Photoshop设计制作华丽的金色霓虹灯字
(编辑:jimmy 日期: 2025/12/27 浏览:3 次 )
最终效果

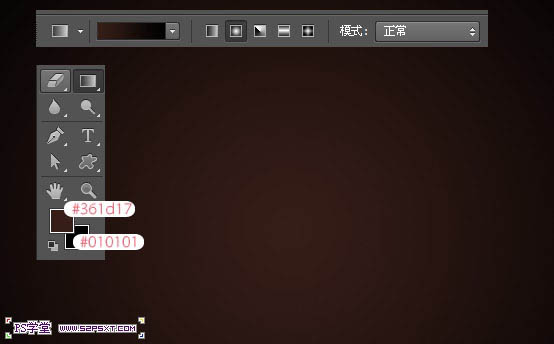
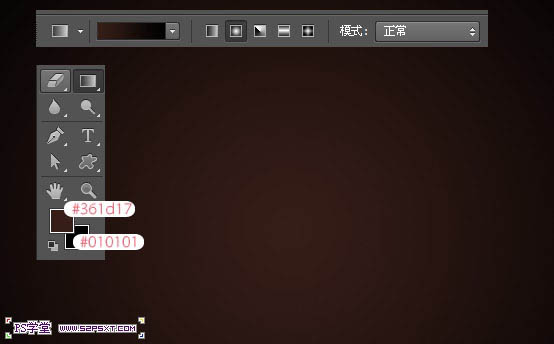
1、新建1280*1024px大小的文档,我们来拉个径向渐变,颜色从#361d17到#010101。

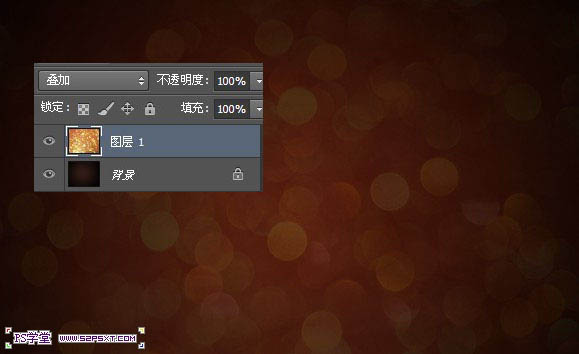
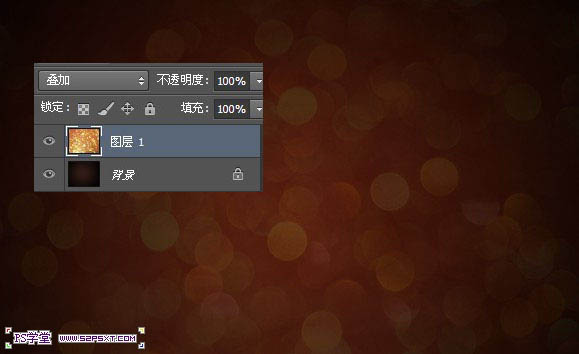
2、打开素材1,拉入画布中,调整大小摆放好位置,我们将图层模式改为叠加。


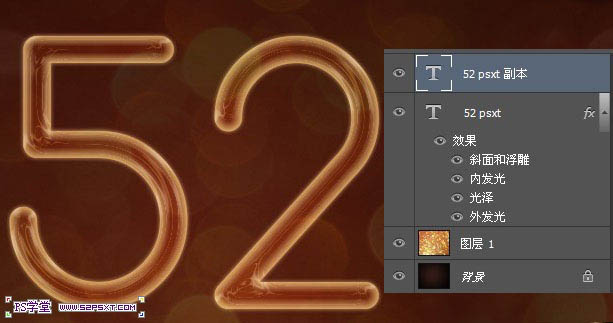
3、打上白色字体“52psxt”,字体我选择的是comfortaa。大小设置如下。

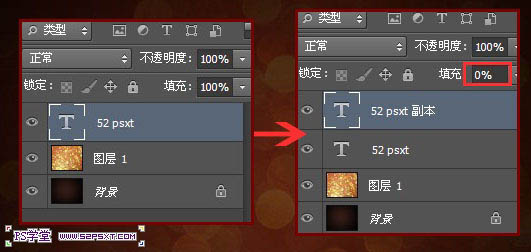
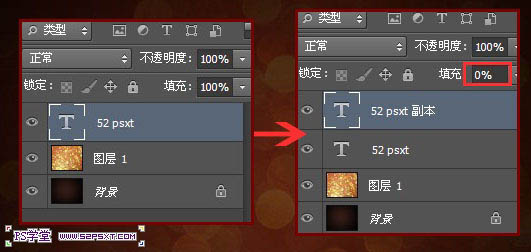
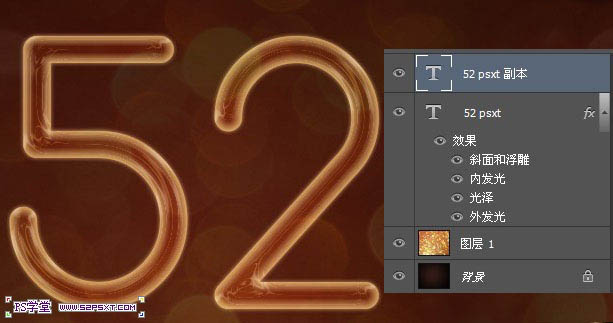
4、我复制一层字体图层,将字体图层的填充为0%。

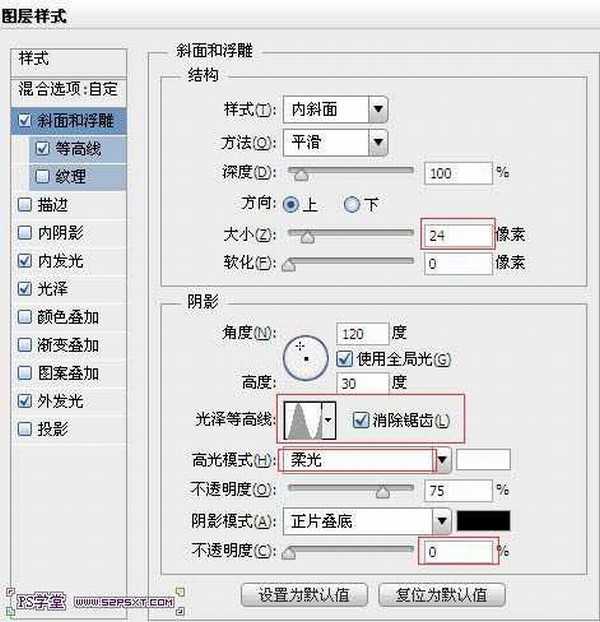
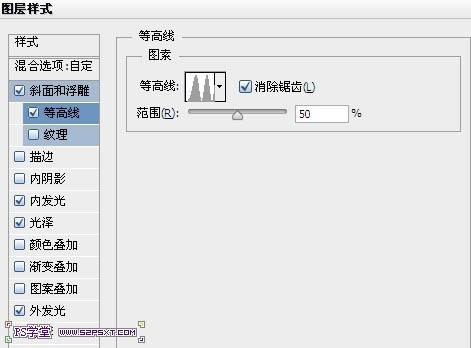
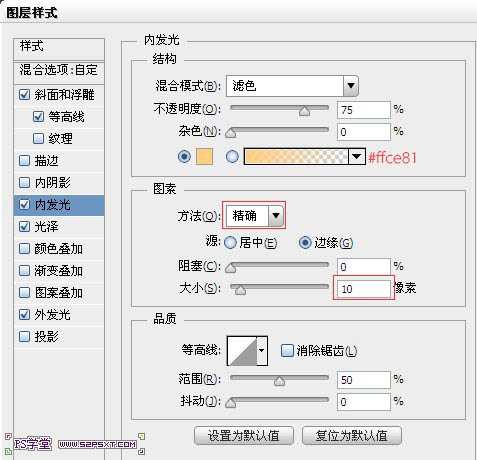
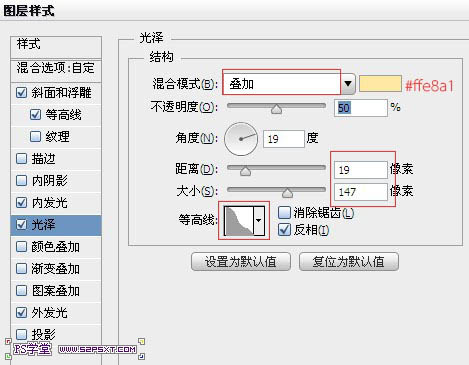
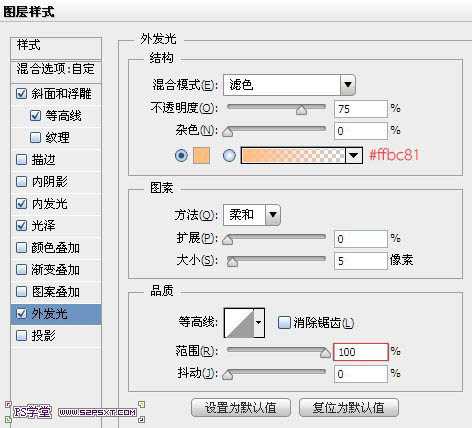
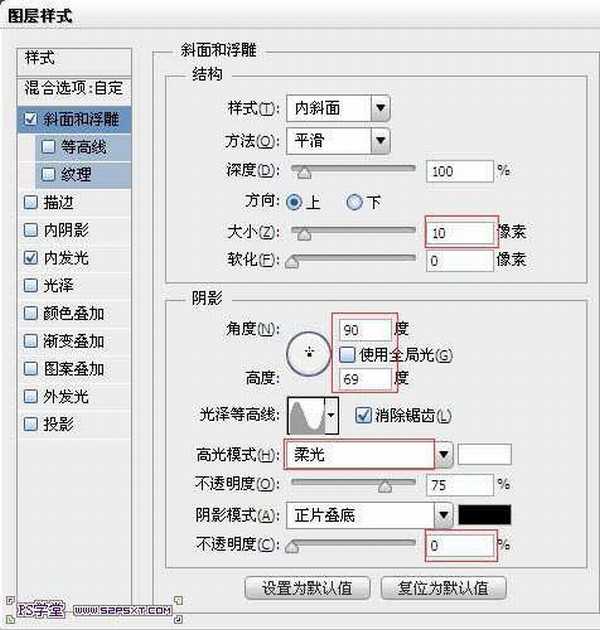
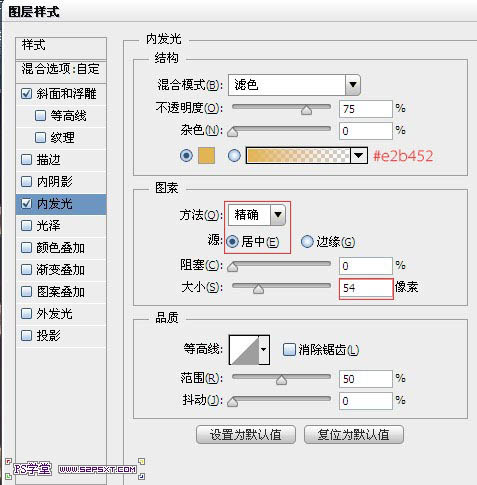
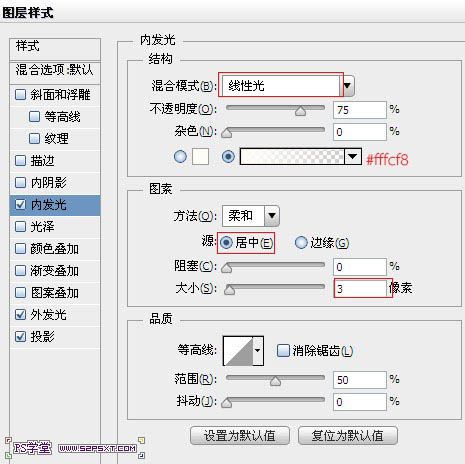
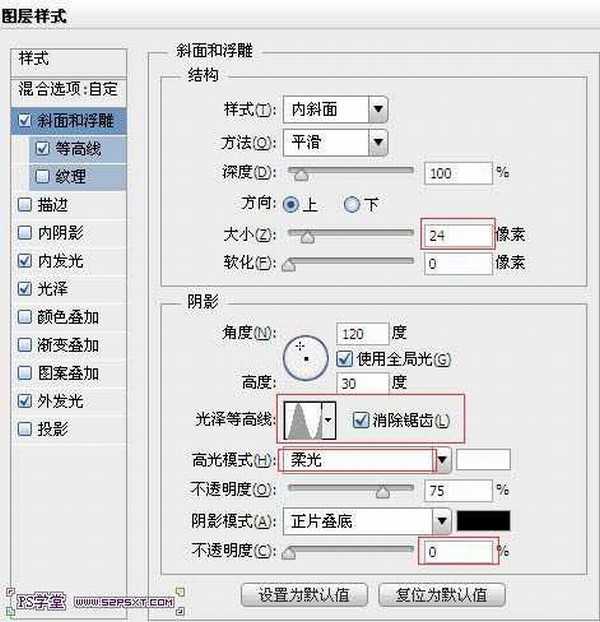
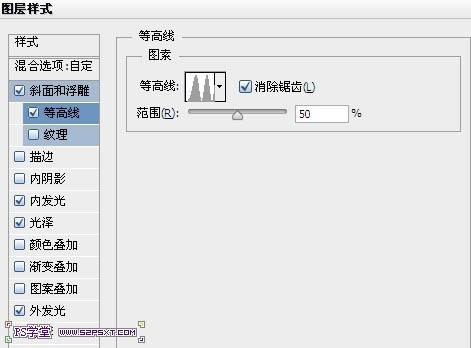
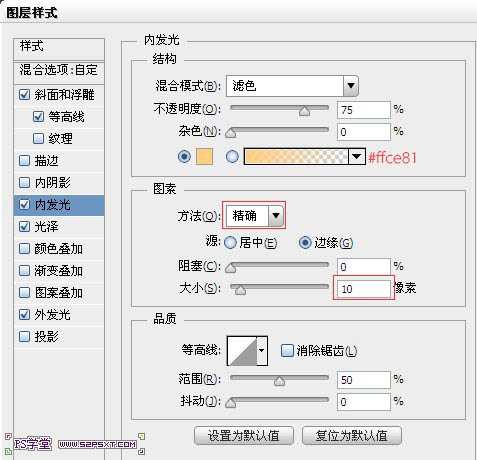
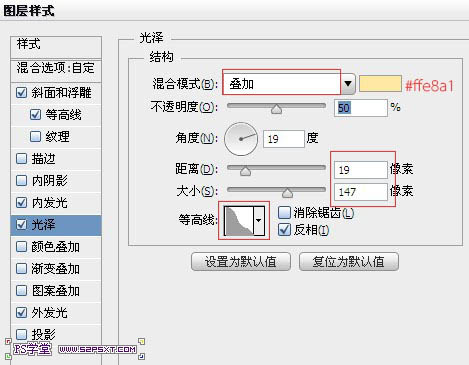
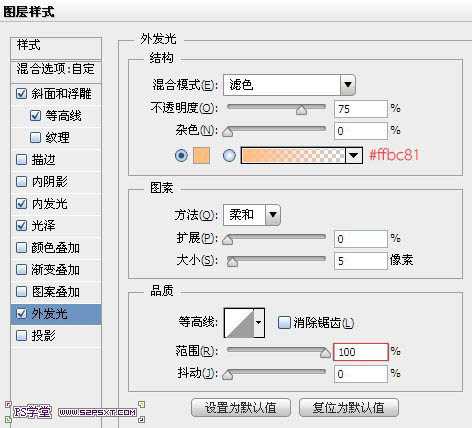
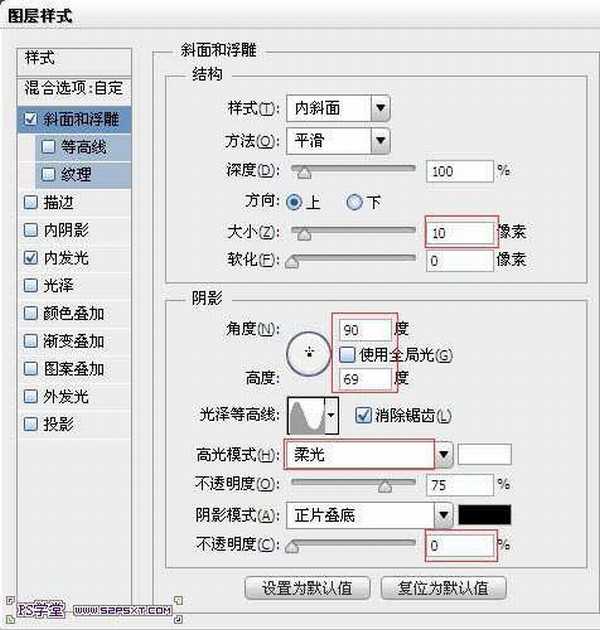
5、我们将原始字体图层设置图层样式如下。






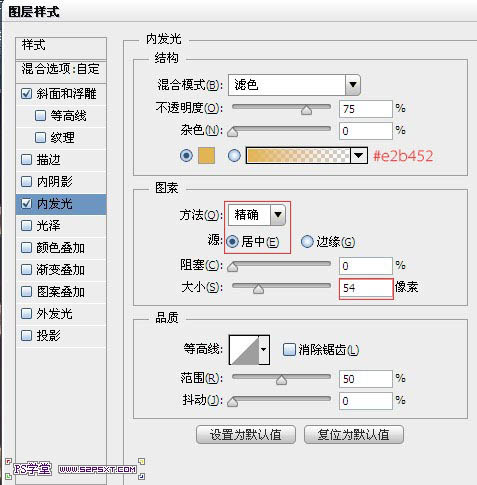
6、我们将字体副本图层进行设置如下。



7、用钢笔工具我们在字体中间勾出路径,如果你也是cs6,点击选择橡皮带,会更好的操作。

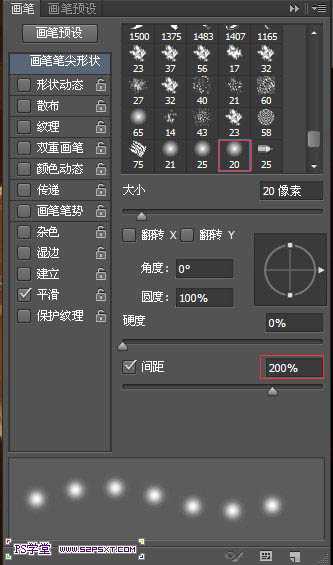
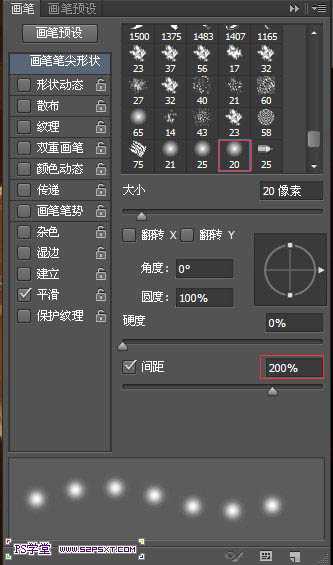
8、设置画笔如下。

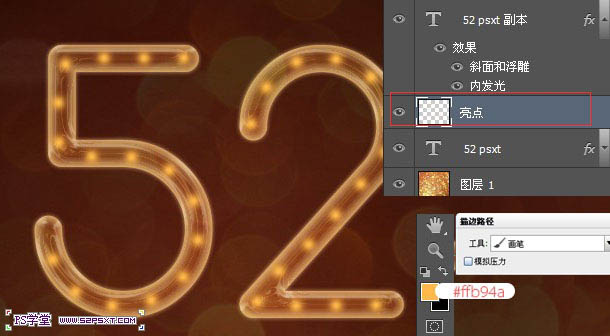
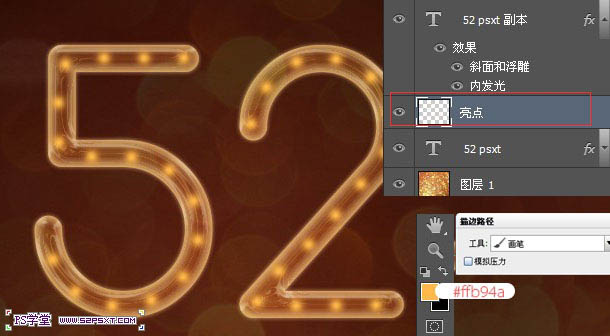
9、在两个字体图层之间新建图层“亮点”,确保前景色为#ffb94a,右击描边路径。

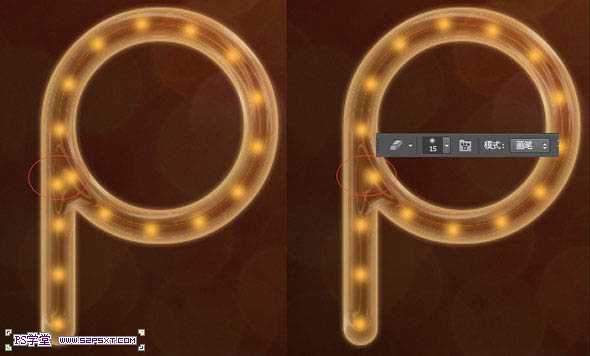
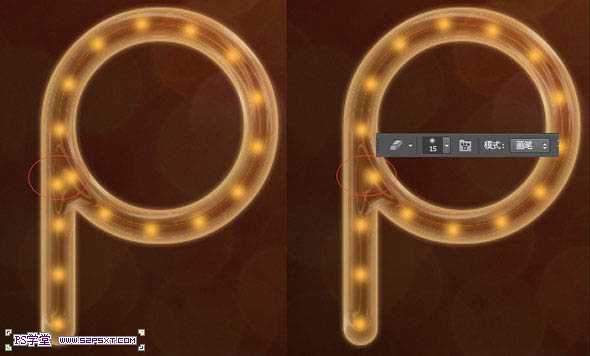
10、用橡皮擦工具将相交点的重复亮点擦拭干净。

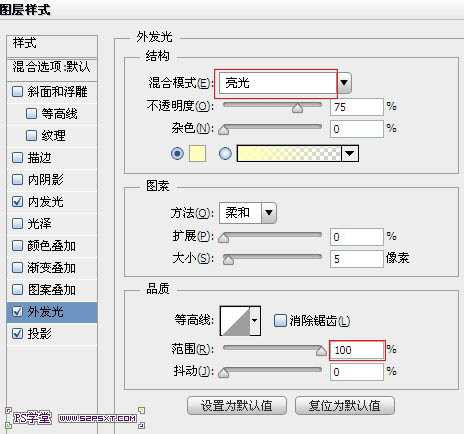
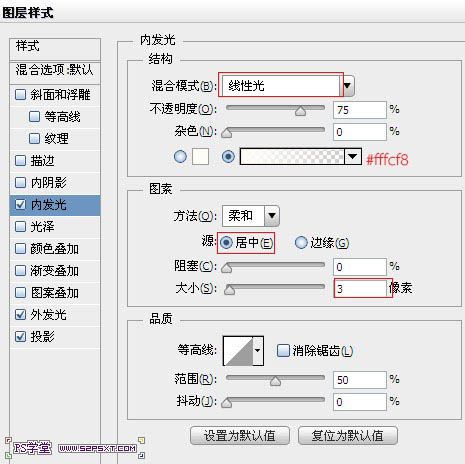
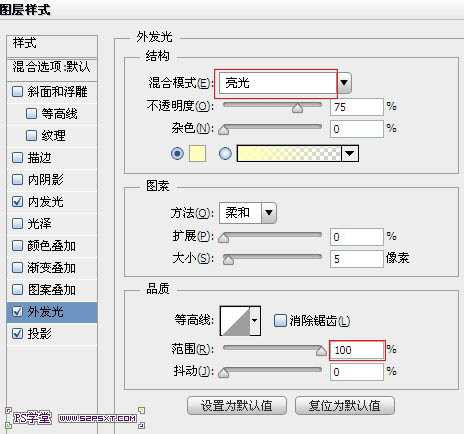
11、复制两次亮点图层,将两个亮点图层的眼睛关掉。对原始的亮点图层设置图层样式如下。


上一页12 下一页 阅读全文

1、新建1280*1024px大小的文档,我们来拉个径向渐变,颜色从#361d17到#010101。

2、打开素材1,拉入画布中,调整大小摆放好位置,我们将图层模式改为叠加。


3、打上白色字体“52psxt”,字体我选择的是comfortaa。大小设置如下。

4、我复制一层字体图层,将字体图层的填充为0%。

5、我们将原始字体图层设置图层样式如下。






6、我们将字体副本图层进行设置如下。



7、用钢笔工具我们在字体中间勾出路径,如果你也是cs6,点击选择橡皮带,会更好的操作。

8、设置画笔如下。

9、在两个字体图层之间新建图层“亮点”,确保前景色为#ffb94a,右击描边路径。

10、用橡皮擦工具将相交点的重复亮点擦拭干净。

11、复制两次亮点图层,将两个亮点图层的眼睛关掉。对原始的亮点图层设置图层样式如下。


上一页12 下一页 阅读全文
下一篇:photoshop设计制作金色质感文字特效