Photoshop利用图层样式设计制作常见的金属裂纹火焰字
(编辑:jimmy 日期: 2025/12/28 浏览:3 次 )
效果字用到的图层比较多,底部的图层做出类似烟雾的纹理,中间图层用图层样式做出金属表面效果,顶部的文字给整体渲染火焰的颜色即可。
最终效果

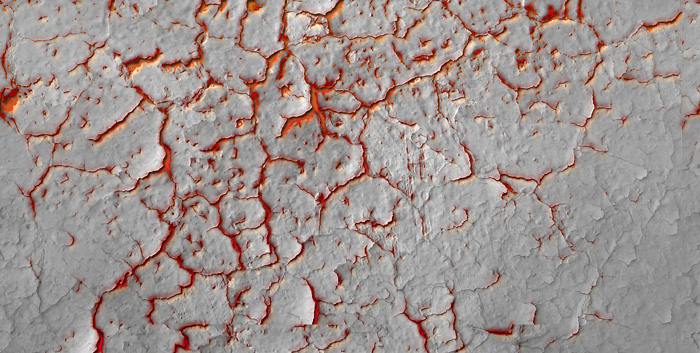
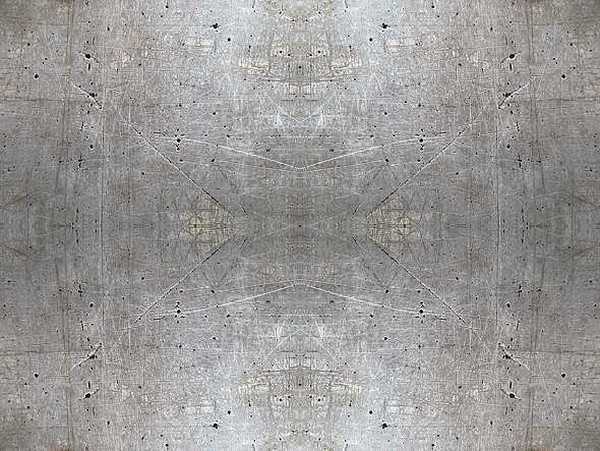
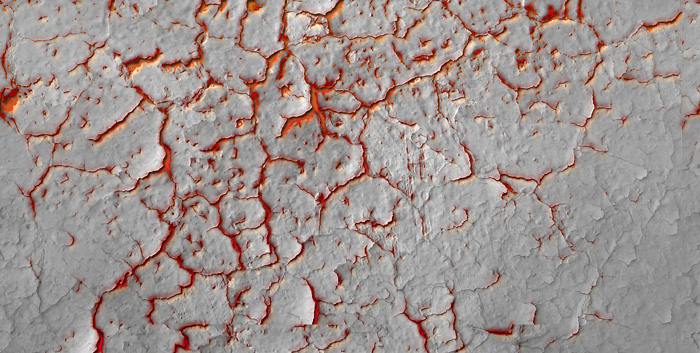
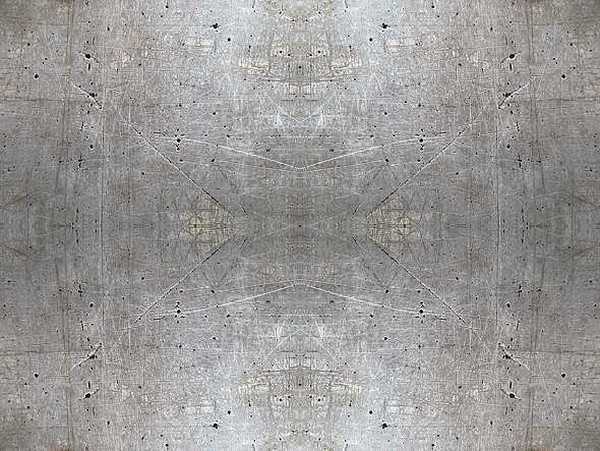
教程开始之前,先来定义两款图案,把下面的素材大图保存到本机,然后用PS打开,再选择菜单:编辑 > 定义图案,命名后关闭素材图片。


1、新建一个1000 * 700像素,分辨率为72像素/英寸的画布,确定后把背景填充黑色。
选择文字工具,输入想要的文字,字体要大一点如图2,颜色用黄褐色#9B7B0C,效果如图1。

<图1>

<图2>
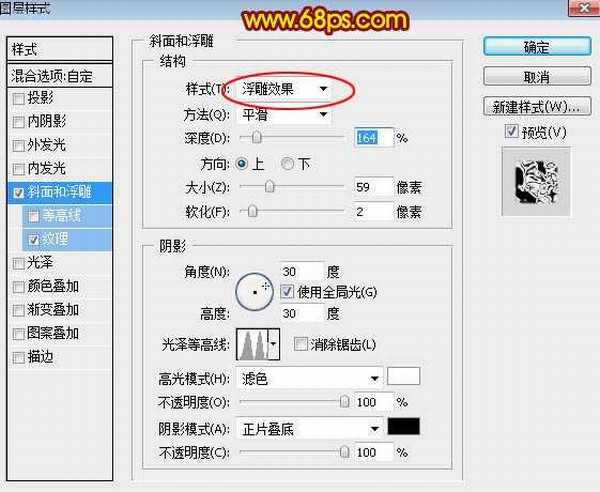
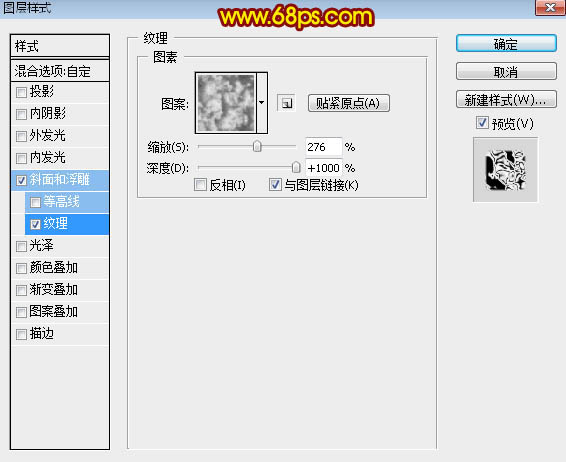
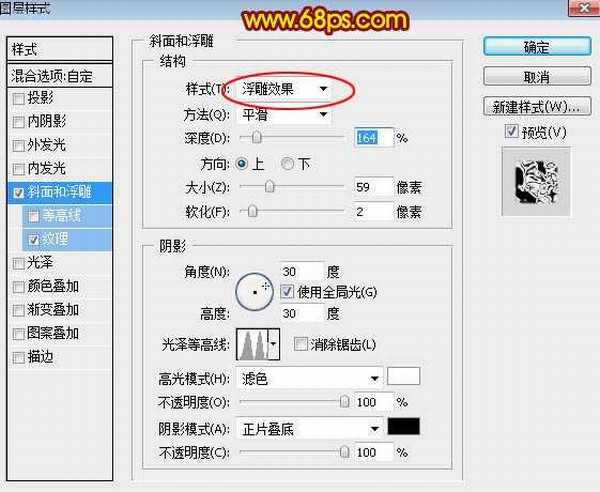
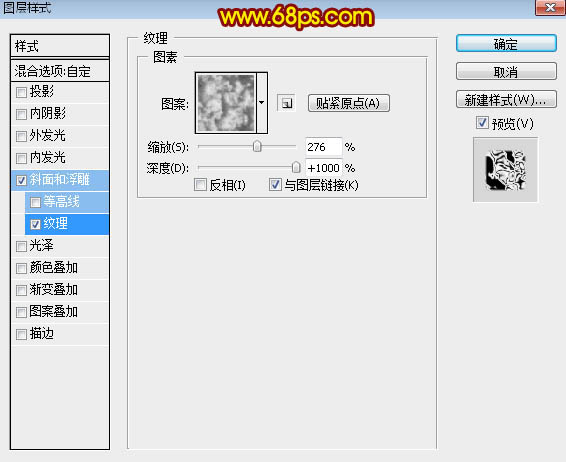
2、双击图层面板当前文字图层缩略图调出图层样式,然后设置参数如下图。

<图3>

<图4>
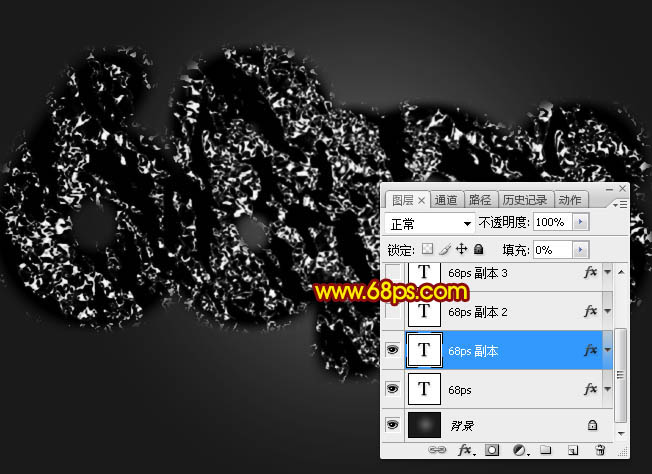
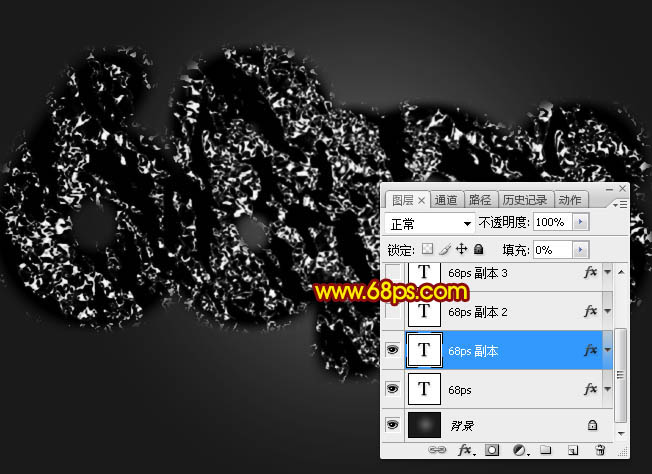
3、确定后把填充改为:0%,效果如下图。

<图5>
4、按Ctrl + J 把当前图层复制一层,效果如下图。

<图6>
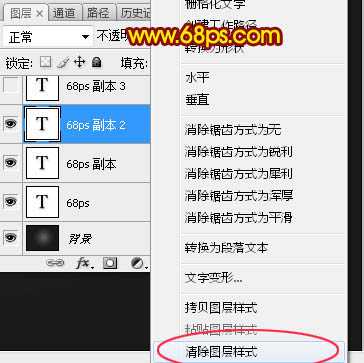
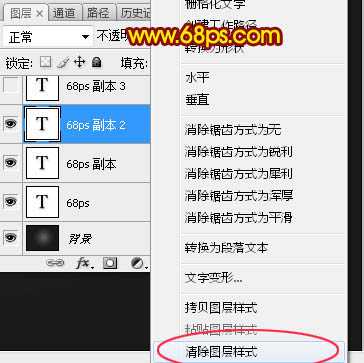
5、按Ctrl + J 把当前图层复制一层,然后在图层缩略图后面的蓝色区域右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
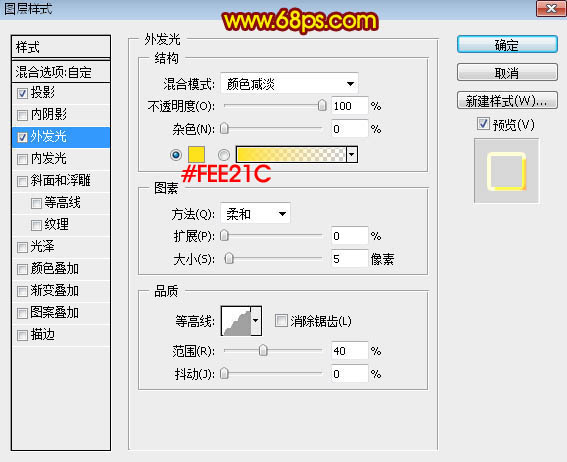
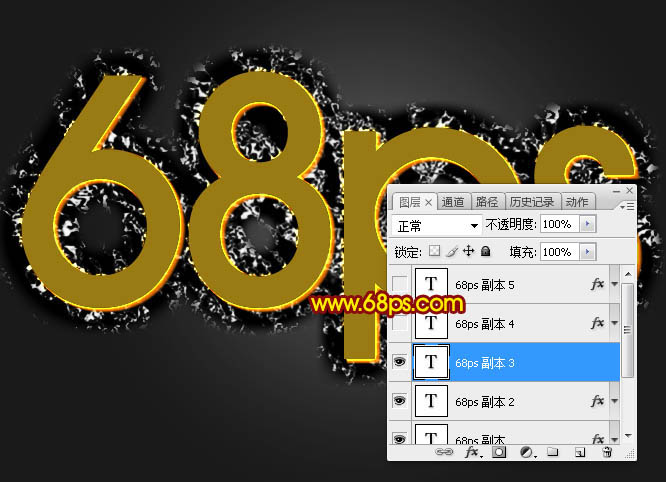
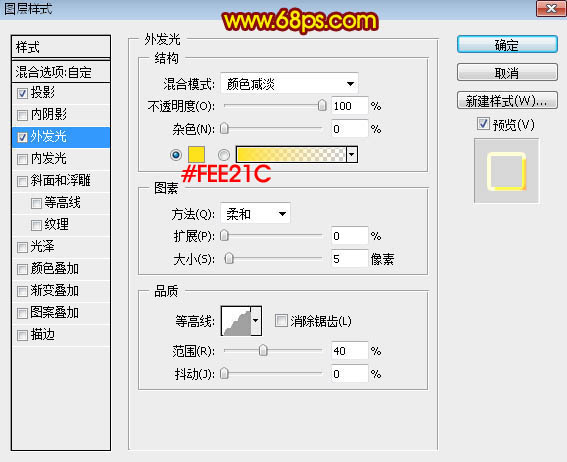
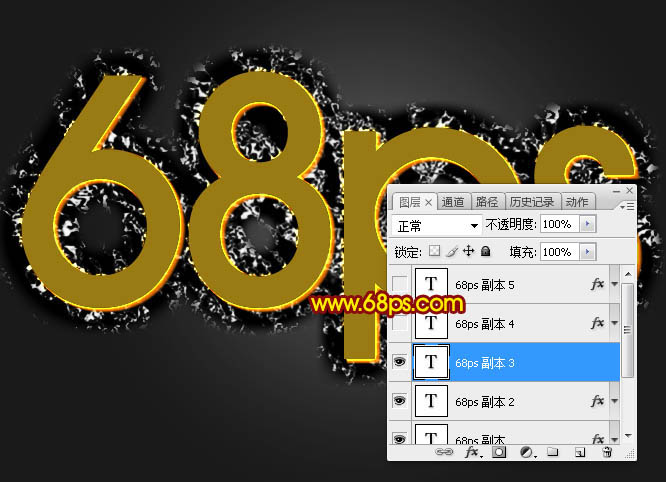
6、给点当前文字图层设置图层样式,参数设置如图9,10,确定后把填充改为:0%,效果如图11。

<图9>

<图10>

<图11>
7、按Ctrl + J把当前文字图层复制一层,同上的方法清除图层样式,效果如下图。

<图12>
8、给当前文字图层设置图层样式。
内阴影:

<图13>
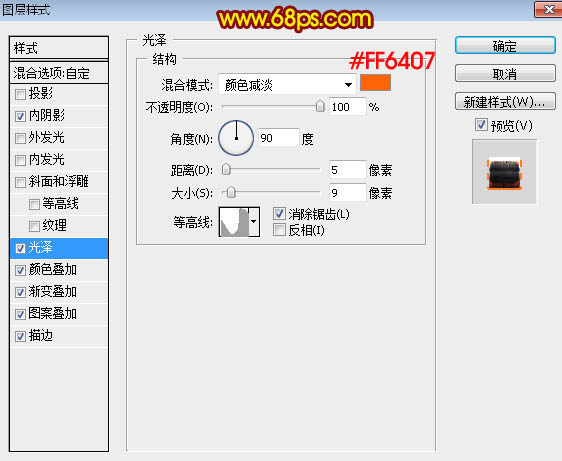
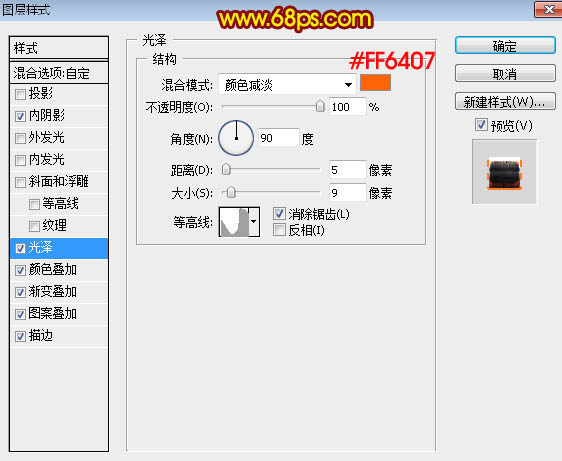
光泽:混合模式“颜色减淡”,颜色为橙红色:#ff6407,然后设置等高线,如图15,其它设置如图14。

<图14>

<图15>
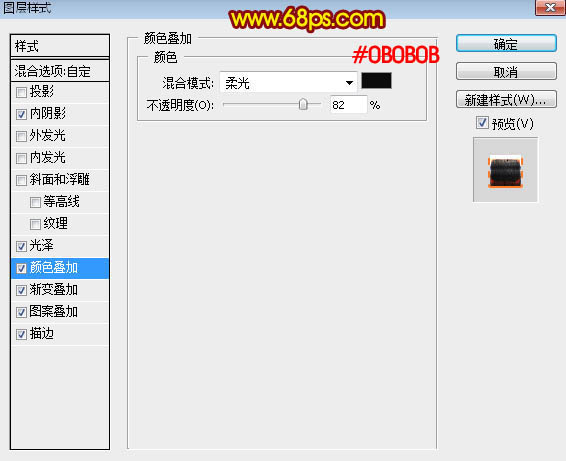
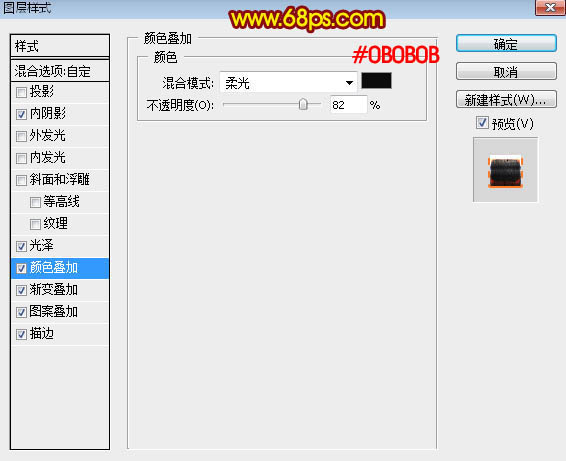
颜色叠加:混合模式“柔光”,颜色:#0b0b0b,其它设置如下图。

<图16>
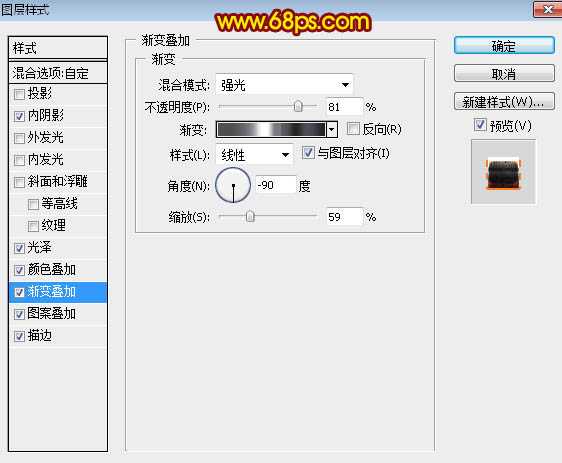
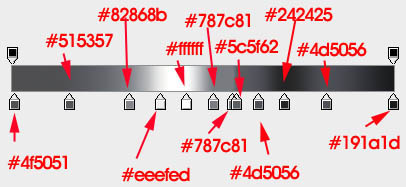
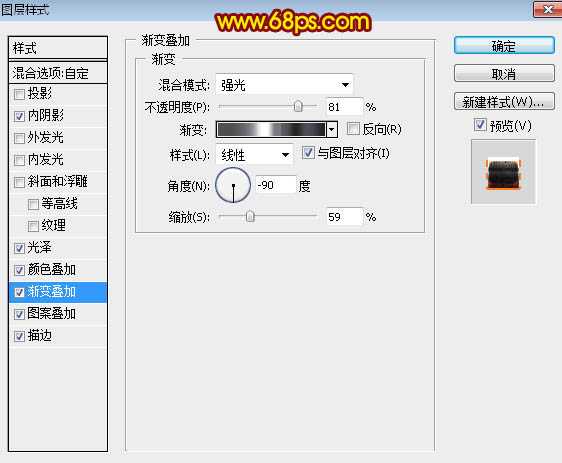
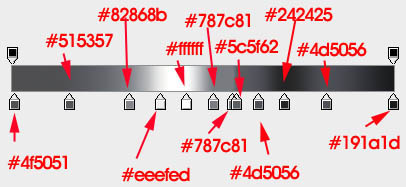
渐变叠加:混合模式“强光”,渐变设置如图18。

<图17>

<图18>
上一页12 3 下一页 阅读全文
最终效果

教程开始之前,先来定义两款图案,把下面的素材大图保存到本机,然后用PS打开,再选择菜单:编辑 > 定义图案,命名后关闭素材图片。


1、新建一个1000 * 700像素,分辨率为72像素/英寸的画布,确定后把背景填充黑色。
选择文字工具,输入想要的文字,字体要大一点如图2,颜色用黄褐色#9B7B0C,效果如图1。

<图1>

<图2>
2、双击图层面板当前文字图层缩略图调出图层样式,然后设置参数如下图。

<图3>

<图4>
3、确定后把填充改为:0%,效果如下图。

<图5>
4、按Ctrl + J 把当前图层复制一层,效果如下图。

<图6>
5、按Ctrl + J 把当前图层复制一层,然后在图层缩略图后面的蓝色区域右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
6、给点当前文字图层设置图层样式,参数设置如图9,10,确定后把填充改为:0%,效果如图11。

<图9>

<图10>

<图11>
7、按Ctrl + J把当前文字图层复制一层,同上的方法清除图层样式,效果如下图。

<图12>
8、给当前文字图层设置图层样式。
内阴影:

<图13>
光泽:混合模式“颜色减淡”,颜色为橙红色:#ff6407,然后设置等高线,如图15,其它设置如图14。

<图14>

<图15>
颜色叠加:混合模式“柔光”,颜色:#0b0b0b,其它设置如下图。

<图16>
渐变叠加:混合模式“强光”,渐变设置如图18。

<图17>

<图18>
上一页12 3 下一页 阅读全文
下一篇:PS制作超强质感的金属文字效果