Photoshop 颓废的红色立体字制作
(编辑:jimmy 日期: 2026/2/11 浏览:3 次 )
最终效果

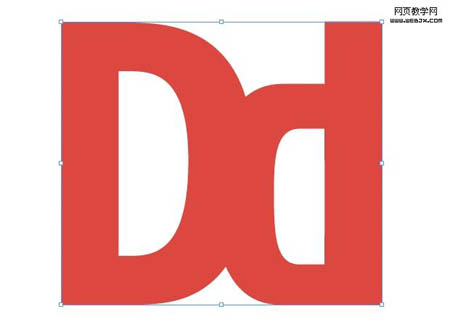
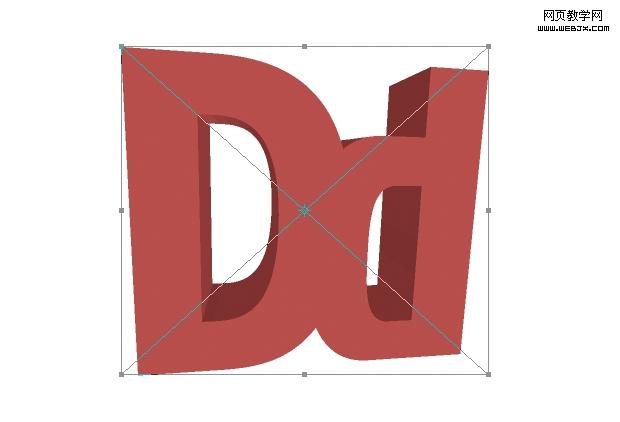
1、让我们打开Illustrator并创建一个“5×5”的文件。创建一些文字或logo。现在,你要确保你选择了一种除了黑、白、灰色之外的颜色,使我们可以从物体中提取阴影。

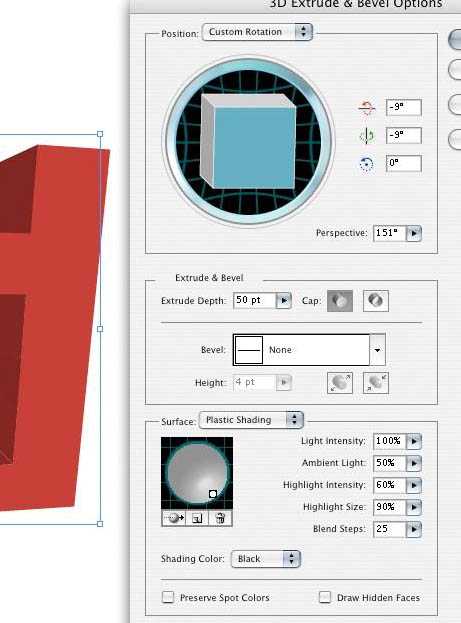
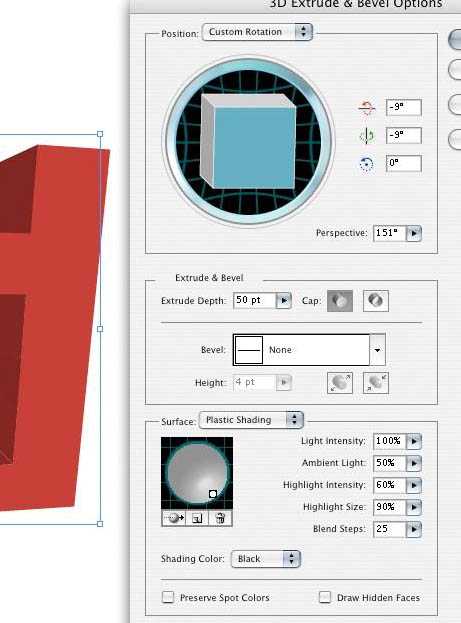
2、现在我们将把我们的对象转为3D模式,去效果>3D>挤压和斜边。我的设置如下,但这取决于你使用的对象,对象不同设置可能就不同。我们正在努力实现一个有趣的角度。尝试更多的设置直到你得到满意的效果。确保你改变了周围的灯光来获得最大量的对比度,方便以后使用。

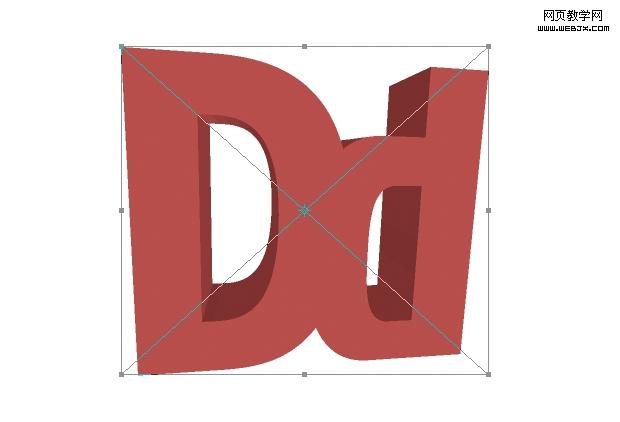
3、这就是我们要在Illustrator中做的,现在复制你的图片(Ctrl + c),粘贴到1680×1050 px的Photoshop文档中。拉伸它填充空间。由于它是一个矢量图像,当它第一次被粘贴到Photoshop中我们可以拉伸它,不要害怕,它不会有像素方面的变化。之后双击按下复选框它被转换成光栅图像。

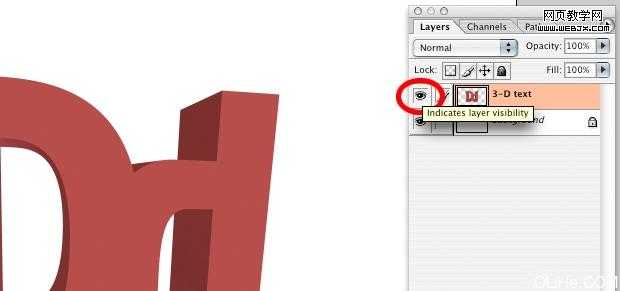
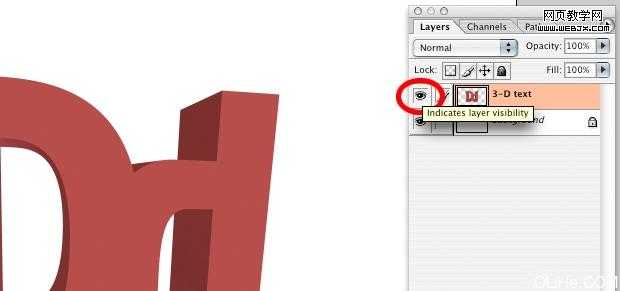
4、现在,我们要设置一个背景。首先改变刚才那个文字图层名称为3D文本,点击图层左侧的小眼睛隐藏它。

5、让我们找到这个木质纹理,在我们的文档里打开。调整其大小使它适合文件的尺寸。

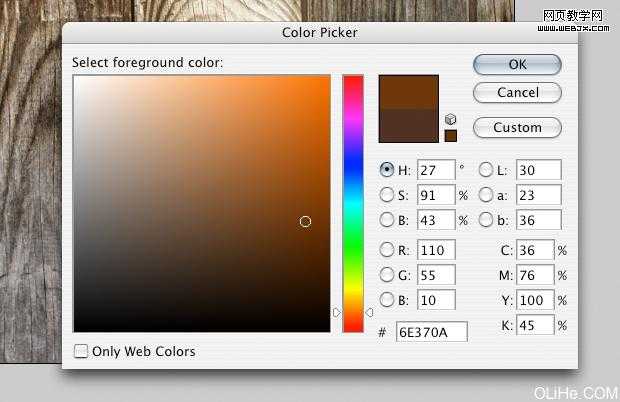
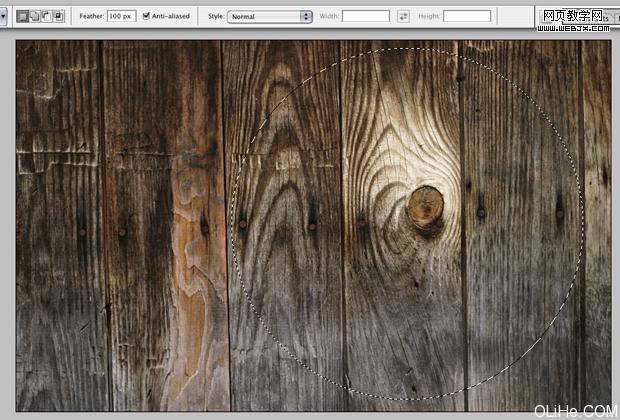
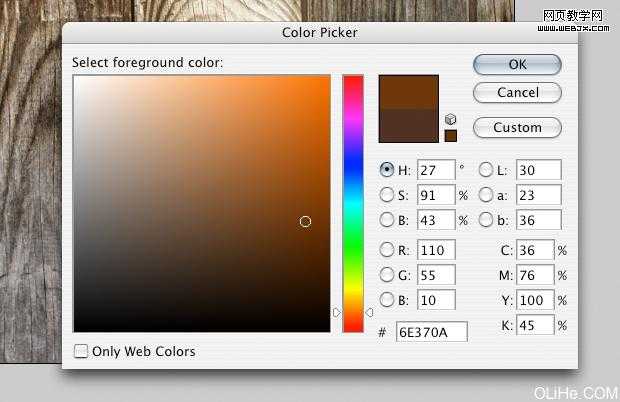
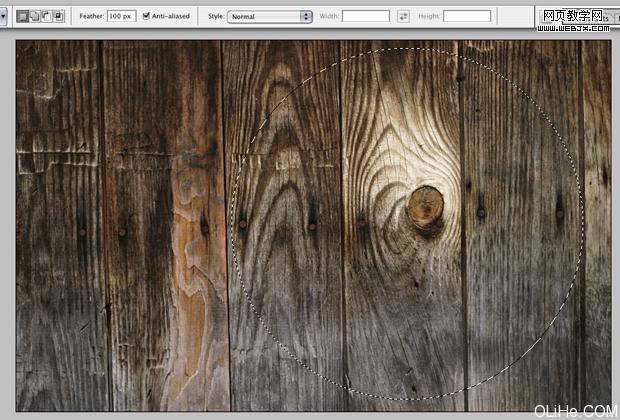
6、我们将会给木质纹理一些较暗的颜色,所以我们使用深褐色的画笔。现在去椭圆选框工具,设置羽化为100px,画一个差不多大小的圆,垂直放在文件中。

7、现在按Ctrl + shift + I ,选择反选,用棕色按Alt + delete填充。改变图层的混合模式为叠加。

8、画一个圆,这次我们要选择一个黄色/橙色,并在右下角作图。用黄色填充圆圈,改变图层的混合模式为叠加。

9、选中这一黄色层,伸展它,让它填充之前没有被褐色填充过的区域。按住Alt + shift 保持黄色在右下角。

10、现在,我们的图像开始像是有一处从右下角照射出的光源了。使那个角落更亮,光源的效果更真实。在黄色图层之上建立一个新层,从右下角创建一个径向渐变。混合模式更改为叠加。现在我们需要复制这层两次使它更亮。所以要按Ctrl + j两次。

上一页12 下一页 阅读全文

1、让我们打开Illustrator并创建一个“5×5”的文件。创建一些文字或logo。现在,你要确保你选择了一种除了黑、白、灰色之外的颜色,使我们可以从物体中提取阴影。

2、现在我们将把我们的对象转为3D模式,去效果>3D>挤压和斜边。我的设置如下,但这取决于你使用的对象,对象不同设置可能就不同。我们正在努力实现一个有趣的角度。尝试更多的设置直到你得到满意的效果。确保你改变了周围的灯光来获得最大量的对比度,方便以后使用。

3、这就是我们要在Illustrator中做的,现在复制你的图片(Ctrl + c),粘贴到1680×1050 px的Photoshop文档中。拉伸它填充空间。由于它是一个矢量图像,当它第一次被粘贴到Photoshop中我们可以拉伸它,不要害怕,它不会有像素方面的变化。之后双击按下复选框它被转换成光栅图像。

4、现在,我们要设置一个背景。首先改变刚才那个文字图层名称为3D文本,点击图层左侧的小眼睛隐藏它。

5、让我们找到这个木质纹理,在我们的文档里打开。调整其大小使它适合文件的尺寸。

6、我们将会给木质纹理一些较暗的颜色,所以我们使用深褐色的画笔。现在去椭圆选框工具,设置羽化为100px,画一个差不多大小的圆,垂直放在文件中。

7、现在按Ctrl + shift + I ,选择反选,用棕色按Alt + delete填充。改变图层的混合模式为叠加。

8、画一个圆,这次我们要选择一个黄色/橙色,并在右下角作图。用黄色填充圆圈,改变图层的混合模式为叠加。

9、选中这一黄色层,伸展它,让它填充之前没有被褐色填充过的区域。按住Alt + shift 保持黄色在右下角。

10、现在,我们的图像开始像是有一处从右下角照射出的光源了。使那个角落更亮,光源的效果更真实。在黄色图层之上建立一个新层,从右下角创建一个径向渐变。混合模式更改为叠加。现在我们需要复制这层两次使它更亮。所以要按Ctrl + j两次。

上一页12 下一页 阅读全文
下一篇:Photoshop 简单的光照字效果