Photoshop制作简单的发光纹理字
(编辑:jimmy 日期: 2026/2/11 浏览:3 次 )
最终效果



1、创建一个新文档,尺寸大小自己决定,这篇教程中我使用了800*400px。使用黑色填充背景图层,然后使用文字工具输入文字。

2、接下来给文字图层添加图层样式效果,其中包括:内阴影、外发光、斜面浮雕、等高线。 内阴影:颜色是#339b05,不透明度为80%、距离为5px,阻塞为5px,大小为5px,等高线为环形,杂色为20%。

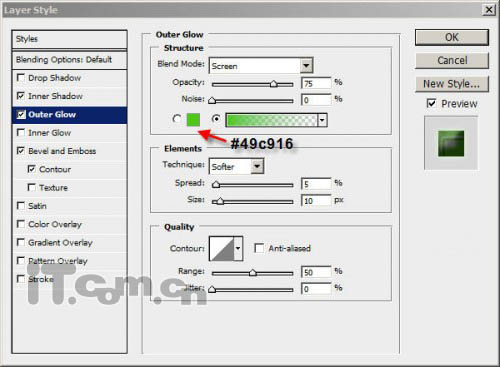
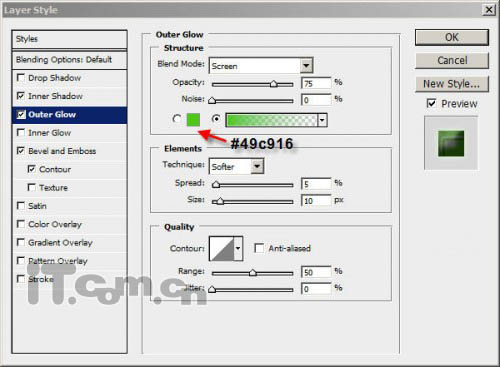
外发光 :渐变颜色#49c916,扩展5%,大小10px。

斜面和浮雕 :深度140%,大小18px,软化7px,光泽等高线为“圆形台阶”,阴影模式的颜色为#41a814。


3、打开绿叶素材,如图所示。

4、对绿叶素材进行裁剪,并复制到图片中覆盖着文字图层,如图所示。

5、选择绿叶图层,按下Ctrl+M打开曲线对话框,使用下图所示的设置。

6、按下Ctrl + Alt + Shift + B打开黑白对话框,应用以下设置。

7、设置绿叶图层的混合模式为叠加,效果如图所示。

8、接下来,我们可以在文字上添加一些雾气。创建一个新图层,使用羽化值为20px的套索工具在文字周围创建一些选区,然后填充黑色,接着执行“滤镜—渲染—云彩”,如图所示。

9、选择“图像—调整—色阶”,参考下图所示设置。

最终效果:

其它颜色效果:





1、创建一个新文档,尺寸大小自己决定,这篇教程中我使用了800*400px。使用黑色填充背景图层,然后使用文字工具输入文字。

2、接下来给文字图层添加图层样式效果,其中包括:内阴影、外发光、斜面浮雕、等高线。 内阴影:颜色是#339b05,不透明度为80%、距离为5px,阻塞为5px,大小为5px,等高线为环形,杂色为20%。

外发光 :渐变颜色#49c916,扩展5%,大小10px。

斜面和浮雕 :深度140%,大小18px,软化7px,光泽等高线为“圆形台阶”,阴影模式的颜色为#41a814。


3、打开绿叶素材,如图所示。

4、对绿叶素材进行裁剪,并复制到图片中覆盖着文字图层,如图所示。

5、选择绿叶图层,按下Ctrl+M打开曲线对话框,使用下图所示的设置。

6、按下Ctrl + Alt + Shift + B打开黑白对话框,应用以下设置。

7、设置绿叶图层的混合模式为叠加,效果如图所示。

8、接下来,我们可以在文字上添加一些雾气。创建一个新图层,使用羽化值为20px的套索工具在文字周围创建一些选区,然后填充黑色,接着执行“滤镜—渲染—云彩”,如图所示。

9、选择“图像—调整—色阶”,参考下图所示设置。

最终效果:

其它颜色效果:


下一篇:Photoshop打造另类的鲜肉字