photoshop制作绚丽霓虹灯效果的打散立体文字教程
(编辑:jimmy 日期: 2026/1/8 浏览:3 次 )
文字的主体部分是用滤镜来完成,得到一些块状的文字;然后做一些透视处理,让文字有立体感;再给文字边缘装饰一些小点;最后就是渲染文字整体及局部的颜色和光影,得到非常绚丽的效果。
最终效果:
主要过程:
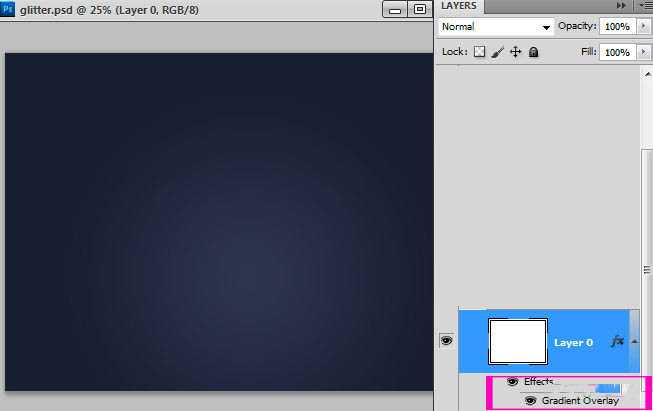
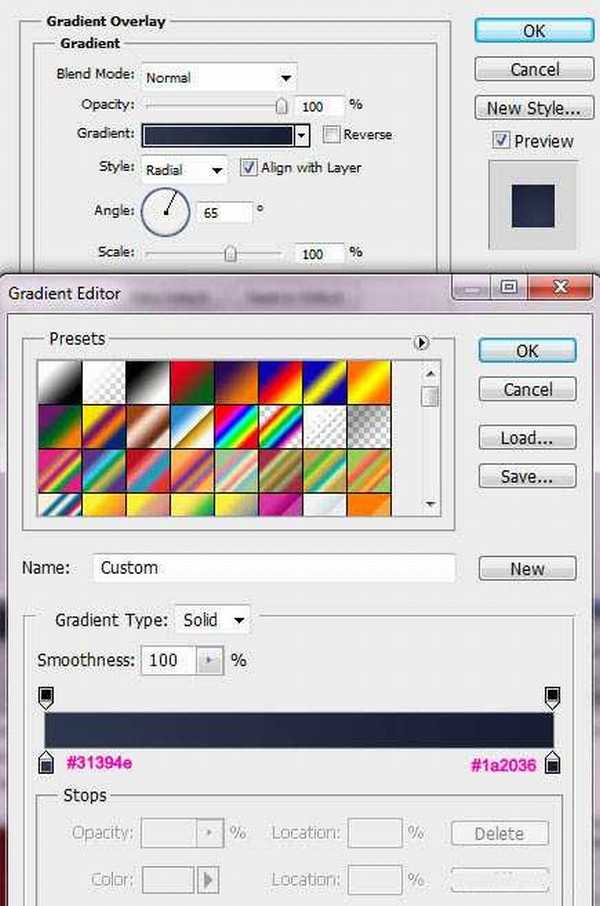
1、新建一个1800 * 1350像素的文件,分辨率为300像素。确定好双击背景图层填充图层样式,设置渐变叠加,参数及效果如下图。
2、输入自己喜欢的文字,文字用黑色。字体最好粗一点,这样效果更明显。
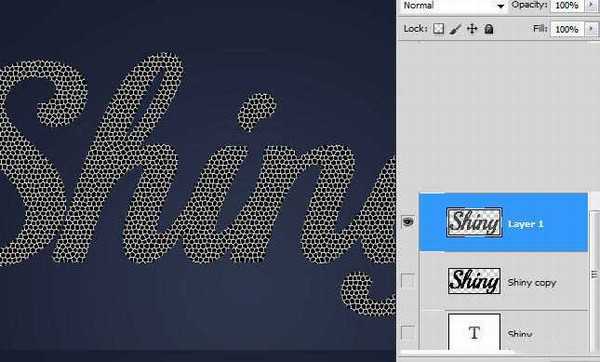
3、把文字栅格化图层,然后复制一层,把前背景色设置为白黑,如下图。
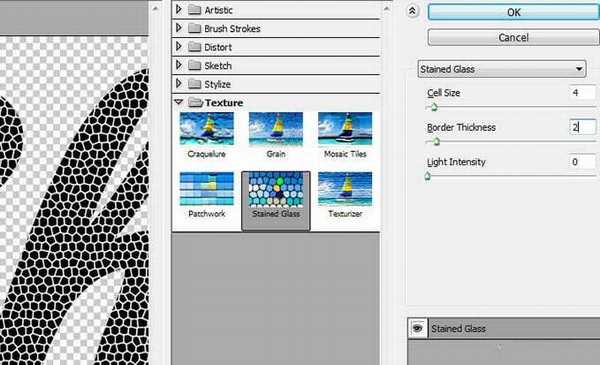
4、对文字副本执行:滤镜 > 纹理> 彩色玻璃,参数及效果如下图。
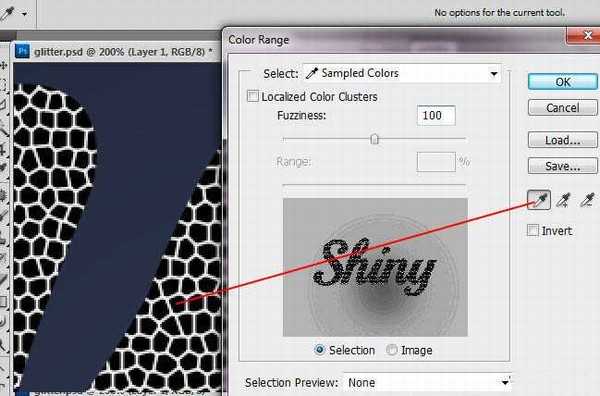
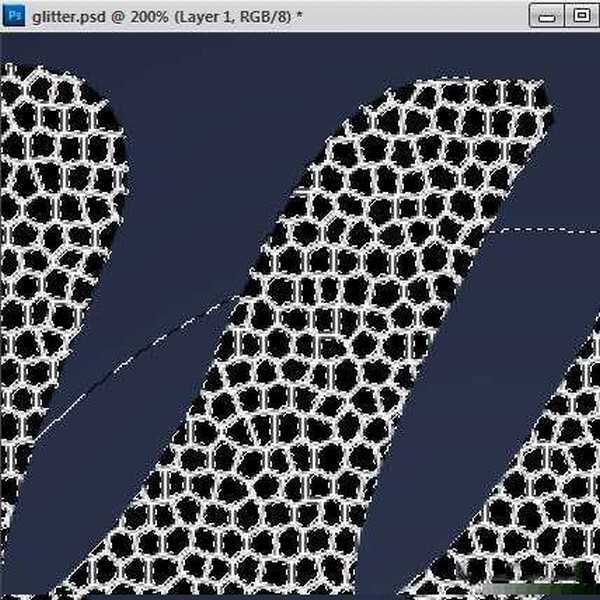
5、选择菜单:选择 > 色彩范围,然后用吸管吸取黑色部分,如下图,确定好得到想要的选区。
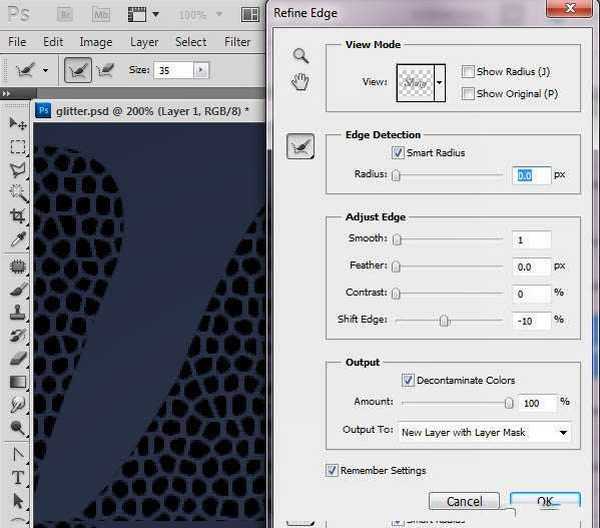
6、保持选区,再选择菜单:选择 > 调整边缘,参数设置如下图,记得勾选输出选项中的颜色净化。
7、确定好得到一个带有蒙版的图层,白色边线都消失了。
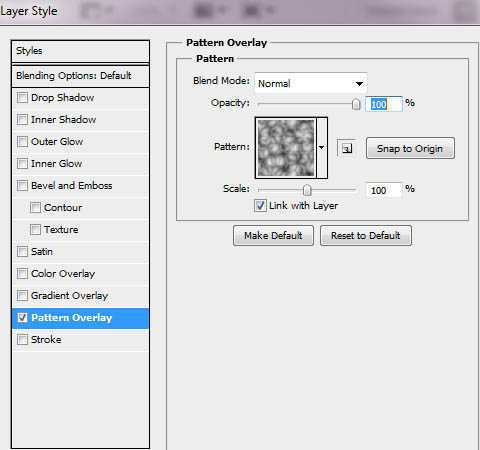
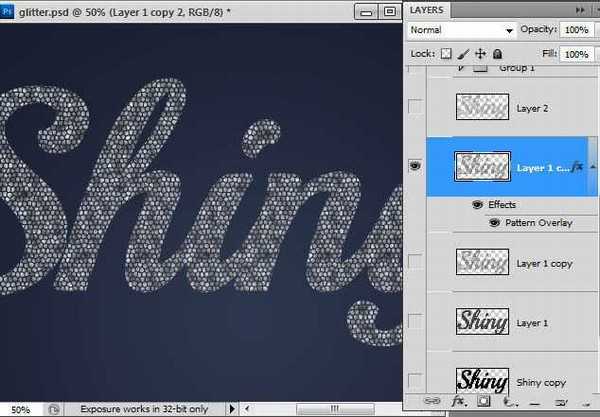
8、双击图层添加图层样式,设置图案叠加,参数及效果如下图。
9、把前,背景颜色设置为黑白,如下图。
上一页12 3 下一页 阅读全文
下一篇:PS怎么设计一款炫酷的荧光特效文字字体?