Photoshop设计制作出逼真的流动性蓝色水滴文字特效
(编辑:jimmy 日期: 2025/12/27 浏览:3 次 )
最终效果

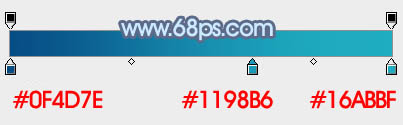
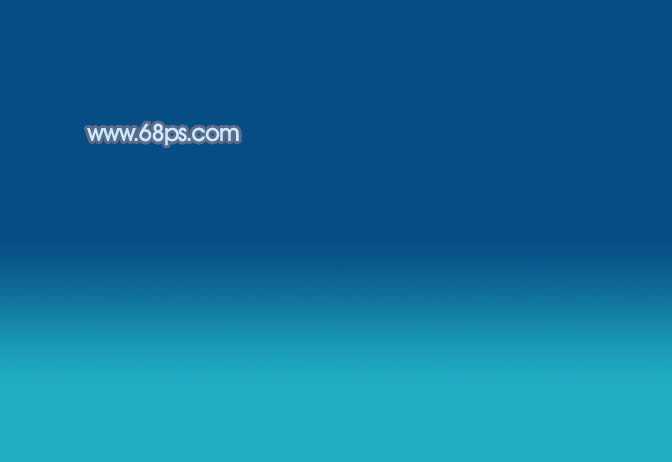
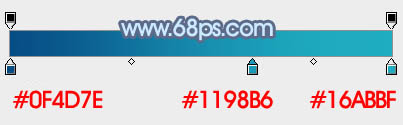
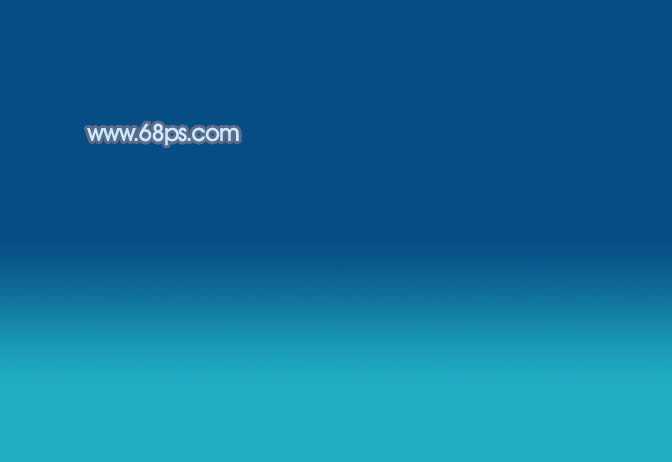
1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、首先来制作第一个字母,需要完成的效果如下图。

<图3>
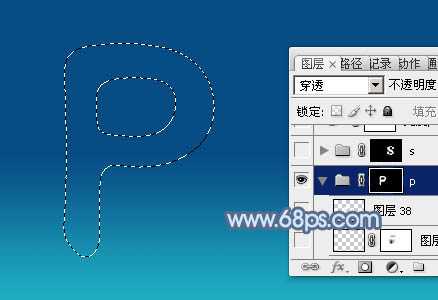
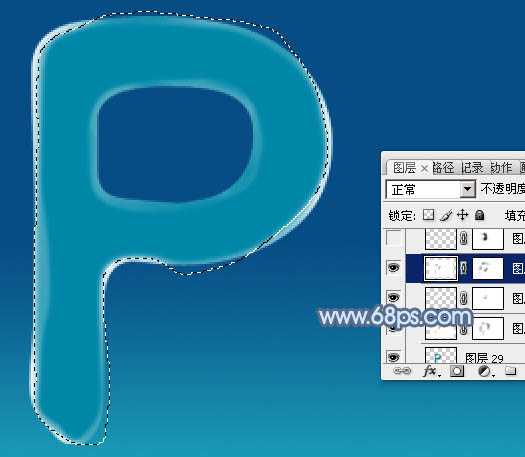
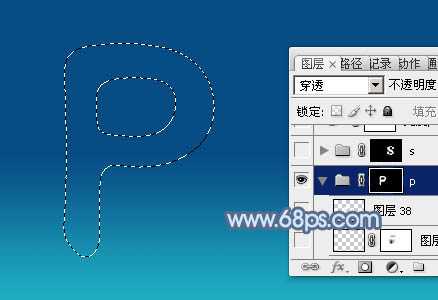
3、新建一个组,用钢笔勾出“P”字的选区,也可以直接输入想要的文字再调出选区,然后给组添加蒙版,如下图。

<图4>
4、在组里新建一个图层,用钢笔沿着文字的边缘勾出下图所示的选区,按Ctrl + Shift + I 反选,羽化1个像素后填充白色,确定后把图层不透明度改为:30%,效果如图6。

<图5>

<图6>
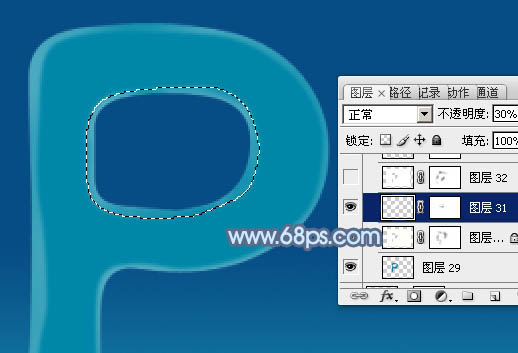
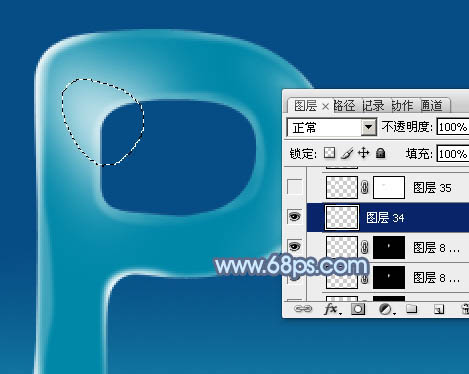
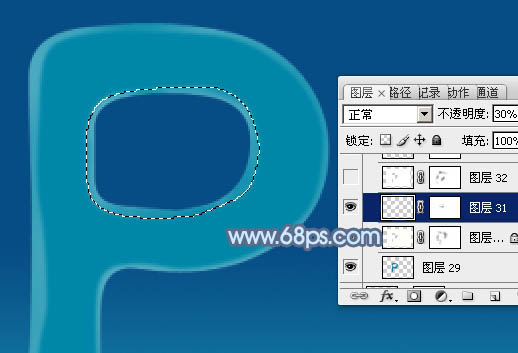
5、新建一个图层,同上的方法,用钢笔勾出中间空隙边缘的选区,羽化1个像素后填充白色,不透明度改为:30%,效果如下图。

<图7>
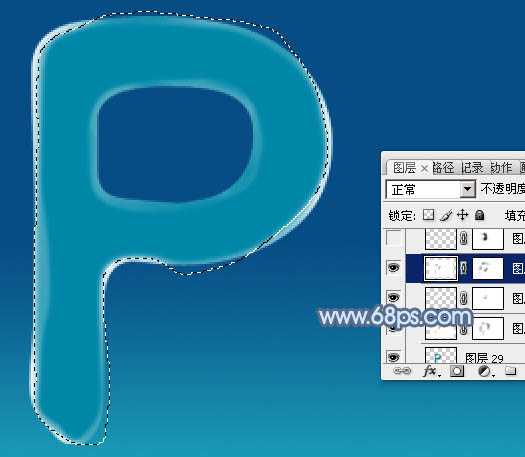
6、新建一个图层,用钢笔勾出边缘较亮部分的选区,任何填充白色。局部过渡不自然的可以取消选区并添加蒙版,用黑色画笔涂抹一下。

<图8>
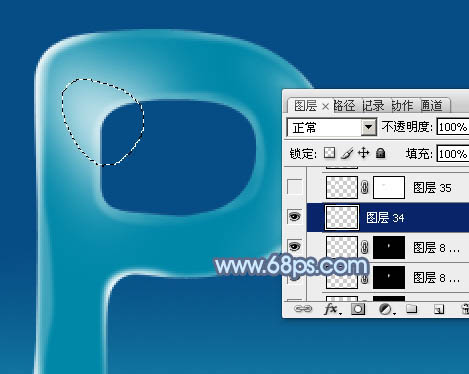
7、新建一个图层,用钢笔勾出右边高光区域选区,羽化10个像素后填充白色,不透明度改为:40%,添加图层蒙版,用黑色画笔把边缘部分涂抹自然,效果如下图。

<图9>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后,用画笔把右部边缘部分涂上白色,增加高光亮度,效果如下图。

<图10>
9、新建一个图层,用白色画笔把下图选区部分涂上淡淡的白色。

<图11>
10、新建一个图层,用画笔涂出左上角的高光部分,不自然的部分可以用涂抹工具涂均匀,效果如下图。

<图12>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、首先来制作第一个字母,需要完成的效果如下图。

<图3>
3、新建一个组,用钢笔勾出“P”字的选区,也可以直接输入想要的文字再调出选区,然后给组添加蒙版,如下图。

<图4>
4、在组里新建一个图层,用钢笔沿着文字的边缘勾出下图所示的选区,按Ctrl + Shift + I 反选,羽化1个像素后填充白色,确定后把图层不透明度改为:30%,效果如图6。

<图5>

<图6>
5、新建一个图层,同上的方法,用钢笔勾出中间空隙边缘的选区,羽化1个像素后填充白色,不透明度改为:30%,效果如下图。

<图7>
6、新建一个图层,用钢笔勾出边缘较亮部分的选区,任何填充白色。局部过渡不自然的可以取消选区并添加蒙版,用黑色画笔涂抹一下。

<图8>
7、新建一个图层,用钢笔勾出右边高光区域选区,羽化10个像素后填充白色,不透明度改为:40%,添加图层蒙版,用黑色画笔把边缘部分涂抹自然,效果如下图。

<图9>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后,用画笔把右部边缘部分涂上白色,增加高光亮度,效果如下图。

<图10>
9、新建一个图层,用白色画笔把下图选区部分涂上淡淡的白色。

<图11>
10、新建一个图层,用画笔涂出左上角的高光部分,不自然的部分可以用涂抹工具涂均匀,效果如下图。

<图12>
上一页12 下一页 阅读全文
下一篇:Photoshop设计制作出非常大气的金色立体字特效