Photoshop 打造紫色暗调质感水晶字
(编辑:jimmy 日期: 2026/2/11 浏览:3 次 )
最终效果

1、新建一个800 * 600像素的文件,背景填充黑色。选择文字工具,前景色设置为白色,然后打上文字。字体稍微设置大一点,如下图。

<图1> 2、把文字栅格化图层,然后锁定图层。选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。

<图2>

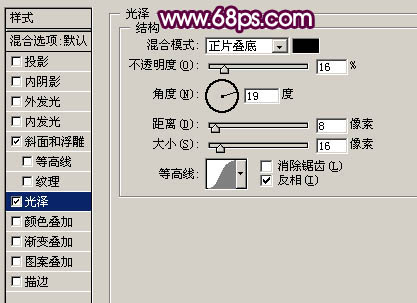
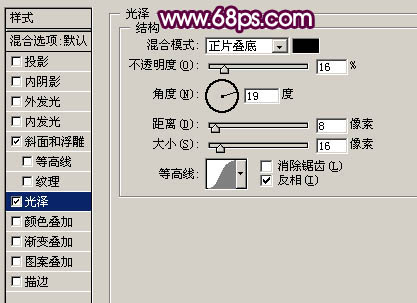
<图3> 3、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图4,设置好后再设置光泽,参数设置如图5,效果如图6。

<图4>

<图5>

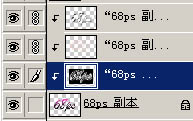
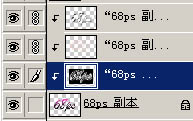
<图6> 4、选择菜单:图层 > 图层样式 > 创建图层,即可得到3个新的图层,如下图。把这三个新的图层合并为一个图层,加上图层蒙版,用黑色画笔把下半部分擦掉,效果如图8。

<图7>

<图8>
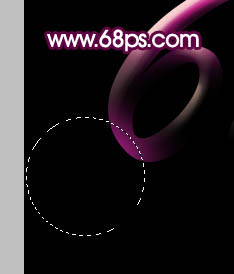
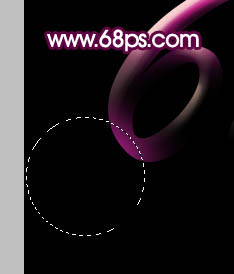
5、回到文字图层,用椭圆选框工具拉出图9所示的椭圆选区,按Ctrl + Alt + D 羽化10像素后填充紫色,效果如下图。

<图9> 6、调出文字选区,在图层的最上面新建一个图层填充白色。把选区向下移3-5个像素,按Delete 删除,效果如图11。

<图10>

<图11>
7、调出文字选区,在图层的最上面新建一个图层填充白色。把选区向上移2个像素,按Delete 删除。然后把图层不透明度改为:20%,如图13。

<图12>

<图13> 8、同样的方法制作底部的高光,效果如下图。

<图14>
9、新建一个图层,用白色画笔在文字上加点高光,效果如下图。

<图15> 10、创建亮度/对比度调整图层,参数设置如图16,效果如图17。

<图16>

<图17>
11、最后调整下细节,完成最终效果。

<图18>

1、新建一个800 * 600像素的文件,背景填充黑色。选择文字工具,前景色设置为白色,然后打上文字。字体稍微设置大一点,如下图。

<图1> 2、把文字栅格化图层,然后锁定图层。选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。

<图2>

<图3> 3、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图4,设置好后再设置光泽,参数设置如图5,效果如图6。

<图4>

<图5>

<图6> 4、选择菜单:图层 > 图层样式 > 创建图层,即可得到3个新的图层,如下图。把这三个新的图层合并为一个图层,加上图层蒙版,用黑色画笔把下半部分擦掉,效果如图8。

<图7>

<图8>
5、回到文字图层,用椭圆选框工具拉出图9所示的椭圆选区,按Ctrl + Alt + D 羽化10像素后填充紫色,效果如下图。

<图9> 6、调出文字选区,在图层的最上面新建一个图层填充白色。把选区向下移3-5个像素,按Delete 删除,效果如图11。

<图10>

<图11>
7、调出文字选区,在图层的最上面新建一个图层填充白色。把选区向上移2个像素,按Delete 删除。然后把图层不透明度改为:20%,如图13。

<图12>

<图13> 8、同样的方法制作底部的高光,效果如下图。

<图14>
9、新建一个图层,用白色画笔在文字上加点高光,效果如下图。

<图15> 10、创建亮度/对比度调整图层,参数设置如图16,效果如图17。

<图16>

<图17>
11、最后调整下细节,完成最终效果。

<图18>
下一篇:Photoshop 光滑的双层金属字效果