PhotoShop设计制作出可爱的纹理糖果文字特效教程
(编辑:jimmy 日期: 2026/2/10 浏览:3 次 )
效果图:

首先你必须先下载素材文件(点此下载) 。
Step 2
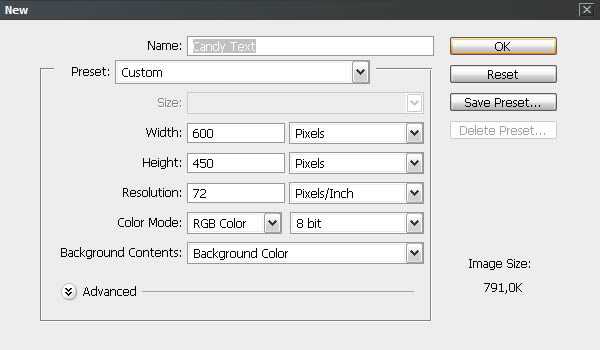
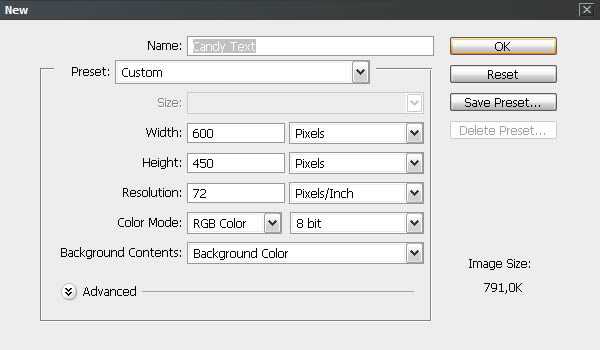
创建一个新的文档。设置宽度为600 px和高度450。决议必须是72 DPI。

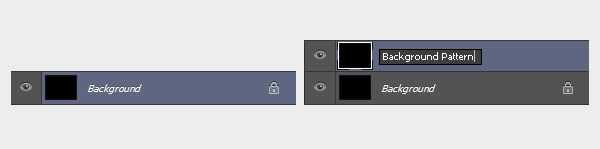
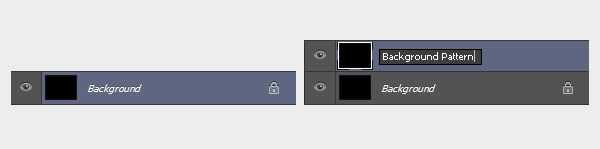
复制背景(去层>复制图层> OK)和重命名新的层作为“背景图案”。

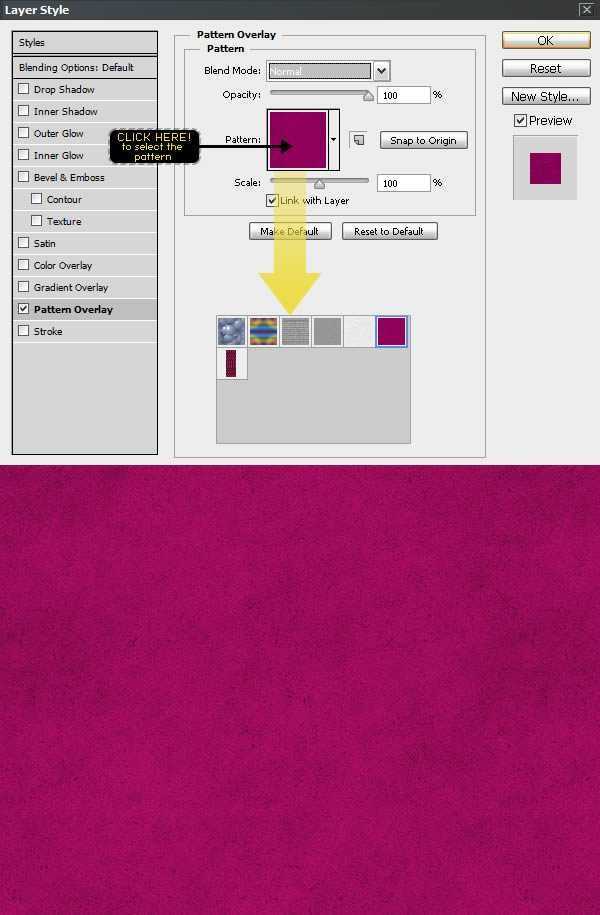
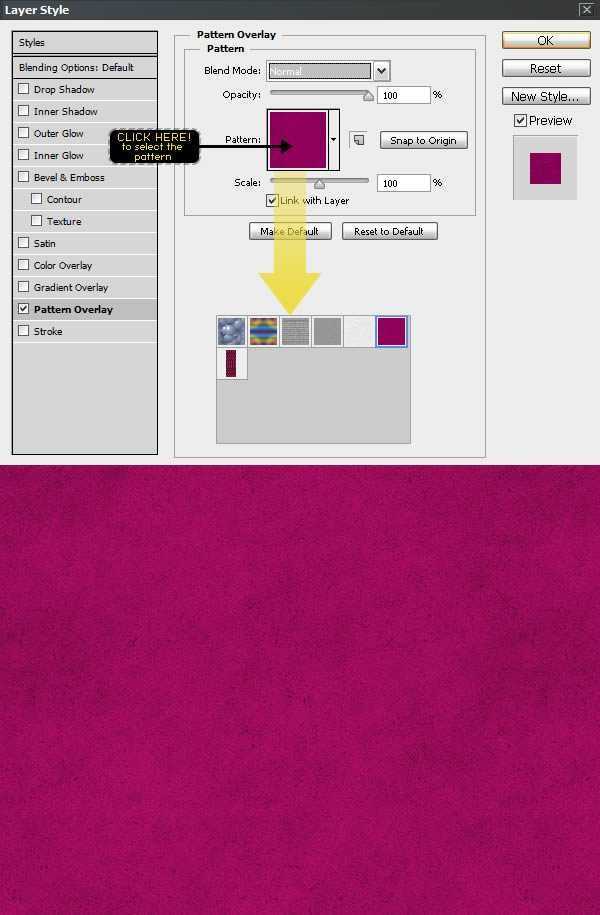
现在,我们要添加一些肌理。双击“背景图案”和“图层样式”窗口将会出现。去“图案叠加”,选择“从列表中Cherry01′和按下OK。

要创建装饰图案风格你必须双击“背景图案”层,一旦层风格窗口出现,设置以下值。

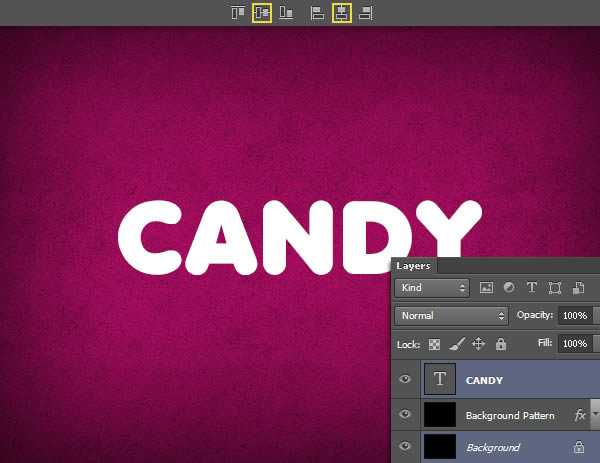
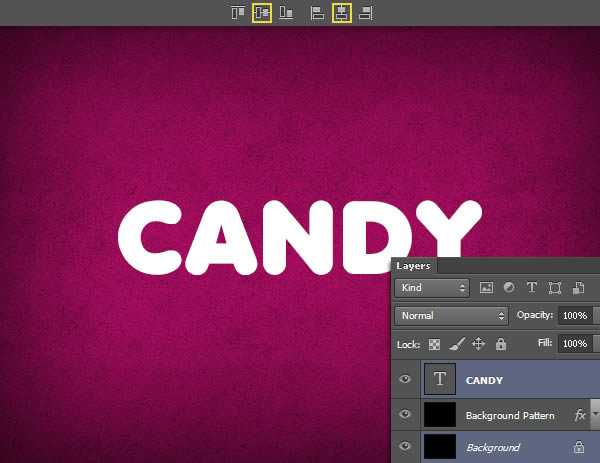
输入单词糖果或一个文本的选择使用“安雅?卡依莲的字体。设置字体大小100 pt和跟踪到40。为了达到最佳的质量,改变反锯齿模式锋利。

使用’移动工具”,选择文本和背景层,然后单击对齐命令:“把水平中心”和“把垂直中心”在顶部菜单中心,见下图。

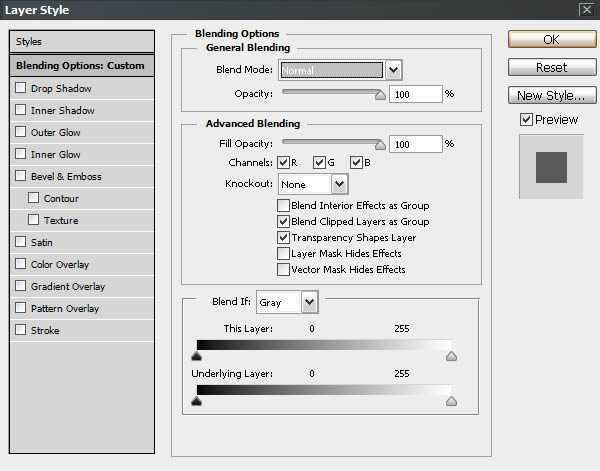
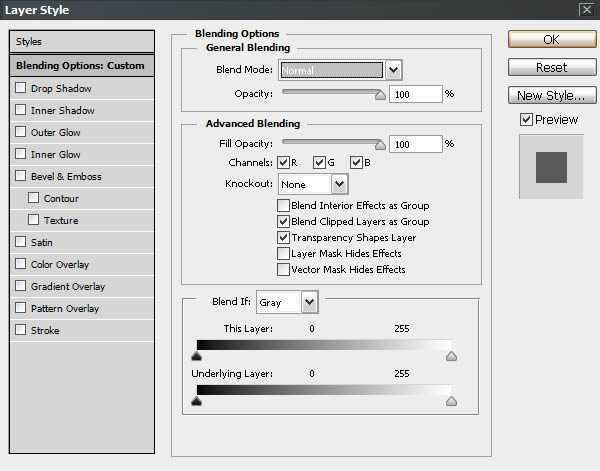
添加一个图层样式的文本,你必须右键单击层在图层菜单,选择混合选项。使用这个设置下面的图片和按下OK。

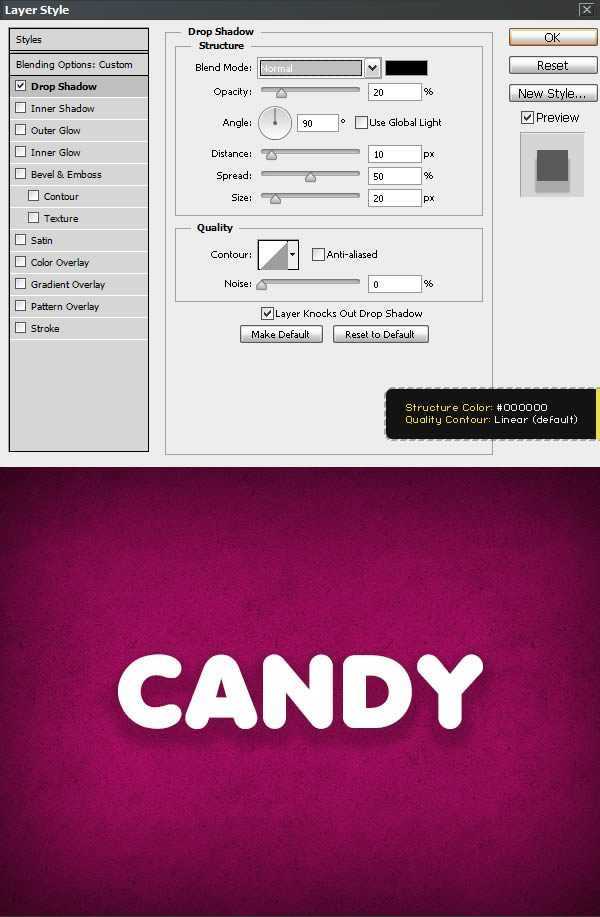
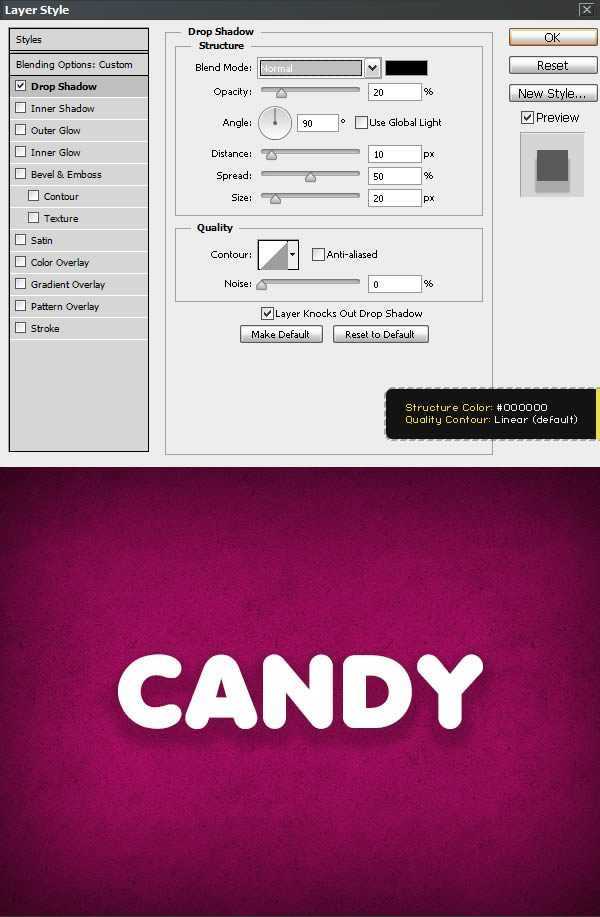
让我们先从文字效果!首先,我们要添加一些阴影将文本与背景。去图层样式>阴影所示的值,并使用下面的图片。

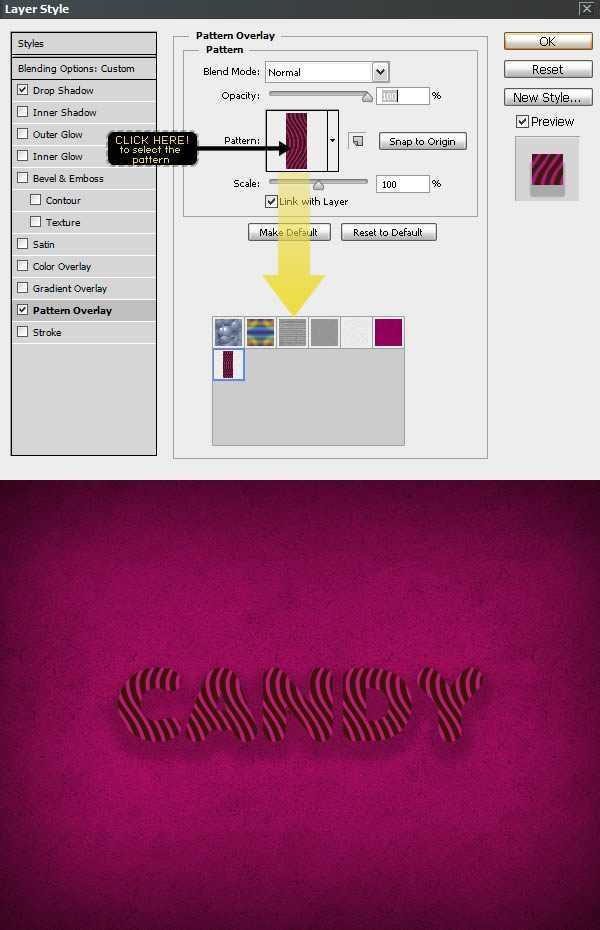
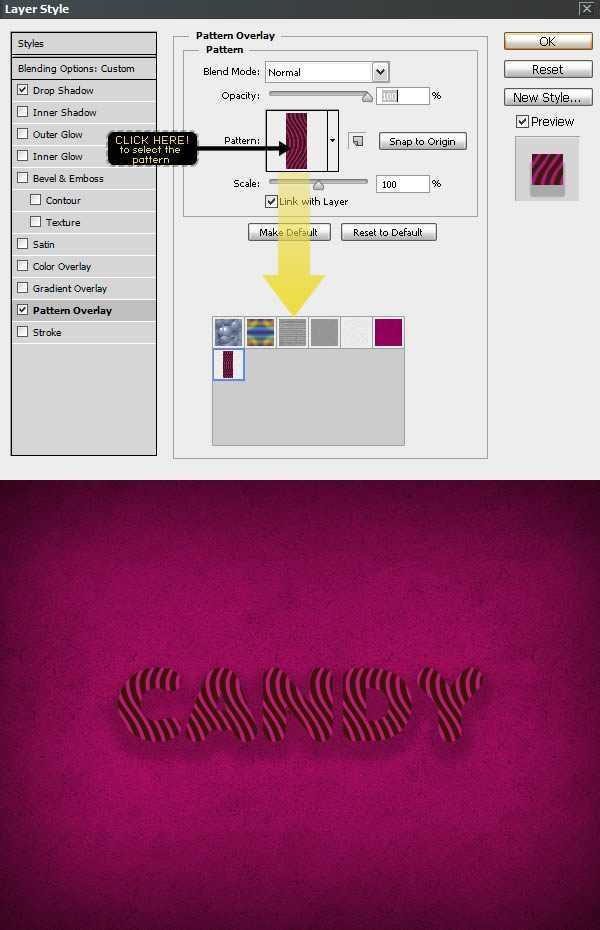
现在我们开始用糖果纹理。去图层样式>图案叠加,点击模式框,选择“波浪模式”的列表。

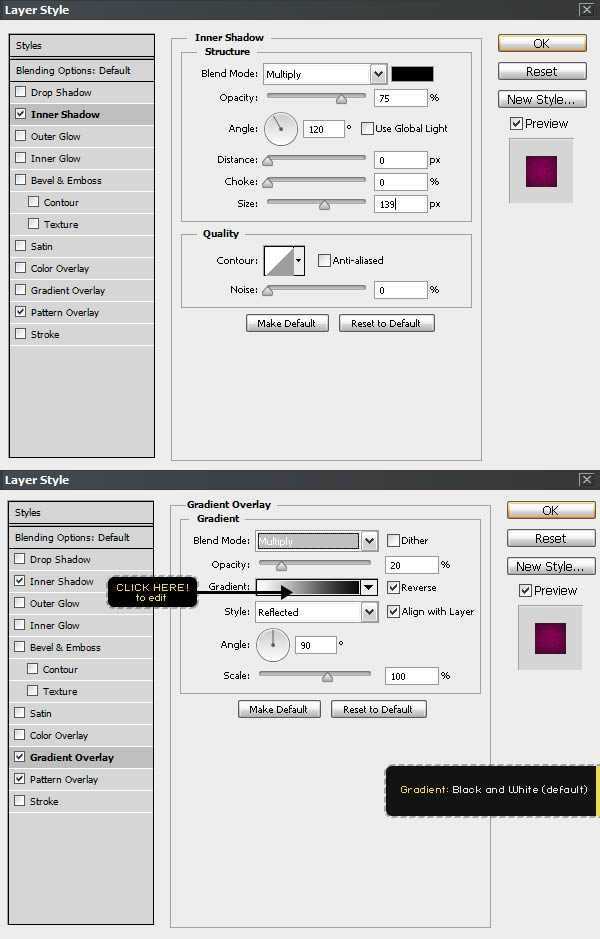
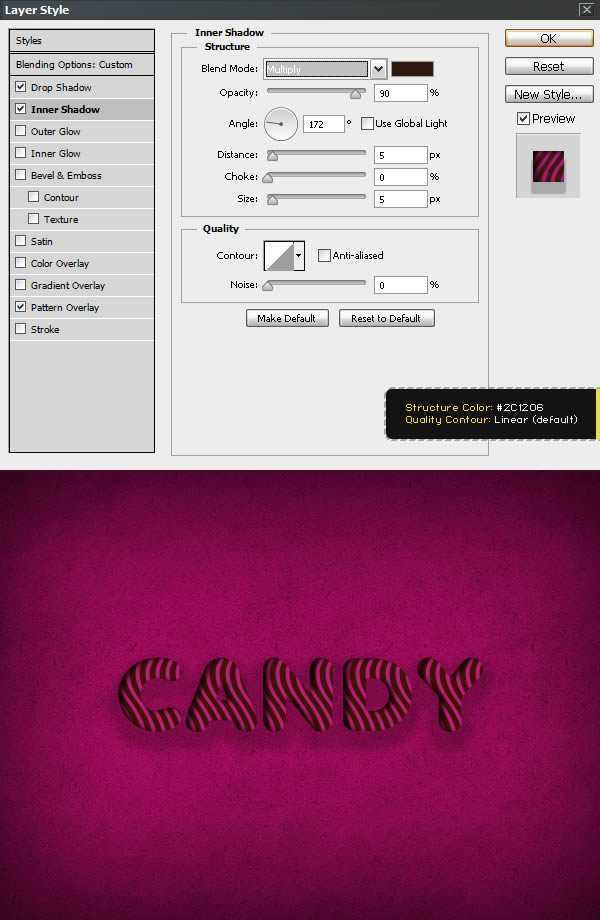
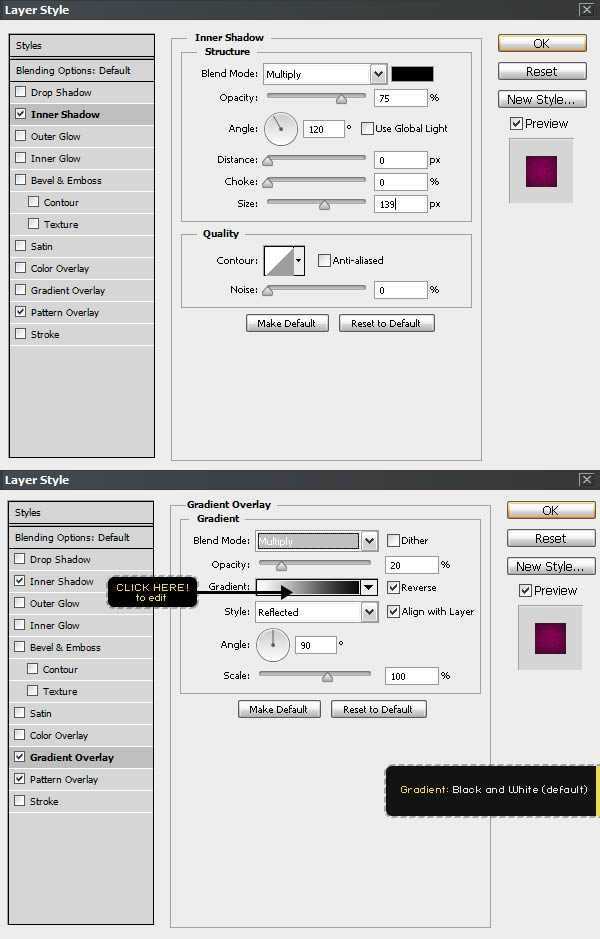
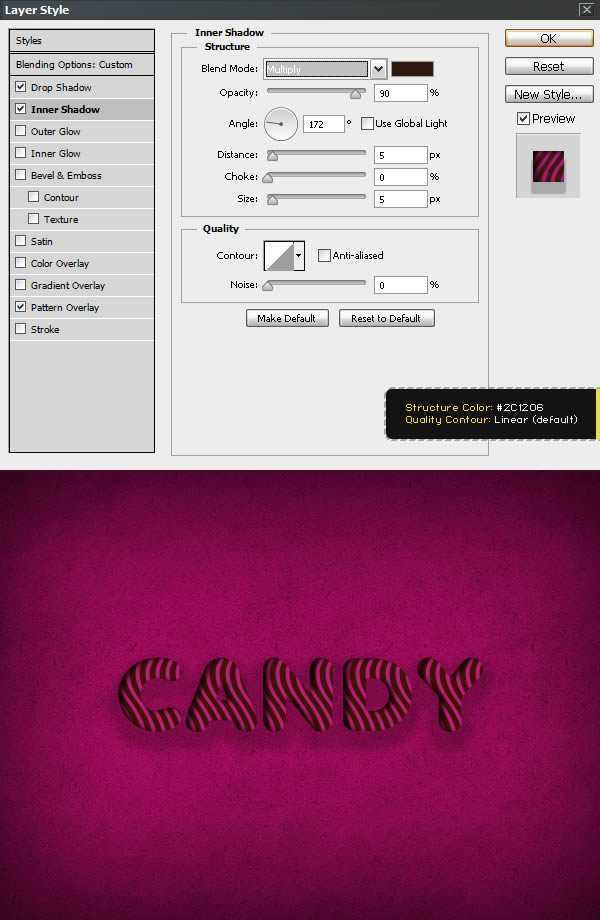
选择内阴影从层风格窗口并设置以下值。这将给一个深刻影响到文本

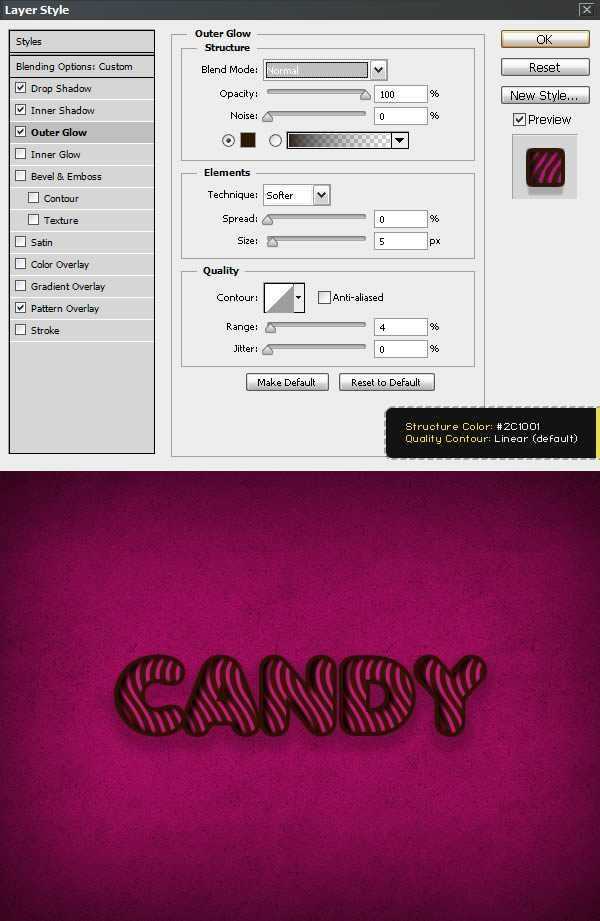
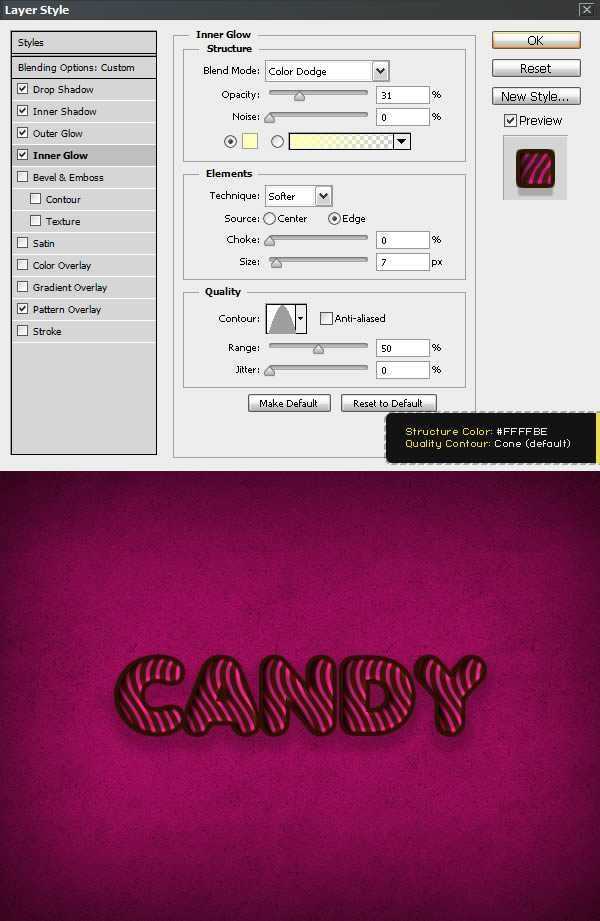
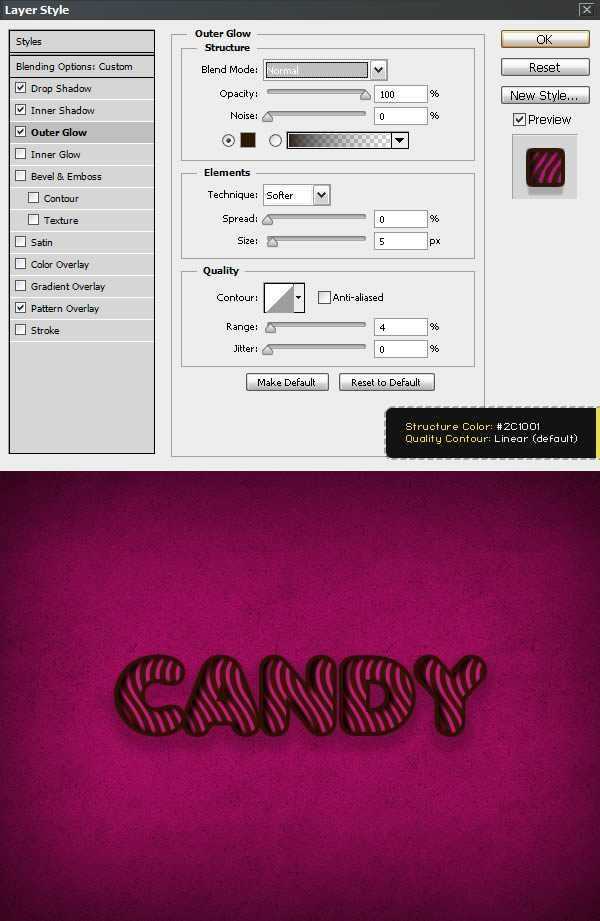
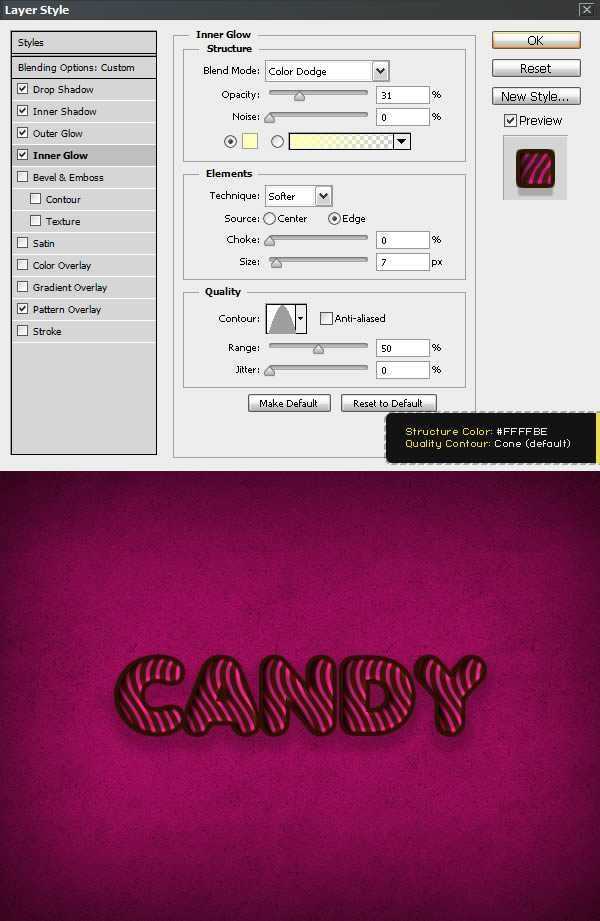
去图层样式>外发光和使用下面所示的设置添加阴影的文本。

去图层样式>外发光和使用下面所示的设置添加阴影的文本。

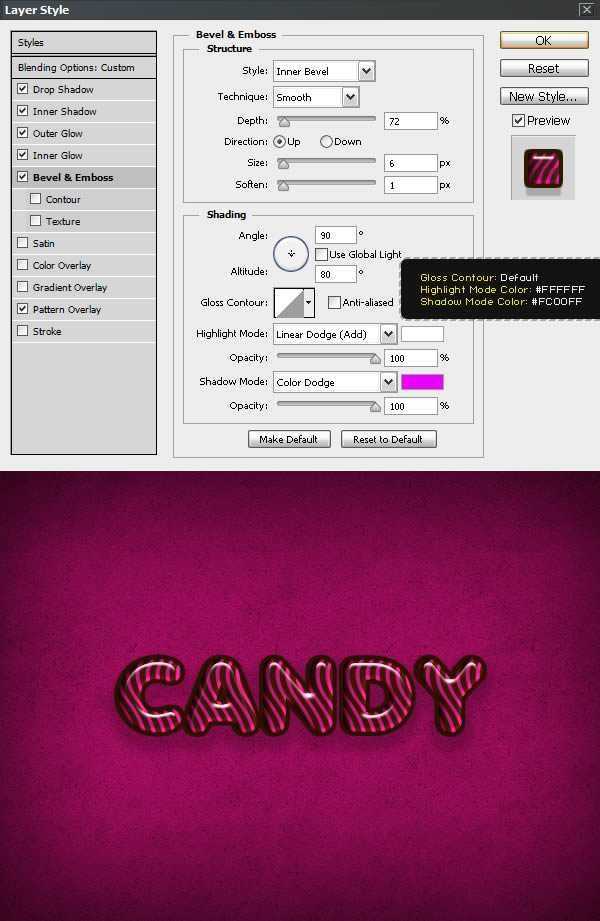
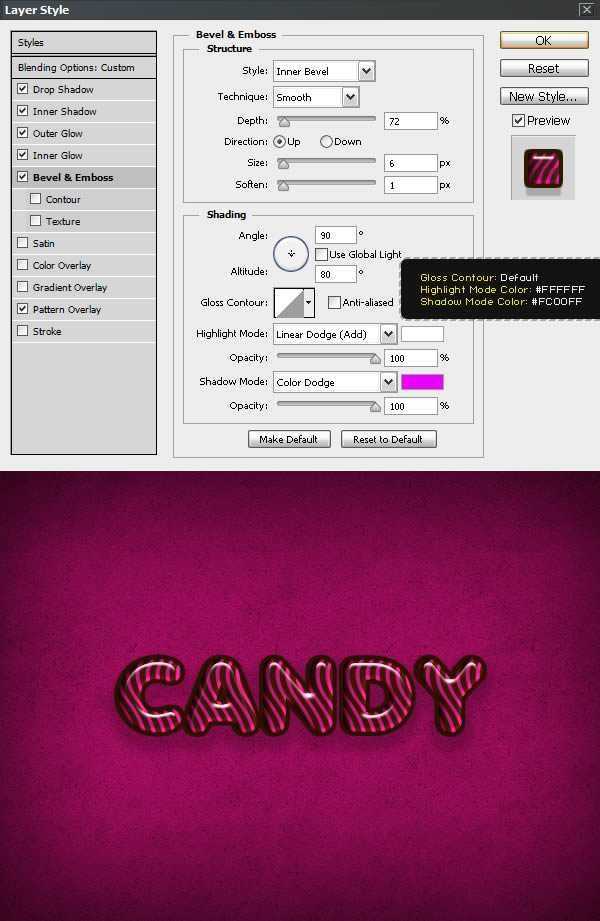
现在,我们要使“光滑的塑料”效应。去图层样式>斜角&浮雕。使用下面的值。

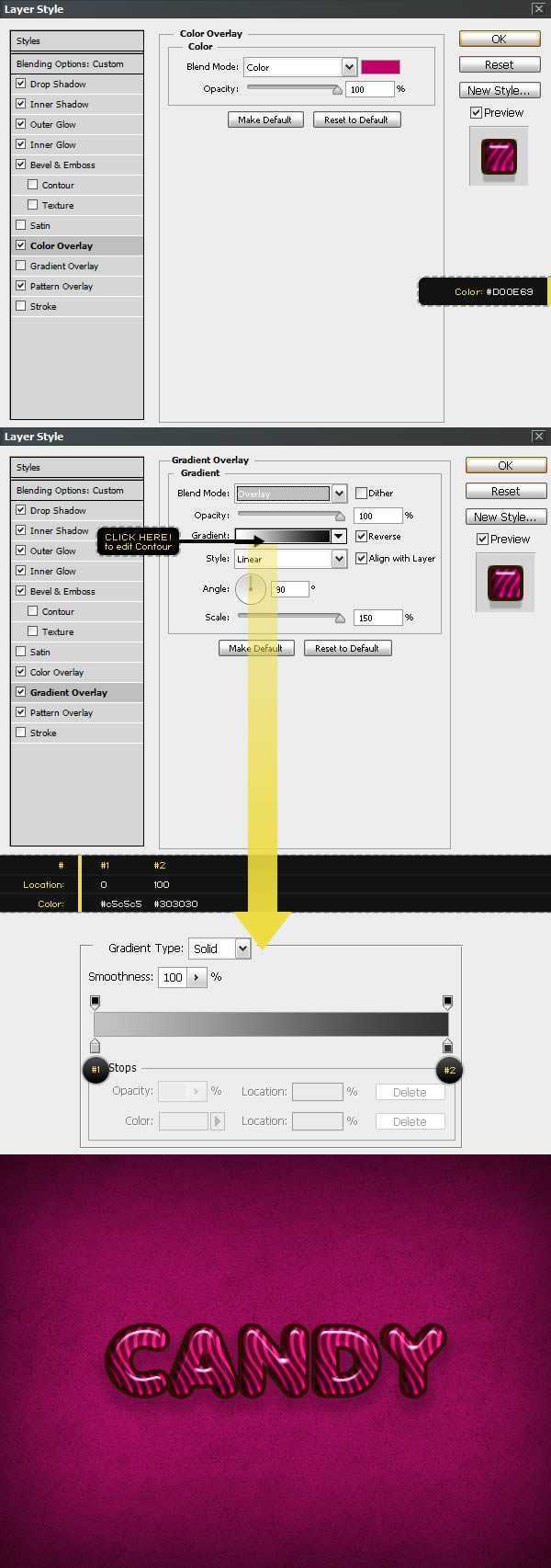
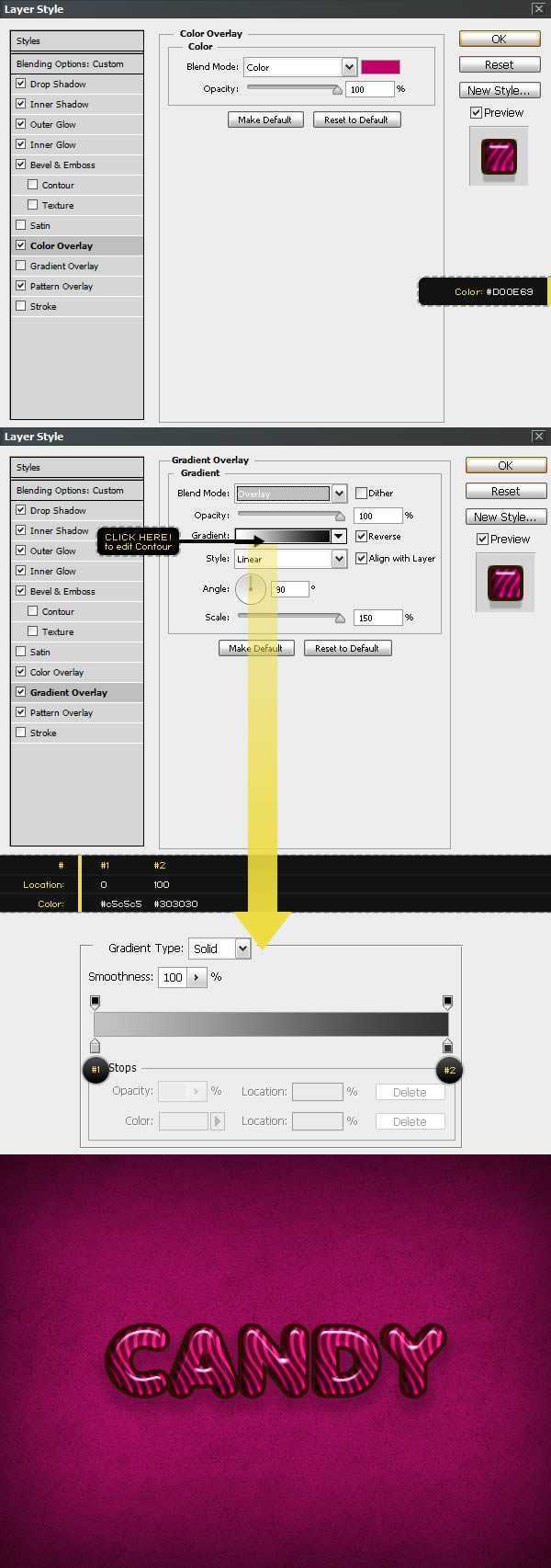
在这一步我们要使色彩更丰富,强调灯光和阴影。去图层样式和修改的颜色叠加”和“渐变叠加”设置以下值。

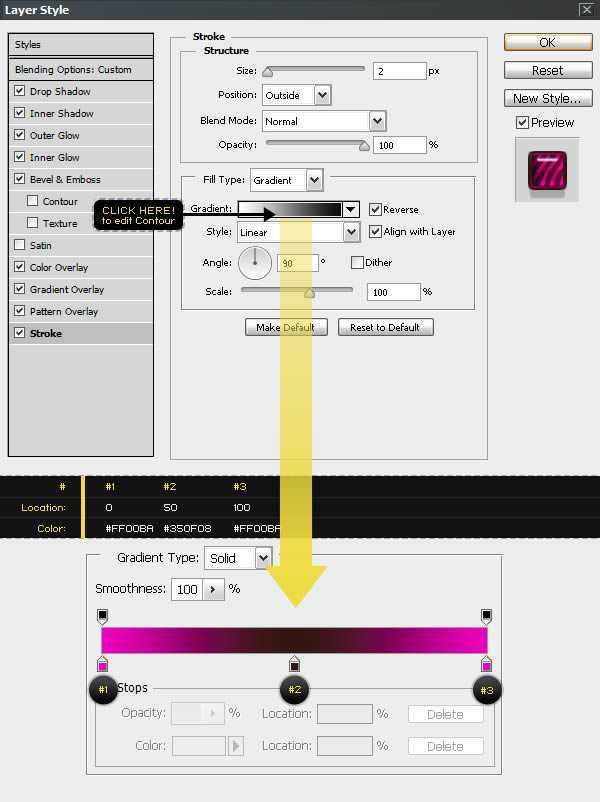
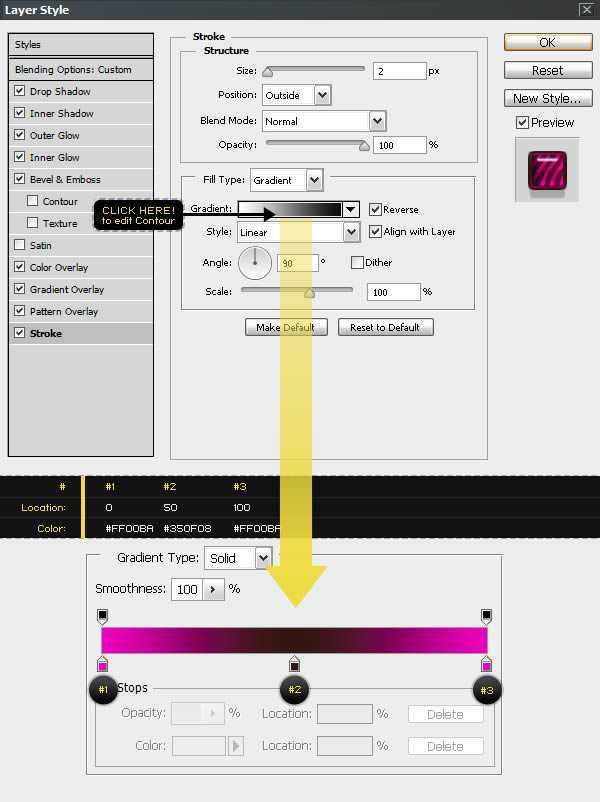
这是最后的一步,但不是那么重要,我们要减轻边缘得到一个惊人的效果。去图层样式>中风,并使用下图所示的值。
提示:要创建一个新的点在梯度你必须点击在梯度酒吧。点击每一个颜色停止允许您修改位置和颜色。设置他们的图片所示的值。



首先你必须先下载素材文件(点此下载) 。
Step 2
创建一个新的文档。设置宽度为600 px和高度450。决议必须是72 DPI。

复制背景(去层>复制图层> OK)和重命名新的层作为“背景图案”。

现在,我们要添加一些肌理。双击“背景图案”和“图层样式”窗口将会出现。去“图案叠加”,选择“从列表中Cherry01′和按下OK。

要创建装饰图案风格你必须双击“背景图案”层,一旦层风格窗口出现,设置以下值。

输入单词糖果或一个文本的选择使用“安雅?卡依莲的字体。设置字体大小100 pt和跟踪到40。为了达到最佳的质量,改变反锯齿模式锋利。

使用’移动工具”,选择文本和背景层,然后单击对齐命令:“把水平中心”和“把垂直中心”在顶部菜单中心,见下图。

添加一个图层样式的文本,你必须右键单击层在图层菜单,选择混合选项。使用这个设置下面的图片和按下OK。

让我们先从文字效果!首先,我们要添加一些阴影将文本与背景。去图层样式>阴影所示的值,并使用下面的图片。

现在我们开始用糖果纹理。去图层样式>图案叠加,点击模式框,选择“波浪模式”的列表。

选择内阴影从层风格窗口并设置以下值。这将给一个深刻影响到文本

去图层样式>外发光和使用下面所示的设置添加阴影的文本。

去图层样式>外发光和使用下面所示的设置添加阴影的文本。

现在,我们要使“光滑的塑料”效应。去图层样式>斜角&浮雕。使用下面的值。

在这一步我们要使色彩更丰富,强调灯光和阴影。去图层样式和修改的颜色叠加”和“渐变叠加”设置以下值。

这是最后的一步,但不是那么重要,我们要减轻边缘得到一个惊人的效果。去图层样式>中风,并使用下图所示的值。
提示:要创建一个新的点在梯度你必须点击在梯度酒吧。点击每一个颜色停止允许您修改位置和颜色。设置他们的图片所示的值。


下一篇:Photoshop设计制作出逼真的碎块熔岩纹理字