photoshop 蓝色水滴文字效果教程
(编辑:jimmy 日期: 2026/2/11 浏览:3 次 )
在制作过程中我们将学习一些PS技巧。比如选取的应用。图层混合。图层调整以及一点蒙板技巧。应该说这是一个初级水平的教程。大家一起来吧。
先放上效果图。

photoshop字体教程
正式开始以前。我们需要准备一下两个素材。第一个链接是字体文件。第二个链接是水滴背景。
font
Water Drop Texture – By eRiQ
正式开始了哈。
1 准备背景
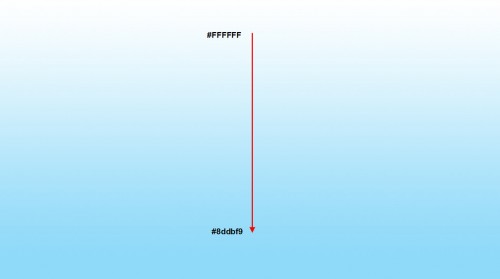
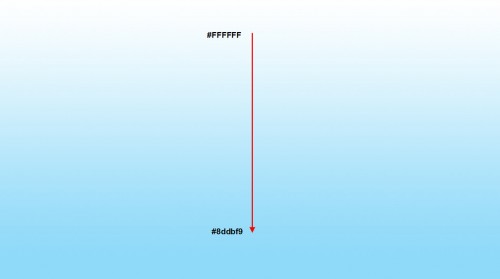
新建一个1920*1080px的画布。白色背景。在背景图层上如下图所示拉渐变。#FFFFFF到#8DDBF9

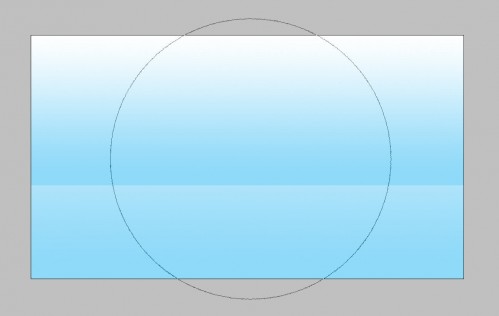
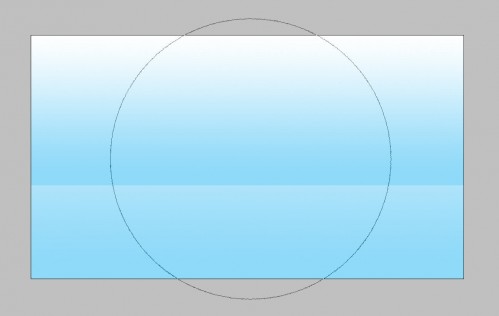
复制背景图层。按下CTRL+T。按下图所示将其变形。这一步是要给文字准备一个水平线。

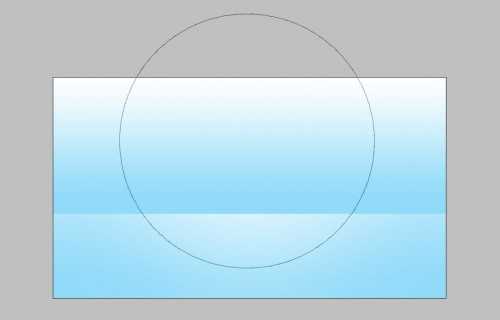
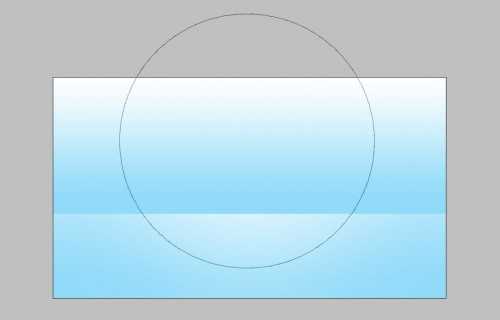
在复制层和背景层中间新建一个图层。将其命名为“光底”。在用大儿软的圆形画笔。选取白色。在画布中间点上那么一下。我是使用1600px。0硬度。55%不透明度的画笔做的。

然后在所有图层顶端新建一层。使用钢材一样的笔触。在画布稍上部叶点上那么一下。将这一层命名为“光顶”。

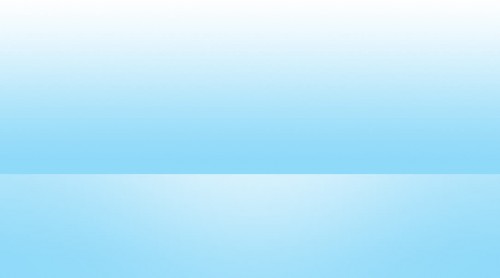
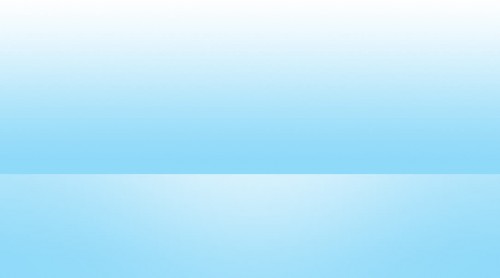
你将得到如下效果。

2 添加文字
这一步淋漓没有使用原教程所使用的英文字体。而是用了幼圆字体键入了几个汉字。一方面考虑到有些小盆友会嫌下载字体有些麻烦。另一方面我也是想做一些带有我们真功夫标记的东西。

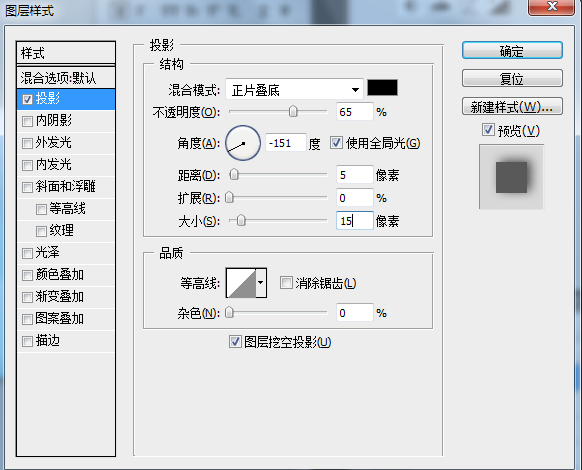
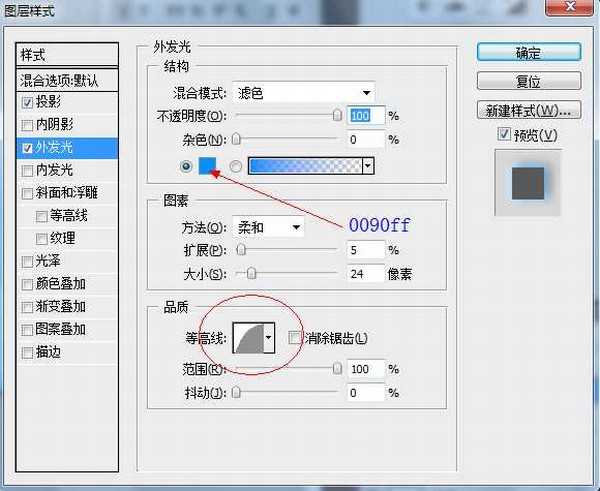
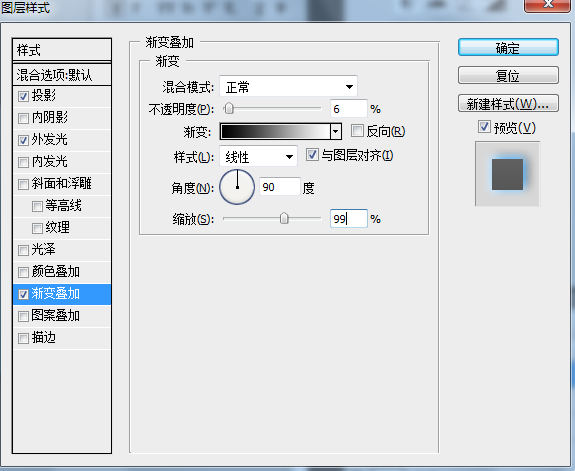
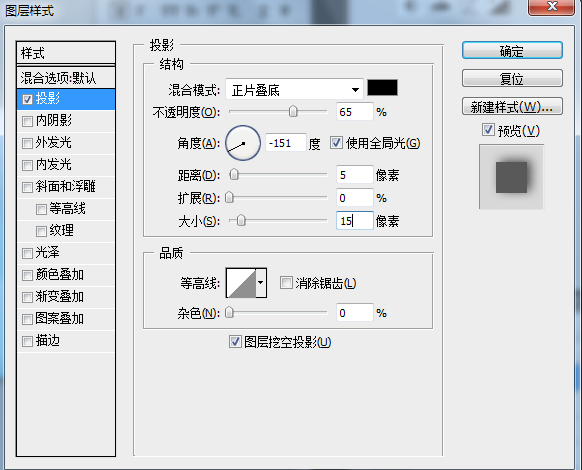
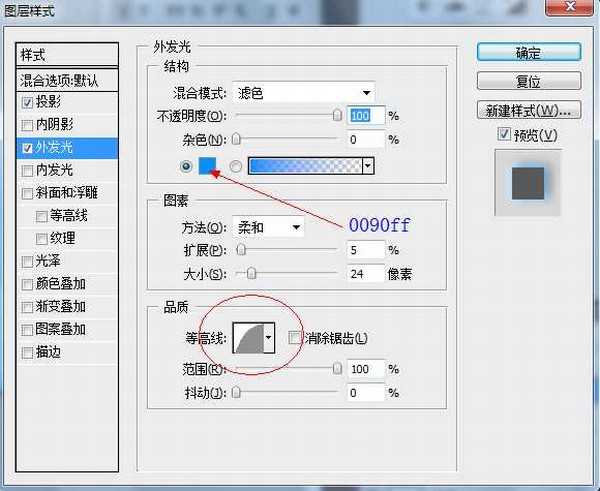
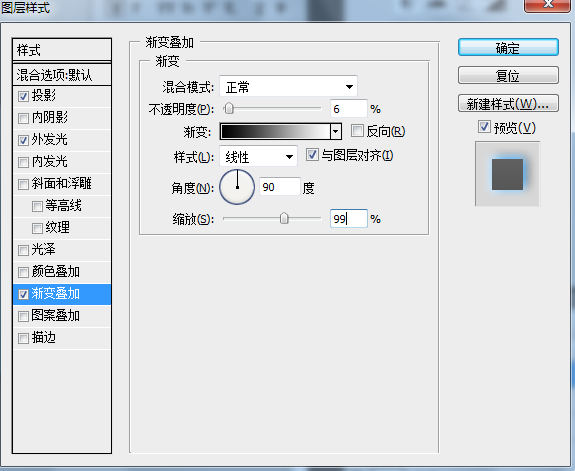
对文字层使用如下样式。



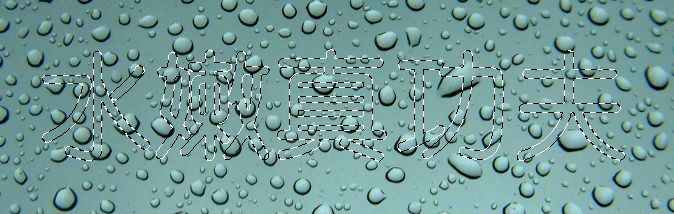
好了。到目前为止。我们的战果如下。

3 制作水滴
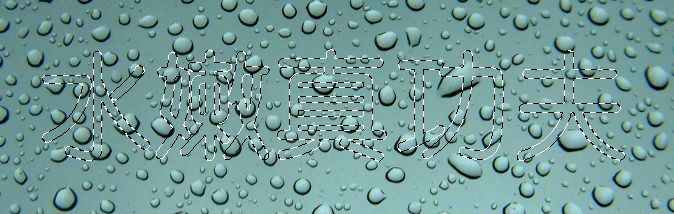
在PS中载入我们的水滴素材。回到我们先前的文档。按住CTRL键。同时左键单击文字图层缩略图。得到文字选区。然后选择选框工具。把鼠标移动到我们得到的文字选区内部。拖动鼠标。这样我们就能够移动文字选区了。把文字选区拖动到水滴素材上。

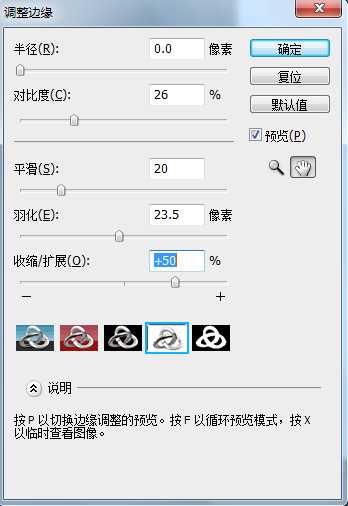
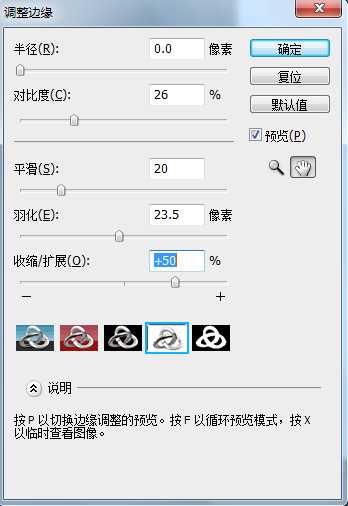
这时按下CTRL+ALT+R键。激活调整边缘工具。设置如下。(注意:保留水滴素材里的选区。以后我们还要用到。)

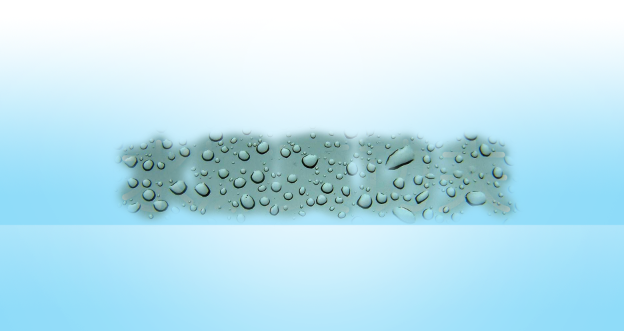
边缘调整好以后按下CTRL+C.然后回到之前文档。按下CTRL+V。把复制的水滴背景粘贴好。

命名该层为“水滴1”。设置图层混合模式为叠加。

4 加强纹理
为了给水滴添加一点变化。我们可以回到水滴素材文档。把事先保留的选区托到不同的位置。这样就可以复制不同的水滴纹理到我们的画布上了。我们可以多次重复这一步骤。尽量追求变化。当然这是依照你的喜好而定的。当然你也可以制作不同形状的选区。然后复制不同形状的水滴过来。
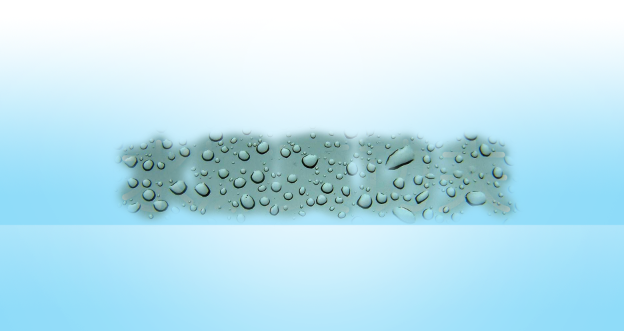
这是我做成的样子。

5 整体效果调整
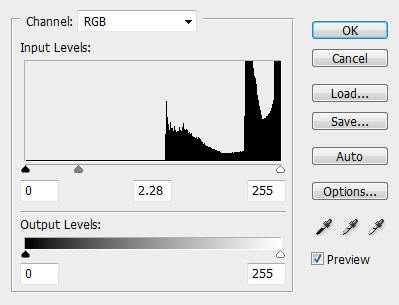
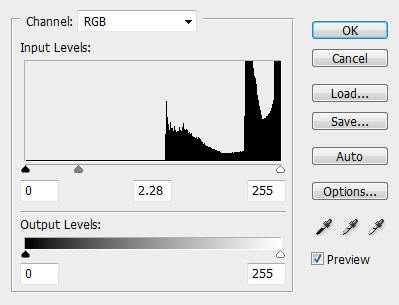
在所有图层顶端新建一个色阶调整层。做如下调整。

为调整层添加如下所示蒙板。

这样我们就得到了最终效果。

最后给大家提供本教程PSD文件下载地址。
完成。
注:本教程翻译自http://www.psdvault.com/
先放上效果图。

photoshop字体教程
正式开始以前。我们需要准备一下两个素材。第一个链接是字体文件。第二个链接是水滴背景。
font
Water Drop Texture – By eRiQ
正式开始了哈。
1 准备背景
新建一个1920*1080px的画布。白色背景。在背景图层上如下图所示拉渐变。#FFFFFF到#8DDBF9

复制背景图层。按下CTRL+T。按下图所示将其变形。这一步是要给文字准备一个水平线。

在复制层和背景层中间新建一个图层。将其命名为“光底”。在用大儿软的圆形画笔。选取白色。在画布中间点上那么一下。我是使用1600px。0硬度。55%不透明度的画笔做的。

然后在所有图层顶端新建一层。使用钢材一样的笔触。在画布稍上部叶点上那么一下。将这一层命名为“光顶”。

你将得到如下效果。

2 添加文字
这一步淋漓没有使用原教程所使用的英文字体。而是用了幼圆字体键入了几个汉字。一方面考虑到有些小盆友会嫌下载字体有些麻烦。另一方面我也是想做一些带有我们真功夫标记的东西。

对文字层使用如下样式。



好了。到目前为止。我们的战果如下。

3 制作水滴
在PS中载入我们的水滴素材。回到我们先前的文档。按住CTRL键。同时左键单击文字图层缩略图。得到文字选区。然后选择选框工具。把鼠标移动到我们得到的文字选区内部。拖动鼠标。这样我们就能够移动文字选区了。把文字选区拖动到水滴素材上。

这时按下CTRL+ALT+R键。激活调整边缘工具。设置如下。(注意:保留水滴素材里的选区。以后我们还要用到。)

边缘调整好以后按下CTRL+C.然后回到之前文档。按下CTRL+V。把复制的水滴背景粘贴好。

命名该层为“水滴1”。设置图层混合模式为叠加。

4 加强纹理
为了给水滴添加一点变化。我们可以回到水滴素材文档。把事先保留的选区托到不同的位置。这样就可以复制不同的水滴纹理到我们的画布上了。我们可以多次重复这一步骤。尽量追求变化。当然这是依照你的喜好而定的。当然你也可以制作不同形状的选区。然后复制不同形状的水滴过来。
这是我做成的样子。

5 整体效果调整
在所有图层顶端新建一个色阶调整层。做如下调整。

为调整层添加如下所示蒙板。

这样我们就得到了最终效果。

最后给大家提供本教程PSD文件下载地址。
完成。
注:本教程翻译自http://www.psdvault.com/
下一篇:Photoshop 格子纹理立体字教程