Photoshop 文字特效教程 五彩发光文字
(编辑:jimmy 日期: 2026/2/11 浏览:3 次 )
为达到最好的效果,我们将用一个深色的背景。背景应该有些许颜色,应避免太黑太暗的颜色(如纯黑)。我们将用暗紫色(#120612)作为背景色。
你会注意到这个教程中所达到的效果能用许多不同的方法实现——这只是我发现的最简便的一种方法。

废话不说 直接开讲!GO!
步骤1:选择一个背景
步骤2:设置风格
我们将设置一个不怎么传统的风格类型~这将使我们能够得到一个特殊的分层。
使用文字工具,输入任何你想应用的效果,但每一层只能输入一个字母。意思就是:你需要输入一个字母,创建一个文本层;然后下一个字母再创建一个新文本层。完成之后,你的每一个字母都是一个独立的层。
你的图像可能看起来像这样(注:下面的文字使用的是Century Gothic字体)。

与其浪费时间把字母排列完美,还不如用这个快速步骤:选择移动工具。在第一个字母周围创建一个选区(在图层调色板上按Ctrl +单击图层缩略图)。接下来,选择所有的文本图层(点击最下面一个文本层的名字,按住shift,然后点击顶端的文本图层)。现在,在选项栏里点击“对齐底边”——这个图标看上去就像这样。

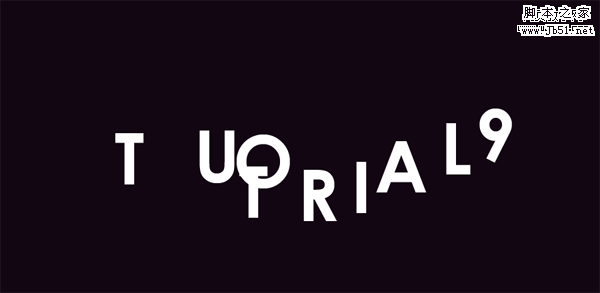
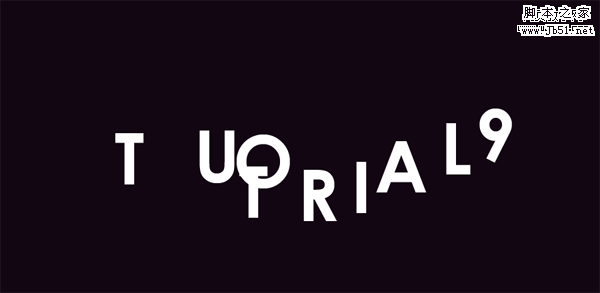
取消所有选择(按Ctrl + D),现在开始移动个别的字母,使它们略微重叠在一起。

步骤3:添加渐变
在文本图层上创建一个新层。使用渐变工具:一个白色的通透的渐变,填充在工作区域使渐变或是重叠的文本不那么太不透明,但又显得有些褪色。渐变应从上到下移动,顶部最不透明(按住shift键做一条完美的笔直的渐变)。

步骤4:剪切出字母
想象我们是在做曲奇的形状。从某种意义上说,渐变是我们的生面团,而字母将是我们切饼干的刀具。这些早期创造的独立的字母层是我们用来创建渐变形状的工具。
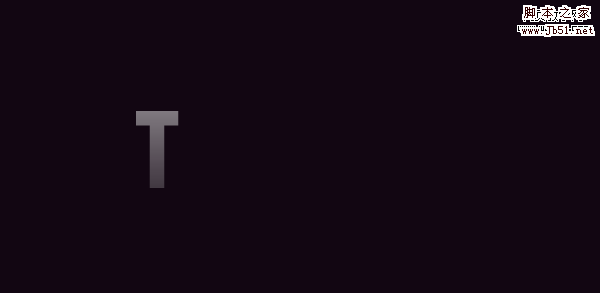
咱们去一步一步实现它,看看它是否会更有意义。在你第一个字母图层上创建一个选区(在图层调色板中按Ctrl +单击图层缩略图)。现在,选择渐变图层(“选择”的意思是单击图层——而不要选中图层的内容。我们要保持选择了第一个字母)。复制(按Ctrl +C)和粘贴,这样你已经在第一个字母图形上创建了一个渐变。如果你被禁用所有的图层除了这个你创建的新层和背景的话,you’d now have this:

上一页12 下一页 阅读全文
你会注意到这个教程中所达到的效果能用许多不同的方法实现——这只是我发现的最简便的一种方法。

废话不说 直接开讲!GO!
步骤1:选择一个背景
步骤2:设置风格
我们将设置一个不怎么传统的风格类型~这将使我们能够得到一个特殊的分层。
使用文字工具,输入任何你想应用的效果,但每一层只能输入一个字母。意思就是:你需要输入一个字母,创建一个文本层;然后下一个字母再创建一个新文本层。完成之后,你的每一个字母都是一个独立的层。
你的图像可能看起来像这样(注:下面的文字使用的是Century Gothic字体)。

与其浪费时间把字母排列完美,还不如用这个快速步骤:选择移动工具。在第一个字母周围创建一个选区(在图层调色板上按Ctrl +单击图层缩略图)。接下来,选择所有的文本图层(点击最下面一个文本层的名字,按住shift,然后点击顶端的文本图层)。现在,在选项栏里点击“对齐底边”——这个图标看上去就像这样。

取消所有选择(按Ctrl + D),现在开始移动个别的字母,使它们略微重叠在一起。

步骤3:添加渐变
在文本图层上创建一个新层。使用渐变工具:一个白色的通透的渐变,填充在工作区域使渐变或是重叠的文本不那么太不透明,但又显得有些褪色。渐变应从上到下移动,顶部最不透明(按住shift键做一条完美的笔直的渐变)。

步骤4:剪切出字母
想象我们是在做曲奇的形状。从某种意义上说,渐变是我们的生面团,而字母将是我们切饼干的刀具。这些早期创造的独立的字母层是我们用来创建渐变形状的工具。
咱们去一步一步实现它,看看它是否会更有意义。在你第一个字母图层上创建一个选区(在图层调色板中按Ctrl +单击图层缩略图)。现在,选择渐变图层(“选择”的意思是单击图层——而不要选中图层的内容。我们要保持选择了第一个字母)。复制(按Ctrl +C)和粘贴,这样你已经在第一个字母图形上创建了一个渐变。如果你被禁用所有的图层除了这个你创建的新层和背景的话,you’d now have this:

上一页12 下一页 阅读全文
下一篇:Photoshop 可爱的漩涡字效果