Photoshop打造漂亮的紫色水晶字
(编辑:jimmy 日期: 2026/1/2 浏览:3 次 )
最终效果

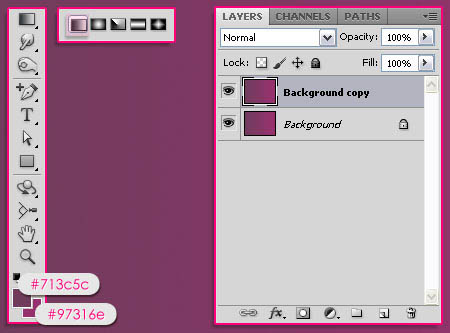
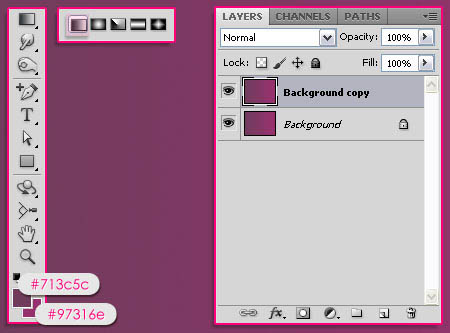
1、新建文件1600 * 1200像素。 创建一个线性渐变 ,从左至右,与前景颜色设置为 #713c5c ,背景颜色为 #97316e。 然后复制背景层。

2、设置前景色和背景色为黑色和白色背面,然后去滤镜>杂色>添加杂色 。设置为3%,平均分布 ,单色。

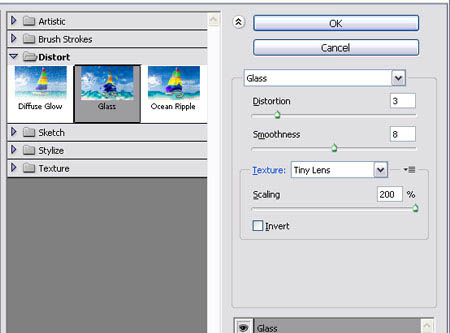
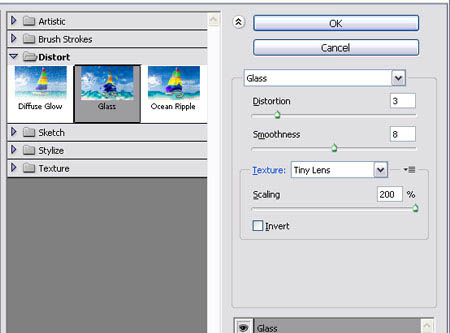
3、滤镜>扭曲>玻璃 ,设置扭曲3,光滑度8 , 纹理:小镜头 ,并缩放到200%。


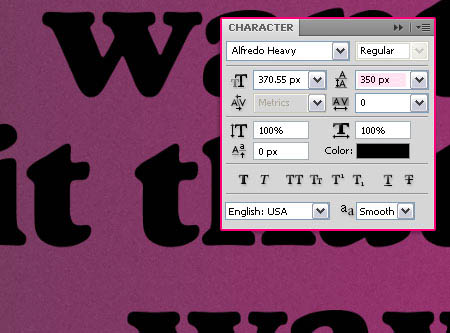
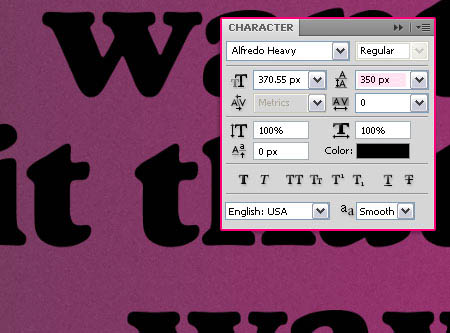
4、创建文本使用黑色。 使用的字体是阿尔弗雷,大小为370px。您可以改变调整行距。

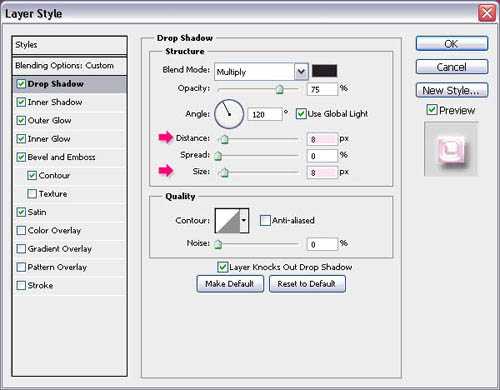
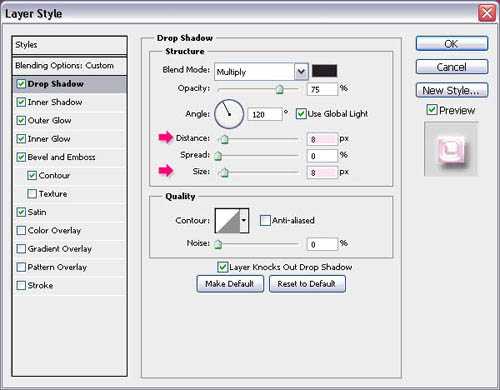
5、双击文字层,应用以下样式:阴影: 改变距离和大小8像素。

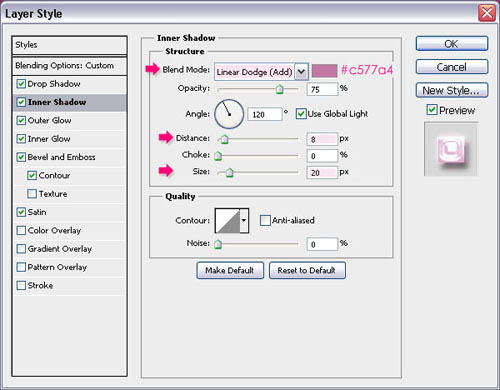
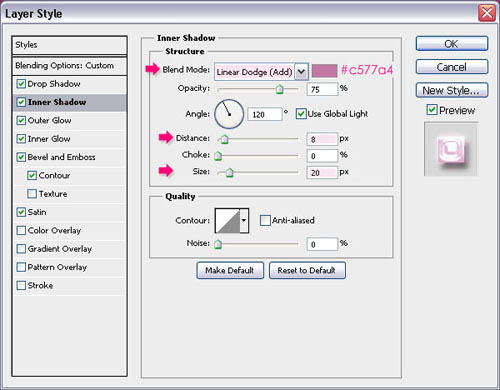
6、内阴影:更改混合模式以线性减淡(添加),其颜色为#c577a4 。另外,更改距离至8,大小到20。

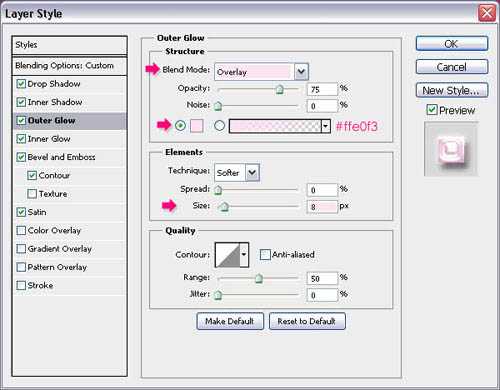
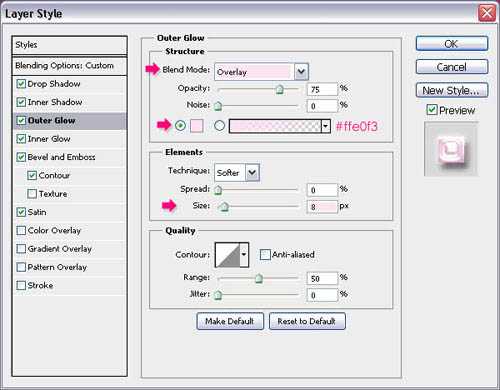
7、外发光:更改混合模式来叠加 ,对颜色#ffe0f3的大小以8像素。

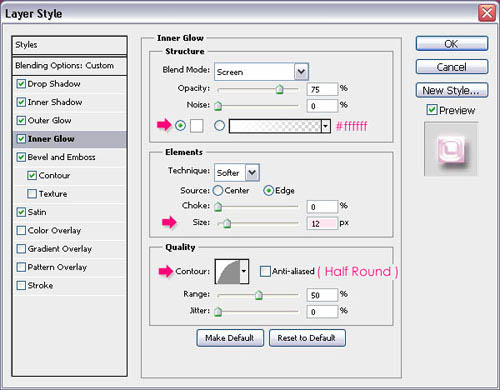
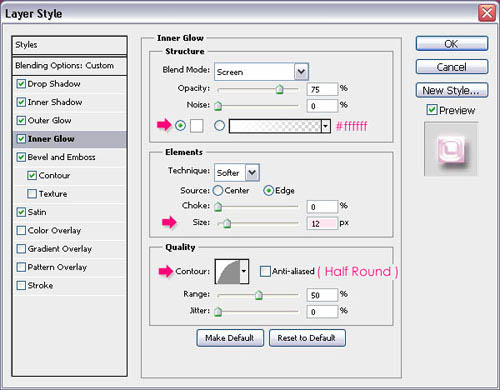
8、内发光:颜色更改为#000000 ,以及大小12 像素,等高线到半圆。

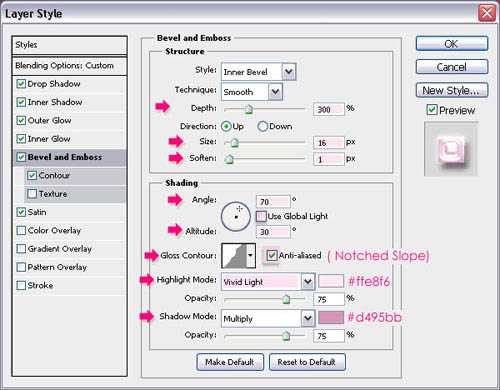
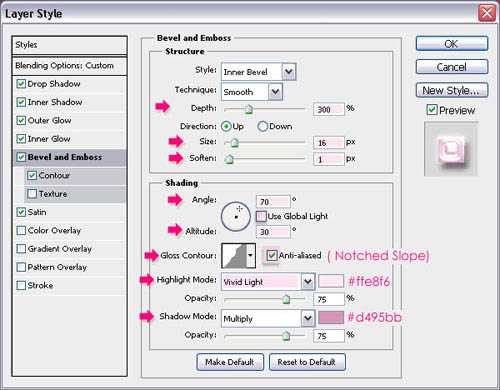
9、斜面和浮雕:更改深度到300 ,尺寸16 ,而软化1 。取消勾选使用全局光,更改角度对70和高度30 。更改 光泽等高线,选择缺口波浪 ,并检查消除锯齿方块。 另外,更改高光模式为柔光 ,其颜色为#ffe8f6和影子模式颜色为#d495bb。

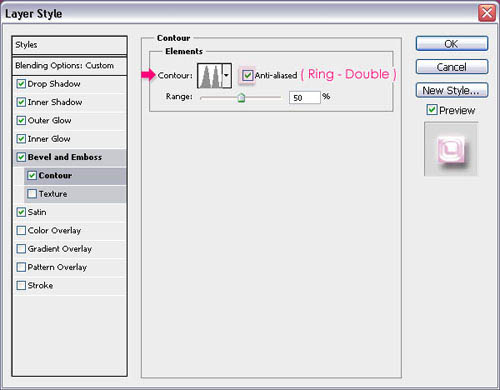
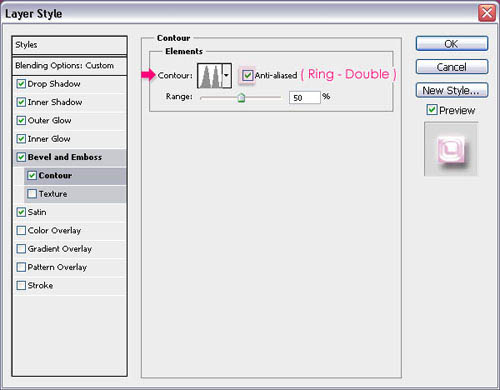
10、更改等高线,勾选消除锯齿。

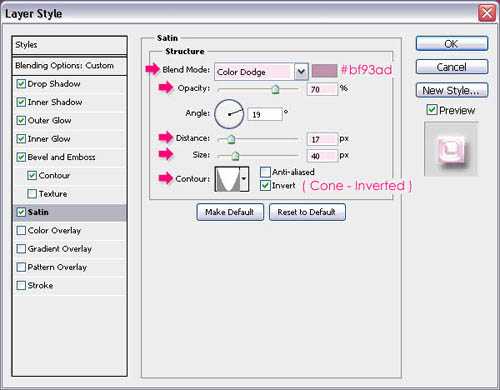
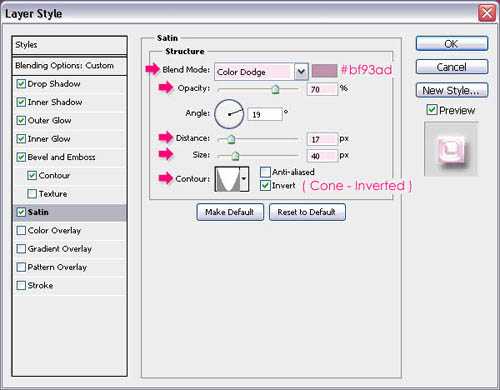
11、光泽:混合模式到颜色减淡,颜色#bf93ad,不透明度70%,距离17 ,大小40和更改等高线。

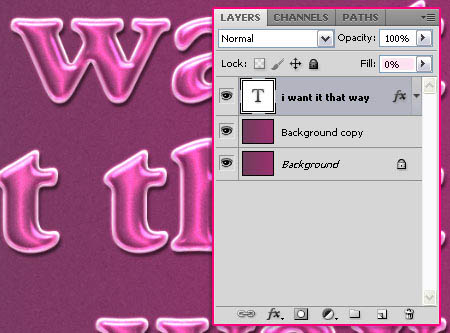
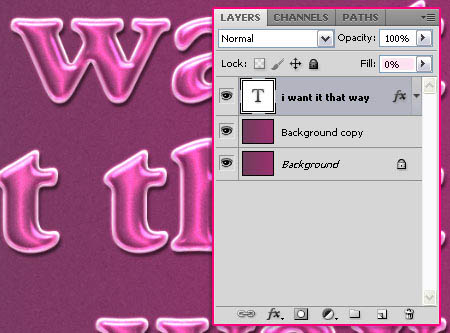
12、更改文字图层的填充值为0 使文字看起来透明。

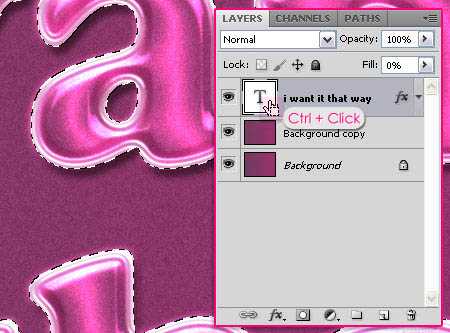
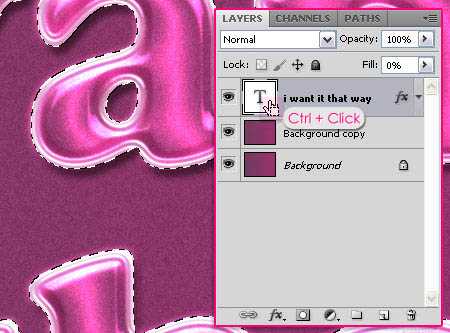
13、按下Ctrl键 和选择键点击文字层的缩略图来创建一个选区。

上一页12 下一页 阅读全文

1、新建文件1600 * 1200像素。 创建一个线性渐变 ,从左至右,与前景颜色设置为 #713c5c ,背景颜色为 #97316e。 然后复制背景层。

2、设置前景色和背景色为黑色和白色背面,然后去滤镜>杂色>添加杂色 。设置为3%,平均分布 ,单色。

3、滤镜>扭曲>玻璃 ,设置扭曲3,光滑度8 , 纹理:小镜头 ,并缩放到200%。


4、创建文本使用黑色。 使用的字体是阿尔弗雷,大小为370px。您可以改变调整行距。

5、双击文字层,应用以下样式:阴影: 改变距离和大小8像素。

6、内阴影:更改混合模式以线性减淡(添加),其颜色为#c577a4 。另外,更改距离至8,大小到20。

7、外发光:更改混合模式来叠加 ,对颜色#ffe0f3的大小以8像素。

8、内发光:颜色更改为#000000 ,以及大小12 像素,等高线到半圆。

9、斜面和浮雕:更改深度到300 ,尺寸16 ,而软化1 。取消勾选使用全局光,更改角度对70和高度30 。更改 光泽等高线,选择缺口波浪 ,并检查消除锯齿方块。 另外,更改高光模式为柔光 ,其颜色为#ffe8f6和影子模式颜色为#d495bb。

10、更改等高线,勾选消除锯齿。

11、光泽:混合模式到颜色减淡,颜色#bf93ad,不透明度70%,距离17 ,大小40和更改等高线。

12、更改文字图层的填充值为0 使文字看起来透明。

13、按下Ctrl键 和选择键点击文字层的缩略图来创建一个选区。

上一页12 下一页 阅读全文
下一篇:Photoshop制作出晶莹剔透的灰色塑胶字特效