photoshop设计制作银白色的锁链字体
(编辑:jimmy 日期: 2026/1/1 浏览:3 次 )
最终效果




2.调出文字的选区,新建一层选择菜单:选择 > 修改 > 收缩 数值为:8,在按Ctrl + Alt + D羽化数值为4,选择渐变工具颜色设置如图6,由正上方向下绘制渐变,如图7




3.调出文字的选区,在背景图层上面新建一层,选择菜单:选择 > 修改 > 扩展 数值为:3,填充暗灰色:#474747,效果如图9


4.把背景图层除外的所有图层合并,然后选择套索工具把文字中的"G"扣出来如图10,按Ctrl + T 稍微变换角度如图11,同样的方法扣出"T"在变换方向如图12



5.适当的把图层放大,新建一个图层,选择单列选框工具如图13,绘制一条选区填充:#595959,然后复制一条向右移动两个象素如图15,同样的方法把整个画布上都复制为相距一个象素的线条,然后把所有的线条图层合并,按Ctrl + J 复制一层,选择菜单:编辑 > 变换 > 顺时针旋转90度,如图16,把线条的这两个图层合并.




6.调出文字图层的选区,选择菜单:选择 > 修改 > 收缩 数值为11,然后回到线条的图层,按Ctrl + shift + I 反先再按Delete删除效果如图17,然后把这层的图层混合模式改为:颜色加深,如图18


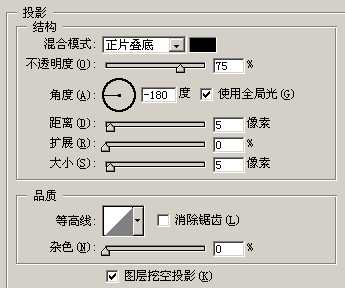
7.在最上面新建一个图层,适当的放大图层,用椭圆选框工具绘制一个正圆,填充浅灰色:#AEAEAE 如图19,不要取消选区,用铅笔工具在圆的中心绘制两条线条,一条黑色一条白色如图20,调出图层样式选择投影参数设置如图21,然后把他移到"T"字的右角上如图22,在多复制几个效果如图23





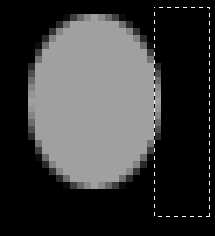
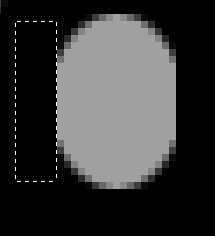
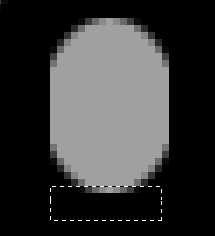
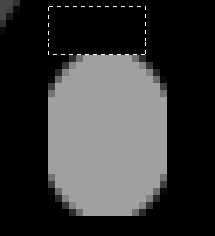
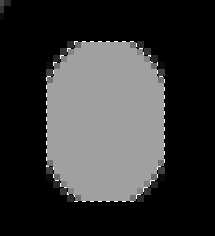
8.在最上面新建一个图层,适当的放大图层,用椭圆选框工具绘制一个椭圆,填充浅灰色:#AEAEAE 如图24,然后用矩形选框工具在椭圆的右边选出一个角如图25然后按Delete删除。同样的方法删除左,上和下部分如图28,然后调出图层的选区如图29






9.选择菜单:选择 > 修改 > 收缩数值为4 然后按Delete删除如图30,再新建一层用矩形选框工具绘制一个巨型填充:#AEAEAE,再在巨型的正上方绘制一个巨型如图31填充:#AEAEAE


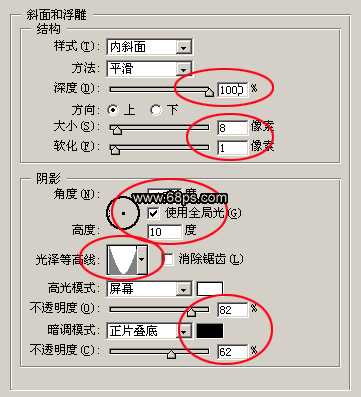
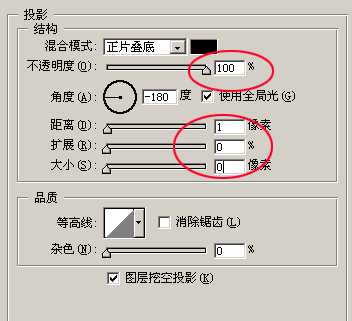
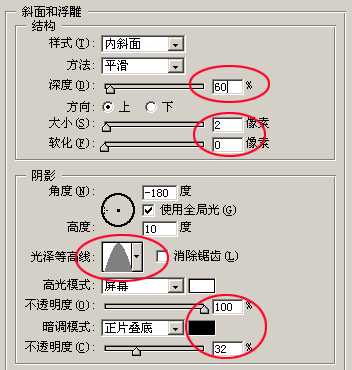
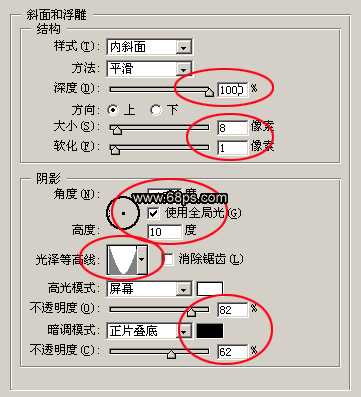
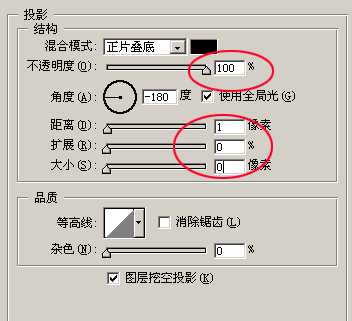
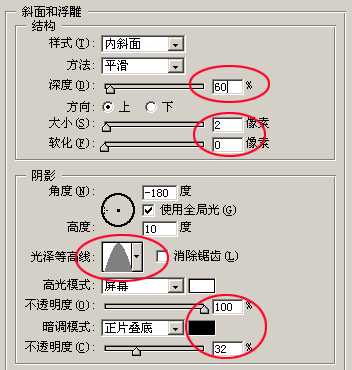
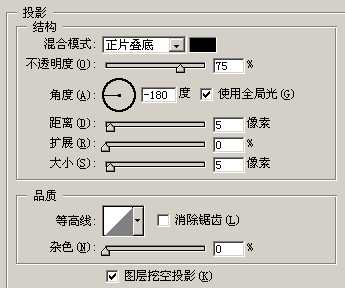
10.同样的方法在正下方也绘制一个矩形,如图32,然后把刚才所画的铁链几个图层合并。调出图层样式制作斜面和浮雕,投影设置如图33-34,效果如图35,并拷贝图层样式。




11.新建一层用椭圆选框工具绘制一个正圆填充:#AEAEAE如图36然后粘贴图层样式,再新建一层绘制一矩形用之前的方法把上方和下方分别绘制个小矩形如图38,然后粘贴图层样式图39。合并刚才制作的两个图层选择菜单:选择 > 变换 > 逆时针旋转90度效果如图40。





12.回到铁链的图层把铁链移到“G”字的右边变换角度如图41,确定后再复制一层适当的变换角度如图42,同样的方法再复制图层,变换角度后需要隐藏的部分用橡皮工具擦除图43



13.分好层次把在文字下面的铁链移到文字图层下面,尽量让铁链之间的连接顺畅如图44-46,最终效果如图47








2.调出文字的选区,新建一层选择菜单:选择 > 修改 > 收缩 数值为:8,在按Ctrl + Alt + D羽化数值为4,选择渐变工具颜色设置如图6,由正上方向下绘制渐变,如图7




3.调出文字的选区,在背景图层上面新建一层,选择菜单:选择 > 修改 > 扩展 数值为:3,填充暗灰色:#474747,效果如图9


4.把背景图层除外的所有图层合并,然后选择套索工具把文字中的"G"扣出来如图10,按Ctrl + T 稍微变换角度如图11,同样的方法扣出"T"在变换方向如图12



5.适当的把图层放大,新建一个图层,选择单列选框工具如图13,绘制一条选区填充:#595959,然后复制一条向右移动两个象素如图15,同样的方法把整个画布上都复制为相距一个象素的线条,然后把所有的线条图层合并,按Ctrl + J 复制一层,选择菜单:编辑 > 变换 > 顺时针旋转90度,如图16,把线条的这两个图层合并.




6.调出文字图层的选区,选择菜单:选择 > 修改 > 收缩 数值为11,然后回到线条的图层,按Ctrl + shift + I 反先再按Delete删除效果如图17,然后把这层的图层混合模式改为:颜色加深,如图18


7.在最上面新建一个图层,适当的放大图层,用椭圆选框工具绘制一个正圆,填充浅灰色:#AEAEAE 如图19,不要取消选区,用铅笔工具在圆的中心绘制两条线条,一条黑色一条白色如图20,调出图层样式选择投影参数设置如图21,然后把他移到"T"字的右角上如图22,在多复制几个效果如图23





8.在最上面新建一个图层,适当的放大图层,用椭圆选框工具绘制一个椭圆,填充浅灰色:#AEAEAE 如图24,然后用矩形选框工具在椭圆的右边选出一个角如图25然后按Delete删除。同样的方法删除左,上和下部分如图28,然后调出图层的选区如图29






9.选择菜单:选择 > 修改 > 收缩数值为4 然后按Delete删除如图30,再新建一层用矩形选框工具绘制一个巨型填充:#AEAEAE,再在巨型的正上方绘制一个巨型如图31填充:#AEAEAE


10.同样的方法在正下方也绘制一个矩形,如图32,然后把刚才所画的铁链几个图层合并。调出图层样式制作斜面和浮雕,投影设置如图33-34,效果如图35,并拷贝图层样式。




11.新建一层用椭圆选框工具绘制一个正圆填充:#AEAEAE如图36然后粘贴图层样式,再新建一层绘制一矩形用之前的方法把上方和下方分别绘制个小矩形如图38,然后粘贴图层样式图39。合并刚才制作的两个图层选择菜单:选择 > 变换 > 逆时针旋转90度效果如图40。





12.回到铁链的图层把铁链移到“G”字的右边变换角度如图41,确定后再复制一层适当的变换角度如图42,同样的方法再复制图层,变换角度后需要隐藏的部分用橡皮工具擦除图43



13.分好层次把在文字下面的铁链移到文字图层下面,尽量让铁链之间的连接顺畅如图44-46,最终效果如图47




下一篇:photoshop设计制作出质感逼真的石头文字教程