Photoshop鼠绘 卡通文字动画
(编辑:jimmy 日期: 2026/1/3 浏览:3 次 )
先看一下最终效果:

第一步:打开背景素材1和背景素材2,使用【图像-图像大小】命令,缩小图片至580×246像素,背景素材2放上面,效果设置见[图片1],使用套索工具(快捷键L)把背景素材1上面的大蝴蝶和小蝴蝶向左适当移动(移动时记得把背景设置成白色),整个图片效果见[图片2];

图片1

图片2
第二步:打开小姑娘素材,使用魔棒(快捷键W)等选取工具把小姑娘抠出来,放到图片左边适当位置,效果见[图片3];

图片3
第三步:使用竖排文字工具(快捷键T),前景色设置成深黄色(颜色代码ffb02e),分四列输入“我言秋日胜春朝,自古逢秋悲寂寥, 晴空一鹤排云上, 便引诗情到碧宵。”四句诗词文字,文字设置效果见[图片4],文字再描一像素的黑边,得到效果见[图片5];

图片4

图片5
第四步:使用横排文字工具(快捷键T),前景色设置深红色,(颜色代码b84242),输入初字,文字设置效果见[图片6],得到效果见[图片7];

图片6

图片7
第五步:使用横排文字工具(快捷键T),前景色设置深黄色,(颜色代码ffb02e),输入秋字,文字设置效果见[图片8],得到效果见[图片9];

图片8

图片9
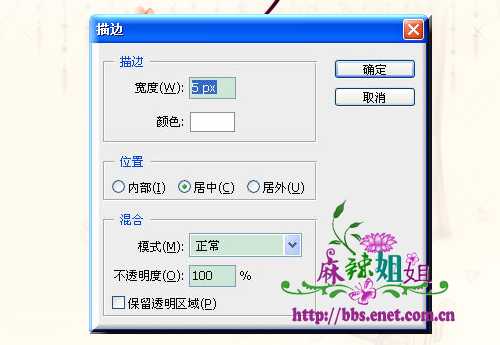
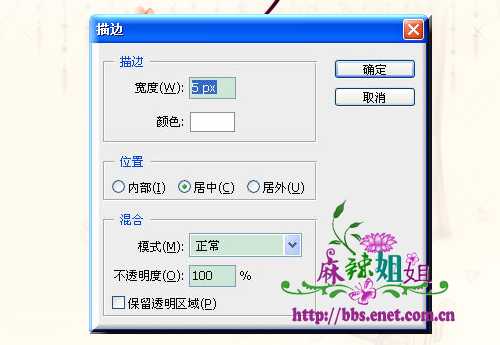
第六步:在图层面板,使用Ctrl+鼠标单击,选中初字图层,再使用Shift+Ctrl+鼠标单击,增加选中秋字图层,得到两个字的选区,创建新图层,设置前景色为白色,使用【编辑-描边】命令,描边效果见[图片10];

图片10
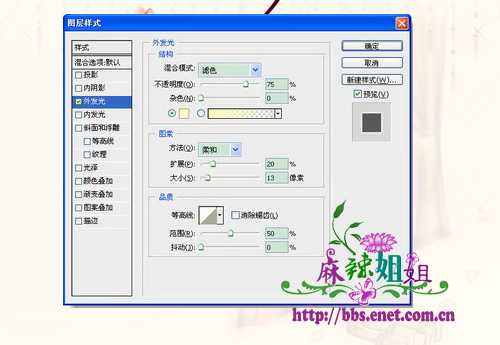
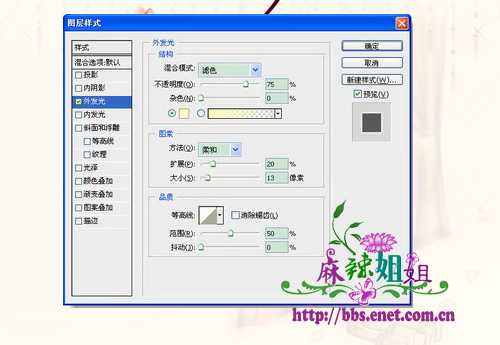
第七步:复制刚描边得到的图层,设置外发光效果,设置效果见[图片11],得到效果见[图片12];

图片11

图片12
上一页12 下一页 阅读全文

第一步:打开背景素材1和背景素材2,使用【图像-图像大小】命令,缩小图片至580×246像素,背景素材2放上面,效果设置见[图片1],使用套索工具(快捷键L)把背景素材1上面的大蝴蝶和小蝴蝶向左适当移动(移动时记得把背景设置成白色),整个图片效果见[图片2];


第二步:打开小姑娘素材,使用魔棒(快捷键W)等选取工具把小姑娘抠出来,放到图片左边适当位置,效果见[图片3];

第三步:使用竖排文字工具(快捷键T),前景色设置成深黄色(颜色代码ffb02e),分四列输入“我言秋日胜春朝,自古逢秋悲寂寥, 晴空一鹤排云上, 便引诗情到碧宵。”四句诗词文字,文字设置效果见[图片4],文字再描一像素的黑边,得到效果见[图片5];


第四步:使用横排文字工具(快捷键T),前景色设置深红色,(颜色代码b84242),输入初字,文字设置效果见[图片6],得到效果见[图片7];


第五步:使用横排文字工具(快捷键T),前景色设置深黄色,(颜色代码ffb02e),输入秋字,文字设置效果见[图片8],得到效果见[图片9];


第六步:在图层面板,使用Ctrl+鼠标单击,选中初字图层,再使用Shift+Ctrl+鼠标单击,增加选中秋字图层,得到两个字的选区,创建新图层,设置前景色为白色,使用【编辑-描边】命令,描边效果见[图片10];

第七步:复制刚描边得到的图层,设置外发光效果,设置效果见[图片11],得到效果见[图片12];


上一页12 下一页 阅读全文
下一篇:Photoshop 制作贴在水珠上的文字