photoshop制作出创意的龙年贺岁字2012特效
(编辑:jimmy 日期: 2026/2/11 浏览:3 次 )
文字部分的制作相对要容易很多,只需要大致的分出文字表面的几个立体面,然后逐个的添加质感。底部的立体面不需要太多细化,用黑色和红色渲染即可。
最终效果

1、制作之前需要简单规划一下,每一个数字都需要放在一个组里面,这样可以减少图层,同时方便查找及修改。除头部外,大致还需4 - 5个组。

<图1>
2、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图2,然后由中心向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、龙头部分我们已经完成。现在开始制作“2”字。新建一个组,自己命名。
在组里新建一个图层,用钢笔勾出“2”的轮廓路径,转为选区后选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。顶部的暗部需要用加深工具稍微加深一下,效果如图6。

<图4>

<图5>

<图6>
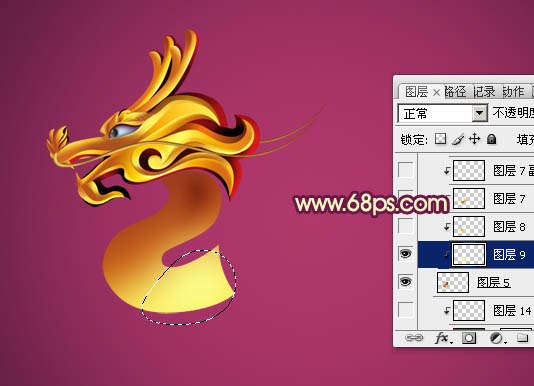
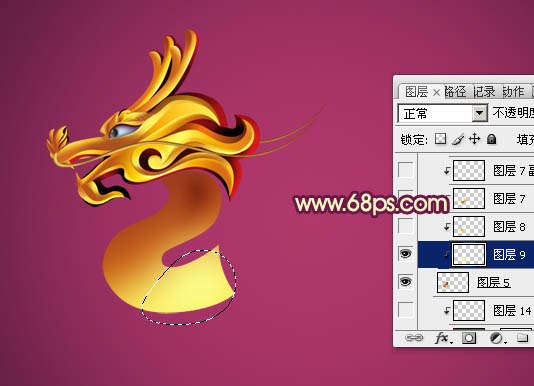
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用套索工具拉出下图所示的选区,再羽化15个像素后填充黄色,增强渐变色的高光部分,效果如下图。

<图7>
5、新建一个图层,用钢笔勾出顶部立体面的轮廓,转为选区后选择渐变工具,颜色设置如图9,然后拉出图10所示的线性渐变。高光及暗部需要用减淡及加深工具稍微调整。

<图8>

<图9>

<图10>
6、在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,顶部用加深工具稍微加深一下,效果如下图。

<图11>
7、新建一个图层,用钢笔勾出底部立体面的轮廓,转为选区后填充橙黄色,局部用加深,减淡工具调整一下。取消选区后添加图层蒙版,用黑色画笔把不需要调亮的部分擦出来,效果如图13。

<图12>

<图13>
8、新建一个图层,用钢笔勾出底部边缘的高光部分,转为选区后填充稍亮的橙黄色。到这一步“2”字的表面质感渲染出来,效果如图15。后面还需制作底部的立体效果。

<图14>

<图15>
9、在当前组的最下面新建一个图层,用钢笔勾出下图所示的选区,并填充黑色。

<图16>
10、新建一个图层,填充红色,按Ctrl + Alt + G 创建剪贴蒙版,用黑色画笔把暗部擦出来,效果如图18。到这一步第一个“2”字基本完成,有不满意的部分可以自己慢慢细调。

<图17>
上一页12 下一页 阅读全文
最终效果

1、制作之前需要简单规划一下,每一个数字都需要放在一个组里面,这样可以减少图层,同时方便查找及修改。除头部外,大致还需4 - 5个组。

<图1>
2、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图2,然后由中心向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、龙头部分我们已经完成。现在开始制作“2”字。新建一个组,自己命名。
在组里新建一个图层,用钢笔勾出“2”的轮廓路径,转为选区后选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。顶部的暗部需要用加深工具稍微加深一下,效果如图6。

<图4>

<图5>

<图6>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用套索工具拉出下图所示的选区,再羽化15个像素后填充黄色,增强渐变色的高光部分,效果如下图。

<图7>
5、新建一个图层,用钢笔勾出顶部立体面的轮廓,转为选区后选择渐变工具,颜色设置如图9,然后拉出图10所示的线性渐变。高光及暗部需要用减淡及加深工具稍微调整。

<图8>

<图9>

<图10>
6、在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,顶部用加深工具稍微加深一下,效果如下图。

<图11>
7、新建一个图层,用钢笔勾出底部立体面的轮廓,转为选区后填充橙黄色,局部用加深,减淡工具调整一下。取消选区后添加图层蒙版,用黑色画笔把不需要调亮的部分擦出来,效果如图13。

<图12>

<图13>
8、新建一个图层,用钢笔勾出底部边缘的高光部分,转为选区后填充稍亮的橙黄色。到这一步“2”字的表面质感渲染出来,效果如图15。后面还需制作底部的立体效果。

<图14>

<图15>
9、在当前组的最下面新建一个图层,用钢笔勾出下图所示的选区,并填充黑色。

<图16>
10、新建一个图层,填充红色,按Ctrl + Alt + G 创建剪贴蒙版,用黑色画笔把暗部擦出来,效果如图18。到这一步第一个“2”字基本完成,有不满意的部分可以自己慢慢细调。

<图17>
上一页12 下一页 阅读全文
下一篇:Photoshop打造出绚丽的彩色立体玻璃字特效