PhotoShop制作树枝冲出画面的三维立体视觉效果教程
(编辑:jimmy 日期: 2026/1/3 浏览:3 次 )
ps怎么制作出屏效果?Photoshop如何制作一张照片里的物品或人物冲出画面,延伸到画面外的三维立体感觉图片呢,这里就以使用PhotoShop制作树枝冲出画面的三维立体视觉效果为例,给大家分享个简单的方法和大家交流,希望大家喜欢!
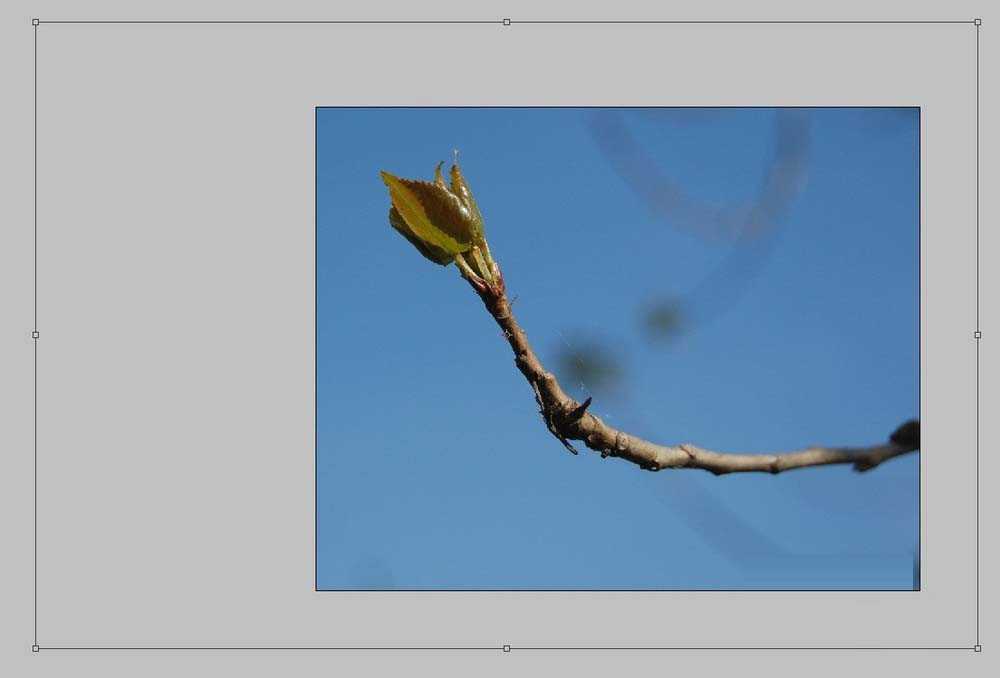
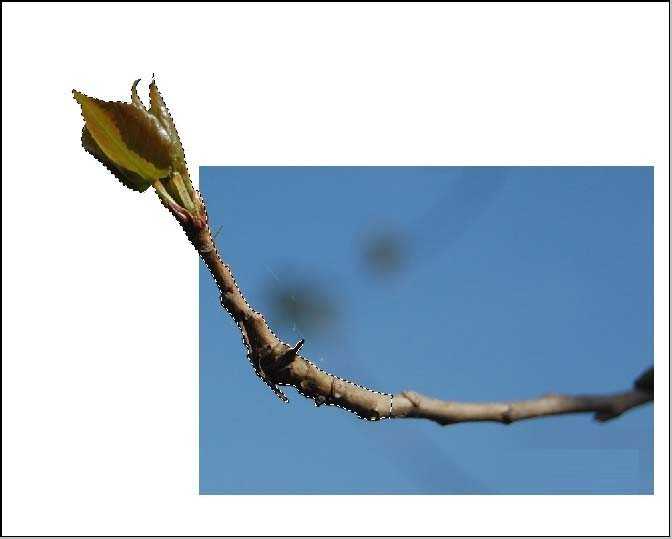
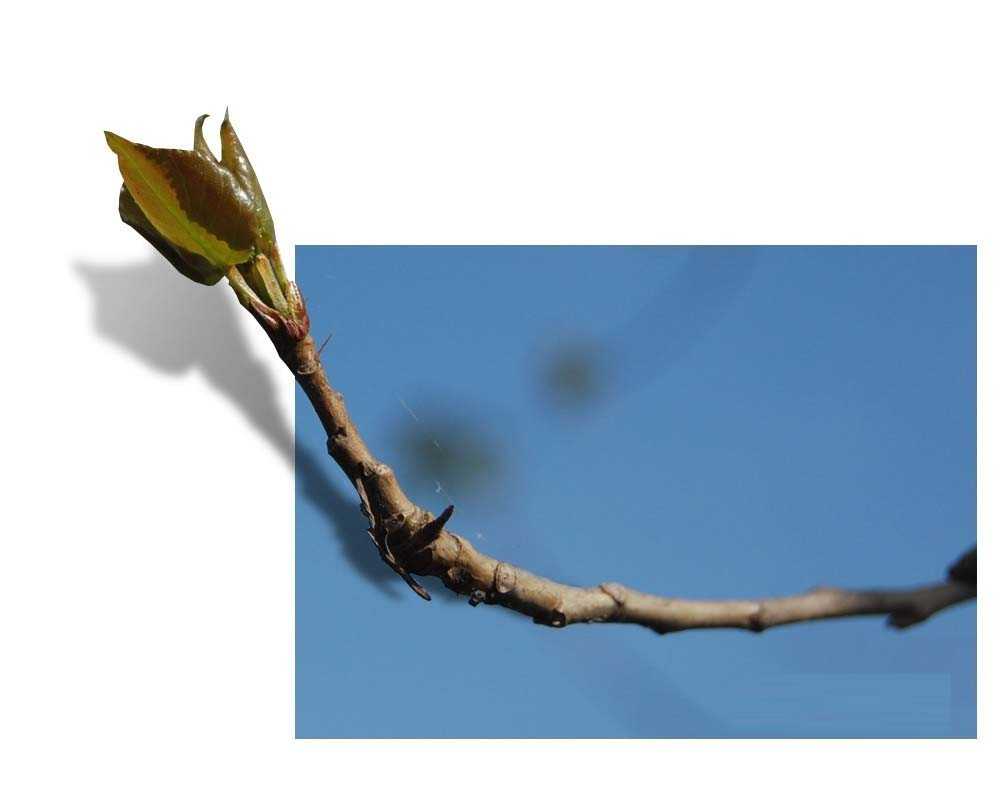
效果图:
具体步骤:
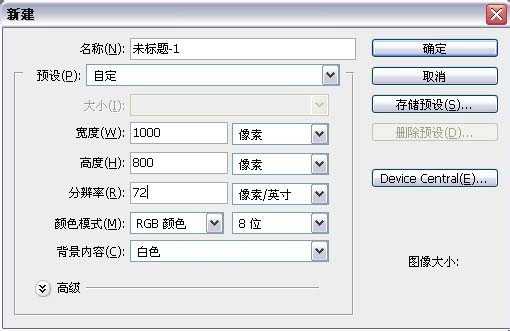
1、点击菜单“文件-新建”,根据需要设置好图片尺寸,这里设置的是宽1000像素,高800像素。
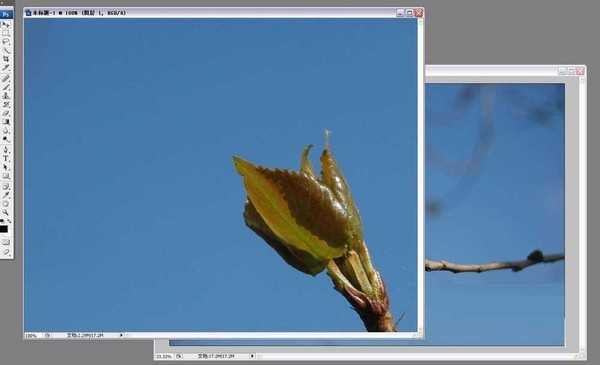
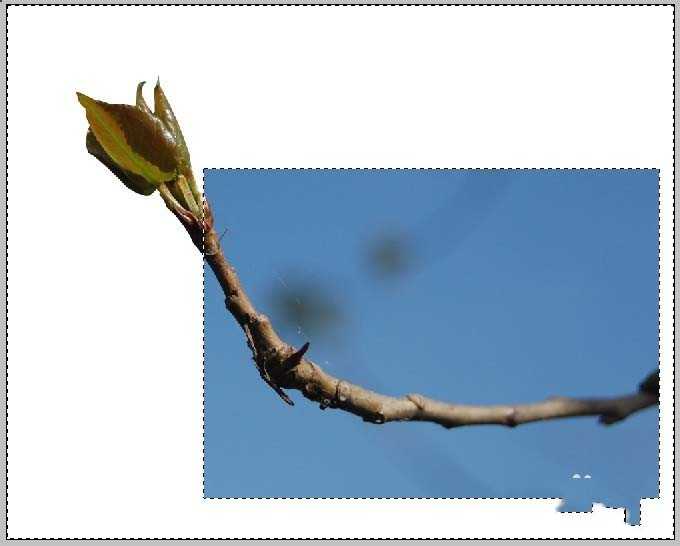
2、打开一张素材图片,用移动工具拖住不放,移动到新建的那个空白图片中。
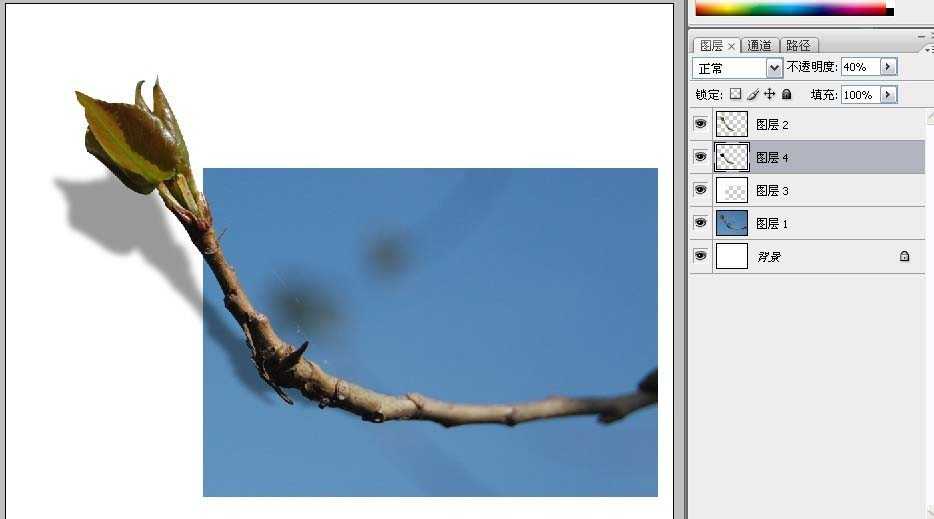
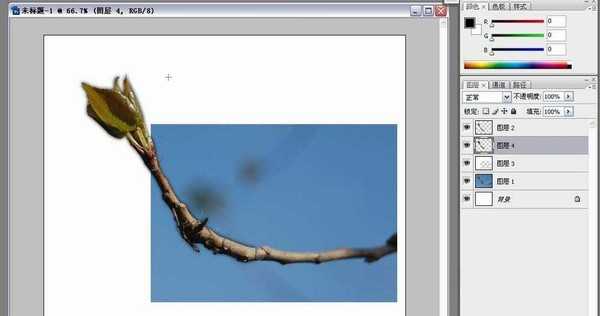
3、拖进去的图片有点大,可以按下“Ctrl+t”,然后按住“Shift”保持比例缩小一下,用移动工具放到合适的位置。
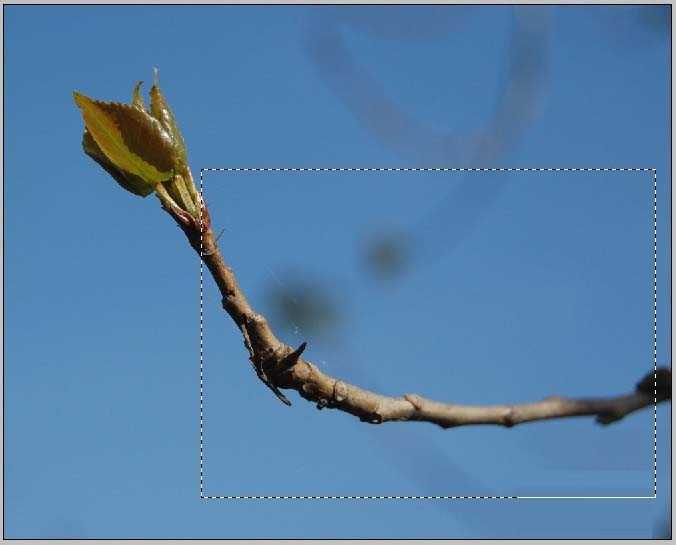
4、用多边形索套工具,将树枝前边部分轮廓抠出来(也可以用钢笔工具来抠,这里精度要求不要用索套工具就比较方便些)。
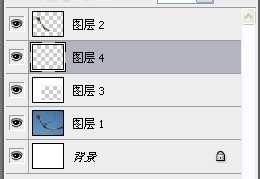
5、按“Ctrl+C”复制,再按“Ctrl+V”,将抠出的树枝轮廓粘贴到新的图层。
6、用矩形选区工具选出照片的区域,然后按“Ctrl+I” 反选选区。在图层面板新建一层,填充白色。
7、选中图层面板中的照片图层,然后按住“Ctrl”左键点一下树枝图层,将树枝的选区调出来。
8、在填充白色的图层上,再新建一个图层,将刚才调出的树枝选区羽化一下,填入黑色。
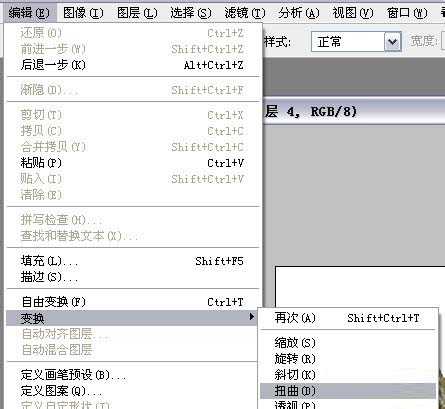
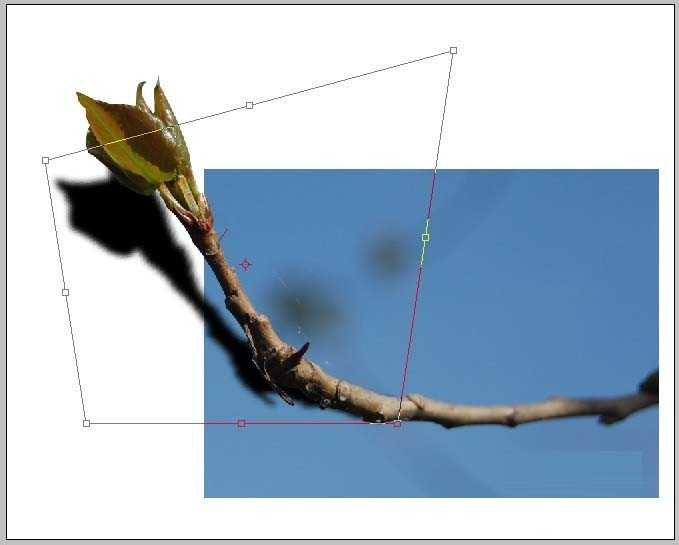
9、用“编辑-变换-扭曲”工具,将填充的黑色阴影做下调整,使得看起来比较自然点。
10、在图层面板中,将阴影图层的透明度降低一些,还可以根据需要把阴影做些模糊、变淡等的调整即可。
教程结束,以上就是关于PhotoShop制作树枝冲出画面的三维立体视觉效果教程的全部内容,希望大家喜欢!
相关教程推荐:
Photoshop 制作跳出屏幕的动感效果单车手
PS合成电影中人物爬出屏幕效果教程
photoshop 合成冲出画面的恐龙
下一篇:ps怎样制作一个酷炫好看被光晕环绕的星球图片?