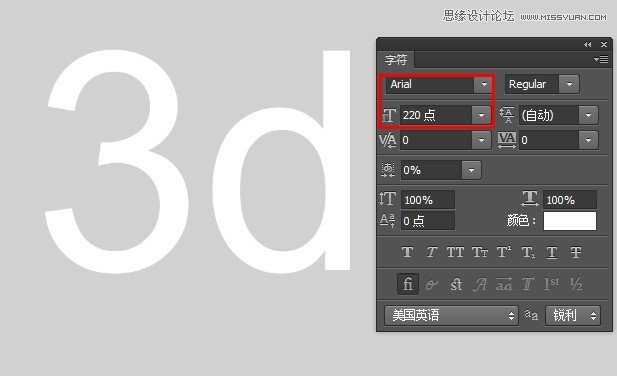
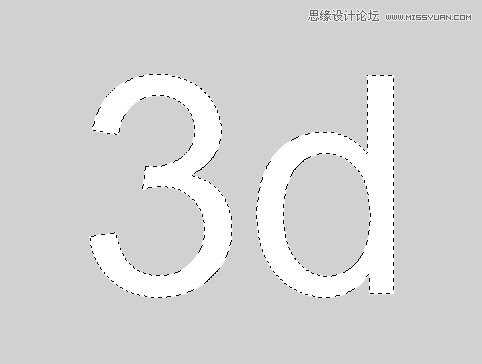
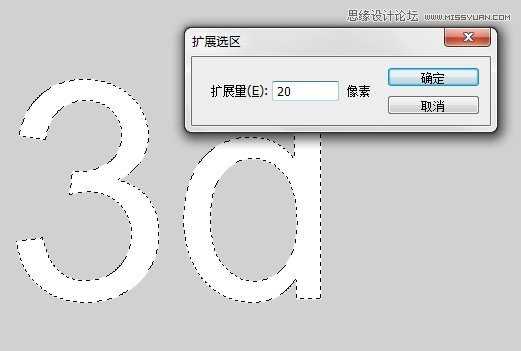
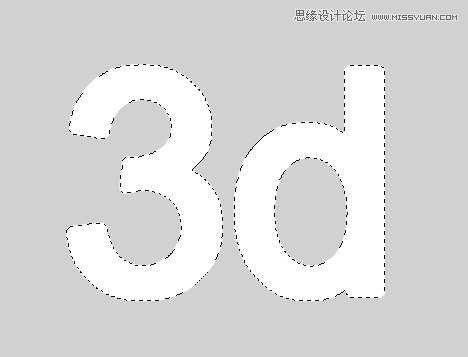
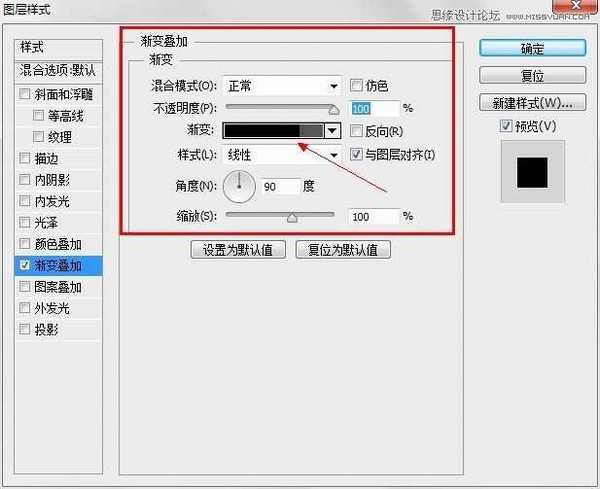
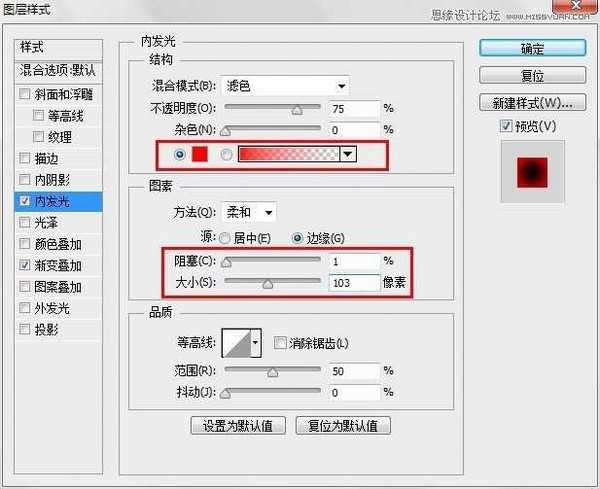
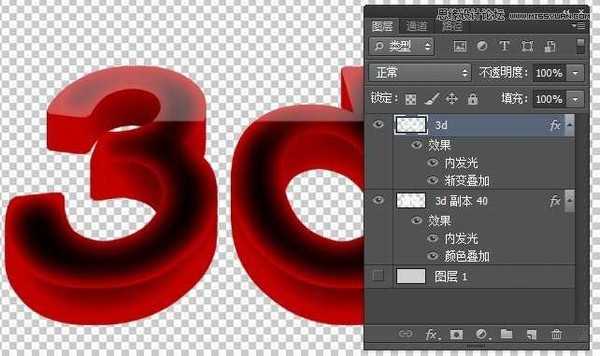
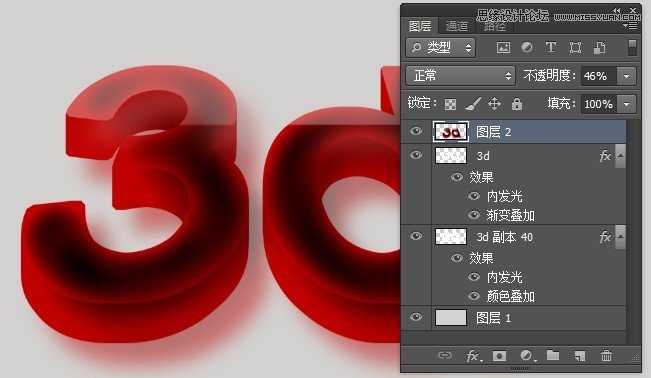
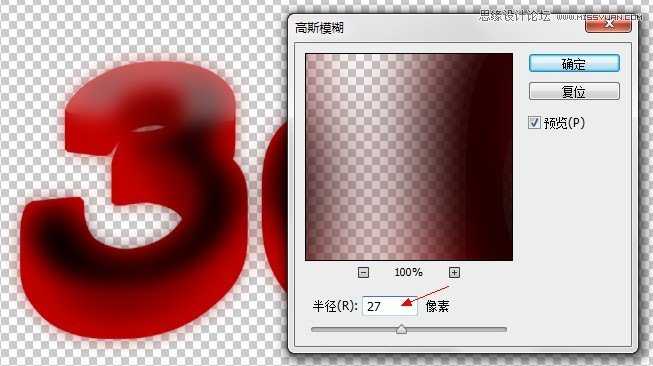
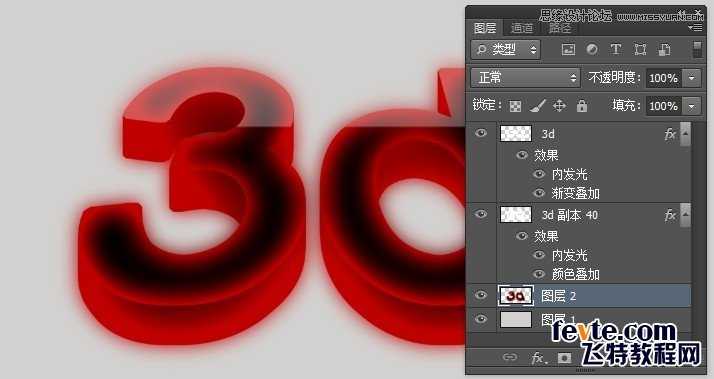
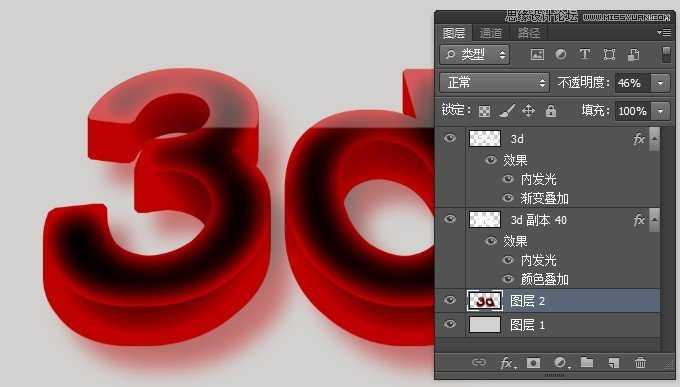
本教程主要使用Photoshop制作立体有机玻璃文字效果,教程主要使用图层样式和3D滤镜来完成,喜欢的朋友让我们一起来学习吧。
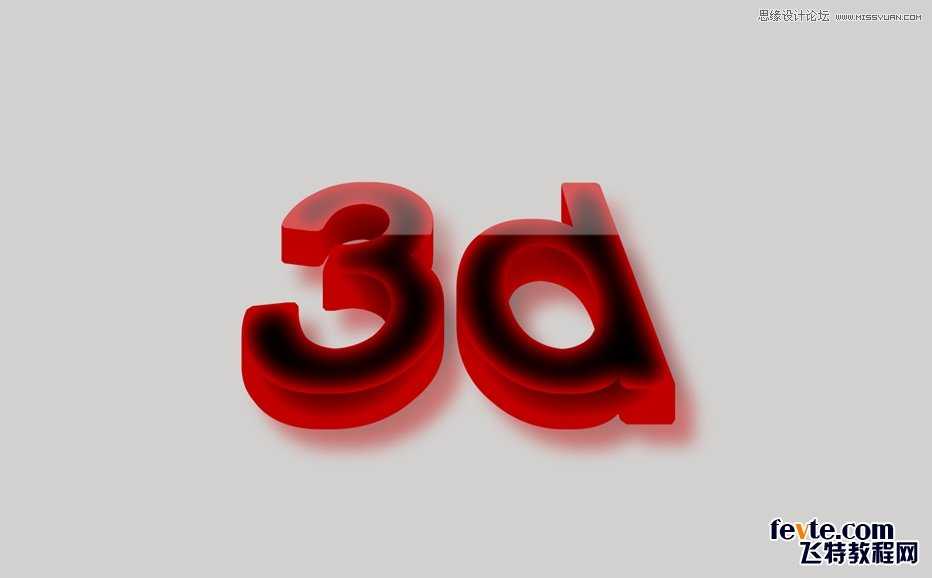
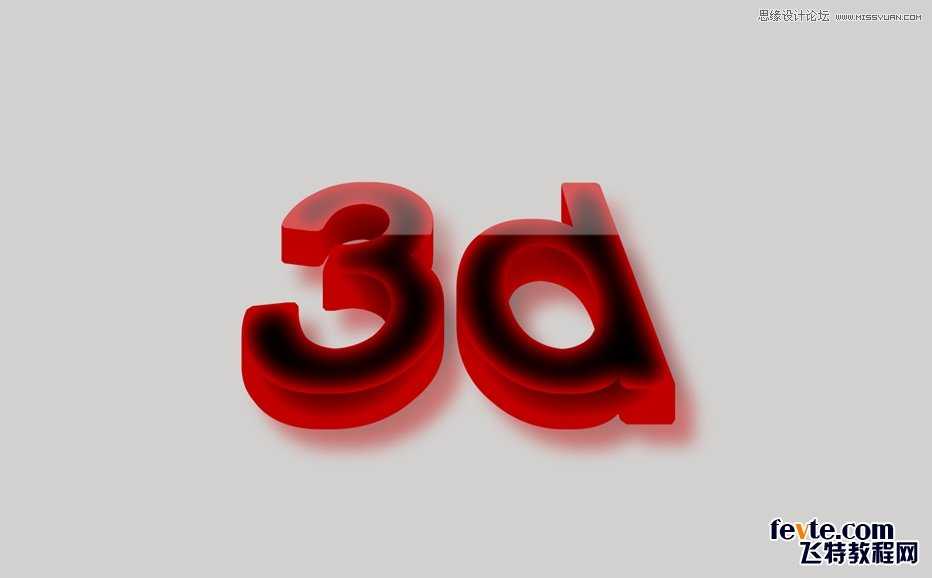
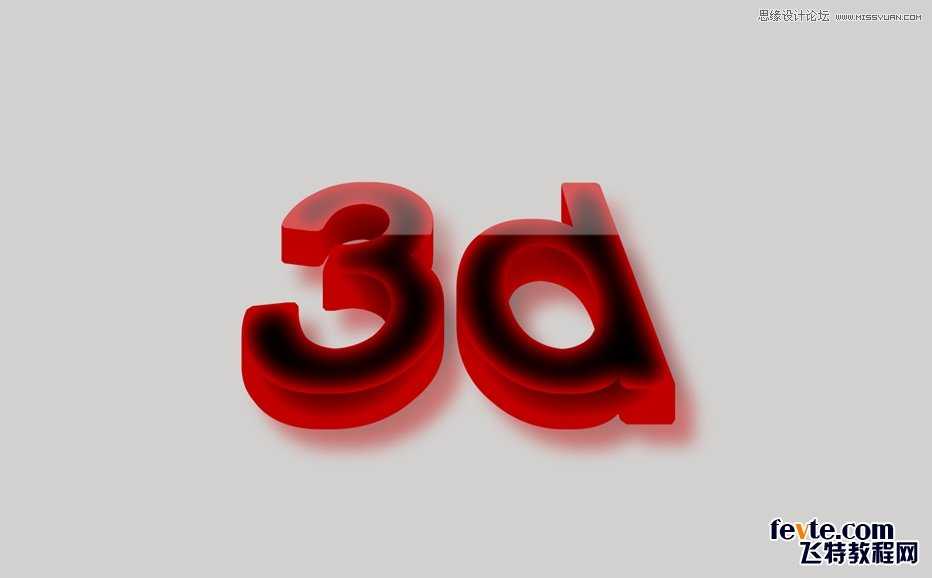
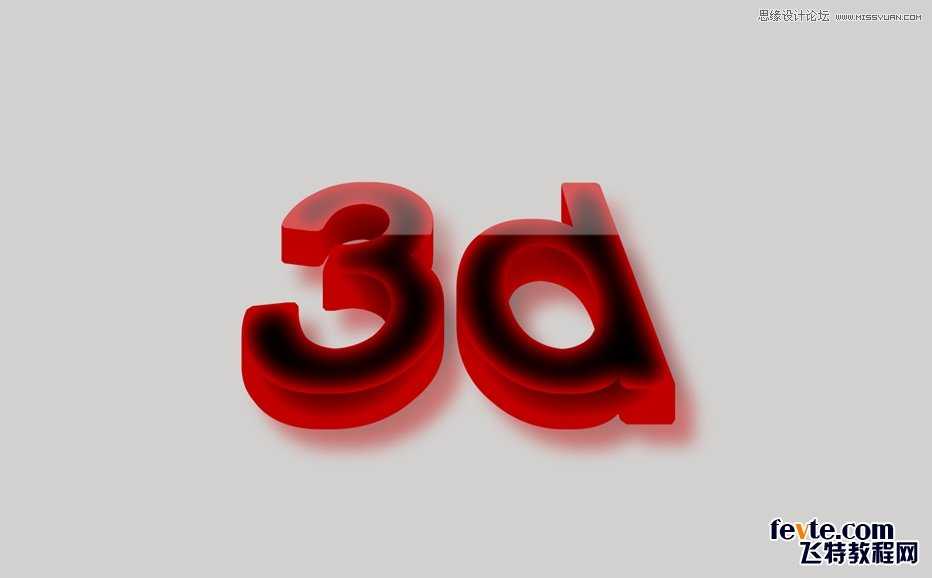
首先看一下最终效果图:
























下一篇:Photoshop设计制作漂亮的端午节祝福立体字
本教程主要使用Photoshop制作立体有机玻璃文字效果,教程主要使用图层样式和3D滤镜来完成,喜欢的朋友让我们一起来学习吧。
首先看一下最终效果图: