Photoshop设计制作可爱的潮流缝纫卡通字
(编辑:jimmy 日期: 2025/12/28 浏览:3 次 )
效果图看似简单,包含的元素还是很多的。首先需要自己设置好合适的背景;然后输入所需的文字,每个字母都需要独立一个图层,并用图层样式等加上纹理及边线;后期还需要增加装饰元素,并调整好图层位置。
最终效果

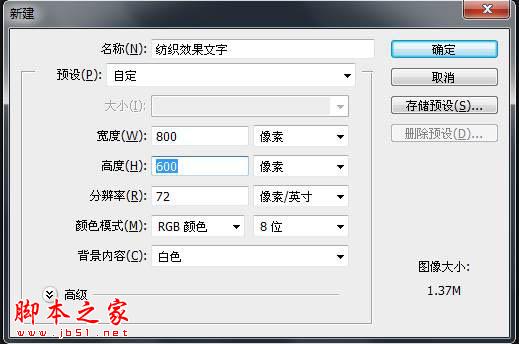
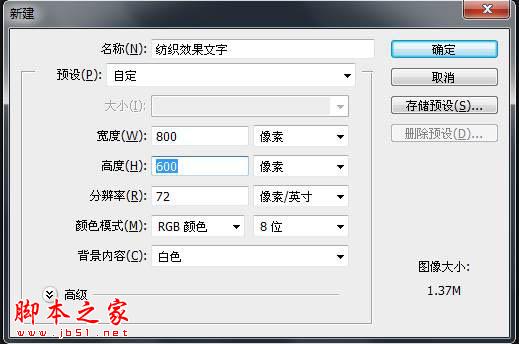
1、打开photoshop,创建一个800*600 px的文件。

2、我们从背景做起。用油漆桶工具将背景漆成颜色#95cde0。

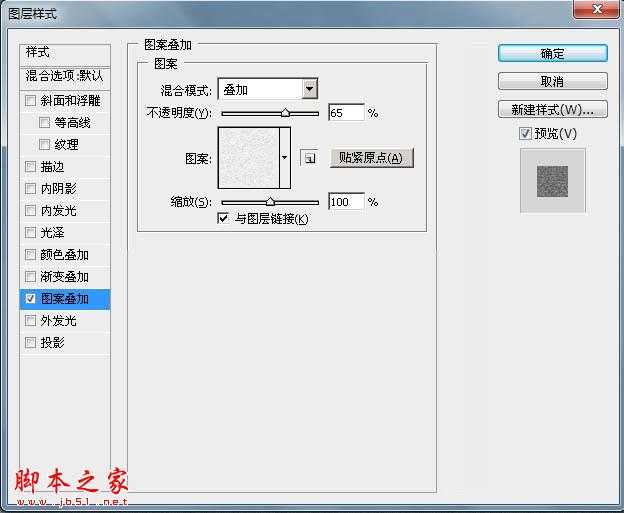
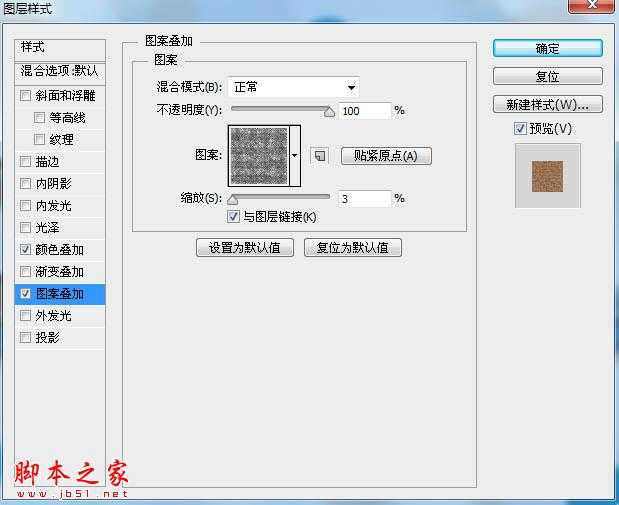
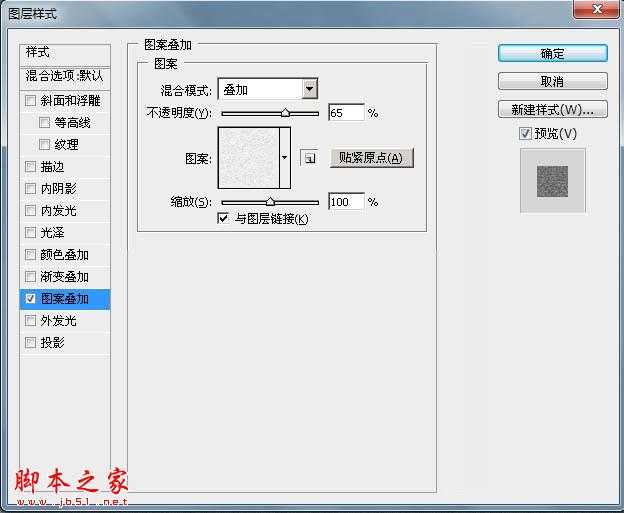
3、选择背景层,单击“图层”>“图层样式”>“图案叠加”,并添加上述面料图案之一。更改混合模式为叠加,并设置不透明度为65%。也可以直接双击背景层得到图层样式面板。如果你的背景层加锁了,先双击解锁,这样就可以修改图层样式了。
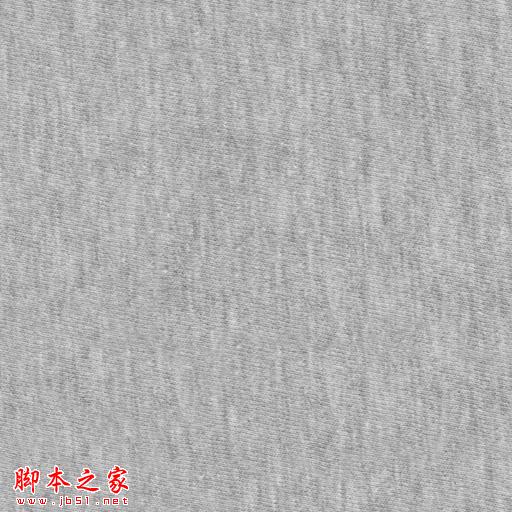
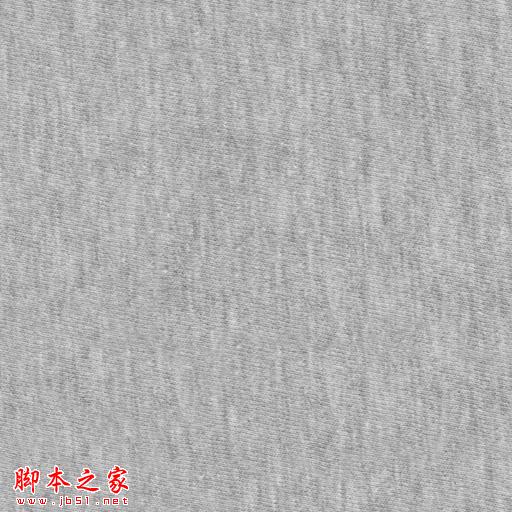
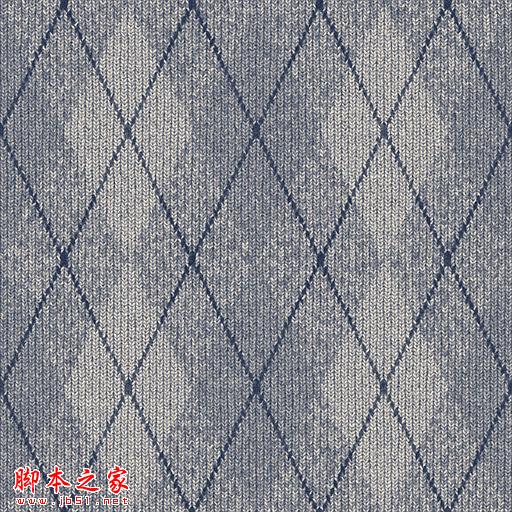
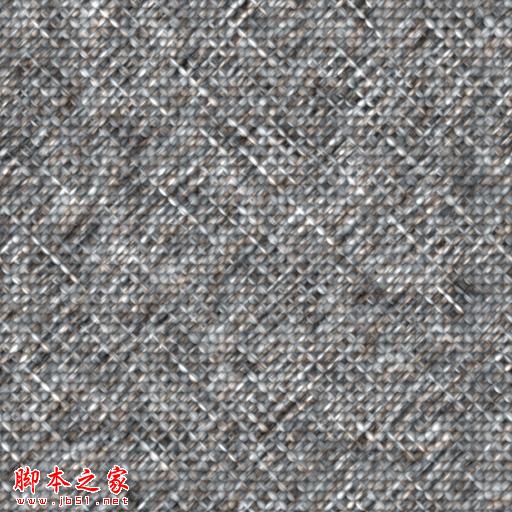
添加图层样式之前需要先打开下图所示的素材,并定义成图案(编辑 > 定义图案)。


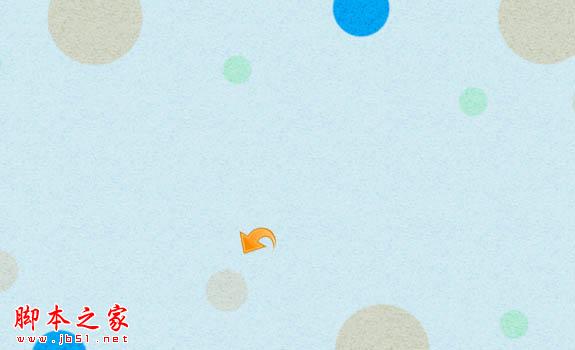
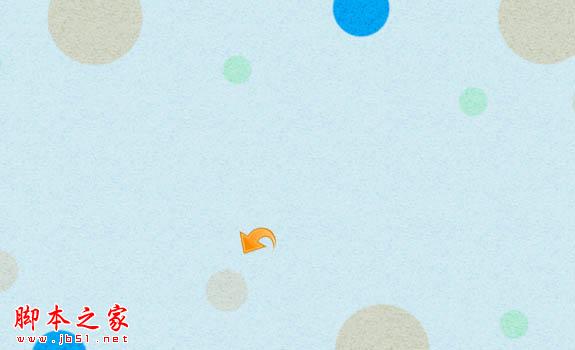
4、新建一个图层(图层→新建或者点击图层面板下的”新建图层“按钮),使用圆形硬边笔刷加随机的颜色在画布上画出几个大小不一的圆形,改变该图层的混合模式为”颜色加深。

5、现在,我们开始制作字体。首先我们将创建阴影文字,所以选择文字工具添加文本并填充颜色 #313131。

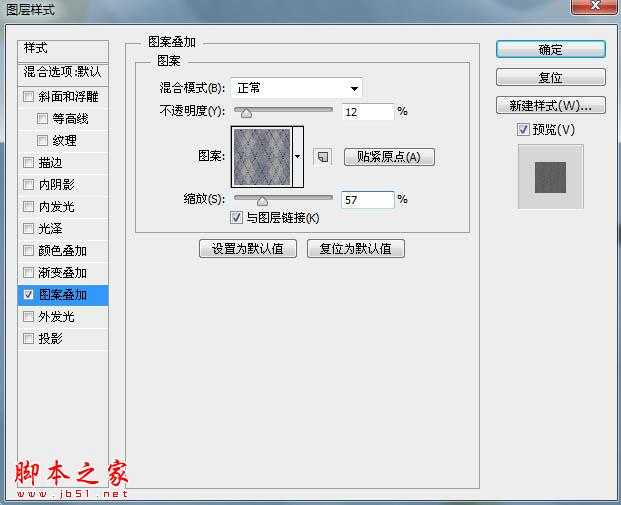
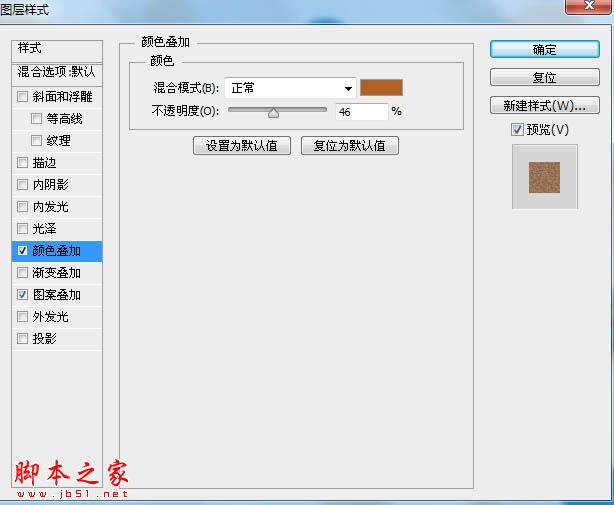
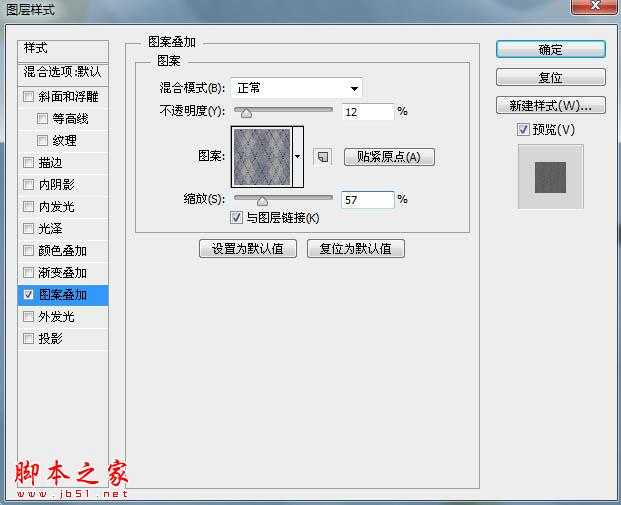
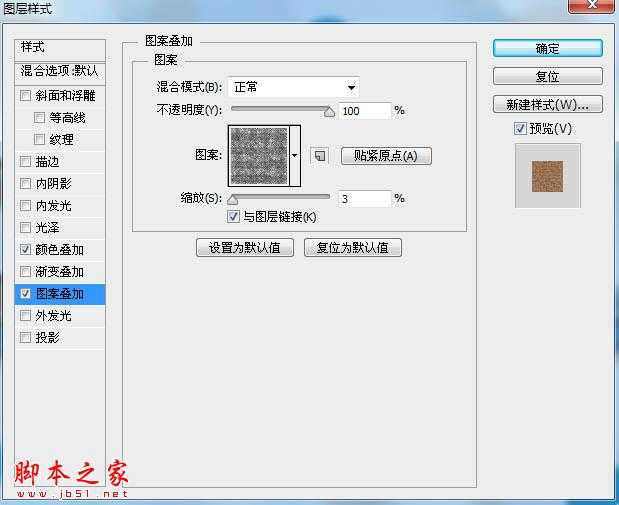
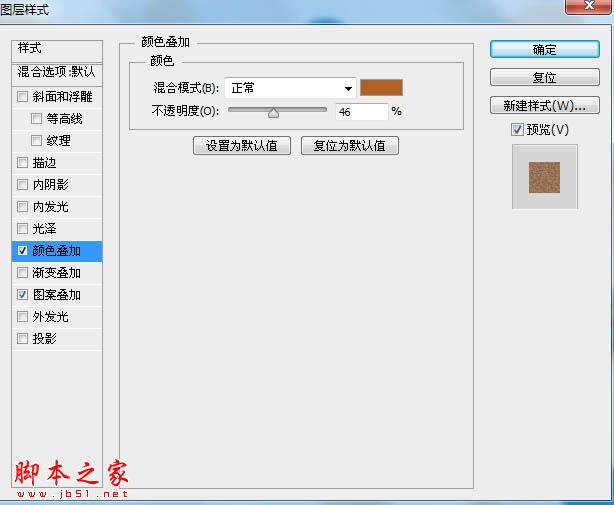
6、选择文字图层,然后单击“图层”>“图层样式”>“图案叠加”现在,请选择其他面料图案,调整不透明度到12%。

<保存图片并定义成图案>

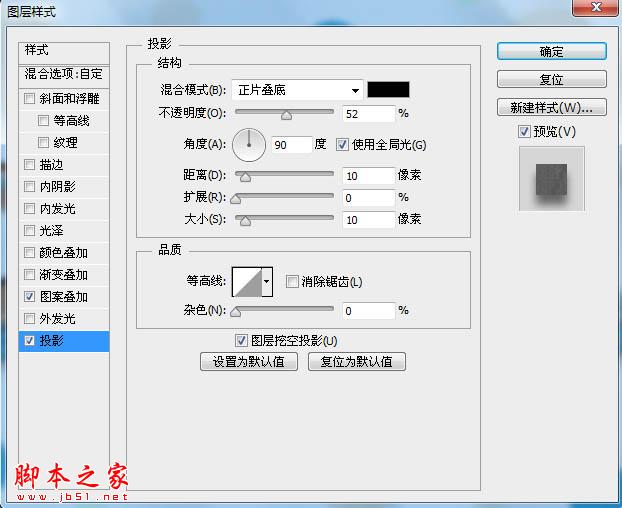
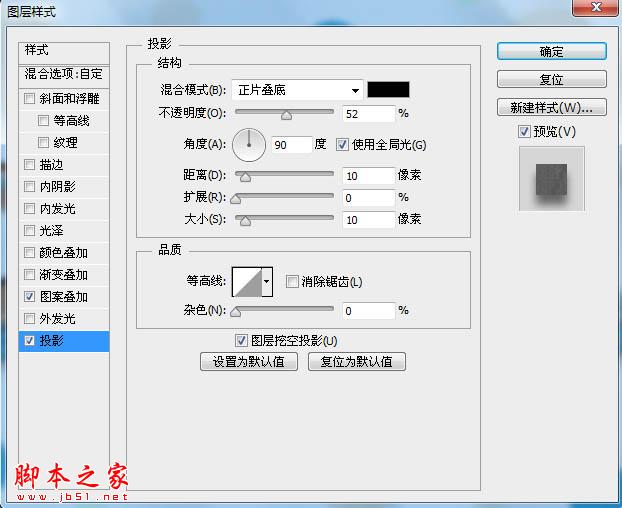
7、现在单击“图层”>“图层样式”>投影“,按照下图的设定,我们给文字添加一些阴影。

8、重复以上步骤创建剩余的阴影文字,然后点击“编辑”>“自由变换”(ctrl+t)移动和旋转文字节点。看看下面的清晰度。


9、现在,选择文字工具,并使用颜色#e36111添加正文。

10、选择主文字层,然后单击“图层”>“图层样式”>“图案叠加”,为文本添加其他面料图案。

<保存图片并定义成图案>


上一页12 下一页 阅读全文
最终效果

1、打开photoshop,创建一个800*600 px的文件。

2、我们从背景做起。用油漆桶工具将背景漆成颜色#95cde0。

3、选择背景层,单击“图层”>“图层样式”>“图案叠加”,并添加上述面料图案之一。更改混合模式为叠加,并设置不透明度为65%。也可以直接双击背景层得到图层样式面板。如果你的背景层加锁了,先双击解锁,这样就可以修改图层样式了。
添加图层样式之前需要先打开下图所示的素材,并定义成图案(编辑 > 定义图案)。


4、新建一个图层(图层→新建或者点击图层面板下的”新建图层“按钮),使用圆形硬边笔刷加随机的颜色在画布上画出几个大小不一的圆形,改变该图层的混合模式为”颜色加深。

5、现在,我们开始制作字体。首先我们将创建阴影文字,所以选择文字工具添加文本并填充颜色 #313131。

6、选择文字图层,然后单击“图层”>“图层样式”>“图案叠加”现在,请选择其他面料图案,调整不透明度到12%。

<保存图片并定义成图案>

7、现在单击“图层”>“图层样式”>投影“,按照下图的设定,我们给文字添加一些阴影。

8、重复以上步骤创建剩余的阴影文字,然后点击“编辑”>“自由变换”(ctrl+t)移动和旋转文字节点。看看下面的清晰度。


9、现在,选择文字工具,并使用颜色#e36111添加正文。

10、选择主文字层,然后单击“图层”>“图层样式”>“图案叠加”,为文本添加其他面料图案。

<保存图片并定义成图案>


上一页12 下一页 阅读全文
下一篇:Photoshop制作高光梦幻浅紫色艺术字效果教程