photoshop制作出蓝色高光质感粒子文字特效
(编辑:jimmy 日期: 2026/1/12 浏览:3 次 )
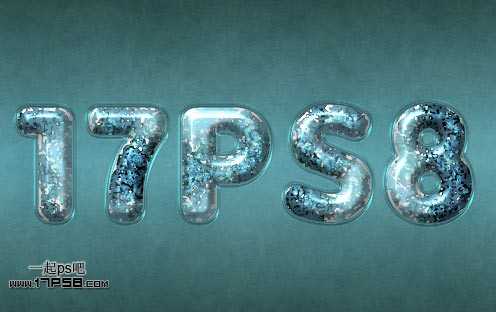
先看效果图
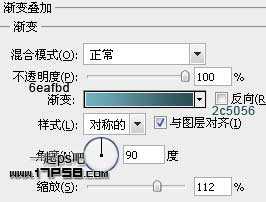
新建文档1024x768像素,背景白色,新建图层填充黑色,添加图层样式。
效果如下。
打开泥土素材。
拖入文档中,图层模式柔光,效果如下。
输入文字,尺寸345点,字体Insaniburger。
复制一层,把填充都归零,这时文字消失了。
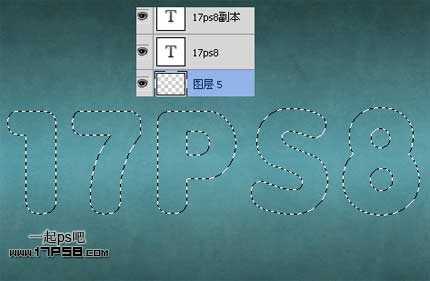
文字底部新建图层,调出文字选区。
设置前/背景色,滤镜渲染云彩,之后去掉选区。
滤镜>艺术效果>水彩。
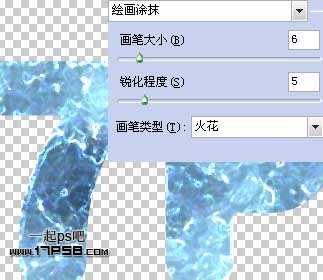
滤镜>艺术效果>绘画涂抹。
再执行一次水彩滤镜,参数和刚才一样。
Ctrl+U改变颜色。
选择原始文字层 (不是副本层),添加浮雕样式。
效果如下。
选择副本层添加浮雕样式。
效果如下。
顶部新建图层6,图层模式改为亮光,导入粒子笔刷,前景色白色背景色#b2ebfc在暗部区域涂抹,增加质感。
处理细节,最终效果如下,本ps教程结束。
下一篇:Photoshop制作非常梦幻的紫色连写霓虹字