Photoshop 超酷的金属光感字
(编辑:jimmy 日期: 2026/1/9 浏览:3 次 )
最终效果

首先还是回到最基本的透视原理分析一下光照图,光源从顶部打下来,因为物体有一定的厚度,所以会沿着光线方向形成一个逐渐放大的影子,所以我们必须要营造出这种影子效果才能产生立体感。

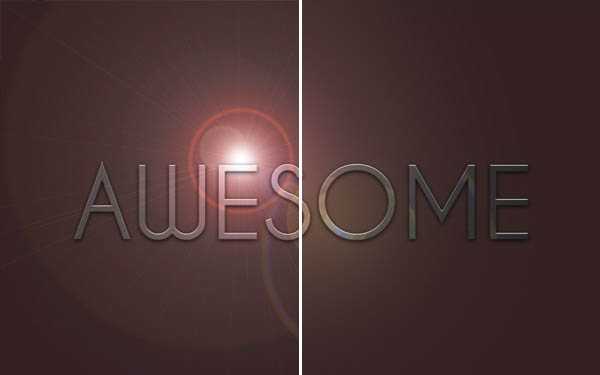
1、创建一个900*600的文档,分辨率300px/英寸。#332222填充背景。打入awesome文字,使用加粗,大小36pt。

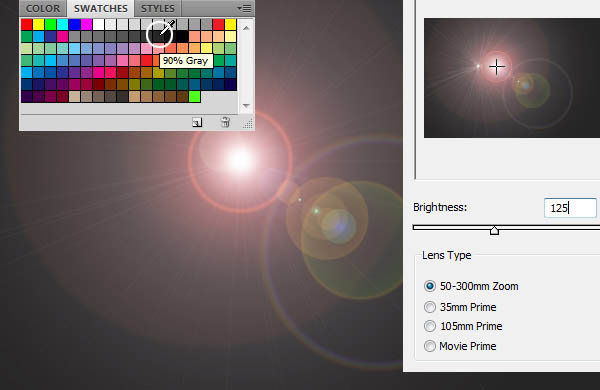
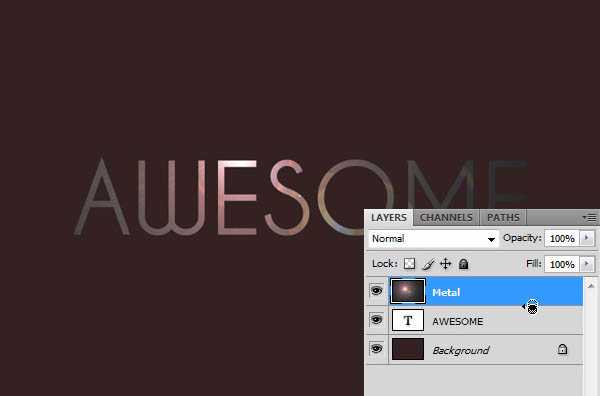
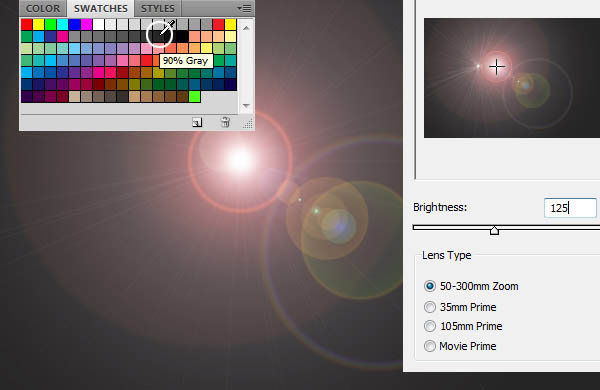
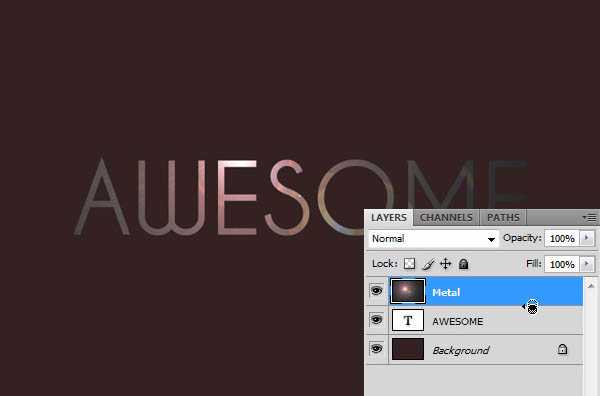
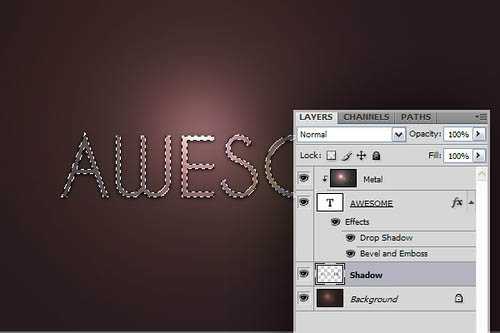
2、创建“Metal”图层,填充90%灰色。 使用滤镜 > 渲染 > 镜头光晕,设置如下:50-300mm变焦,亮度125。在图层面板按住alt点击”Awesome” 和 “Metal”图层的交界处(会出现图下双圆圈鼠标示意)。CS3快捷键是ctrl+g)


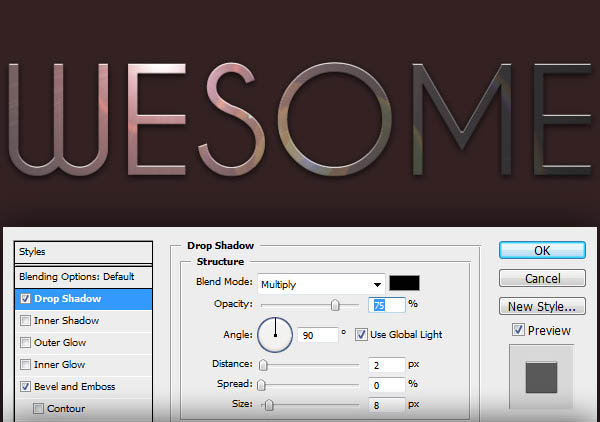
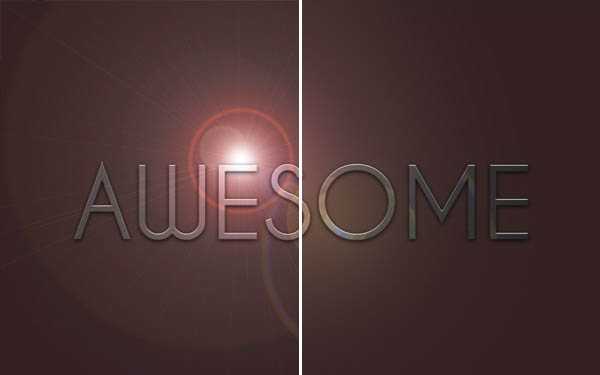
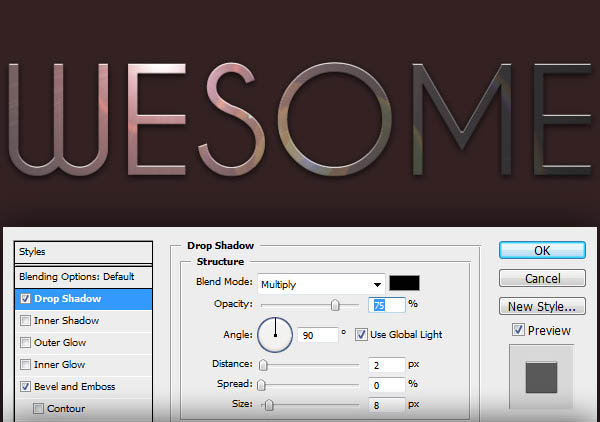
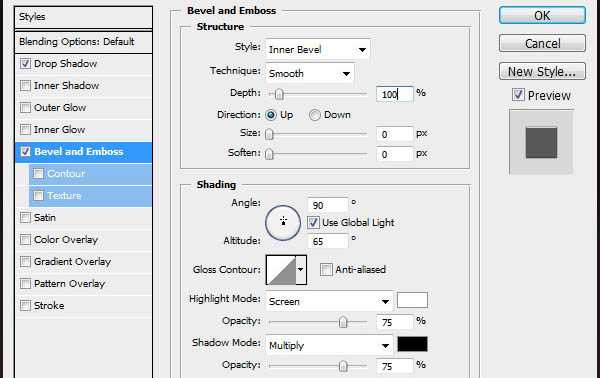
3、给”Awesome” 图层添加图层样式,选项如下: 投影:距离2px 大小 8px,其余默认。
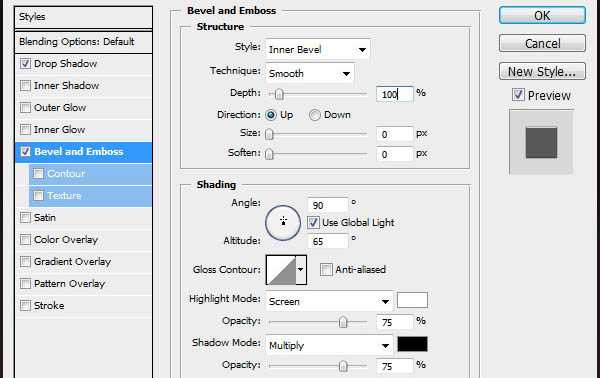
斜面浮雕:样式:内斜面,深度100%,方向 上,深度100%,大小 0,角度90,高度 65。


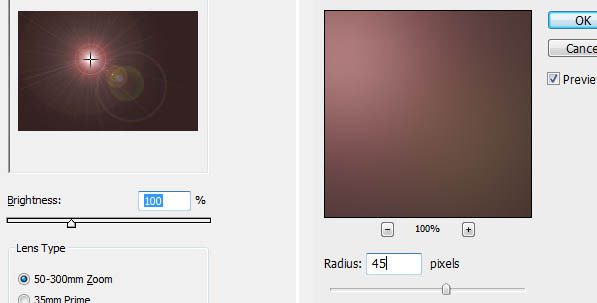
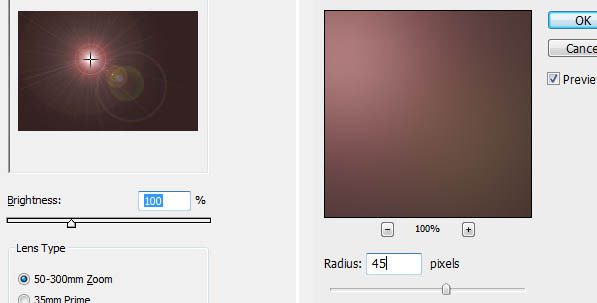
4、给背景也加些光线: 选中背景层,使用滤镜 > 渲染 > 镜头光晕(或者使用Ctrl+Alt+F 呼出上次使用的滤镜)更改亮度为100%。
使用滤镜 > 模糊 > 高斯模糊,半径设为40px。
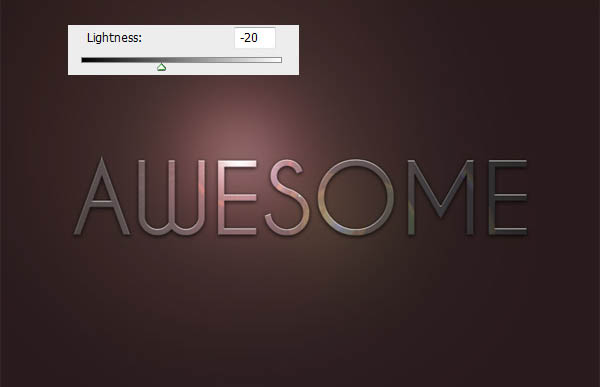
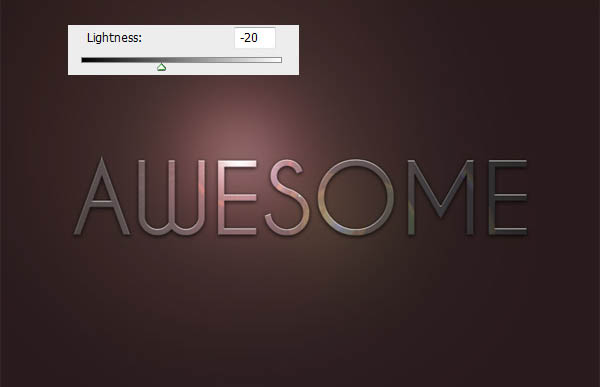
使用图像 > 调整 > 色相饱和度(Ctrl+U),把亮度改为-20。



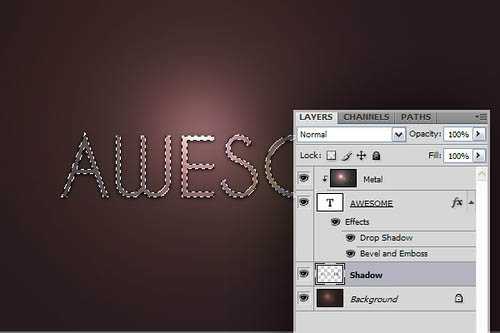
5、Ctrl+左键单击”Awesome”层载入选区,在背景层上新建”Shadow”层,用黑色填充。

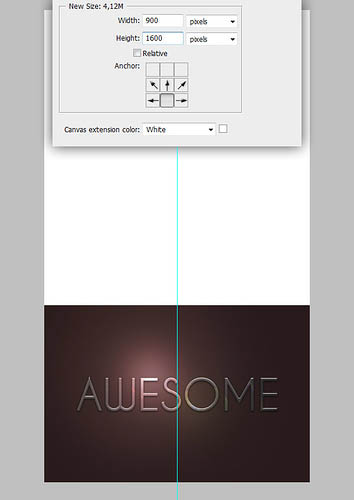
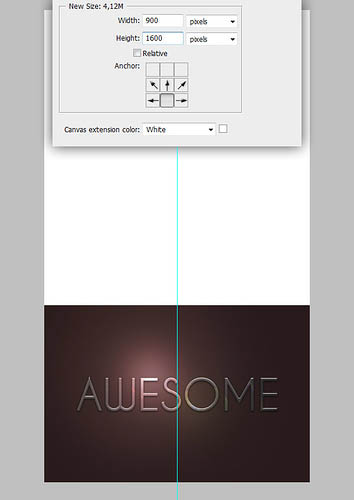
6、给影子创造空间: 首先使用:图像 > 画布大小,点击九宫格下中部(注意相对按钮不要打钩),改高度为1600px.Ctrl+R打开标尺(在标尺处按住左键可拖出辅助线),在中轴拉一条辅助线,将”Awesome”层水平中心与之对齐。

上一页12 下一页 阅读全文

首先还是回到最基本的透视原理分析一下光照图,光源从顶部打下来,因为物体有一定的厚度,所以会沿着光线方向形成一个逐渐放大的影子,所以我们必须要营造出这种影子效果才能产生立体感。

1、创建一个900*600的文档,分辨率300px/英寸。#332222填充背景。打入awesome文字,使用加粗,大小36pt。

2、创建“Metal”图层,填充90%灰色。 使用滤镜 > 渲染 > 镜头光晕,设置如下:50-300mm变焦,亮度125。在图层面板按住alt点击”Awesome” 和 “Metal”图层的交界处(会出现图下双圆圈鼠标示意)。CS3快捷键是ctrl+g)


3、给”Awesome” 图层添加图层样式,选项如下: 投影:距离2px 大小 8px,其余默认。
斜面浮雕:样式:内斜面,深度100%,方向 上,深度100%,大小 0,角度90,高度 65。


4、给背景也加些光线: 选中背景层,使用滤镜 > 渲染 > 镜头光晕(或者使用Ctrl+Alt+F 呼出上次使用的滤镜)更改亮度为100%。
使用滤镜 > 模糊 > 高斯模糊,半径设为40px。
使用图像 > 调整 > 色相饱和度(Ctrl+U),把亮度改为-20。



5、Ctrl+左键单击”Awesome”层载入选区,在背景层上新建”Shadow”层,用黑色填充。

6、给影子创造空间: 首先使用:图像 > 画布大小,点击九宫格下中部(注意相对按钮不要打钩),改高度为1600px.Ctrl+R打开标尺(在标尺处按住左键可拖出辅助线),在中轴拉一条辅助线,将”Awesome”层水平中心与之对齐。

上一页12 下一页 阅读全文
下一篇:Photoshop 超酷电光艺术字特效