Photoshop设计制作出华丽的多层次感恩教师节立体字
(编辑:jimmy 日期: 2026/2/10 浏览:3 次 )
最终效果

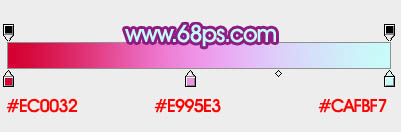
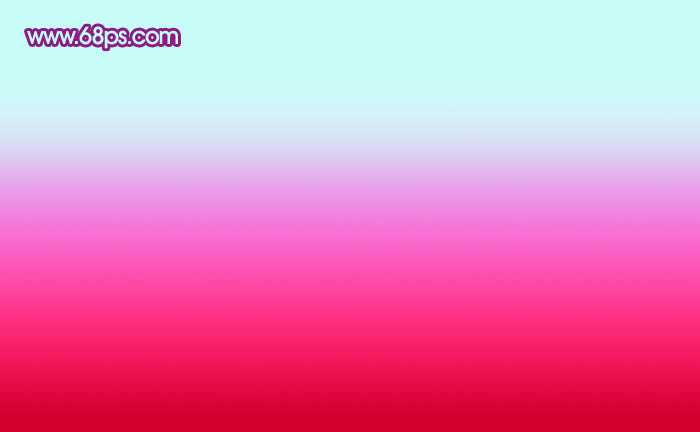
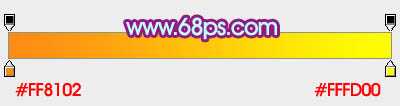
1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变。

<图1>

<图2>
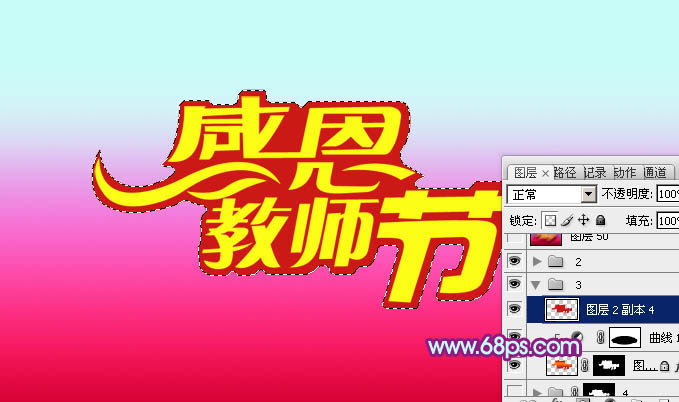
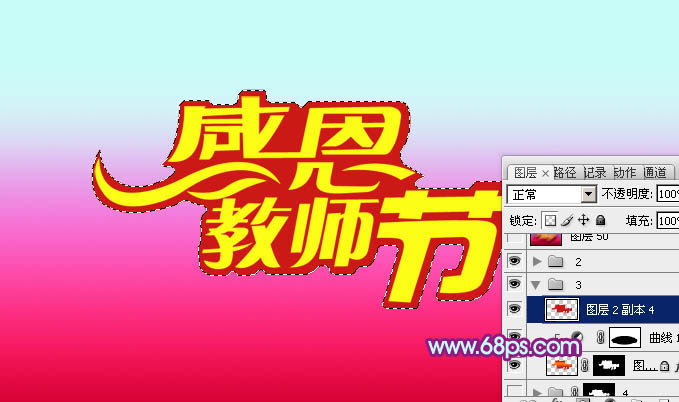
2、新建一个组,在组里新建一个图层,打开图3所示的文字素材,拖进来,解锁后移动位置,文字颜色暂时不需要调整,效果如图4。

<图3>

<图4>
3、在文字组的下面新建一个组,命名为“底1”,在组里新建一个图层用钢笔沿着文字边缘勾出下图所示的路径,转为选区后填充红色。

<图5>
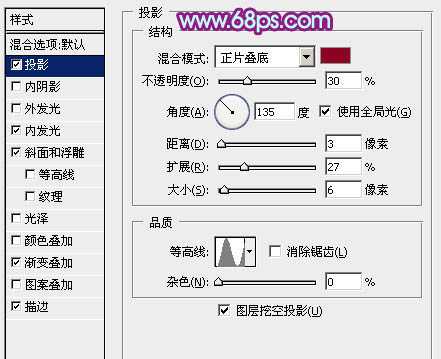
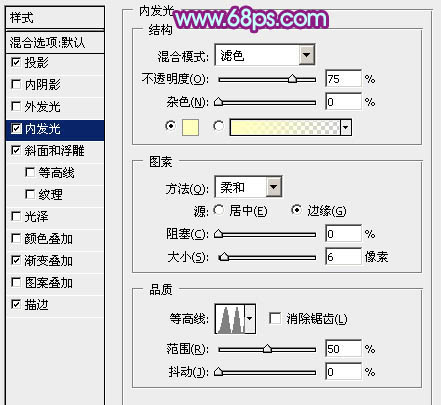
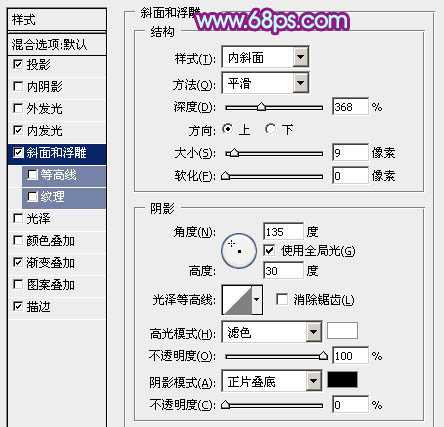
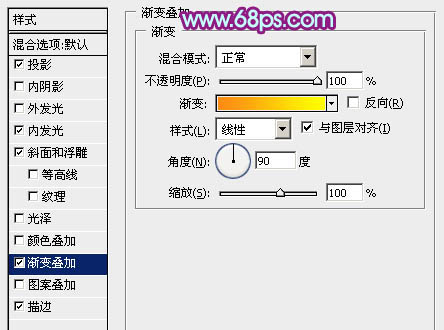
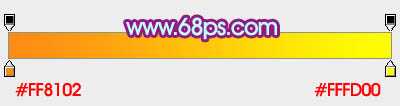
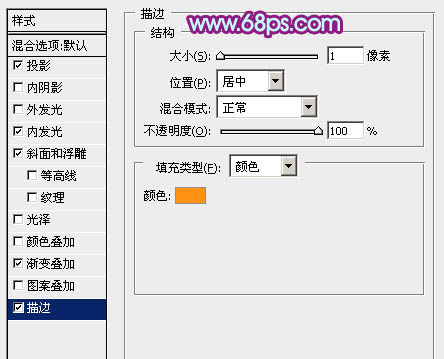
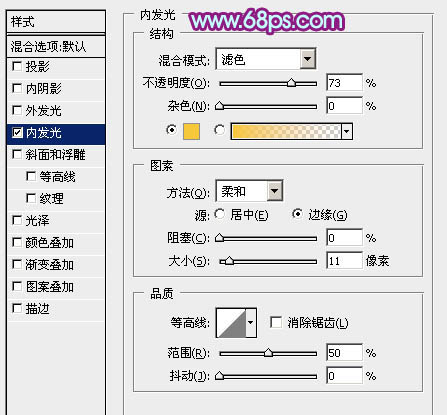
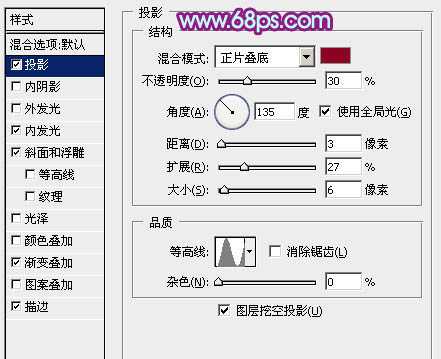
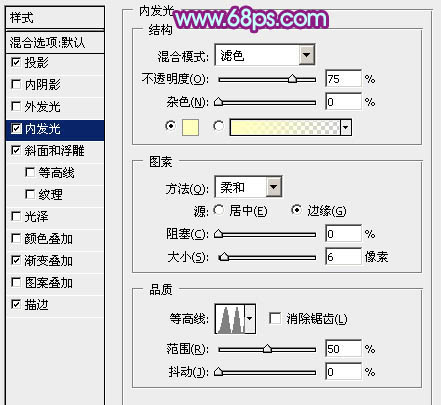
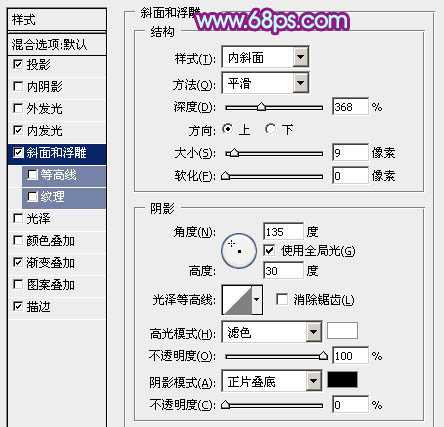
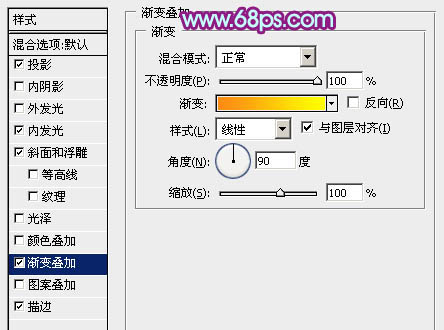
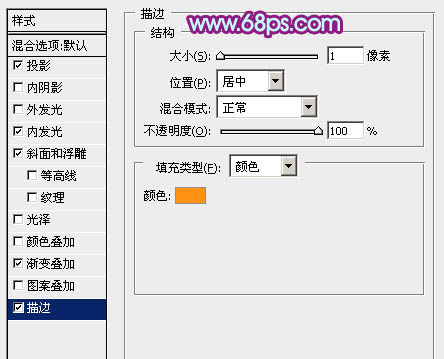
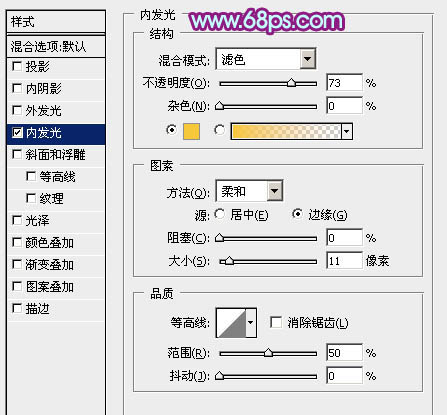
4、回到文字图层,双击图层面板文字缩略图调出图层样式,设置:投影、内发光、斜面和浮雕、渐变叠加、描边,参数设置如图6 - 11,效果如图12。

<图6>

<图7>

<图8>

<图9>

<图10>

<图11>

<图12>
5、回到“底1”组,选择轮廓图层,锁定图层不透明度像素后选择渐变工具,颜色设置如图14,由上至下拉出图13所示的线性渐变。

<图13>

<图14>
6、双击当前图层缩略图调出图层样式,设置内发光,参数及效果如下图。

<图15>

<图16>
上一页12 下一页 阅读全文

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变。

<图1>

<图2>
2、新建一个组,在组里新建一个图层,打开图3所示的文字素材,拖进来,解锁后移动位置,文字颜色暂时不需要调整,效果如图4。

<图3>

<图4>
3、在文字组的下面新建一个组,命名为“底1”,在组里新建一个图层用钢笔沿着文字边缘勾出下图所示的路径,转为选区后填充红色。

<图5>
4、回到文字图层,双击图层面板文字缩略图调出图层样式,设置:投影、内发光、斜面和浮雕、渐变叠加、描边,参数设置如图6 - 11,效果如图12。

<图6>

<图7>

<图8>

<图9>

<图10>

<图11>

<图12>
5、回到“底1”组,选择轮廓图层,锁定图层不透明度像素后选择渐变工具,颜色设置如图14,由上至下拉出图13所示的线性渐变。

<图13>

<图14>
6、双击当前图层缩略图调出图层样式,设置内发光,参数及效果如下图。

<图15>

<图16>
上一页12 下一页 阅读全文
下一篇:Photoshop设计制作出华丽的浮雕金色礼品字